Vue.jsで処理を書いていると「2020-1-1」といった日付データのフォーマットを変更したいときがあります。
例えば「2020年1月1日」にしたり「2020年」だけにしたり、3日足して「2020年1月4日」にするといった処理です。
そんなときは、JavaScriptのライブラリであるmoment.jsを使うことで簡単に日付のフォーマットができるようになります。
ここでは、moment.jsのインストールや日付データを新たに作成する方法などについて実例で解説しています。
moment.jsの使い方|日付データの作成
moment.jsを使うためには、ライブラリをインストールする必要があります。
インストール方法はnpmでライブラリ自体をアプリケーションの中にインストールする方法と、CDNを使う方法があります。
momentをインストールする場合
$ npm i moment「npm i」は「npm install」と同じコマンドです。
(参考)npm公式 moment
momentをvueファイルにインポート
プロジェクトの中にmomentのライブラリをインストールしたら、Vueファイルの中でモジュールとして登録します。
<script>
import moment from "moment"
(省略)
</script>これで、momentのライブラリを、「moment」というモジュール名(変数名)で使用することができます。
曜日の日本語化
デフォルトの状態では曜日は英語で表示されます。曜日を日本語にするためには、localeメソッドで「ja」を指定します。
moment.locale("ja")
▼実例
<script>
import moment from "moment"
moment.locale("ja")
(省略)
</script>CDNの場合
CDNを使う場合は以下のscriptタグを、bodyタグ閉じタグの直前に記述します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js" type="text/javascript"></script>日本語の曜日も使う場合
デフォルトでは曜日などが英語で表示されます。曜日を日本語で表示したい場合はlocale/js.min.jsも合わせて記載します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/locale/ja.min.js" integrity="sha512-rElveAU5iG1CzHqi7KbG1T4DQIUCqhitISZ9nqJ2Z4TP0z4Aba64xYhwcBhHQMddRq27/OKbzEFZLOJarNStLg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>CDNの場合は、「import moment from “moment”」を記載する必要がありません。
momentで日付データを作成する
momentを使って日付データを作成するには、momentの引数に日付(YYYY-MM-DD)を文字列で渡します。
moment("YYYY-MM-DD")実例
dataオブジェクトの中に、dateというプロパティを用意して、mometを使って作成した日付データを入れる場合は以下のようになります。(※dataとdateが似ています)
<script>
import moment from "moment"
export default {
data(){
return{
//momentで任意のdateを作成
date: moment("2020-01-01"),
}
},
</script>この日付データをブラウザに表示するためには、マスタッシュ構文で日付データが入ったプロパティを囲みます。
<p>{{ date }}</p>コードの全体像
<template>
<div id="app">
<!-- 作成した日付データの呼び出し -->
<p>{{ date }}</p>
</div>
</template>
<script>
import moment from "moment"
export default {
data(){
return{
//momentで任意のdateを作成
date: moment("2020-01-01"),
}
},
</script>ブラウザの表示
ブラウザの表示は以下のようになります。

ただの文字列「2020-01-01」が日付データ「Wed Jan 01 2020 00:00:00 GMT+0900」に変換されていることがわかります。
日付データをフォーマットする方法
momentモジュールを使って生成した日付データはformat関数を使うことで、フォーマット(書式)を変更することができます。
日付データ.format("書式")実例
例えば、「2020-01-01」を年月日を使って「2020年01月01日」と表示する場合は以下のようにします。
data(){
return{
//momentで任意のdateを作成
date1: moment("2020-01-01").format("YYYY年MM月DD日")
}
},
</script>ブラウザの表示

指定したとおりのフォーマットになりました。
なお、上記以外にも、書式をどのように表示するかはformat関数を使って自由にカスタマイズすることができます。
例えば以下のように日付とフォーマットを指定したとします。
moment("2020-01-01").format("YYYY年M月D日 dddd hh:mm:ss")これを、呼び出すと次のようになります。
2020年1月1日 Wednesdaty 12:00:00なお、日本語のロケールも導入している場合は以下のように、曜日が日本語で表示されます。
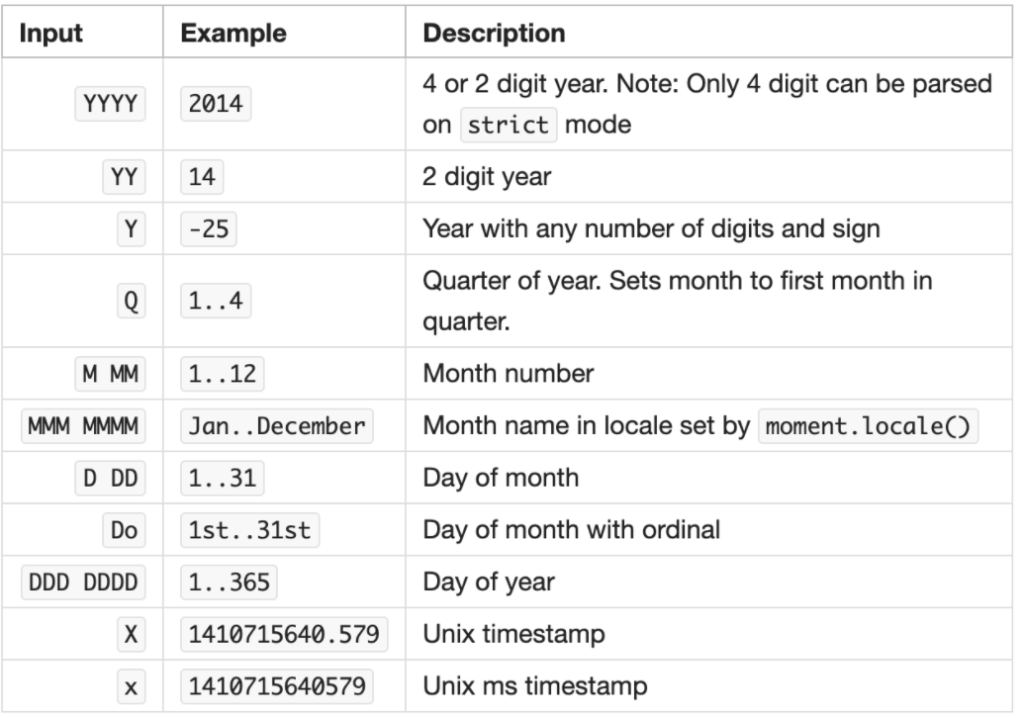
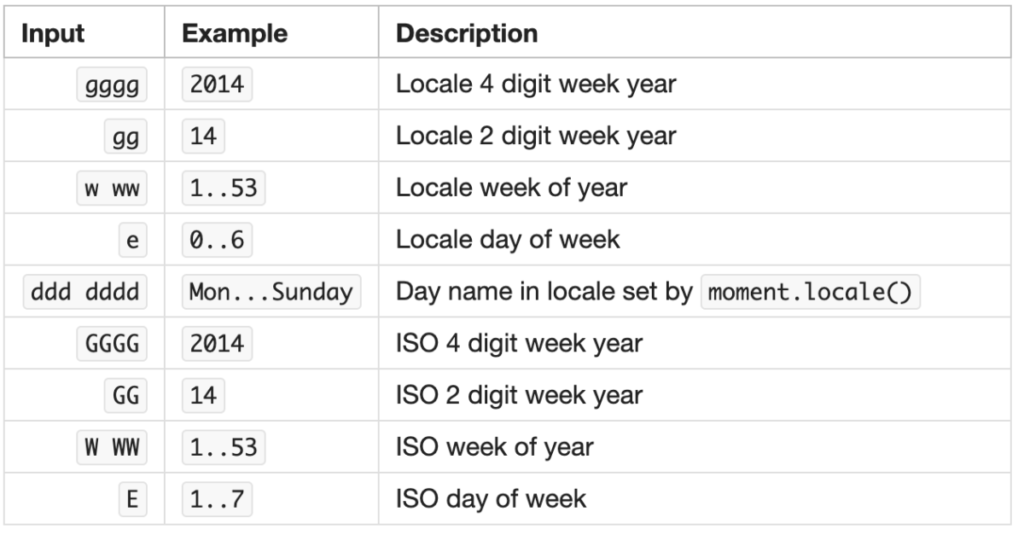
2020年1月1日 水曜日 12:00:00主なフォーマット(書式)の一覧
日付データに対して使用できる主なフォーマット指定子には以下のようなものがあります。


>参考 momentjs公式
メソッドで日付のフォーマットを変更する方法
上記の例では、dataオブジェクトの中で、format関数を使って日付のフォーマットを指定しているため、プロパティを呼び出すと常にそのフォーマットになってしまいます。
dataオブジェクトのプロパティはそのままで、さまざまなフォーマットで呼び出せるようにしたい場合は、メソッドを使うと便利です。
<script>
import moment from "moment"
export default {
data(){
return{
date: "2020-01-01",
}
},
methods:{
nenGaPpi(date){
if( !!date ) return moment(date).format( "YYYY年M月D日" )
},
year(date){
if( !!date ) return moment(date).format( "YYYY年" )
},
month(date){
if( !!date ) return moment(date).format( "M月" )
},
day(date){
if( !!date ) return moment(date).format( "d日" )
}
}
}
</script>・if( !!date )
指定した引数(ここでは「date」)が存在指定ればtureになります。
各メソッドをtemplateタグの中で呼び出します。
<template>
<div id="app">
<p>{{ nenGaPpi(date) }}</p>
<p>今年は「{{ year(date) }}」です。</p>
<p>今月は「{{ month(date) }}」です。</p>
<p>日付は「{{ day(date) }}」です。</p>
</div>
</template>
画面の表示は以下のようになります。

〇日前や〇日後を指定する方法
momentで生成した日付データに対して、addメソッドを使うと、指定した日付を足したり引いたりすることができます。
日付データ.add('days', 数値)例えば1日前を指定したい場合は、「数値」に「-1」といれます。3日後を指定したい場合は「3」とします。
実例
昨日、明日、13日後、20日前を生成する場合は以下のようします。
<script>
import moment from "moment"
export default {
data(){
return{
date: "2020-01-01"
}
},
methods:{
nenGaPpi(date){
if( !!date ) return moment(date).format( "YYYY年M月D日" )
},
yesterday(date){
if( !!date ) return moment(date).add('days', -1).format( "YYYY年M月D日" )
},
tomorrow(date){
if( !!date ) return moment(date).add('days', 1).format( "YYYY年M月D日" )
},
thierteenLater(date){
if( !!date ) return moment(date).add('days', 13).format( "YYYY年M月D日" )
},
twentyAgo(date){
if( !!date ) return moment(date).add('days', -20).format( "YYYY年M月D日" )
}
}
}
</script>各メソッドをtemplateタグの中で呼び出します。
<template>
<div id="app">
<p>{{ nenGaPpi(date) }}</p>
<p>昨日は「{{ yesterday(date) }}」です。</p>
<p>明日は「{{ tomorrow(date) }}」です。</p>
<p>13日後は「{{ thierteenLater(date) }}」です。</p>
<p>20日前は「{{ twentyAgo(date) }}」です。</p>
</div>
</template>
画面の表示は以下のようになります。

年や月を指定しただけ戻す・進める
日付を指定したのと同じように、年や月も指定することができます。
戻す/進める「年」を指定する場合
日付データ.add('year', 数値)戻す/進める「月」を指定する場合
日付データ.add('month', 数値)実例
3年前、半年後を作成する場合は次のようになります。
<script>
import moment from "moment"
export default {
data(){
return{
date: "2020-01-01"
}
},
methods:{
nenGaPpi(date){
if( !!date ) return moment(date).format( "YYYY年M月D日" )
},
threeYearsAgo(date){
if( !!date ) return moment(date).add('year', -3).format( "YYYY年M月D日" )
},
halfMonthLater(date){
if( !!date ) return moment(date).add('month', 6).format( "YYYY年M月D日" )
}
}
}
</script>各メソッドをtemplateタグの中で呼び出します。
<template>
<div id="app">
<p>{{ nenGaPpi(date) }}</p>
<p>3年前は「{{ threeYearsAgo(date) }}」です。</p>
<p>半年(6か月)後は「{{ halfMonthLater(date) }}」です。</p>
</div>
</template>
画面の表示は以下のようになります。

時差を修正する方法
時差がある場合はlocalメソッドを使うことで、localでセットされている時間に変更することができます。
▼現在時刻の生成
・moment()
▼localメソッドを使う
・moment().local()
formatメソッドも合わせて使う場合は以下のようになります。
moment().local().format('YYYY-MM-DD')関数とメソッドのみの違い
プロパティの値にmomentで作成した日付データを使う場合は、以下のように関数で指定する場合と、メソッドで指定する場合があります。
メソッドで指定する場合
プロパティ名: moment().local().format('YYYY-MM-DD')関数で指定する場合
プロパティ名: () => moment().local().format('YYYY-MM-DD')
関数の場合は、メソッドを実行するたびに日付が更新します。
一方、メソッドのみの場合はページをリロードしない限りずっと同じ日付になります。



