Vue.jsではv-if, v-elseやv-showなどのディレクティブを使うことで、ブラウザ上に表示内容を簡単に変更することができます。
例えば、デフォルトでは「未クリック」と記載されているものが、ボタンクリックで「クリック済」という表記に変わります。
v-ifとv-elseを使って画面表示を切り替える方法
v-ifとv-elseをセットで用いることで、画面上の表示を切り替えることができます。
使い方
使い方は1つめのタグにv-ifを追加し、その直下のタグにv-elseを追加します。
v-ifの条件式がtrueの場合はv-ifがついたタグの内容が表示され、falseの場合はv-elseの内容が表示されます。
v-ifは値に、プロパティ名か条件式を指定します。プロパティ名の場合値がtrueや文字列、数値(0以外)の場合はtrue判定になります。空文字やnil、0、falseの場合はfalse判定になります。
v-elseはv-ifを追加したタグの直下で使用します。v-ifのようにイコールで結んでプロパティ名を指定する必要はなく、v-elseのみを記載すればOKです。
v-elseを適用した要素は、v-ifを適用したタグの次に記述されている必要があります。他のタグを間に挟むと動作しなくなります。
実例
簡単な例として、ボタンをクリックする毎に、画面上の真偽値の値が切り替わるプログラムは次のようになります。
Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
toggle: true
},
methods:{
toggleBtn: function(){
this.toggle == true ? this.toggle = false : this.toggle = true
}
}
})dataオブジェクトにtoggleというプロパティ名でデフォルト値trueのデータを持たせます。
toggleBtnという名前のメソッドを作成し、if文により真偽値を反転するように設定します。
HTMLのコード(.htmlファイル)
<body>
<div id="app">
<p v-if="toggle">真偽値:true</p>
<p v-else>真偽値:false</p>
<br>
<button v-on:click="toggleBtn">toggle</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="script.js"></script>
</body>v-ifとv-elseを以下のように設定しています。v-ifでtoggleプロパティの値を判定し、trueであればv-ifのあるPタグの内容を表示します。
falseの場合はv-elseのあるPタグの内容を表示します。
<p v-if="toggle">真偽値:true</p>
<p v-else>真偽値:false</p>ボタンは以下のようになります。
v-on:click="メソッド名"とすることで、クリック時に指定したメソッドを実行するクリックイベントを設定しています。
<button v-on:click="toggleBtn">toggle</button> ブラウザの表示
デフォルトでは次のように表示されています。

↓ ボタンクリック
ボタンをクリックすると、真偽値の値がfalseに反転します。

条件付きレンダリングとは何か?
v-ifとv-elseを使うことで、ある特定の条件で画面に表示する内容を出し分けることができます。
このように、条件によって画面に表示する内容を出し分けることを「条件付きレンダリング」といいます。
レンダリングとはソースコードを読み込んでブラウザにその内容を表示する処理のことです。条件付きレンダリングとは、条件によってレンダリングしたり、しなかったりを切り分けるという意味です。
深い階層のタグにする
v-ifとv-elseで表示・非表示を切り替えるタグは、1階層や同じタグである必要はありません。
v-ifが適用されているタグが親タグとなり、その下にv-elseが適用されているタグが親タグとしてあれば問題なく機能します。
実例
Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
toggle: true
},
methods:{
toggleBtn: function(){
this.toggle == true ? this.toggle = false : this.toggle = true
}
}
})HTMLのコード(.htmlファイル)
<body>
<div id="app">
<div v-if="toggle">
<p>デフォルトの表示</p>
</div>
<section v-else>
<dl>
<dt>反転後</dt>
<dd>トグルボタンにより反転済みです</dd>
</dl>
<div>クリックしました</div>
</section>
<br>
<button v-on:click="toggleBtn">toggle</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>v-ifを設定したタグはdiv > p、v-elseを設定したタグは section > dl > dt, ddとしています。
ブラウザの表示

↓ クリック

条件式で切り替える
上記の例はv-ifの判定をVueのプロパティで行っています。プロパティを直接指定する以外にも、条件式を記述することもできます。
<タグ名 v-if=" 条件式 " >実例
入力ボックスに入力された数値が5未満の場合は「入力値は5より:小さい」と表示し、5以上のときは「入力値は5より:大きい」と表示するプログラムを作ります。
Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
number: 0
}
})Vueにデータとして持たせるのはプロパティ名numberだけです。デフォルトの値は0とします。
HTMLのコード(.htmlファイル)
<body>
<div id="app">
■入力した数値の大きさにより表示を切り替え
<p><input type="text" v-model="number"></p>
<p v-if="number >= 5">入力値は5より:大きい</p>
<p v-else>入力値は5より:小さい</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="script.js"></script>
</body><input type="text" v-model="number"> v-modelを使うことで、HTML側とVue.js側のデータを双方向にバインディングします。
これにより、画面上で数値を入力すると、v-modelで指定したプロパティの値が置き換わります。
<p v-if="number >= 5">入力値は5より:大きい</p> 「v-if=”number >= 5″」とすることで、プロパティ名numberの値が5以上の場合は条件式がtrueになります。
ブラウザの表示
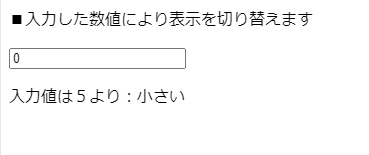
デフォルトの表示

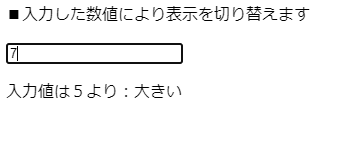
↓ 7を入力

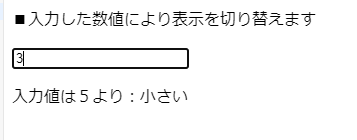
↓ 3を入力

入力した数値により画面の表示内容が切り替わっていることがわかります。
複数の条件分岐を設定する(v-else-if)
v-ifとv-elseの場合、条件によって表示を切り分けられるのは、v-ifに合致するかしないかの2パターンしかありません。
もっと条件分岐を設定したいときはv-else-ifを使います。
<タグ名 v-else-if=" プロパティ名 " ><タグ名 v-else-if=" 条件式 " >- v-else-ifは、v-ifを適用しているタグのすぐ下で使う必要があります。
- v-else-ifは複数設置することができます。
- v-ifとv-else-ifのどの条件にも一致しない場合の処理を追加する場合はv-elseを最後につけます。
実例
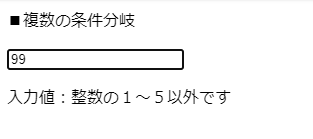
入力ボックスに入力された数値が1~5の場合は入力された数値が表示されるようにします。入力値が1~5以外の場合は「入力値:整数の1〜5以外です」と表示します。
Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
number: 0
}
})Vueにデータとして持たせるのはプロパティ名numberだけです。デフォルトの値は0とします。
HTMLのコード(.htmlファイル)
<body>
<div id="app">
■複数の条件分岐
<p><input type="text" v-model="number"></p>
<p v-if="number == 1">入力値:1</p>
<p v-else-if="number == 2">入力値:2</p>
<p v-else-if="number == 3">入力値:3</p>
<p v-else-if="number == 4">入力値:4</p>
<p v-else-if="number == 5">入力値:5</p>
<p v-else>入力値:整数の1〜5以外です</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>ブラウザの表示
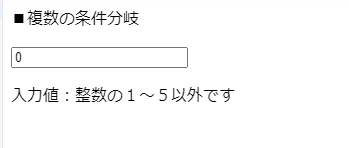
デフォルトの表示

↓ 1を入力

↓ 5を入力

↓ 99を入力

要素の表示・非表示を切り替える(v-show)
画面の表示内容を切り替える方法にv-showディレクティブがあります。
v-showを使うと、条件式の判定がtrueの場合はそのタグを表示し、falseの場合は非表示にします。
動作原理は、v-showの値に合わせて、trueであれば何もせず、falseであればcssスタイル「display: none」をインラインで適用しています。
<タグ名 v-show=" プロパティ名 " ><タグ名 v-show=" 条件式 " ><注意点>
・v-elseとの組み合わせはできません。
実例
ボタンをクリックすることにより、要素の表示と非表示を反転させるプログラムは次のようになります。
Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
toggle: true
},
methods:{
toggleBtn: function(){
this.toggle == true ? this.toggle = false : this.toggle = true
}
}
})HTMLのコード(.htmlファイル)
<body>
<div id="app">
■v-showによる表示・非表示の切り替え
<p v-show="toggle">真偽値はtrue</p>
<br>
<button v-on:click="toggleBtn">toggle</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="script.js"></script>
</body> <p v-show="toggle">真偽値はtrue</p> により、プロパティtoggleの値がtrueになれば要素を表示します。falseの場合は要素が非表示になります。
ブラウザの表示
デフォルトの表示

↓ ボタンクリック

注意点
非表示はインラインスタイルの「style=”display: none;」で設定しているため、ソースコード上には存在しています。
▼コンパイル後のソースコード
<div id="app">
■v-showによる表示・非表示の切り替え
<p style="display: none;">真偽値はtrue</p>
<br>
<button>toggle</button>
</div>v-ifとv-showの違い
v-ifを使ってもv-showと同じ切り替えを実装することができます。ただし、v-ifの方が処理コストが高いので、v-showで記述できる場合は、v-showを優先すべきです。
v-ifの特徴(メリデメ)
- 要素をDOMから削除/追加
- 切り替え時のコストが高い(デメリット)
- v-else, v-else-ifが合わせて使える(メリット)
v-showの特徴(メリデメ)
- cssのdisplayプロパティの値を切り替え
- v-ifに比べて処理が早い。(メリット)
- v-else, v-else-ifが使えない。(デメリット)
確認用ソースコード
参考までに上記処理がまとめて実行できる確認用のソースコードを載せておきます。
ブラウザの表示

Vue.jsのコード(.jsファイル)
var app = new Vue({
el:'#app',
data:{
toggle: true,
number: 0
},
methods:{
toggleBtn: function(){
this.toggle == true ? this.toggle = false : this.toggle = true
}
}
})HTMLのコード(.htmlファイル)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件付きレンダリング確認用</title>
</head>
<body>
<div id="app">
<div>
■v-ifとv-else プロパティの真偽値による表示切り替え
<p v-if="toggle">真偽値:true</p>
<p v-else=>真偽値:false</p>
<br>
<button v-on:click="toggleBtn">toggle</button>
</div>
<hr>
<div>
■入力した数値の大きさにより表示を切り替え
<p><input type="text" v-model="number"></p>
<p v-if="number >= 5">入力値は5より:大きい</p>
<p v-else>入力値は5より:小さい</p>
</div>
<hr>
<div>
■複数の条件分岐
<p><input type="text" v-model="number"></p>
<p v-if="number == 1">入力値:1</p>
<p v-else-if="number == 2">入力値:2</p>
<p v-else-if="number == 3">入力値:3</p>
<p v-else-if="number == 4">入力値:4</p>
<p v-else-if="number == 5">入力値:5</p>
<p v-else>入力値:整数の1〜5以外</p>
</div>
<hr>
<div>
■v-showによる表示・非表示の切り替え
<p v-show="toggle">真偽値はtrue</p>
<br>
<button v-on:click="toggleBtn">toggle</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>
</html>


