jQueryの進化版で、jQueryよりも簡単にJavaScriptの処理を記述できる言語にVue.jsがあります。ここでは、Vue.jsのファイル作成から、基本的な用語、基本操作方法についてまとめています。
Vue.jsを読み込む方法
Vue.jsを読み込む方法には直接Vue.jsをインストールする方法など様々ありますが、ここでは最も手軽なCDNを使った方法について紹介します。
CDNは https://jp.vuejs.org/v2/guide/installation.html にアクセスすることで取得できます。
HTMLファイル(ソースコード)にCDNのURLを貼り付けることで、Vue.jsが使用できるようになります。
┗ body末尾の前に挿入
┗ jsファイルの読み込みはCDN読み込みの下で行う(※逆だと動作しない可能性あり)
実例
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>veuインスタンスの生成(jsファイル)
Vue.jsを使うためにはJSファイルの中でVueインスタンスを生成する必要があります。
var app= new Vue({})*変数名は任意。
┗ app, vm(view model)を使うことが多いです。
ルートテンプレートの作成
ルートテンプレートとは何か?
HTML上でvue.jsの記述を描画するエリアのことです。htmlのソースコード上に記述します。
具体的には、divタグの中にid名指定し、そのid名をVue.jsのインスタンスの中で読み込みます。
JSファイルとHTMLファイルの記述
▼.js側の記述(Vueインスタンス内)el='#id名'
┗ elはelementの略
▼.html側の記述<div id='id名'>
└ id名には app が使われることが一般的です。
new Vue({
el: '#app',
})↑
紐づく
↓
<div id ="app">
</div>データバインディング
データバインディングとは?
データバインディングとは、Vue.js側に記述したデータをHTMLにリアルタイムで反映することです。
例えば、Vueインスタンスのdataオブジェクト内のプロパティと、HTMLソースコードのマスタッシュ構文で指定したプロパティのデータが紐づきます。
種類
データバインディングにはいくつか種類があります。
- 単方向バインディング
- 双方向バインディング
- ワンタイムバインディング
使用例
▼.jsの記述data:{message:'出力するテキスト'}
▼.htmlの記述<タグ>{{message}}</タグ>
┗ {{}}:マスタッシュ構文(ヒゲのように見えるため)
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js'
}
})<body>
<div id ="app">
<p>
{{message}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ブラウザの表示

dataオブジェクトの設定
複数のデータを設定する
上記の例でVue.js側にdataオブジェクトを記載し、その中にmessage: ‘Hello Vue.js’というデータを記述しました。
同様に、プロパティ名:値とすることで、dataオブジェクトの中にデータを追加することができます。
例えば、次のようにデータを持たせることができます。
- message: ‘テキスト’
- number: 0
- user: ユーザー名
- lastname: ‘苗字’
- firstName: ‘名前’
- prefecture: ‘都道府県’
- 配列名: [‘AAA’, ‘BBB’, ‘CCC’]
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js',
count: 100,
user: {
lastName: 'Todoroki',
firstName: 'Takashi',
prefecture: 'Tokyo'
},
colors:['red','blue','yellow']
}
})HTMLファイルでデータを呼び出す
呼び出し方はdataオブジェクトの中にデータがどのように記載されているかによって変わります。
- 通常の値が一つの場合は、プロパティ名を指定すれば呼び出せます。
- プロパティの中に更に {プロパティ名:値}が入っている(入れ子)場合は、
オブジェクト名.プロパティ名とします。(ドットでつなぐ) - 配列の場合は、呼び出したいデータのインデックス番号を指定します。
<body>
<div id ="app">
<p>
{{message}}
</p>
<p>
{{count}}
</p>
<p>
{{user.lastname}}
{{user.prefecture}}
</p>
<p>
{{colors[0]}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>出力結果
上記のjsファイルとhtmlファイルの結果、ブラウザには次のように表示されます。

エラーの確認方法
画面にデータが上手く表示されない場合など、Vue.jsでエラーが発生している場合は、ChromeのDeveloperツール(F12キーで起動)で確認することができます。
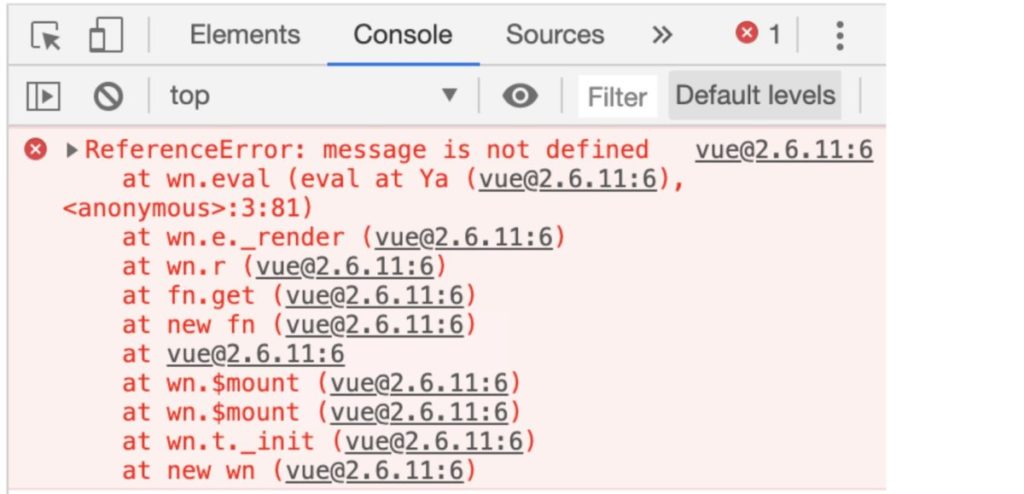
エラーの例

上記のエラーの場合、内容はmessageが定義されていませんというものです。HTMLファイルの {{message}}の部分と、Vue.jsのdataオブジェクトの中のmessageを確認する必要があります。
ディレクティブ
ディレクティブ(directive)とは何か?
HTMLタグの属性でvue.jsを適用する指令です。-vで始まります。
htmlタグの属性でデータバインディング(vue.jsの内容を反映)を行う場合に使用します。
主なディレクティブの種類
- v-bind
- v-if
- v-show
- v-for
- v-on
- v-model
v-bind
nameなどの属性でデータバインディングを行う。
v-bind属性名=”プロパティ名”
▼inputタグで使用する例<input type="text" v-bind:value="message">
<body>
<div id ="app">
<input type="text" v-bind:value="message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>
タグの中で直接Vue.jsのデータを呼び出す場合と違って、v-bindの値には {{ }} は不要です。つけるとエラーになります。
※値にマスタッシュ構文は使えない※
×: <input type="text" value="{{message}}">
×: <input type="text" value="message">
v-if
要素をDOMごと表示/削除を切り替える。
※頻繁に表示を切り替える時は、v-showディレクティブを使う。
− true:表示
− false:非表示
▼htmlタグの記述
< v-if=”プロパティ名”>
▼vue.jsの記述
data:{プロパティ名:真偽値}
v-ifの例
var app = new Vue({
el: '#app',
data: {
aaa:false
}
})<body>
<div id ="app">
<p v-if="aaa">
hello
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>→ ブラウザに「hello」が表示されない。(falseのため)

v-show
要素の表示・非表示を切り替える。
┗ cssのdisplayプロパティと同じ
┗ v-ifより軽い(DOM← →要素)
▼htmlタグの記述
< v-show=”プロパティ名”>
▼vue.jsの記述
data:{プロパティ名:真偽値}
var app = new Vue({
el: '#app',
data: {
aaa:false
}
})<body>
<div id ="app">
<p v-show="aaa">
hello
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
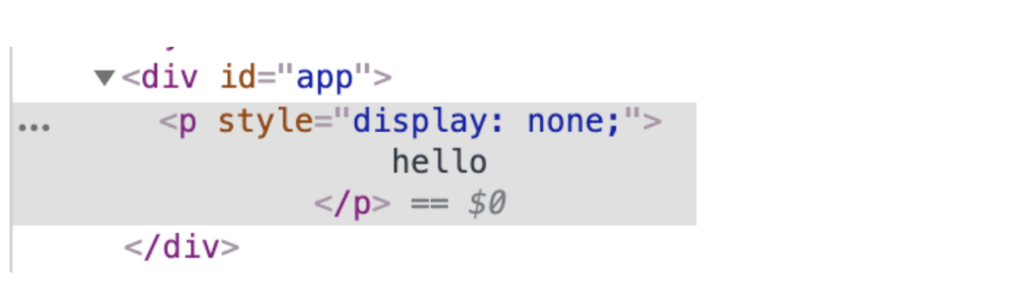
</body>▼v-ifと違いdispaly:noneとなっている

v-for
配列オブジェクトの繰り返し表示。
・マスタッシュ構文を使う。
・配列と、複数の値をもつプロパティのどちらでも使用可
・キーを抜き出すことも可能
<要素名 v-for="変数 in 配列オブジェクト名">{{変数}}</要素名>
①値の繰り返し
配列の場合
var app = new Vue({
el: '#app',
data: {
colors:['red','blue','yellow']
}
})<body>
<div id ="app">
<ol>
<li v-for="color in colors">{{color}}</li>
</ol>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示

複数のプロパティの場合
var app = new Vue({
el: '#app',
data: {
user: {
lastName: 'Todoroki',
firstName: 'Takashi',
prefecture: 'Tokyo',
age:'34'
}
})<body>
<div id ="app">
<ul>
<li v-for=" value in user">{{value}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>②キーとプロパティの繰り返し
オブジェクトの「キー:プロパティ」の両方を抜き出す。
※第1引数がvalue, 第2引数がkey
<要素名 v-for=”(値の変数,キーの変数) in 配列オブジェクト名”>{{変数}}`
var app = new Vue({
el: '#app',
data: {
user: {
lastName: 'Todoroki',
firstName: 'Takashi',
prefecture: 'Tokyo',
age:'34'
}
})<body>
<div id ="app">
<ul>
<li v-for=" (value, key) in user">{{key}}: {{value}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
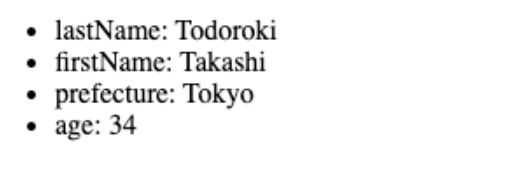
</body>▼ブラウザの表示

v-on:click
onclickイベントの設定。
・Vueインスタンスの中にmethodsを記述。
・methodsの中に、onclickイベントを記述。
▼htmlタグの記述<要素 v-on:click="onclick"></>
▼vue.jsの記述methods:{onclick: function(){処理}}
var app = new Vue({
el: '#app',
data: {},
methods:{
onclick: function(){
alert('クリックイベント発動')
}
}
})<body>
<div id ="app">
<button v-on:click="onclick">クリック</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>ボタンをクリックすると現在時刻を表示するプログラム
▼現在時刻の表示(javascript)new Date().toLocaleString()
┗ Date(): 国コードまで含んだフルの時刻を表示
┗ toLocaleString()とすることで、 yyyy/m/d hh: mm:ss
▼データバインディング
オブジェクトを設定し、this.で呼び出して代入する。
var app = new Vue({
el: '#app',
data: {
now: '',
},
methods:{
onclick: function(){
this.now = new Date().toLocaleString();
}
}
})<body>
<div id ="app">
<button v-on:click="onclick">クリック</button>
<p>
{{now}}
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
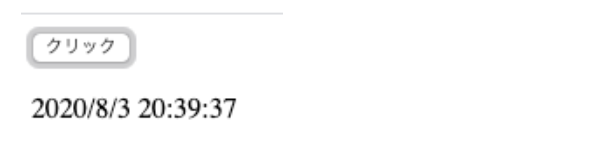
</body>▼ブラウザの表示

v-model
双方向データバインディング
▼単方向と双方向の違い
・単方向データバインディング
┗ マスタッシュ構文で、テンプレートにdataオブジェクトのプロパティを反映する。(v-bind)
・双方向データバインディング
┗ jsのdata側とテンプレート側の両方で変更可能。
┗ テンプレートの値を変更すると、dataオブジェクトのプロパティも変更される。
★双方向データバインディングを簡単に実装できるのは、vue.jsの利点。
v-model="プロパティ名"
┗ タグ要素とvue.jsのプロパティが結びつく
var app = new Vue({
data: {
el: '#app',
data: {
message: '双方向バインディング'
}
})<body>
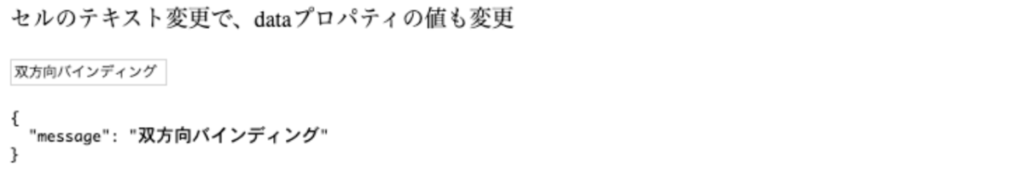
<span>セルのテキスト変更で、dataプロパティの値も変更</span>
<div id ="app">
<p>
<input type="text" v-model="message">
</p>
<pre>{{$data}}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示

dataプロパティの中身をテンプレートに表示する
<pre>{{$data}}</pre>
・「\$el」や「\$methods」は表示できない。
コンポーネント
UIパーツ。定義したコンポーネントを要素として呼び出せる。
▼vue.componentメソッドの構文Vue.component(コンポーネント名, {コード})
※注:vueインスタンスよりも前に記述する。
▼コンポーネントの呼び出し<コンポーネント名></コンポーネント名>
Vue.component('test-component', {
template: '<p>Vue-componentのテスト</p>'
})
var app = new Vue({
el: '#app',
data:{
}
})<body>
<div id ="app">
<test-component></test-component>
<test-component></test-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
<script src="js/main.js"></script>
</body>▼ブラウザの表示