JavaScriptを使った開発でデバッグをするときに、console.logメソッドとブラウザやエディタの開発ツールのconsole(コンソール)を使うことは至極当然です。
ですが、実はJavaScriptにはconsole.log以外にも便利なconsole系のメソッドがたくさん用意されています。
それぞれの違いを理解し、使いこなせるようになればより効率的なデバッグを行うことができます。
また、それぞれの出力はログレベルという分類がされています。
ここでは、ログレベルと何かとコンソールで使える便利メソッドを実例で紹介しています。(事例のコンソールはChromeの開発ツールです)
ログレベルとは何か?
ログレベルとは、console.logなど、コンソールに情報を表示するときに、表示した情報の区分けのことです。
例えばChromeの開発ツールの場合、次の4つのログレベルがあります。
| ログレベル | 内容 |
|---|---|
| Info | 情報 |
| Warnings | 警告 |
| Errors | エラー |
| Varbose | 冗長(デバッグモード) |
ログレベルがあることで、エラーだけ表示したい、あるいは、警告のみ除外したいといった絞り込みができるようになります。
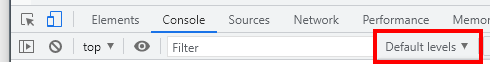
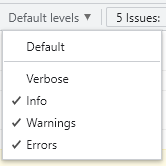
表示するログレベルの変更は、consoleの「Default levels▼」をクリックし、対象のログレベルを選択することができます。


デフォルトは上記の状態です。すべてにチェックをいれると「All levels」になります。どれか一つの場合は「〇〇 only」それ以外は「Custom levels」となります。
consoleの便利メソッド一覧早見表
| メソッド | 内容 | ログレベル | 基本構文 |
|---|---|---|---|
| console.log() | 一般のログ情報を出力 | Info | console.log(obj1 [, obj2, …, objN]); |
| console.error() | エラーメッセージを出力 | Error | console.error(obj1 [, obj2, …, objN]); |
| console.warn() | 警告メッセージを出力 | Warning | console.warn(obj1 [, obj2, …, objN]); |
| console.info() | メッセージタイプのログ情報を出力 | Info | console.info(obj1 [, obj2, …, objN]); |
| console.assert() | 第1引数がfalseのときにエラーを出力 | Error | console.assert(assertion, obj1 [, obj2, …, objN]); |
| console.clear() | コンソールをクリア | – | console.clear(); |
| console.count() | 指定されたラベルを呼び出した回数を出力 | Info | console.count([label]); |
| console.countReset() | countメソッドのカウンターをリセット | – | console.countReset([label]); |
| console.debug() | デバッグモードのときのみコンソールにメッセージを出力 | Verbose | console.debug(obj1 [, obj2, …, objN]); |
| console.dir() | JSON形式で出力 | Info | console.dir(object); |
| console.group() | グループ化した出力をインデントして見やすくする | – | console.group([label]); |
| console.groupEnd() | グループ化の終了 | – | console.groupEnd(); |
| console.table() | 配列かオブジェクトをテーブル形式で出力 | Info | console.table(data [, columns]); |
| console.time() | 指定した名前のタイマーを開始 | – | console.time(label); |
| console.timeLog() | 指定した名前のタイマーを出力 | Info | console.timeLog(label); |
| console.timeEnd() | 指定した名前のタイマーを停止して、結果を出力 | Info | console.timeEnd(label); |
以下で、各メソッドを実例を用いて解説しています。
console.log
誰もが使うconsole.logです。引数に変数を入れればその内容をコンソールに出力してくれます。
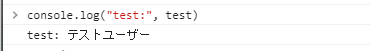
引数は複数とれます。よく使う方法としては、第1引数に文字列で変数名を記載して、第2引数に変数を指定する方法です。
こうすることで、コンソール上でどの変数の中身が表示されているのかを確認することができます。

test = "テストユーザー";
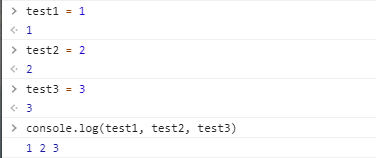
console.log("test:", test);変数をまとめて表示したい場合は、カンマでつなぎます。

console.error
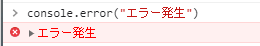
エラーが発生したときに、コンソール表示する内容を赤くハイライトすることができます。
こうすることで、エラーが発生していることがすぐにわかるようになります。エラー処理を行うif文やcatchなどの中に設置しておくと便利です。

console.error("エラー発生");もちろん変数を渡すこともできます。

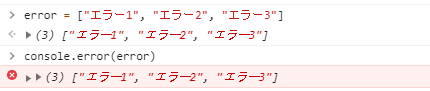
error = ["エラー1", "エラー2", "エラー3"];
console.error(error);console.warn
エラーとまではいかないけど、アラートとしてわかるようにしておきたい場合は、console.warnが使えます。
エラーは赤くハイライトされたのに対して、こちらは黄色くハイライトされます。
console.warn("警告です");console.info
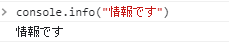
エラーや警告でなく、情報として扱いたい場合はconsole.infoがあります。
Firefoxなどでは冒頭にinformationマークがつきますが、Chromeでは見た目に変化はありません。ログレベルがinfoとして出力されます。

console.info("情報です");console.assert
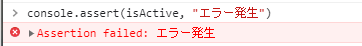
assertメソッドを使うと、引数がfalseの場合のみエラーメッセージを表示します。tureの時は何も表示しません。

第1引数のみで、その値がfalseの場合は、Assertion failed: console.assertと表示されます。

第2引数以降で表示する内容を指定できます。

isActive = false;
console.assert(isActive, "エラー発生");console.clear
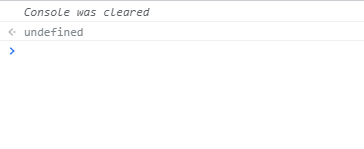
コンソールの表示がごちゃついてきてクリアしたい場合は、clearメソッドが使えます。
実行するとコンソールが真っ新な状態になります。

console.clear();カッコ( )は必須です。
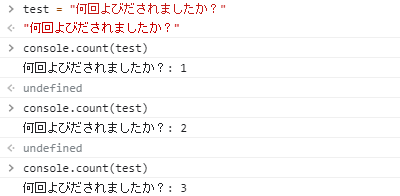
console.count
指定した内容を呼び出した回数をカウントします。

test = "何回よびだされましたか?";
console.count(test);
console.count(test);
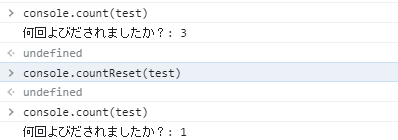
console.count(test);console.countReset
countメソッドでカウントしていた数値をリセットします。実行したときにメッセージやログは表示されません。

test = "何回よびだされましたか?";
console.count(test);
console.count(test);
console.countReset(test);
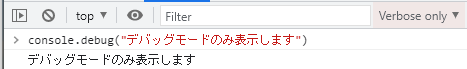
console.count(test);console.debug
デバッグモードのときのみログが表示されます。(Chromeの開発ツールの場合、ログレベルはVerboseのときのみ表示されます)

通常のログレベルでは何も表示しません。

console.debug("デバッグモードのみ表示します");console.dir
要素をJSON形式で出力します。
例えば現在のページのheadタグの要素であるdocument.headを出力すると以下のようになります。

↓ headを展開

console.dir(document.head);console.dirとconsole.logの違い
console.dirとconsole.logの違いはその出力形式です。簡単に言うと、JSON or HTMLです。
- console.log: 要素を HTML 状のツリーとして出力
- console.dir: 要素を JSON 状のツリーとして出力
例えば、上記のconsole.dirで実行した例を、console.logに変更すると次のようになります。

配列やオブジェクトを出力したい場合は、console.logとconsole.dirで出力結果に大きな違いはありません。
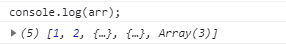
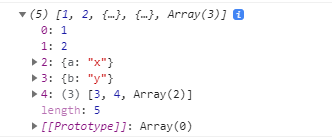
配列を出力する場合
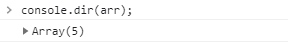
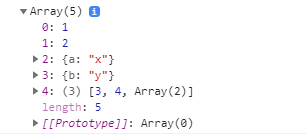
展開前の出力結果が、(要素数)[ ]か、Array(要素数)で表示するかの違いです。
console.log


console.dir


arr = [1, 2, {"a":"x"}, {"b":"y"}, [3, 4, [5, 6]]];
console.log(arr);
console.dir(arr);オブジェクトを出力する場合
展開前の出力結果が、(要素数)[ ]か、Array(要素数)で表示するかの違いです。
console.log


console.dir


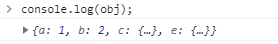
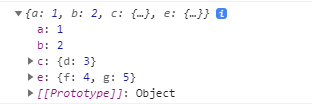
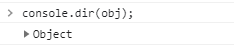
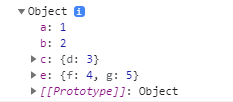
obj = {"a":1, "b":2, "c":{"d":3}, "e":{"f":4, "g":5}};
console.log(obj);
console.dir(obj);console.logでオブジェクトを出力するときの注意点
console.logでオブジェクトを出力するときは、引数をJSON.parse(JSON.stringify(オブジェクト))とすることが推奨されています。
こうすることで、ログを出力した時点でのオブジェクトの中身を表示します。
console.log(オブジェクト)だと、ブラウザ上で値が更新されるたびにログも更新されます。
OK: console.log(JSON.parse(JSON.stringify(obj)))
NG: console.log(obj)
(参考)MDN console.log() オブジェクトのログ出力
console.group
コンソールの出力をインデントさせて見やすくします。console.groupEndとセットで使います。
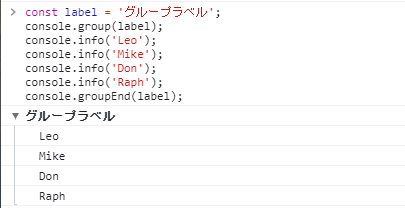
引数が空の場合は冒頭にラベルとしてconsole.groupが表示されます。引数にラベル(文字列)を渡すと、インデントの上にラベルを表示します。

const label = 'グループラベル';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
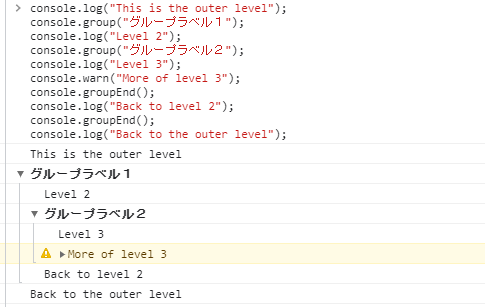
console.groupEnd(label);入れ子構造にすることもできます。

console.log("This is the outer level");
console.group("グループラベル1");
console.log("Level 2");
console.group("グループラベル2");
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");console.table
オブジェクトか配列をテーブル形式で表示します。列の見出しをクリックすると並べ替えができます。
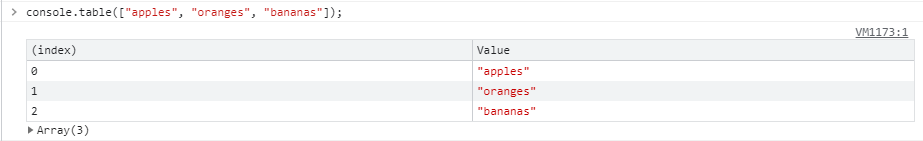
配列の場合

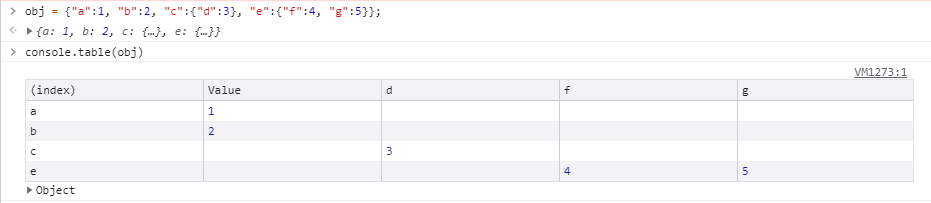
console.table(["apples", "oranges", "bananas"]);オブジェクトの場合

obj = {"a":1, "b":2, "c":{"d":3}, "e":{"f":4, "g":5}};
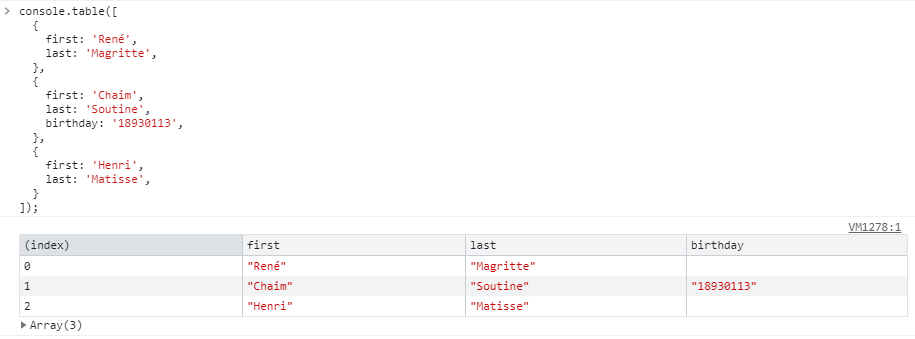
console.table(obj);配列とオブジェクトの場合

console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
]);console.time
タイマーをセットすることができます。引数でタイマー名を指定し、1つのページあたり最大1000個セットできます。単位はmsです。
現時点のタイマーの時間を表示するconsole.timeLogと、タイマーを終了させるconsole.timeEndと一緒に使います。

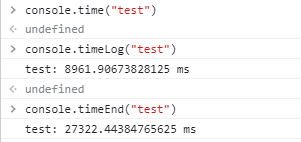
console.time("test");
console.timeLog("test");
console.timeEnd("test");関数とセットで使う
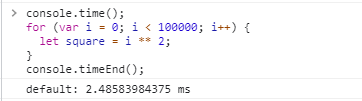
console.timeとconsole.timeEndの間に関数を記述すると、処理が完了するまでの時間を計測できます。

console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();


