Google App Script(GAS)では、ブラウザ上に入力ボックスを表示して、ユーザーが入力した値に従って処理を実行することができます。
代表的な表示方法として、「Browser.inputBox」と「クラス.getUi().prompt」があります。このうちGoogleは「Browser.inputBox」を推奨していません。
ここではGASの「クラス.getUi().prompt」使ってブラウザに入力ボックスを表示して、ユーザーが入力した値に従って処理を実行方法を実例で解説しています。
なぜinputBoxが非推奨で、promptが推奨なのかについては下記をご参考ください。
入力ボックスを表示する方法|ui.promptの基本構文
GASでダイアログ形式で入力ボックスを表示するには「promptメソッド」を使用します。
promptの基本構文は以下のようになっています。
クラス.getUi().prompt(タイトル, 文章, ボタンの種類)
スプレッドシートで使う場合は、SpreadsheetApp.getUi()とし、取得したユーザーインターフェースのインスタンスをuiという変数に格納するのが一般的です。
let ui = SpreadsheetApp.getUi();
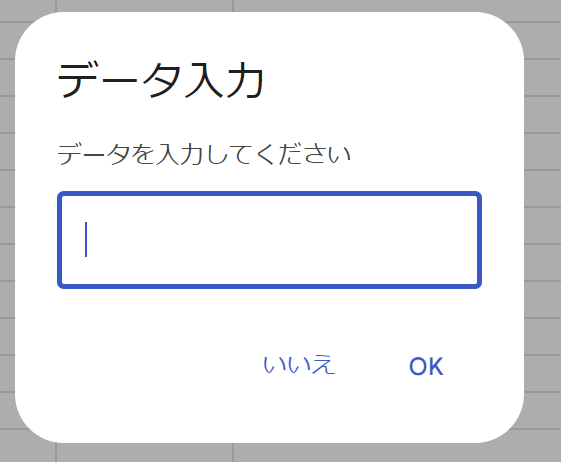
let inputVal = ui.prompt(タイトル, 文章, ボタンの種類);このpromptメソッドを使えば以下のようなダイアログを簡単に実装することができます。

入力内容を処理で使う方法
promptの処理の流れ
プログラムの中でpromptを実行すると、スプレッドシートなどの画面上に「OK」ボタンを含むダイアログが表示されます。
このダイアログが表示されている間、プログラムの処理は完全に中断します。
ボタンがクリックされるとクリックされた内容に対する戻り値が返ります。
prompt以下の処理で条件分岐を行わなければ、どのボタンをクリックしても次に記述してある処理が実行されます。
戻り値
「OK」ボタンをクリックすると入力ボックスに入力した値が、promptメソッドの戻り値として返ります。
ボタンで「いいえ」や「キャンセル」がクリックされた場合、promptメソッドの戻り値はそれぞ「no」と「cancel」になるため、戻り値をベースに条件分岐の処理を記述する必要があります。
入力内容によって条件分岐する方法
例えば、入力ボックスと「いいえ」「OK」というボタンを設置した場合、どちらのボタンをクリックしたかで次の処理を分岐するには以下のように記述します。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データ入力', 'データを入力してください', ui.ButtonSet.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}引数の省略
prompt(タイトル, 文章, ボタンの種類)promptは最大で引数を3つとることができます。
ですが、「タイトル」と「ボタンの種類」は省略することもできます。
| コード | 表示内容 |
|---|---|
| prompt(文章) | メッセージと入力ボックスとOKボタンを表示 |
| prompt(文章, ボタンの種類) | メッセージと入力ボックスと指定したボタンを表示 |
| prompt(タイトル, 文章, ボタンの種類) | タイトルとメッセージと入力ボックスと指定したボタンを表示する |
以下でそれぞれの実例を紹介していきます。
prompt(文章)
基本構文
一番シンプルなのは引数を1つだけ指定する記述です。
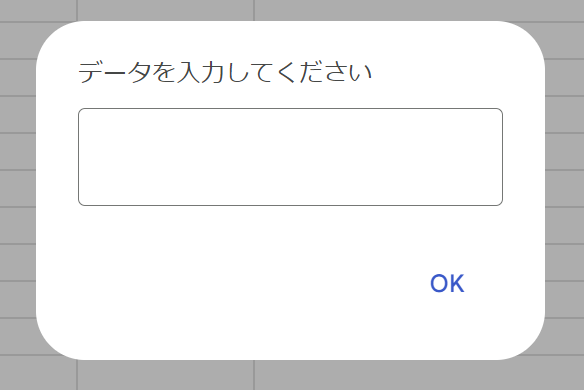
prompt(文章)指定したメッセージと入力ボックスとOKボタンのみが表示されます。
プログラムは強制的に実行するけど、実行することの確認をとる場合に使えます。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください');
//入力値inputValを使った処理
}
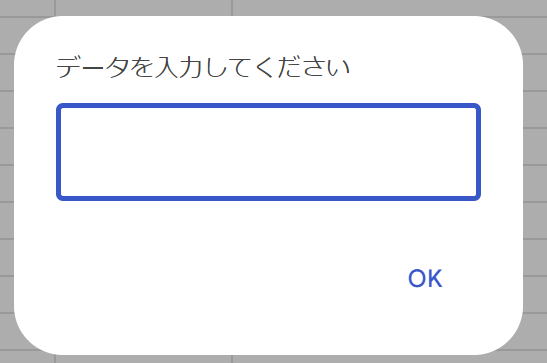
これを実行すると、次のようなダイアログが表示されます。

OKボタンをクリックすれば次の処理を実行します。
prompt(文章, ボタンの種類)|メッセージと指定したボタンを表示
基本構文
引数を2つ指定する場合、1つ目の引数で表示するメッセージ、2つ目の引数でボタンの種類を指定します。
prompt(文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください', ui.ButtonSet.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
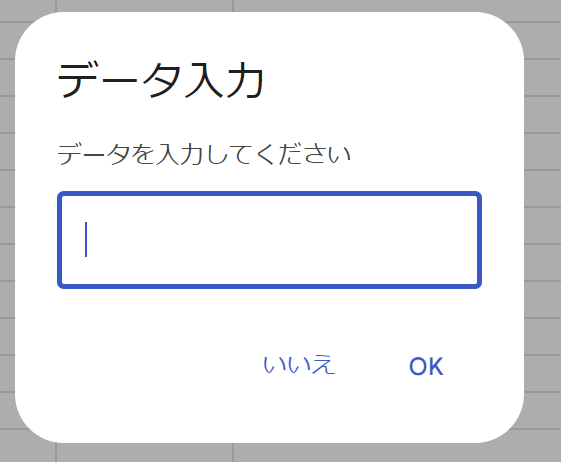
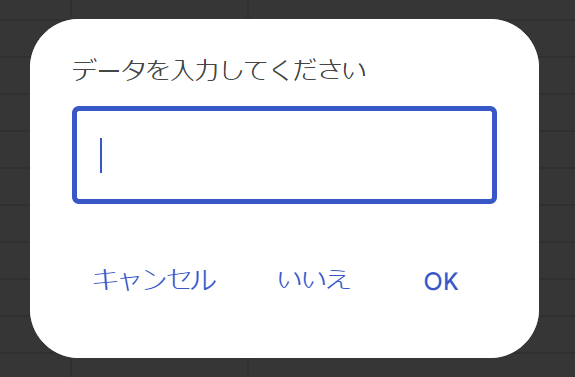
これを実行すると、次のようなダイアログが表示されます。

ボタンの種類一覧
指定できるボタンの種類は5つあります。
| ボタンの種類 | 表示するボタン | 戻り値 |
|---|---|---|
| YES | 「OK」 | 「yes」 |
| OK | 「OK」 | 「ok」 |
| OK_CANCEL | 「キャンセル」「OK」 | 「cancel」「ok」 |
| YES_NO | 「いいえ」「OK」 | 「no」「yes」 |
| YES_NO_CANCEL | 「キャンセル」「いいえ」「OK」 | 「cancel」「no」「yes」 |
ボタンの呼び出しは「SpreadsheetApp.getUi().ButtonSet.ボタンの種類」となります。
例えば以下のように記述します。
let ui = SpreadsheetApp.getUi();
let res = ui.alert('プログラムを実行してもいいですか?', ui.ButtonSet.YES_NO);OK または YES(OKボタンのみ)
ボタンの種類で「OK」か「YES」を指定した場合は「OK」ボタンのみが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください', ui.ButtonSet.YES);
let inputVal2 = ui.prompt('データを入力してください', ui.ButtonSet.OK);
続きの処理
}
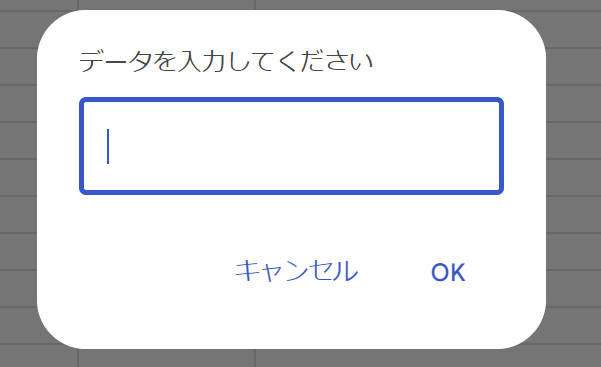
OK_CANCEL(「キャンセル」「OK」)
ボタンの種類で「OK_CANCEL」を指定した場合は「キャンセル」と「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください', ui.ButtonSet.OK_CANCEL);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "cancel" ){
//いいえボタンがクリックされた場合の処理
}
}
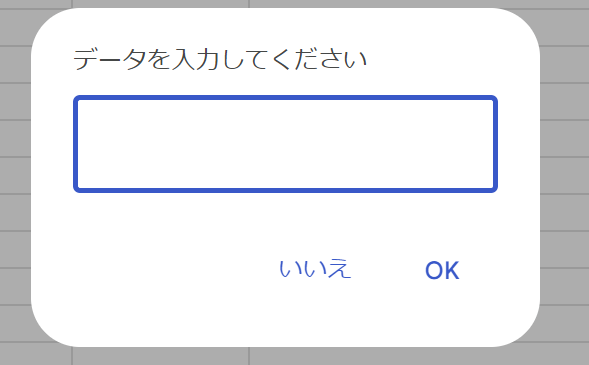
YES_NO(「いいえ」「OK」)
ボタンの種類で「YES_NO」を指定した場合は「いいえ」と「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください', ui.ButtonSet.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
}
YES_NO_CANCEL(「キャンセル」「いいえ」「OK」)
ボタンの種類で「YES_NO_CANCEL」を指定した場合は「キャンセル」「いいえ」「OK」ボタンが表示されます。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データを入力してください', ui.ButtonSet.YES_NO_CANCEL);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}else if( inputVal == "cancel" ){
//キャンセルボタンがクリックされた場合の処理
}
}
prompt(タイトル, 文章, ボタンの種類)|タイトルも指定する
基本構文
引数を3つ指定する場合、1つ目の引数でダイアログに表示するタイトル、2つ目の引数で表示するメッセージ、3つ目の引数でボタンの種類を指定します。
prompt(タイトル, 文章, ボタンの種類)OK以外のボタンをクリックした場合に処理を中断するなど処理を分岐したい場合は、条件分岐の記述が必須です。
実例
例えば、以下のようなshowDialog関数があるとします。
function showDialog(){
let ui = SpreadsheetApp.getUi();
let inputVal = ui.prompt('データ入力', 'データを入力してください', ui.ButtonSet.YES_NO);
if( !!inputVal ){
//OKボタンがクリックされた場合の処理
}else if( inputVal == "no" ){
//いいえボタンがクリックされた場合の処理
}
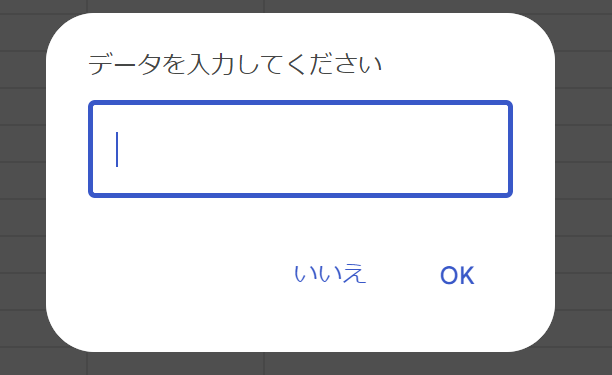
}この関数を実行すると以下のようなダイアログが表示されます。