GASを使うと様々なことができます。特に、外部のサードパーティー系の料金が発生するツーなどを使用する場合もあります。
そうしたとき、スクリプトの中にそのパスワードやキーが直接書き込まれていると、その情報が漏れてしまいます。
そうしたときに、プロパティサービスという機能を使うと、特定のデータを機密情報として扱うことができます。
ここではその方法をまとめています。
プロパティサービスとは何か?
PropertiesServiceは、Google Apps Script (GAS) で使用する機能の一つで、スクリプトやドキュメントに対して、キーと値のペアでデータを保存できるサービスです。
Key-Valueの形式で保存します。
これは、スクリプトの実行中に頻繁に使用する設定値や、ユーザーごとに異なる値などを管理する際に非常に便利です。
プロパティサービスにはいくつかの種類があります。
よく使うデータを簡単に呼び出せるようにするときは、全体で共有できるプロパティを使います。
機密情報などの場合は、自分だけがアクセスできるプロパティを使います。
プロパティサービスの種類
プロパティーサービスには次の3つがあります。
- スクリプトプロパティ: スクリプト全体で共有されるプロパティです。
- ユーザープロパティ: ユーザーごとに異なるプロパティです。
- ドキュメントプロパティ: 特定のドキュメントに関連付けられたプロパティです。
それぞれでアクセスするためのコードが異なります。
| プロパティ | 取得方法 |
|---|---|
| スクリプトプロパティ | PropertiesService.getScriptProperties() |
| ユーザープロパティ | PropertiesService.getUserProperties() |
| ドキュメントプロパティ | PropertiesService.getDocumentProperties() |
(参考)Google Workspace公式 PropertiesService
共通するコード
取得したデータを閲覧できる形で呼び出し、追加、削除するためのメソッドは各プロパティで共通しています。
| メソッド | 処理 |
|---|---|
| getProperties() | すべてのプロパティとキーのセットを取得する |
| getProperty(key) | 指定したキーの値を取得する |
| setProperty(key, value) | 単一のデータを保存(変更)する |
| setProperties(properties) | 複数のデータをまとめて保存(変更)する |
| deleteProperty(key) | 指定したキーのデータを削除する |
| deleteAllProperties() | すべてのデータを削除する |
(参考)Google Workspace公式 プロパティ サービス
スクリプトプロパティ|getScriptProperties()
スクリプトプロパティ(scriptProperties)は、GASのスクリプト全体(対象のApps Script)で共有されるプロパティです。スクリプト内のどの関数からもアクセスできます。
スクリプトにアクセスできるすべてのユーザーが、スクリプトプロパティにアクセスできます。データはスクリプト(対象のApps Script)の中に保存されます。
コードで設定することもできますが、設定画面から設定することもできます。
設定画面から設定する場合
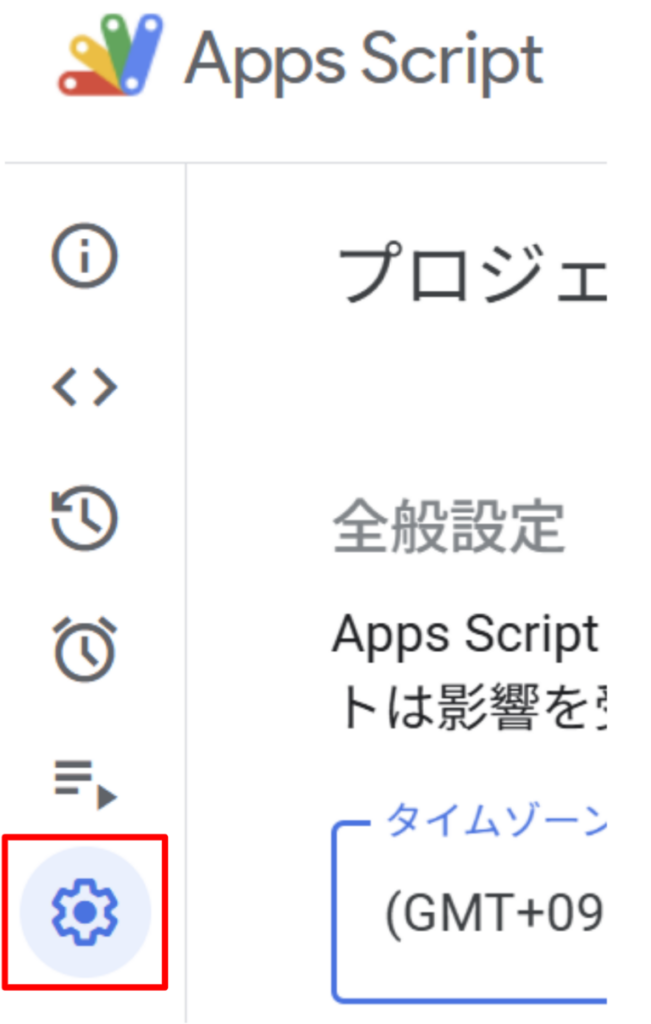
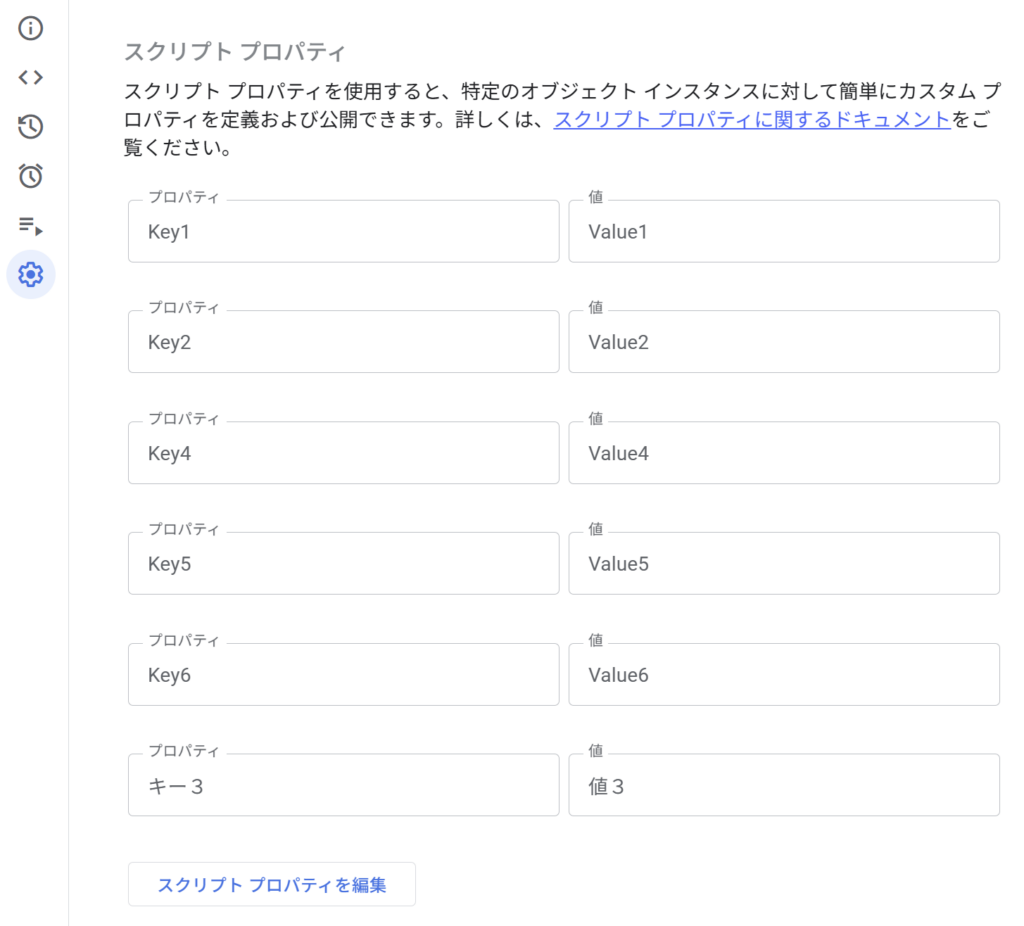
Apps Scriptを開いてメニューの歯車アイコンをクリックします。

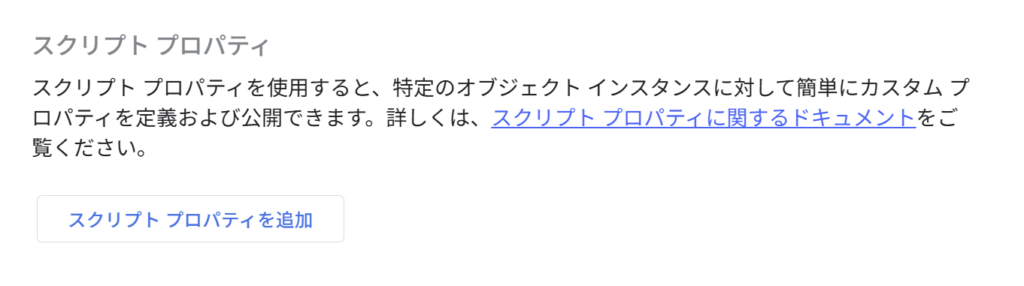
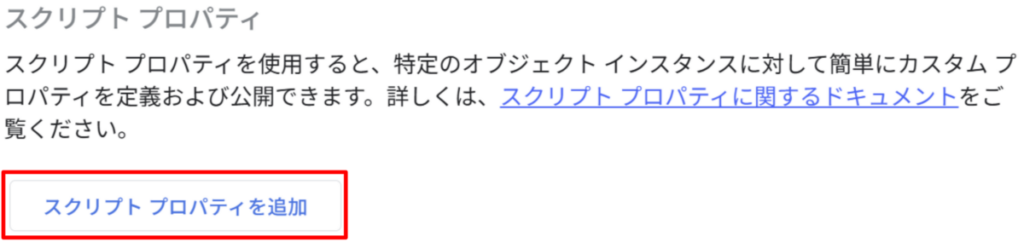
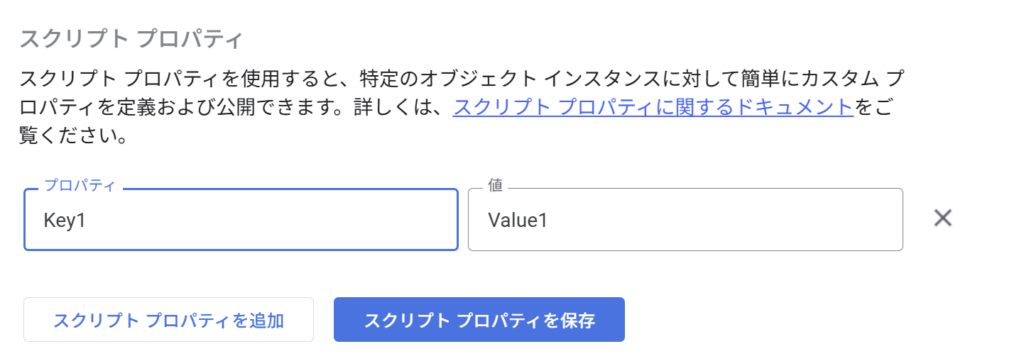
一番下の「スクリプトプロパティを追加」をクリックします。

設定したいプロパティ(Key)と値(Value)を入力して「スクリプトプロパティを保存する」をクリックします。

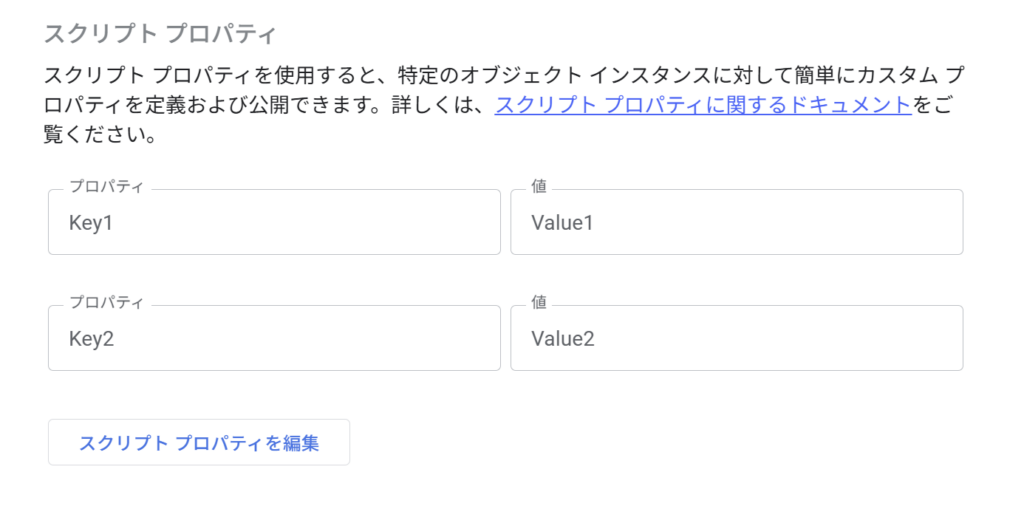
データは複数セットすることも可能です。

データの呼び出し方法|getScriptProperties()とgetProperties()
データを呼び出すには、PropertiesService.getScriptProperties()を使います。なお、この状態ではプロパティオブジェクトになっているので、中のデータを参照したい場合は更にgetProperties()を使う必要があります。
上記で設定したデータを呼び出すコードは以下になります。
let properties = PropertiesService.getScriptProperties();
console.log( properties.getProperties() );
//出力結果
//{ Key2: 'Value2', Key1: 'Value1' }キーを指定して呼び出す|getProperty()
キーを指定して値を呼び出したい場合はgetPropertie(キーの文字列)を使います。
例えば、{ Key2: Value2 } というデータの値を呼び出したい場合は以下のようにします。
let properties = PropertiesService.getScriptProperties();
console.log( properties.getProperty('Key2') );
//出力結果
//Value2ユーザープロパティ|getUserProperties()
ユーザーごとに異なるプロパティです。ユーザーがログインしているアカウントによって、異なる値が取得されます。
キーやパスワードなどを管理したい場合に有効です。
ユーザープロパティを操作するときはgetScriptProperties()を使います。
// ユーザープロパティを取得
let userProperties = PropertiesService.getUserProperties();
// プロパティに値を設定
userProperties.setProperty('Password', '123456789');
// プロパティの値を取得
let passWord = userProperties.getProperty('Password');APIキー、パスワード、証明書などの機密情報をより安全に保管し、ユーザー毎にアクセス権限を設定したい場合は「Secret Manager」を使うことをオススメします。
Google Cloud Platform(GCP)をはじめ、AWSやAzureなど、多くのクラウドプラットフォームが提供しています。
ドキュメントプロパティ|getDocumentProperties()
スプレッドシート、ドキュメント、Googleフォームなどの特定のドキュメントに関連付けられたプロパティです。
他の2つのプロパティと違って、実行したドキュメントに保存されます。ドキュメントにアクセスできるユーザーがアクセスすることができます。
ドキュメントプロパティを操作するときは getDocumentProperties() を使います。
// ドキュメントプロパティを取得
var docProperties = PropertiesService.getDocumentProperties();
// プロパティに値を設定
docProperties.setProperty('templateVersion', '1.2');
// プロパティの値を取得
var templateVersion = docProperties.getProperty('templateVersion');データをセットする方法(新規追加と変更)
データを追加/変更する2つの方法
データをセットする方法は2つあります。一つのデータを保存する方法(setProperty)と、複数のデータをまとめて保存する方法(setProperties)です。
.setProperty('キー', '値').setProperties({
'キー1': '値1',
'キー2': '値2',
'キー3': '値3',
,,,,,
})値を変更したい場合は、変更したいキーを指定して、変更後の値を設定します。
※同じキーが存在する場合はデータを上書き処理をする。
実例
スクリプトプロパティにデータを追加する実例は以下のようになります。
let properties = PropertiesService.getScriptProperties();
//単一のデータを保存
properties.setProperty('キー3', '値3');
//複数のデータをまとめて保存
properties.setProperties({
'Key4': 'Value4',
'Key5': 'Value5',
'Key6': 'Value6',
});
console.log( properties.getProperties() );
出力結果は次のようになります。
{ Key6: 'Value6',
Key1: 'Value1',
Key5: 'Value5',
'キー3': '値3',
Key2: 'Value2',
Key4: 'Value4' }スクリプトプロパティとして保存したので、管理画面からも確認することができます。

データを削除する方法
データを削除する2つの方法
データを削除する場合は、1つずつ削除する方法(deleteProperty)とまとめて削除する方法(deleteAllProperties)があります。
.deleteProperty('キー名').deleteAllProperties()deletePropertyで存在しないデータを指定してもエラーにはなりません。何も変化しないです。
実例
Key1というキー名のデータを削除する場合は以下のようにします。
let properties = PropertiesService.getScriptProperties();
properties.deleteProperty('Key1');
console.log( properties.getProperties() );
出力結果は次のようになります。
{ 'キー3': '値3',
Key5: 'Value5',
Key4: 'Value4',
Key6: 'Value6',
Key2: 'Value2' }すべてのデータを削除する場合は、deleteAllPropertiesを使います。
let properties = PropertiesService.getScriptProperties();
properties.deleteAllProperties();
console.log( properties.getProperties() );出力結果は次のようになります。
{}管理画面からスクリプトプロパティを確認するとすべてのデータが削除されていることがわかります。