Google App Script(GAS)のgetChoicesメソッドを使うと既存のGoogleフォームの中の特定の設問の質問項目(選択肢の一覧)を取得することができます。
ただし、getChoicesメソッドはそのまま使うだけでは本来欲しいデータを取得することができません。
ここでは実際に設定されている設問項目を取得する方法を解説しています。
どのデータを取得したいか?
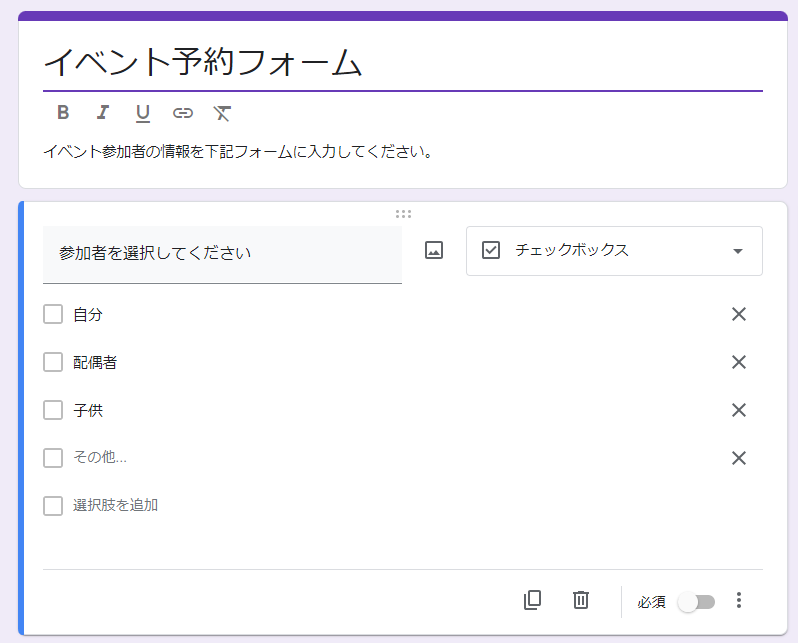
例えば、以下のような設問項目があるとします。

この中の「自分」「配偶者」「子供」「その他」という選択肢を取得する方法です。
getChoicesとgetValue
「自分」「配偶者」「子供」という選択肢の内容を取得するには、getChoicesとgetValueメソッドを使います。
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
console.log(choice.getValue());
})
注意すべき点としては、getChoicesで取得してきた要素に直接使うのではなく、その中の1つ1つの要素に対してgetValueメソッドを使います。
実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
console.log(choice.getValue());
})
}↓ 実行結果
自分
配偶者
子供その他を取得する|hasOtherOption
getChoicesメソッドの中に「その他」は含まれません。
「その他」が設定されているかどうかを調べるにはhasOtherOptionメソッドを使います。
hasOtherOption()引数の指定は不要です。「その他」が設定されている場合はtrue, ない場合はfalseが返ります。
実例
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let otherOpt = itemCheckBox.hasOtherOption();
console.log( "その他:", otherOpt );
}↓ 実行結果
その他: true選択肢の一覧を配列として取得する
上記の方法を組み合わせれば選択肢の一覧を取得することができます。
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
choicesArr.push(choice.getValue());
})
let otherOpt = itemCheckBox.hasOtherOption();
choicesArr.push(otherOpt);
console.log(choicesArr);
}↓ 実行結果
[ '自分', '配偶者', '子供', true ]getChoicesメソッド
そのままの戻り値
getChoicesメソッドは多少クセのあるメソッドです。
アイテムに対してgetChoicesメソッドを実行したときに返ってくるのは以下のデータです。
[ { toString: [Function],
getValue: [Function],
getPageNavigationType: [Function],
isCorrectAnswer: [Function],
getGotoPage: [Function] },
{ toString: [Function],
getValue: [Function],
getPageNavigationType: [Function],
isCorrectAnswer: [Function],
getGotoPage: [Function] },
{ toString: [Function],
getValue: [Function],
getPageNavigationType: [Function],
isCorrectAnswer: [Function],
getGotoPage: [Function] } ]↓
この中は以下の塊が3つある状態です。(対象のフォームの選択肢が3つのため)
{ toString: [Function],
getValue: [Function],
getPageNavigationType: [Function],
isCorrectAnswer: [Function],
getGotoPage: [Function]
}これは、getChoicesメソッドで取得してきた各要素に対して、記述してあるメソッドが使えるという意味です。
toString: [Function]は、toStringをFunctionつまり関数(メソッド)として使えるということを表してます。
getValueも使えるメソッドとしてラインナップに入っています。
getChoices x toStringメソッド
getChoicesで取得してきた各要素にtoStringメソッドを適用するとその要素の型を教えてくれます。
例えば、選択肢の場合は「Choice」となります。
function editForm() {
const formId = "フォームのID";
const form = FormApp.openById( formId );
let items = form.getItems();
let item = items[0];
let itemCheckBox = item.asCheckboxItem();
let choicesArr = [];
let choices = itemCheckBox.getChoices();
choices.forEach( choice => {
choicesArr.push(choice.toString());
})
console.log(choicesArr);
}↓ 実行結果
[ 'Choice', 'Choice', 'Choice' ]

