Google App Script(GAS)で作成した関数はボタンに設置したり、デプロイ後に実行URLを叩くことで実行することができます。
それ以外にもスプレッドシートの上部メニューに項目を追加し、その中に作成したプログラムを表示させることもできます。
ここでは、スプレッドシートの上部メニューに新しい項目を加えてその中に作成したプログラムを表示する方法についてまとめています。
どういうことができるのか?
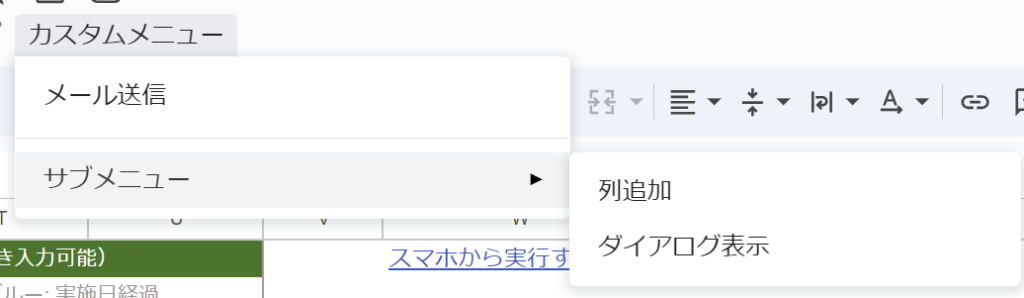
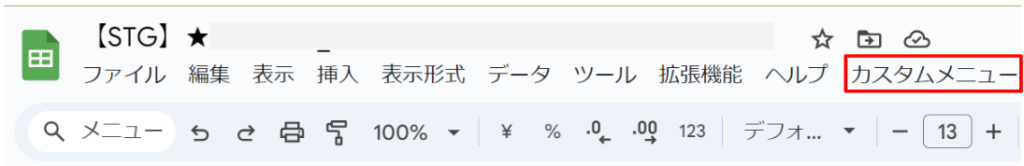
スプレッドシートの上部メニューに項目を追加し、その中に作成したプログラムを表示させるとは具体的に次のようなものです。

上記の例では「カスタムメニュー」という自作メニューを追加しています。

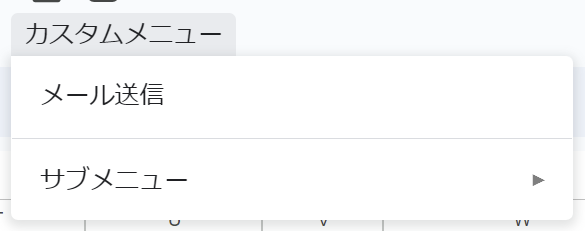
クリックすると「メール送信」や「サブメニュー」という、こちらも自作したメニューが表示されます。
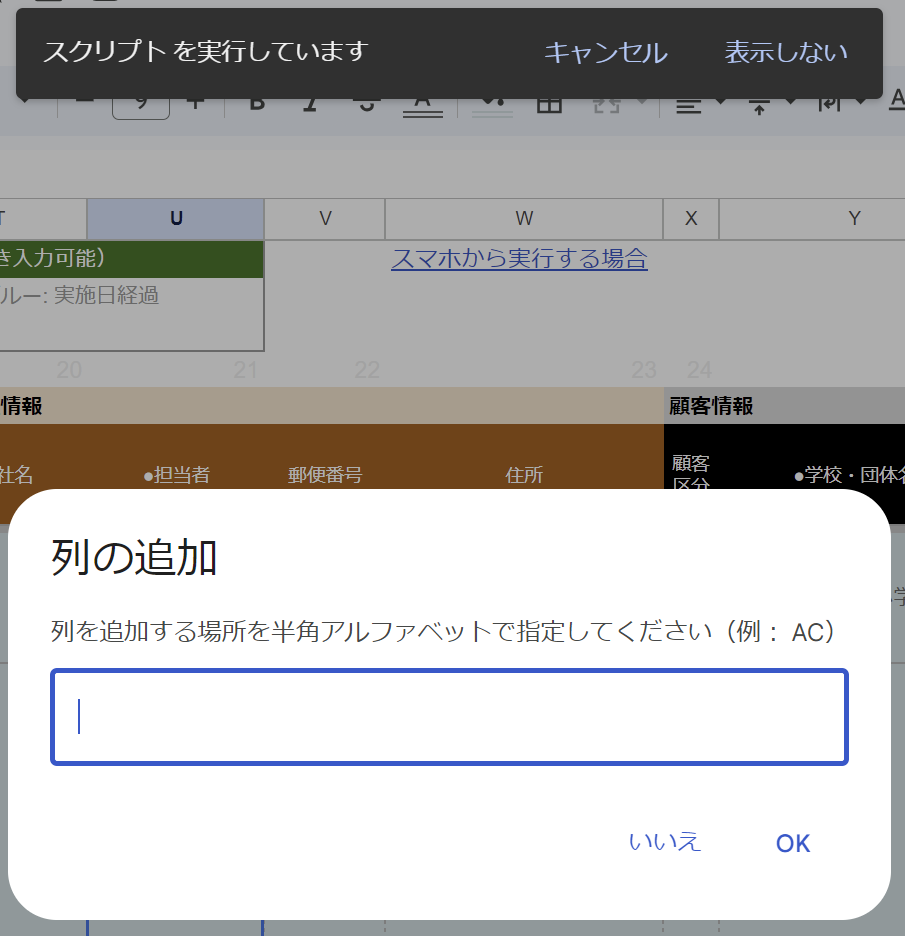
「サブメニュー」の中には「列追加」や「ダイアログ表示」といったメニューが入っています。

それぞれのメニューをクリックすると対象のプログラム(関数)を実行します。

GASでメニューを追加する方法
以下で実例をもとに実際の作成方法を解説していきます。
GASを使ってスプレッドシートにメニューを追加する方法はとても簡単です。
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('メール送信', 'sendMails')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('サブメニュー')
.addItem('列追加', 'addColumn')
.addItem('ダイアログ表示', 'showDialog'))
.addToUi();
}上記コードを追加して「実行」をクリックすればメニューを追加できます。(※初回実行時は承認が必要です)
コードの解説
コードを解説していきます。
上記のコードはより汎用的に記述すると次のようになります。
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('メニュー名')
.addItem('表示するメニュー名1', '実行する関数名1')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('サブメニュー名')
.addItem('表示するメニュー名2', '実行する関数名2')
.addItem('表示するメニュー名3', '実行する関数名3'))
.addToUi();
}onOpen(e)
onOpen(e)はGASにデフォルトで用意されているトリガーの1つです。
onOpenという名前の関数を作成すると、スプレッドシートを開いたときにこの関数を自動で実行してくれます。
引数の「e」はeventという意味で、イベント情報を渡してくれます。
引数を使用しない場合は「e」を省略して記述しても問題ありません。
function onOpen() { 処理 }トリガー関数の一覧
GASにデフォルトで用意されているトリガーとしての関数には次のようなものがあります。
| トリガー関数 | 内容 |
|---|---|
| onOpen(e) | 【起動時】 ユーザーが編集権限を持つスプレッドシート、ドキュメント、プレゼンテーション、またはフォームを開いたときに実行されます。 |
| onInstall(e) | 【インストール時】 ユーザーが Google ドキュメント、スプレッドシート、スライド、フォームからエディタ アドオンをインストールすると実行されます。 |
| onEdit(e) | 【編集時】 ユーザーがスプレッドシートの値を変更すると実行されます。 |
| onSelectionChange(e) | 【選択変更時】 ユーザーがスプレッドシートの選択を変更すると実行されます。 |
| doGet(e) | 【GETリクエスト】 ユーザーがウェブアプリにアクセスするか、プログラムがウェブアプリに HTTP GET リクエストを送信すると実行されます。 |
| doPost(e) | 【POSTリクエスト】 プログラムがウェブアプリに HTTP POST リクエストを送信すると実行されます。 |
※スプレッドシートだけでなく、Googleスライドやドキュメント、フォームなども共通です。
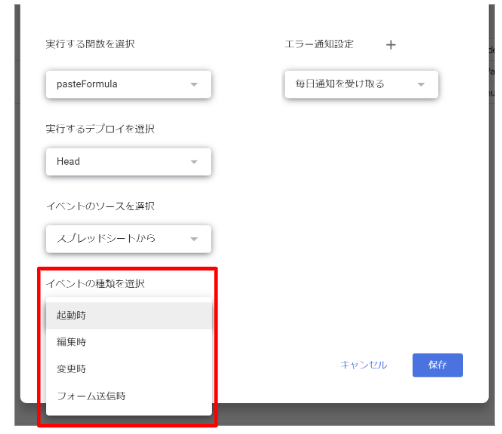
なお、これらの関数をUIチックにわかりやすく設定できるのがApp Scriptのトリガーです。

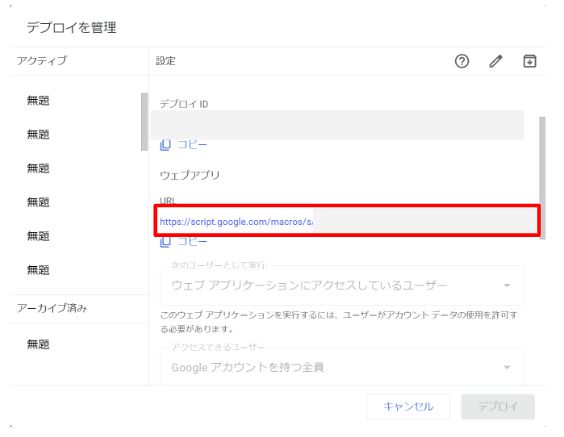
デプロイしたあとに、ウェブアプリで表示されるURLを叩くと実行するのがdoGet関数です。

(参考)Google公式 AppScript:シンプルなトリガー
SpreadsheetApp.getUi()
次に出てくるのがgetUi関数です。
SpreadsheetApp.getUi()「SpreadsheetApp」というAppScriptのクラスの中のgetUi関数を呼び出しています。
スプレッドシートのユーザーインターフェース環境のインスタンスを取得しています。これで、メニュー画面を操作できるようになります。
createMenu
createMenu('メニュー名')createMenu関数は指定した引数でメニューを追加するための関数です。
getUiで取得したインスタンスに対して実行します。
addToUi()関数が実行されるまで、実際にメニュー画面に追加されることはありません。
もしメニュー項目だけを増やしたい場合の実際の使用は以下のようになります。
SpreadsheetApp.getUi().createMenu('メニュー名').addToUi();addItem
addItem('表示するメニュー名', '実行する関数名')
createMenu関数で作成したメニューに対してaddItem関数を実行することでクリックしたときに表示するメニューを追加することができます。
第2引数で関数名を指定することで、メニューをクリックしたときに対象の関数を実行します。
実例1
実際の使用は以下のようになります。
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('メニュー名')
.addItem('表示するメニュー名', '実行する関数名')
.addToUi();
}これでスプレッドシートの画面上にメニューを追加することができます。
実例2
メニューを複数追加したい場合はaddItem関数を追加します。
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('メニュー名')
.addItem('表示するメニュー名1', '実行する関数名1')
.addItem('表示するメニュー名2', '実行する関数名2')
.addItem('表示するメニュー名3', '実行する関数名3')
.addItem('表示するメニュー名4', '実行する関数名4')
.addToUi();
}
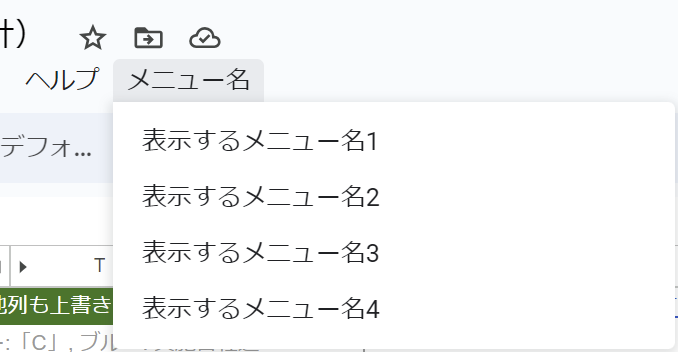
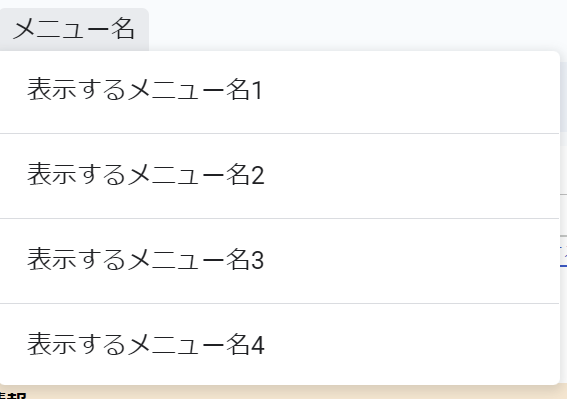
▼スプレッドシートの表示

addToUi
addToUi()createMenu関数やaddItem関数を実行するだけでは実際のスプレッドシートにメニュー項目は追加されません。
最後にaddToUi関数を実行することで、実際に表示されるようになります。
addSeparator
addSeparator()addSeparator関数はcreateMenuで作成したメニューに区切り線を追加します。引数は不要です。
実例
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('メニュー名')
.addItem('表示するメニュー名1', '実行する関数名1')
.addSeparator()
.addItem('表示するメニュー名2', '実行する関数名2')
.addSeparator()
.addItem('表示するメニュー名3', '実行する関数名3')
.addSeparator()
.addItem('表示するメニュー名4', '実行する関数名4')
.addToUi();
}
▼スプレッドシートの表示

addSubMenu|サブメニューの追加
addSubMenu(メニュー)addSubMenu関数はメニューの中にサブメニューを作成できる関数です。
引数の中で以下のようにユーザーインターフェースのインスタンスに対してcreateMenu関数を実行し、サブメニューの中に表示したいメニューを作成していきます。
SpreadsheetApp.getUi().createMenu('メニュー名')
最後に、addToUi関数を実行すれば、実際にメニューが追加されます。
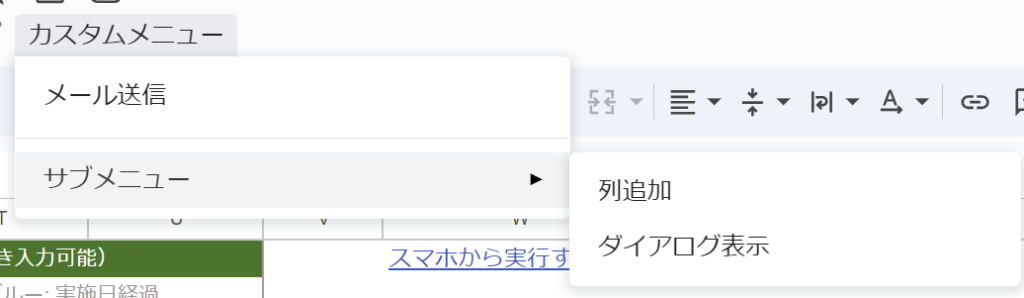
実例
function onOpen(e) {
SpreadsheetApp.getUi()
.createMenu('カスタムメニュー')
.addItem('メール送信', 'sendMails')
.addSeparator()
.addSubMenu(SpreadsheetApp.getUi().createMenu('サブメニュー')
.addItem('列追加', 'addColumn')
.addItem('ダイアログ表示', 'showDialog'))
.addToUi();
}▼スプレッドシートの表示