LINE公式アカウントには、複数の商品や情報をカード形式で並べて表示できる「カードタイプメッセージ」という機能があります。
視覚的に訴求力があり、ユーザーの興味を引きつけやすいこの機能ですが、カードの追加や複製、さらには「もっと見る」ボタンの設定など、より詳細な操作方法を知りたい方も多いのではないでしょうか?
この記事では、カードタイプメッセージの基本から、実践的な設定方法までをわかりやすく解説しています。
カードタイプメッセージとは何か?
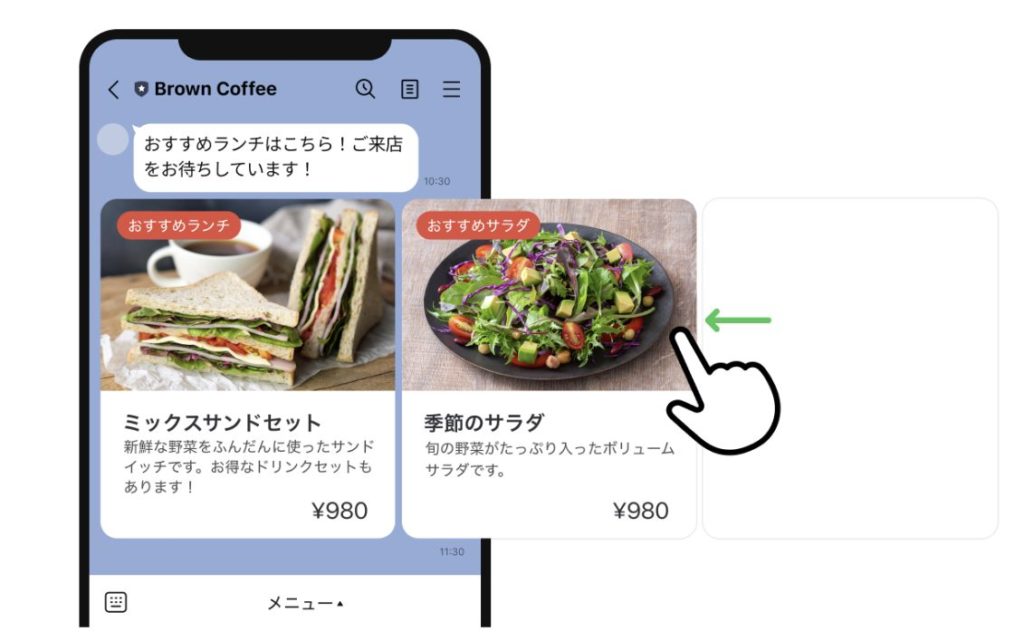
LINE公式アカウントのカードタイプメッセージとは、複数の商品やコンテンツを、まるでカードのように並べて表示できる機能です。
本物のカタログを見ているような感覚で、ユーザーは左右にスワイプしながら、様々な情報を見ることができます。

各カードにリンクなどのアクションを設定することもできます。

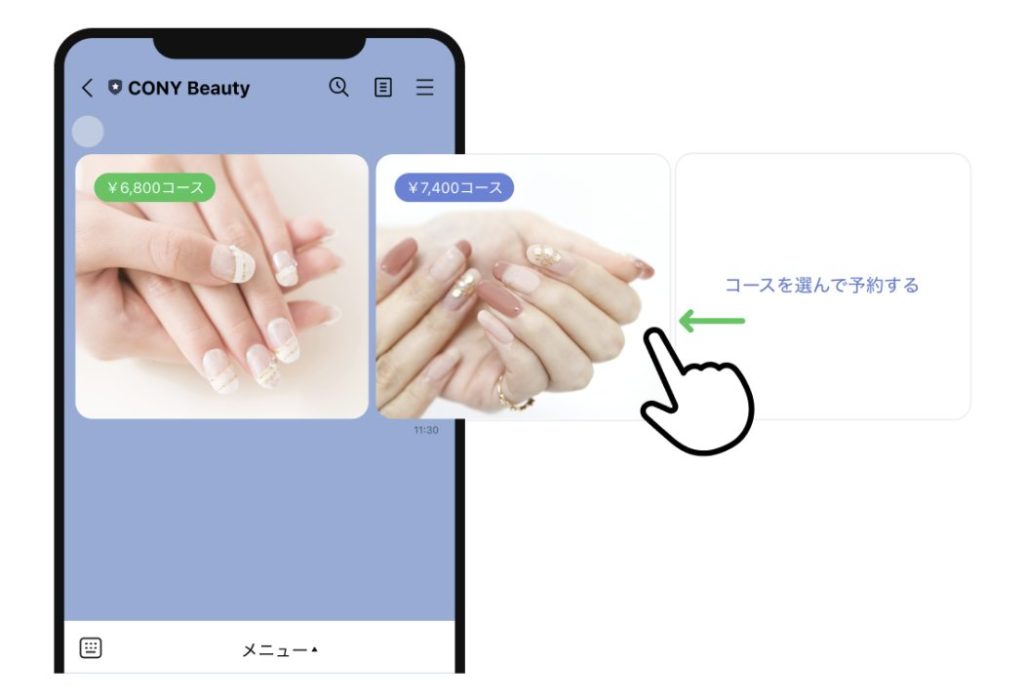
画像とラベルのみにすることもできます。

カードタイプメッセージのメリット
カードタイプメッセージを使うメリットは次のようなものがあります。
- 視覚的に魅力的
画像とテキストを組み合わせたカード形式で、商品やサービスをより魅力的にアピールできます。 - 複数の情報を一度に提示
複数の商品やコンテンツを1つのメッセージにまとめられるため、ユーザーの時間を節約できます。 - ユーザーの興味を引きつけやすい
左右にスワイプするインタラクティブな要素が、ユーザーの興味を引きつけます。 - クリック率向上
各カードにリンクを設定することで、特定のページへ誘導し、クリック率向上に
繋がります。
カードタイプメッセージの活用例
カードタイプメッセージの活用方法は様々ですが、例えば次のような使い方があります。
- 商品紹介: 新商品や人気商品を複数枚のカードで紹介
- キャンペーン告知: 複数のキャンペーンを同時に告知
- メニュー紹介: 飲食店のメニューを画像付きで紹介
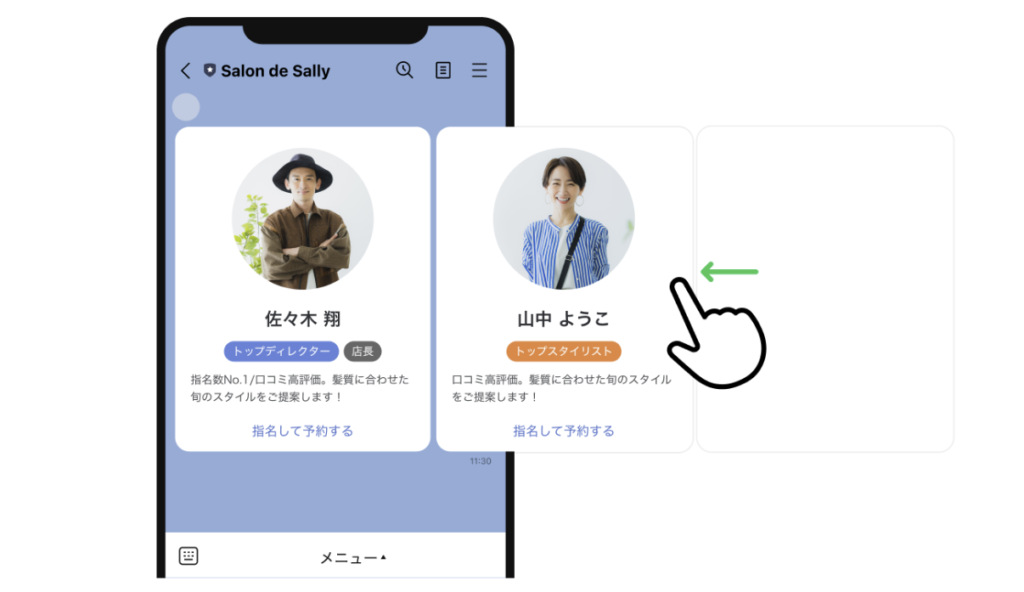
- スタッフ紹介: 複数のスタッフを紹介
カードタイプメッセージとリッチメッセージの違い
画像とアクションを設定するメッセージには「カードタイプメッセージ」の他に「リッチメッセージ」があります。
それぞれの違いは以下の通りです。
- リッチメッセージ
画像とアクションを組み合わせた1枚のカードです。様々なレイアウトが用意されています。 - カードタイプメッセージ
リッチメッセージの複数版(カルーセル)です。決められたテンプレートが利用できます。
リッチカードメッセージの詳細は下記をご参考ください。
カードタイプメッセージの作成方法
LINE公式アカウントマネージャーに入り「メッセージアイテム > カードタイプメッセージ」を選択します。

デフォルトでは何も作成されていません。「メッセージを作成」をクリックします。

タイトルの設定
まずはタイトルを設定します。このタイトルはプッシュ通知やチャットリストに表示されます(※ユーザーの画面に表示されます)
最大文字数は100文字です。

カードタイプの選択
続いてカードタイプを選択します。

カードタイプには次の4つがあります。
- プロダクト
- ロケーション
- パーソン
- イメージ

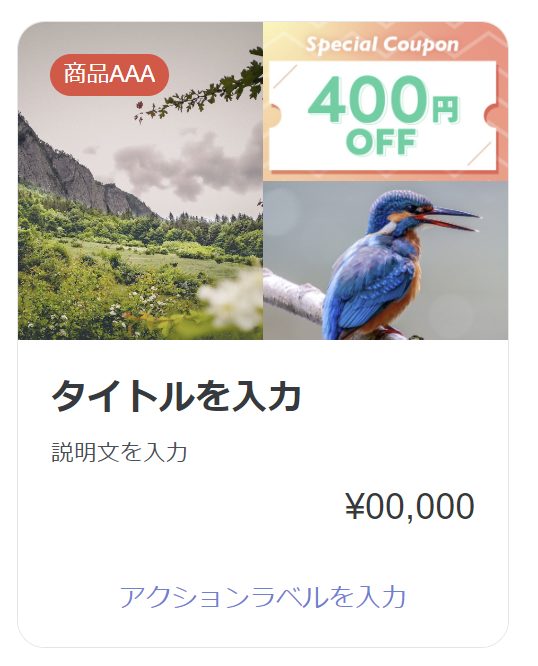
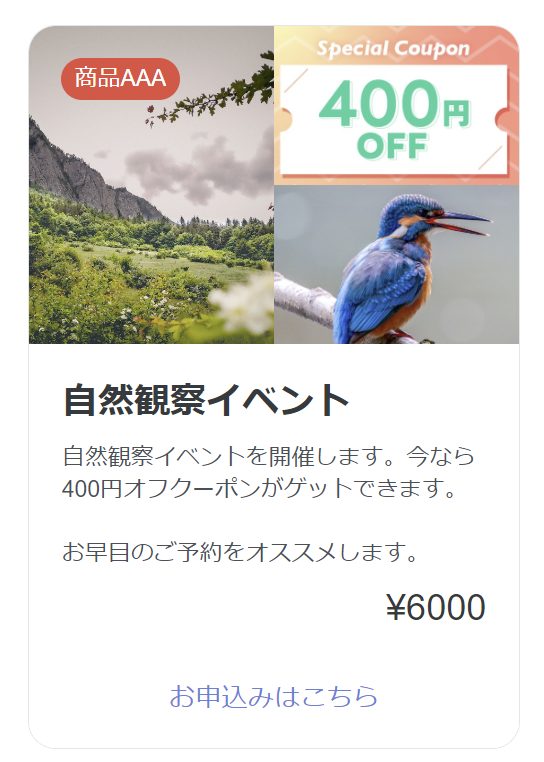
プロダクト
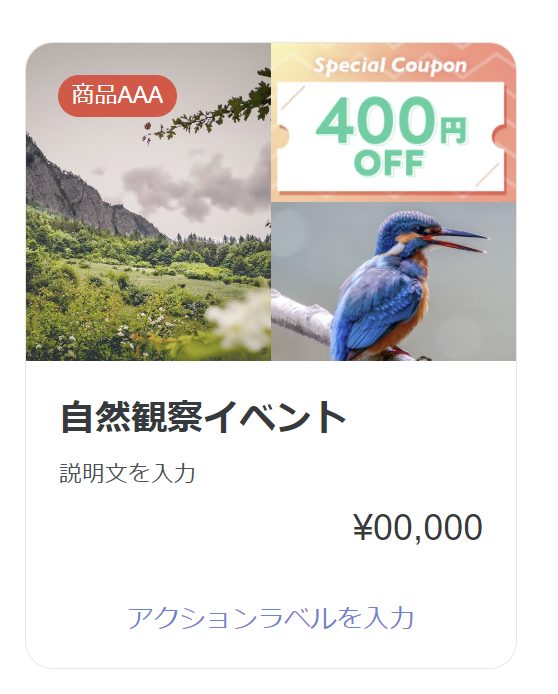
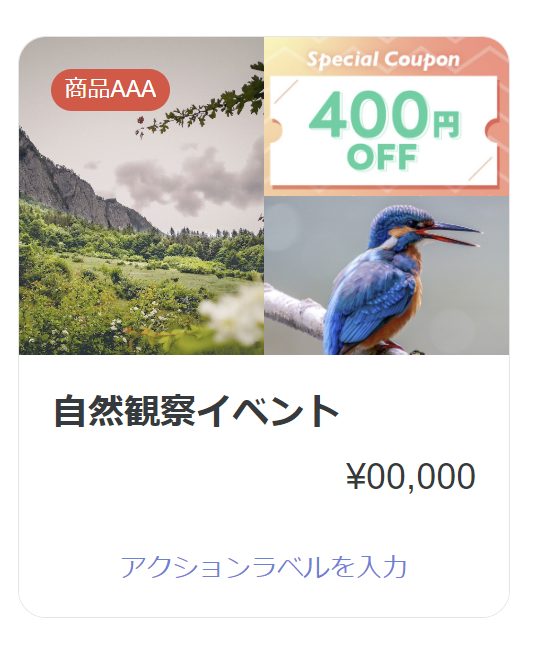
プロダクトは次のようになっています。

タグの設定
まずはタグ名を指定して、タグのカラーを選択します。

指定した内容がカードの左上に表示されます。

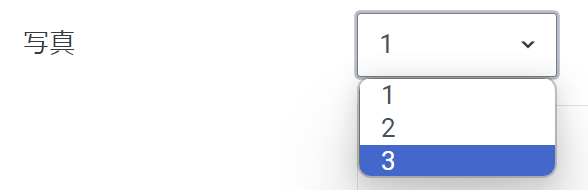
画像の枚数を指定する
次に写真の設定をします。写真は1~3枚で指定することができます。

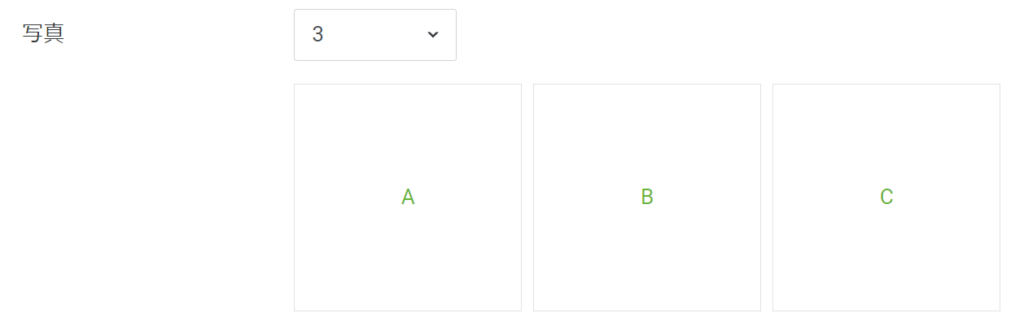
指定した枚数で画像の部分が分割されます。

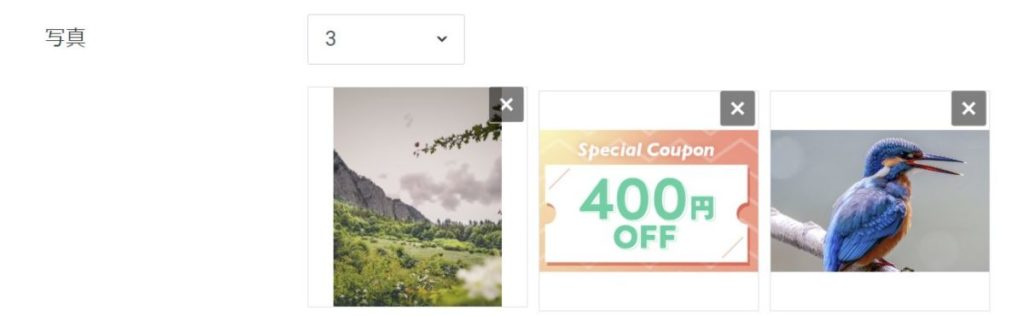
画像を指定する
続いて画像を選択します。画像はセクション毎に選択することができます。

↓ 画像を選択


カードのタイトル
次にカードのタイトルを入力します。


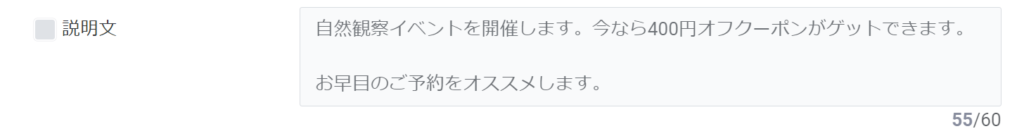
説明文の設定
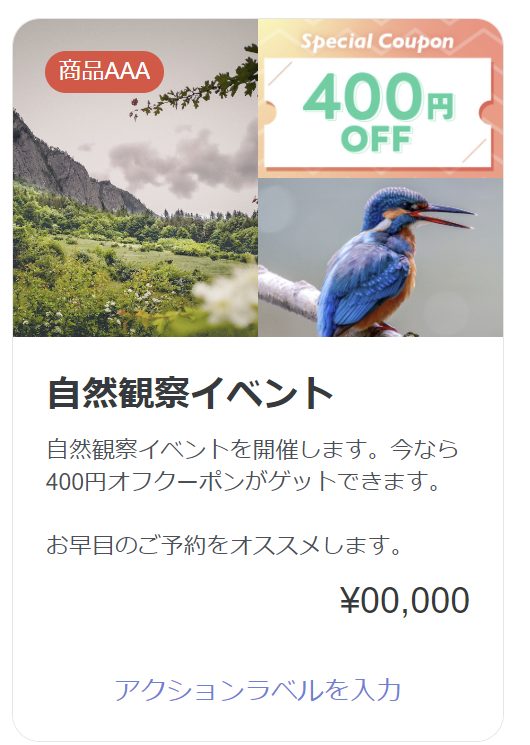
続いて説明文を設定します。


なお、チェックを外すと説明文を非表示にすることができます。


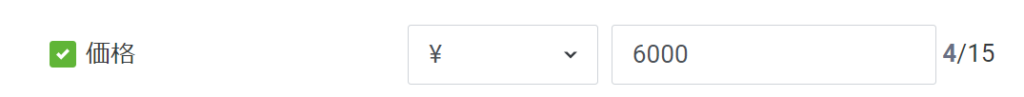
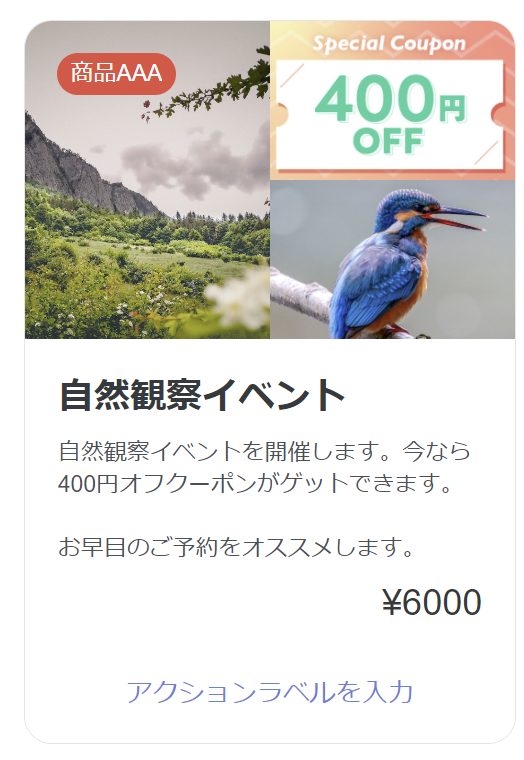
価格の設定
次に価格を設定します。単位と金額を入力します。


チェックを外せば非表示にできます。
アクションの設定
次にアクションを設定します。
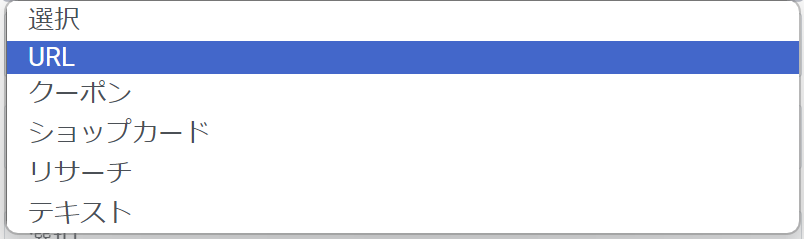
選択できるアクションは次の5つです。
- URL
- クーポン
- ショップカード
- リサーチ
- テキスト

「テキスト」とはLINEのメッセージのことです。「テキスト」を設定した項目をクリックすると、指定した内容のメッセージが自動送信されます。
このメッセージは相手が選択して自分で送ったことになるため、LINE管理画面の「チャット」に通知が入ります。
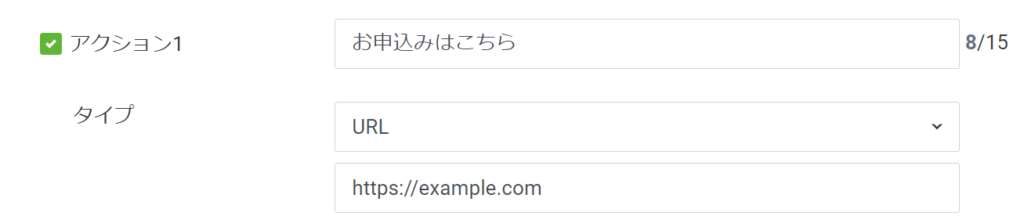
URLを選択した場合の例は以下のようになります。

↓

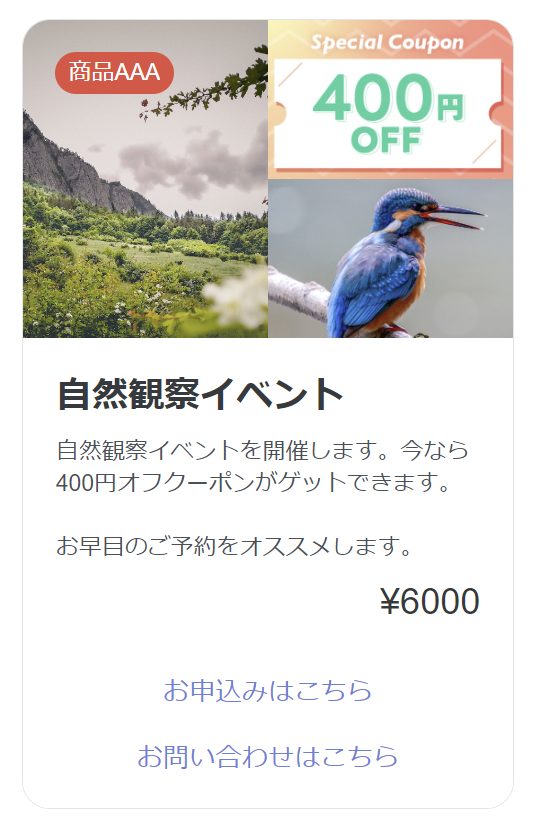
アクションは最大2つ設定できる
なお、アクションは最大2つ設定することができます。
「アクション2」にチェックを入れて設定すれば完了です。

↓

2枚目のカードを追加する
カードは複数設定することができます。
上部の「カードを追加」ボタンをクリックします。すると、同じカードタイプのカードが自動で追加されます。


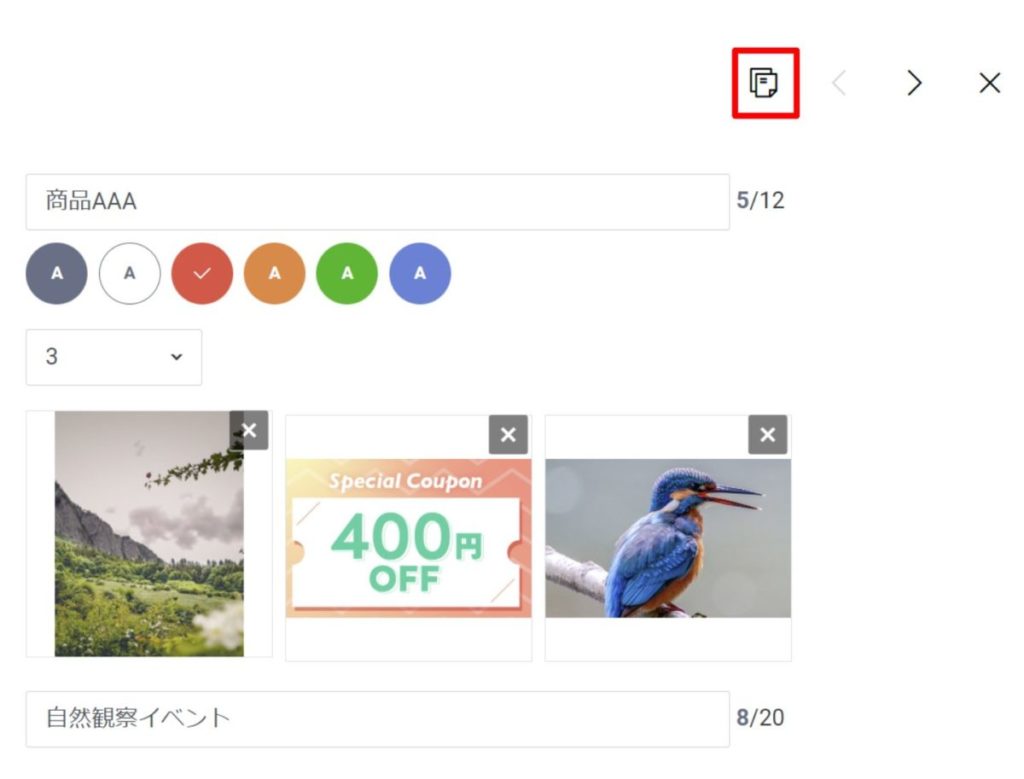
カードを複製する
既に作成したカードが表示されている状態で複製アイコンをクリックすると、同じ内容のカードを追加することができます。

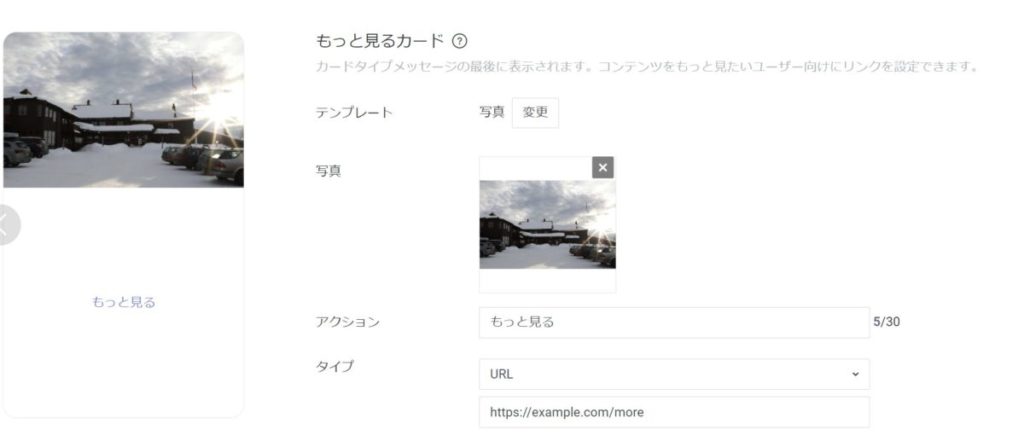
もっと見るカードを追加する
通常のカードの他に「もっと見る」カードを追加することもできます。
右上の「もっと見るカードを追加」をクリックします。

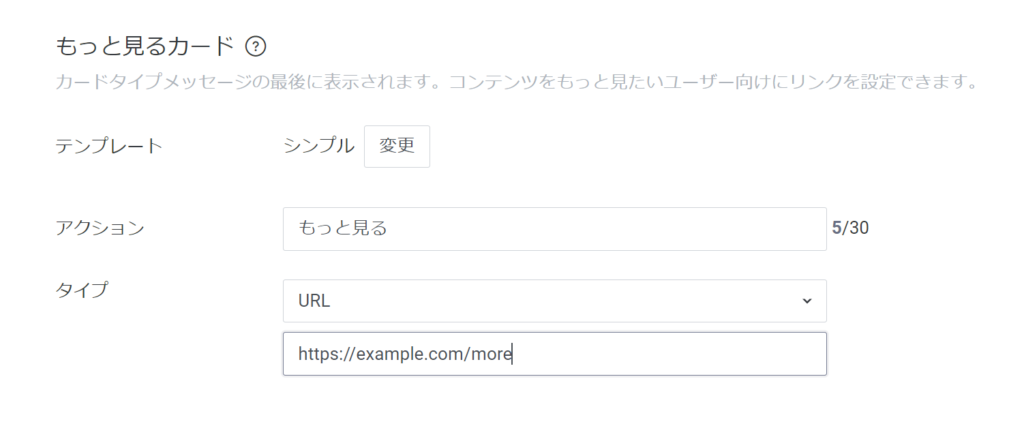
表示名やアクションのタイプを指定することができます。

↓

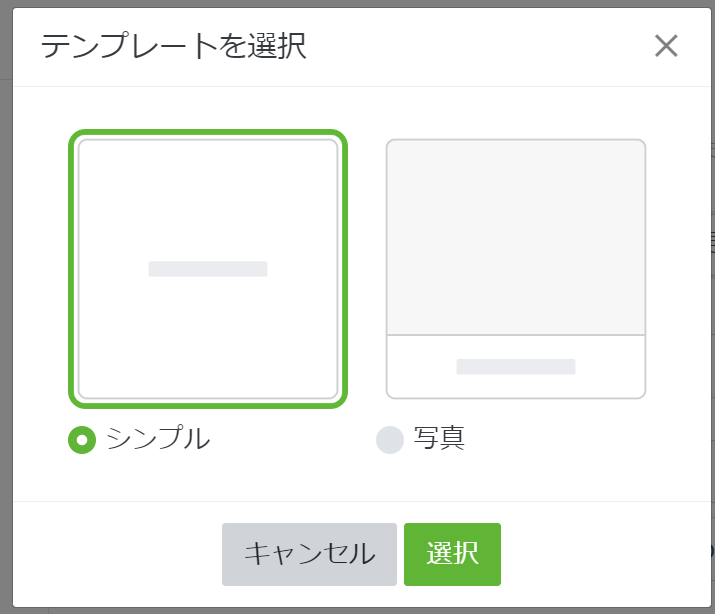
なお、表示内容はシンプルなテキストのみ以外に、写真を選択することもできます。


カードを削除する
追加したカードを削除したいときは右上の✕アイコンをクリックします。

保存する
カードが作成できたら「保存」をクリックします。

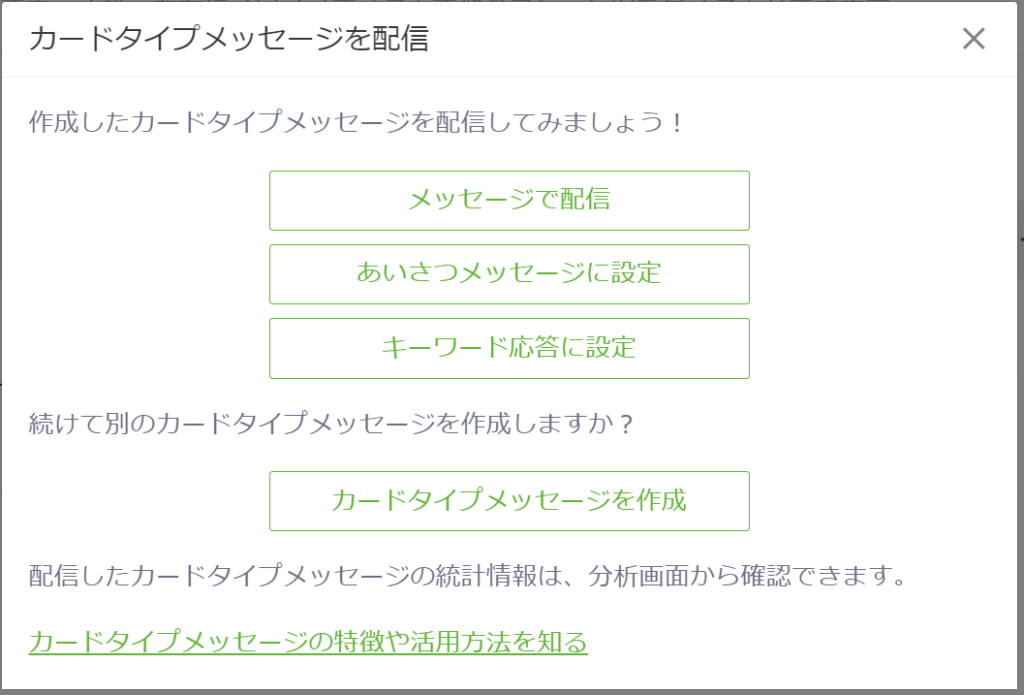
配信オプションが表示されたら完了です。