Vue.jsはとても便利で色々と試してみたいという人も少なくありません。
ただ、JSファイルとHTMLファイルを用意したり、Vue.jsをディレクトリにインストールしたり、Docker上にVue.js環境を構築したりと、一番最初のVue.jsを使うための準備が非常にめんどくさかったりします。
ここでは、オンラインエディタを使って超簡単にVue.jsのコードをブラウザ上やコンソールで試す方法についてまとめています。
オンラインエディタにコピペすれば1分で、Vue.jsの実行環境が整います。(オンラインエディタさまさまです)
JS BinでVue.jsやJavaScriptが実行されない時の対処法も記載しています。
JS bin
HTMLやCSS、JavaScriptを実行できる無料のインラインエディタの代表格にJS binがあります。
JS binのHTMLとJavaScriptの欄に以下をコピペすれば速攻でVue.jsが使え、ブラウザ上での実動作を確認できるようになります。
JS BinのURL: https://jsbin.com/?html,output
HTMLのコード
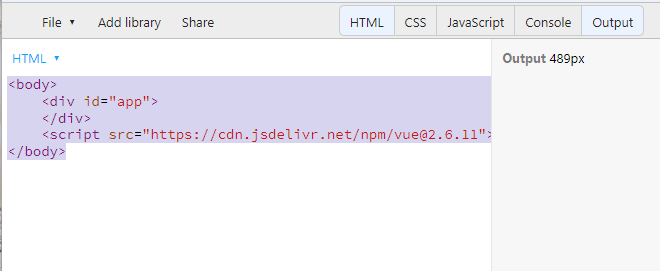
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>ポイントはbody閉じタグの上に、scriptタグでVue.jsのCDNを読み込んでいるところです。
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>ブラウザ上では以下のようになります。

JavaScriptのコード
続いて、JavaScriptのタブをクリックして、以下のコードをペーストします。
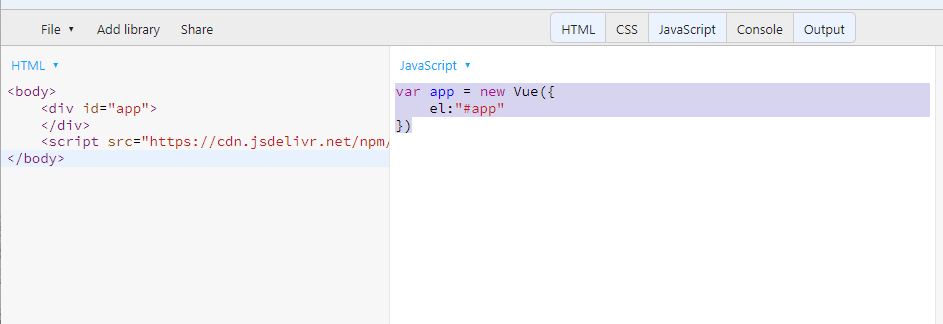
var app = new Vue({
el:"#app"
})以上で準備は完了です。
ブラウザ上では以下のようになります。

JavaScriptのオートロード設定
デフォルトではJavaScriptを自動で読み込まない設定になっています。このため、HTMLなどに変更を加えると、Vue.jsが読み込まれなくなり、ブラウザ(Output)の表示がおかしくなります。
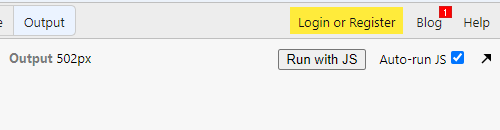
これを防ぐために、「Output」の右上にある「Auto-run JS」にチェックマークを入れておいてください。
こうすることで、コードを変更する度に自動でJavaScriptが実行されます。

コードが長い場合や、処理が重い場合は、チェックを外し、都度「Run with JS」を実行するようにしてください。
JS Bin実例
上記では、ブラウザに表示するコードや、Vue.jsのデータを何も持たせていないので本当に動いているのかわかりにくいかもしれません。
もちろんコードを打ち込めば動きます。
とはいえ、それすらも懐疑的、、という方のために、以下で実際にJS BinでVue.jsを作動させてみます。
HTMLのコード
以下はファーストネームとラストネームを入力すると、フルネームを自動計算して表示するプログラムです。
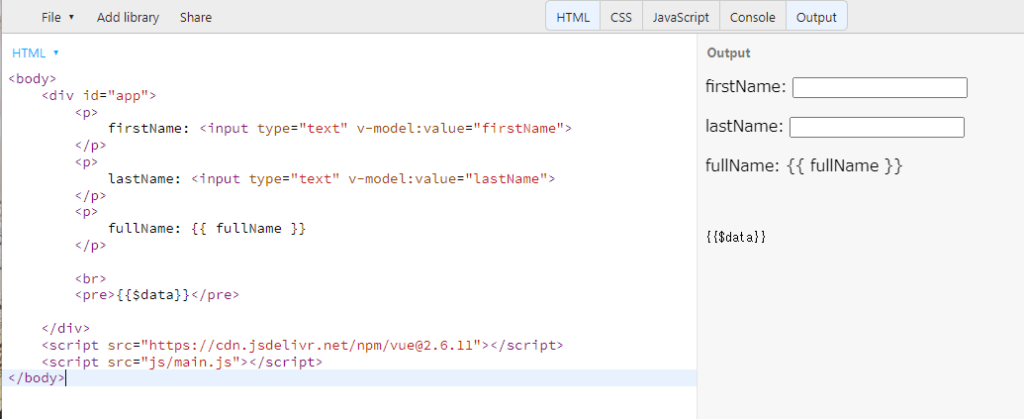
<body>
<div id="app">
<p>
firstName: <input type="text" v-model:value="firstName">
</p>
<p>
lastName: <input type="text" v-model:value="lastName">
</p>
<p>
fullName: {{ fullName }}
</p>
<br>
<pre>{{$data}}</pre>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
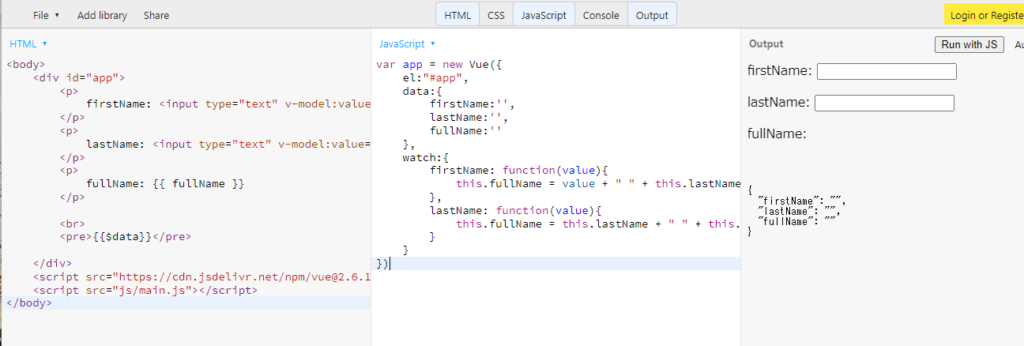
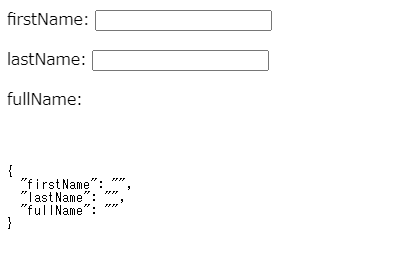
</body>ブラウザ上では以下のようになります。

この状態では、Vue.jsと連動していないので、右側の入力ボックスにテキストを入力しても何も起こりません。
JavaScriptのコード
続いて、JavaScriptのタブをクリックして、以下のコードをペーストします。
var app = new Vue({
el:"#app",
data:{
firstName:'',
lastName:'',
fullName:''
},
watch:{
firstName: function(value){
this.fullName = value + " " + this.lastName
},
lastName: function(value){
this.fullName = this.lastName + " " + this.firstName
}
}
})以上で準備は完了です。
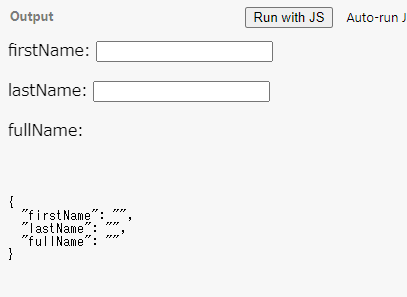
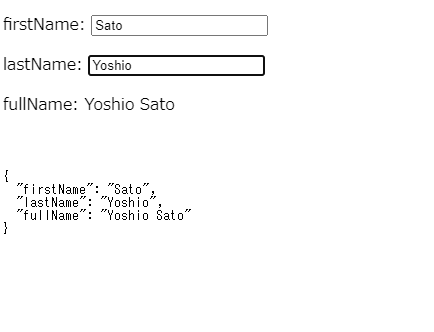
ブラウザ上では以下のようになります。

ブラウザでの動作確認(Output)
Outputタブにテキストを入力してみます。

↓ テキスト入力後

フルネームが表示され、Vue.jsがばっちり動いていることがわかります。
とても簡単ですね。JS Binありがたいです。
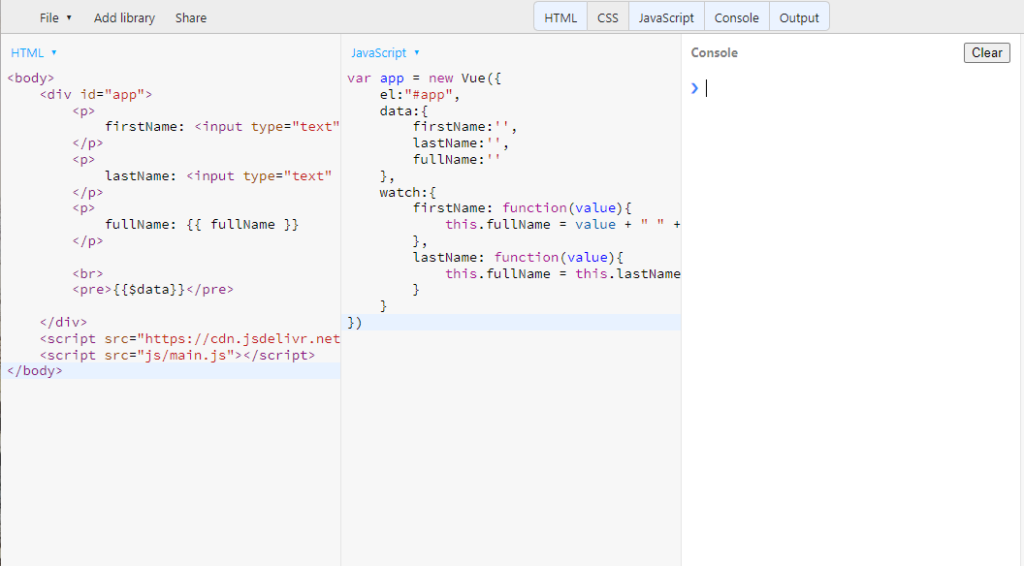
コンソールの表示
なお、Consoleタブをクリックするとコンソールも表示することができます。エラーが発生した場合や、console.logを使ってデバッグする場合はここにメッセージが表示されます。

JS BinでVue.jsが反映されない場合
JS Binは変更したときに自動リロードしない場合があります。その場合、変更時にVue.jsが読み込まれなくなり、ブラウザの表示がおかしくなります。
その時は、「Output」の右上にある「Run with JS」をクリックしてください。あるいは「Auto-run JS」にチェックを入れてください。
実行例
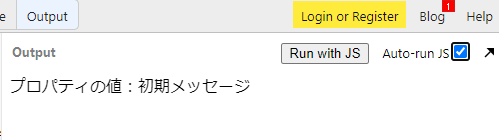
例えば以下のように、Vue.jsが読み込まれず、{{ message }}が表示されてしまっています。

↓ 「Auto-run JS」にチェックマークをつける or 「Run with JS」をクリック

Vue.jsが正しく実行されます。
CodePen
JS BinではHTMLファイルの下側でVue.jsのCDNを読み込む必要がありました。
もはやそれすらもめんどくさくてやりたくない。という人はCodePenという無料のオンラインエディタを使う方法があります。
CodePenのURL:https://codepen.io/pen/
CodePenの設定
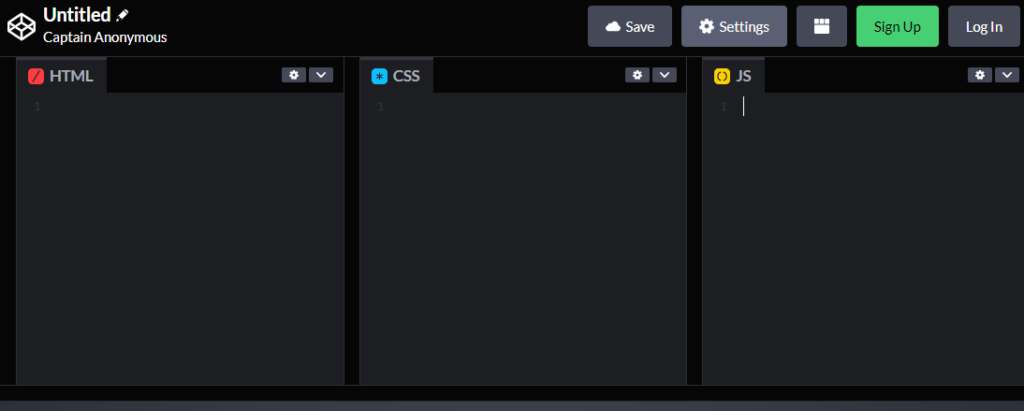
まずはCodePenを開きます。
以下のような画面が表示されるので、右上の「Settings」をクリックします。

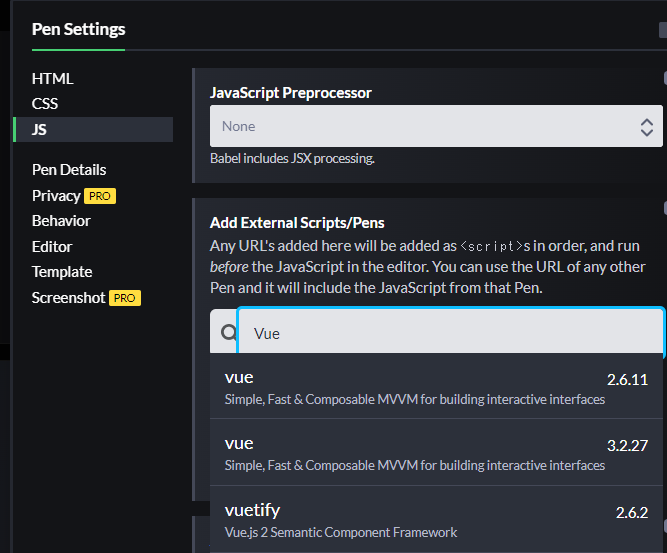
タブが開くので、左端のメニューで「JS」を選択します。
真ん中の検索ボックスに「Vue」と入力するとCDNが表示されます。

上記の例ではVueのバージョン2とバージョン3が上位2つに表示されています。どちらか好きな方を選択します。
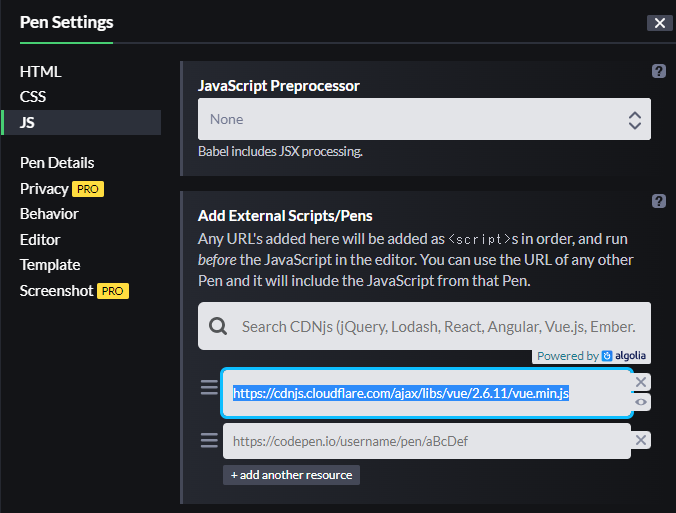
すると、以下の青いハイライト部ようにVue.jsのCDNが追加されます。

以上でVue.jsを使う準備は完了です。
下の「Close」をクリックしてSettingsを閉じます。
HTMLのコード
HTMLに以下のコードを貼り付けます。
<body>
<div id="app">
</div>
</body>ブラウザ上では以下のようになります。

JavaScriptのコード
続いて、JavaScriptのタブをクリックして、以下のコードをペーストします。
var app = new Vue({
el:"#app"
})以上で準備は完了です。
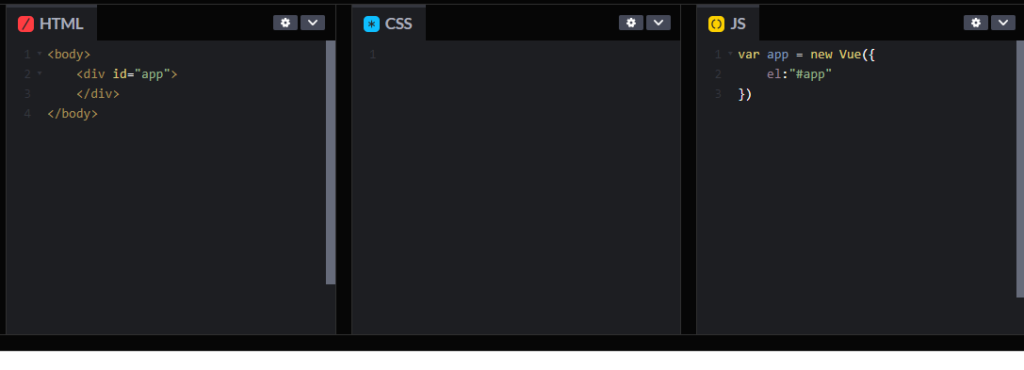
ブラウザ上では以下のようになります。

簡単ですね。
CodePenの動作実例
参考にCodePenの動作実例も載せておきます。
HTMLのコード
以下はファーストネームとラストネームを入力すると、フルネームを自動計算して表示するプログラムです。
<body>
<div id="app">
<p>
firstName: <input type="text" v-model:value="firstName">
</p>
<p>
lastName: <input type="text" v-model:value="lastName">
</p>
<p>
fullName: {{ fullName }}
</p>
<br>
<pre>{{$data}}</pre>
</div>
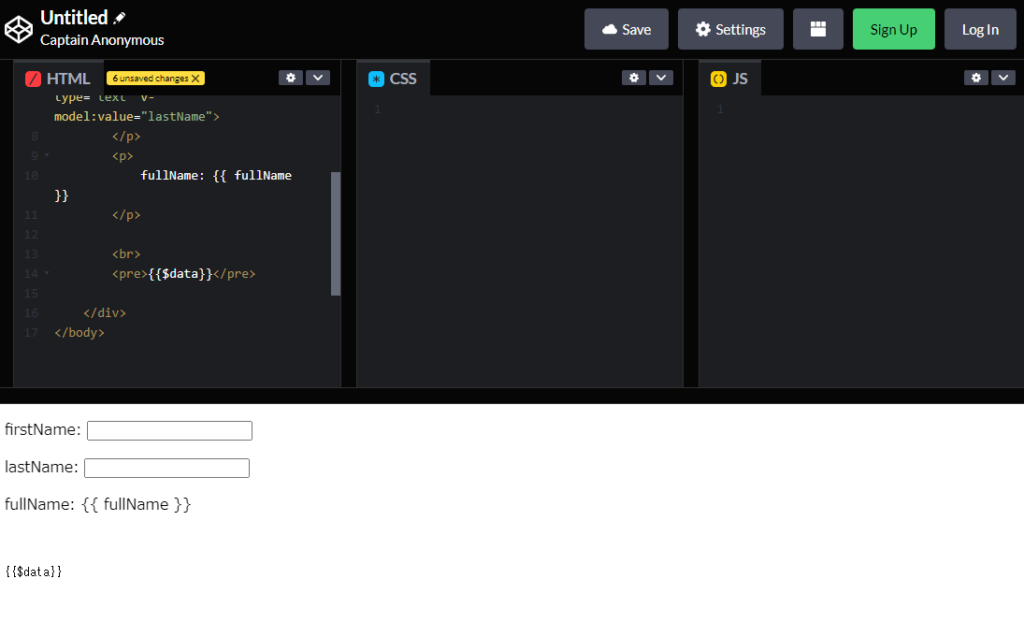
</body>ブラウザ上では以下のようになります。

この状態では、Vue.jsと連動していないので、下側の入力ボックスにテキストを入力しても何も起こりません。
JavaScriptのコード
続いて、JavaScriptのタブをクリックして、以下のコードをペーストします。
var app = new Vue({
el:"#app",
data:{
firstName:'',
lastName:'',
fullName:''
},
watch:{
firstName: function(value){
this.fullName = value + " " + this.lastName
},
lastName: function(value){
this.fullName = this.lastName + " " + this.firstName
}
}
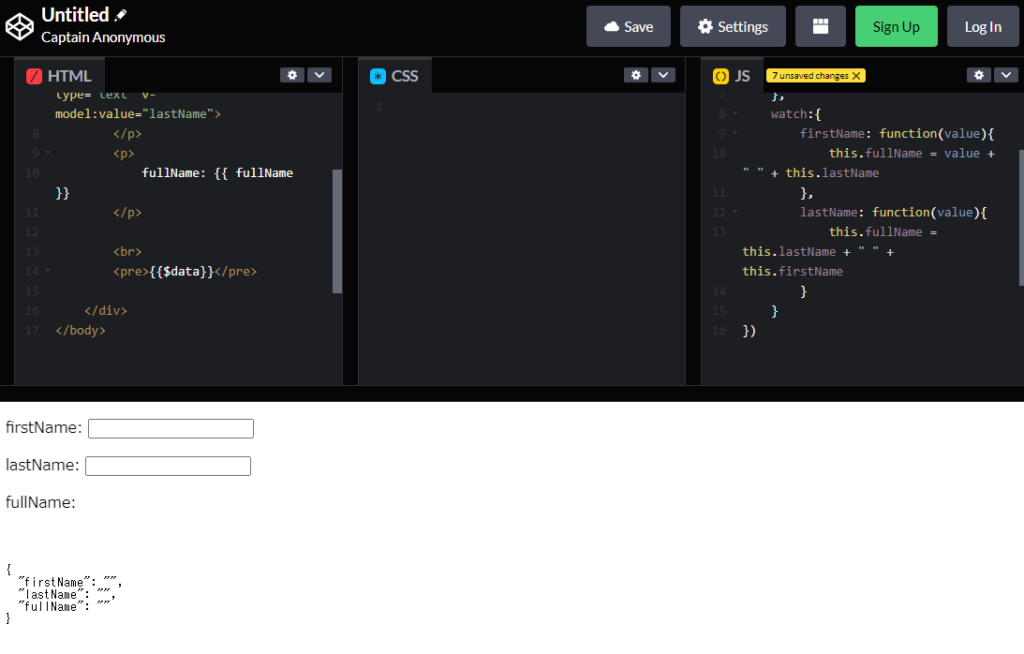
})以上で準備は完了です。
ブラウザ上では以下のようになります。

ブラウザでの動作確認(Output)
Outputタブにテキストを入力してみます。

↓ テキスト入力後

フルネームが表示され、Vue.jsがばっちり動いていることがわかります。
とても簡単ですね。CodePenありがたいです。



