Railsのフォームの中でチェックボックスを作成したときに、通常のチェックボックスは小さすぎてクリックしにくいことがあります。
そこで、画像や他の要素などと連動させてクリックしやすくする方法について解説しています。
また、複数のチェックボックスを作成する方法やDBのデータと連動する方法についても実例で解説しています。
チェックボックスの作り方
Railsでチェックボックスを作成するにはcheck_boxメソッドを使います。
チェックボックスはフォームの中で作成するパターンと、フォームの外で一般的な要素として作成する方法があります。
どちらも基本的な作成方法は同じです。まずはcheck_boxメソッドの構造を理解するためフォームの外で作成するパターンを解説します。
フォームの外でチェックボックスを作成する
基本構文
チェックボックス作成の基本構文は次のようになります。
<%= check_box(オブジェクト名, メソッド名 [, オプション, checked_value = "1", unchecked_value = "0"]) %>必須の引数は2つ、オブジェクト名とメソッド名です。
オブジェクト名とメソッド名という言葉がとても分かりにくいのですが、nameやidの設定名のことです。
HTMLにコンパイルすると次のようになります。
<input name="オブジェクト名[メソッド名]" type="hidden" value="0">
<input type="checkbox" value="1" name="オブジェクト名[メソッド名]" id="オブジェクト名_メソッド名">また、check_boxメソッドをコンパイルすると、inputタグのtype=hiddenと、inputタグのtype="checkbox"の2つが生成されることがポイントです。
Railsではメソッドの引数のカッコを省略することができます。
<%= check_box オブジェクト名, メソッド名 [, オプション, checked_value = "1", unchecked_value = "0"] %>inputタグのtype=hiddenとは?
inputタグのtype=hiddenとは、画面上には表示しない要素のことです。
フォームで送信ボタンをクリックすると中の要素のnameとvalueをセットで送信します。このときに、画面上には表示していないけど一緒に送信したいデータがある場合に使用します。
フォームが複数ある場合に、どのフォームからデータが送信されているかを識別したり、どのユーザーがフォームを送信しているかといった区別をするときに活用できます。
type=hiddenの注意点は、画面上には見えないものの、ソースコードで確認できることです。
個人情報やパスワードなどの重要なデータは記載しないようにする必要があります。
inputタグのtype="checkbox" とは?
inputタグは、type属性の指定によってブラウザ上での見え方が変わります。
inputタグのtype="checkbox"とは、ブラウザにチェックボックスを表示するための指定です。
type="hidden" とtype="checkbox" の2つが生成されるのはなぜか?
type="hidden"とtype="checkbox"の2つのinputタグが生成されるのには理由があります。
チェックがついている時は、type="checkbox"のvalueを送信し、チェックがついていないときはtype=”hidden”のvalueを送信するためです。
formで送信したときに送られるデータは、nameの値によって識別されます。nameの値が同じものが複数ある場合、下側にあるフォームのデータが優先的に送信されます。
生成されたどちらのinputタグのname属性も同じ値になっていることがポイントです。
<input name="オブジェクト名[メソッド名]" type="hidden" value="0">
<input type="checkbox" value="1" name="オブジェクト名[メソッド名]" id="オブジェクト名_メソッド名">チェックマークがついていないときは、type="checkbox"は送信対象に含まれないため、type="hidden"のvalueが送信されます。
チェックマークがついているときは、type="hidden"の値が上書きされ、送信されるのは、type="checkbox"のvalueになります。
チェックマークがついていないときにデータを送信しないようにする方法もあります。(type=”hidden”のinputタグを生成しない)
詳細は下記のunchecked_valueの項目をご参照ください。
name属性とid属性の違い
<input type="checkbox" value="1" name="オブジェクト名[メソッド名]" id="オブジェクト名_メソッド名">check_boxメソッドで生成したタグには、name属性とid属性がつきます。そしてどちらにも、第1引数と第2引数で指定したオブジェクト名とメソッド名が入ります。
それぞれで役割が大きく異なります。
name属性はフォームで送信できるデータ名です。id属性はスタイルを適用したり、labelと紐づけるための要素固有の名前です。
| 属性 | 用途 |
|---|---|
| name | フォームで送信するデータ。name属性の値: valueの値 としてデータを送信する。 |
| id | スタイルの適用。labelタグとの紐づけ |
オプションの設定方法
第3引数で便利なオプションを指定することができます。
<%= check_box オブジェクト名, メソッド名, オプション %>オプションの指定方法は、オプション名: 値 とします。指定した内容がコンパイル後に属性と値としてinputタグに追加されます。
inputタグのtype="checkbox"で使う主なオプションは次の通りです。
| オプション | 内容 | 例 |
|---|---|---|
| :checked | 選択済みにする | checked: true |
| :class | クラス属性の指定 | class: ‘original-checkbox’ |
| :style | スタイル属性の指定 | style: ‘transform: scale(2);’ |
選択済みにする
選択済みにするには、オプションで checked: true を指定します。
<%= check_box 'object', 'method', { checked:true } %>↓ コンパイル結果
<input type="checkbox" value="1" checked="checked" name="object[method]" id="object_method">inputタグの属性にchecked="checked"が追加され、デフォルト選択済みの状態になります。
スタイルを指定する
style属性を使ってスタイルを適用することもできます。
<%= check_box 'object', 'method', { style: 'transform: scale(2);' } %>↓ コンパイル結果
<input style="transform: scale(2);" type="checkbox" value="1" name="object[method]" id="object_method">ブラウザ上で2倍のサイズになったチェックボックスが表示されます。

複数のオプションを指定する
オプションを複数指定することもできます。その場合は波カッコ { } で囲み、カンマで区切って記述します。
<%= check_box オブジェクト名, メソッド名, { オプション名1: 値1, オプション名2: 値2,,,,} %>実例
選択済み、style属性、class属性を適用します。
<%= check_box 'object', 'method', { checked:true, style: 'transform: scale(2);', class: 'original-checkbox' } %>↓ コンパイル結果
<input style="transform: scale(2);" class="original-checkbox" type="checkbox" value="1" checked="checked" name="object[method]" id="object_method">checked_value
第4引数では、checked_valueを指定することができます。
checked_valueとはHTMLにコンパイル後のvalueの値です。選択されている時にデータ送信するとこの内容を渡します。
デフォルトは1になっています。(value="1")
<%= check_box オブジェクト名, メソッド名, オプション, checked_value = "1" %>チェックボックスが複数あるときは、checked_valueの値を個別に設定して識別できるようにします。
valueの値を変更する方法
コンパイル後のvalueの値を変更するには、第4引数にその値を入れます。
<%= check_box 'object', 'method', {} , 'valueの値' %>↓ コンパイル結果
<input type="checkbox" value="valueの値" name="object[method]" id="object_method">オプションを指定しないときは、第3引数に空のオブジェクト{}を指定します。
この指定がない状態で、第4引数を指定するとエラーになります。
※もしくは、checked_valueであることを明記する方法もあります。
<%= check_box 'object', 'method', checked_value: 'valueの値' %>この場合引数の順番は関係ありません。
unchecked_value
第5引数では、unchecked_valueを指定することができます。
unchecked_valueとはチェックされていないときに送信するデータです。
HTMLタグでいうと、type=”hidden”になっているinputタグのvalueの値になります。
デフォルトは0になっています。(value="0")
<%= check_box オブジェクト名, メソッド名, オプション, checked_value = "1", unchecked_value = "0" %>チェックしていないときのvalueを変更する方法
チェックしていないときに送信するvalueの値を変更するには、第5引数にその値を入れます。
<%= check_box 'object', 'method', {}, true, 'チェックなしのvalue' %>↓ コンパイル結果
<input name="object[method]" type="hidden" value="チェックなしのvalue">
<input type="checkbox" value="true" name="object[method]" id="object_method">オプションを指定しないときは、第3引数に空のオブジェクト{}を指定します。
第4引数のchecked_valueをデフォルトのままとしたい場合は1を指定します。trueとすると、value="true"となってしまいます。
※unchecked_valueを、unchecked_value: 値 として指定することはできません。
チェックしていないときはデータを送信しない
チェックしていないときにデータを送信しないようにすることもできます。(type=”hidden”のinputタグを表示しない。)
<%= check_box 'object', 'method', {}, 1, false %>↓ コンパイル結果
<input type="checkbox" value="1" name="object[method]" id="object_method">type=”hidden”のinputタグを表示しないようにするには、unchecked_value: false は使えません。
<%= check_box 'object', 'method', unchecked_value: false %>選択範囲を広くする
check_boxメソッドで生成したチェックボックスはデフォルトの状態だと、チェックボックスのみしか反応しません。
デフォルトの状態
<%= check_box 'object', 'method' %>チェックボックスと対応していませんこれを文字列や画像をクリックしてもチェックマークをつけたり外したりするようにできます。
連動させる方法は2つあります。
- labelタグで囲む
- labelのfor属性とinputタグのid属性を合わせる
labelタグで囲む
文字列や画像と連動させるためには、check_boxと連動させたい要素をlabelタグで囲みます。
<label>
<%= check_box 'object', 'method' %>チェックボックスと対応しています
</label>labelタグで囲んでいる場合でも、labelタグにfor属性が記述されていて、それが一致していない場合は反応しなくなります。
<label for="">
<%= check_box 'object', 'method' %>チェックボックスと対応しません
</label>labelのfor属性とinputタグのid属性を合わせる
labelタグで囲む以外にも、labelのfor属性とinputタグのid属性を合わせることで連動させることができます。
<%= check_box 'object', 'method' %>
<label for='object_method'>チェックボックスと対応しています</label>labelのfor属性とinputタグのid属性を合わせる場合、文字列をlabelタグで囲む必要があります。
labelのfor属性とinputタグのid属性を合わせる
labelタグで囲む以外にも、labelのfor属性とinputタグのid属性を合わせることで連動させることができます。
<%= check_box 'object', 'method' %>
<label for='object_method'>チェックボックスと対応しています</label>画像を選択範囲に含める
画像をチェックボックスの選択範囲に含める場合は、labelタグの中にimage_tagを使って画像を呼び出し、labelのfor属性とinputタグのid属性を合わせることで作成できます。
<%= check_box 'object', 'method' %>
<label for='object_method'>
<%= image_tag 'hills.jpg' %>
</label>↓ コンパイル結果
<input name="object[method]" type="hidden" value="0">
<input type="checkbox" value="1" name="object[method]" id="object_method">
<label for="object_method">
<img src="/assets/hills-81ad00284717a925504e4c5278a679b8472bdc248f6d128e9da218b15b38db1b.jpg">
</label>
もしくは、labelタグで囲むこともできます。
<label>
<%= check_box 'object', 'method' %>
<%= image_tag 'hills.jpg' %>
</label>↓ コンパイル結果
<label>
<input name="object[method]" type="hidden" value="0">
<input type="checkbox" value="1" name="object[method]" id="object_method">
<img src="/assets/hills-81ad00284717a925504e4c5278a679b8472bdc248f6d128e9da218b15b38db1b.jpg">
</label>フォームの中にチェックボックスを作成する
フォームの中にチェックボックスを作成ときの変化点は2つです。
- フォームのオブジェクトに対してcheck_boxメソッドを使用する
- 引数のオブジェクト名は不要になる
基本構文
f.check_box(メソッド名 [, オプション, checked_value = "1", unchecked_value = "0"])value属性やid属性の値は、オブジェクト名[メソッド名] となります。
formのオブジェクトは指定した名称になります。よく使われるのは、f や form です。
<%= form_with(model: モデル名) do |form| %>
<%= form.check_box "メソッド名" %>
<% end %>form_withの使い方については下記をご参考ください。
(参考)form_withの使い方|DBにデータを渡す場合と渡さない場合
実例
<%= form_with(model: user) do |form| %>
<%= form.check_box "test" %>
<%= form.submit %>
<% end %>↓ コンパイル結果
<div>
<input name="user[test]" type="hidden" value="0">
<input type="checkbox" value="1" name="user[test]" id="user_test">
<input type="submit" name="commit" value="Update User" data-disable-with="Update User">
</div>オブジェクトのformはuserモデルを指定しているため、name属性やid属性の値にuserが渡されます。
あとのオプションなどの使い方はformの外で使う場合と同じです。
複数の画像とチェックボックスを紐づける方法
例えば、RailsのActive Storage機能を使ってあるデータに複数の画像を紐づけている場合、画像毎にチェックボックスを作成し、チェックされたデータのみを送信することもできます。
複数データを使うときのポイント
複数の選択を可能にするには以下の2点に注意する必要があります。
- メソッド名を固有にする(データのid番号など)
- オプションで
multiple: trueを設定する。
実例
例えば、usersテーブルにあるユーザー1人のデータに複数枚の画像が添付されている場合に、その画像毎にチェックボックスを表示させます。
全体のコードは以下のようになります。
<% @user.images.each do |image| %>
<div style="display: flex; margin:5px 5px 5px 0;">
<%= form.check_box :image_ids, { multiple: true }, image.id, false %>
<label for="user_image_ids_<%= image.id %>" >
<%= image_tag image, size: '300x200' %>
</label>
</div>
<% end %>複数ある画像のデータをeachメソッドを使って1枚ずつ抜き出し、そのループの中でチェックボックスを作成します。
チェックボックスの作成
<%= form.check_box :image_ids, { multiple: true }, image.id, false %>check_boxメソッドの、メソッド名には画像のid名、オプションは複数選択可、valueの値は画像のid名、type=”hidden”を表示しない設定にします。
↓ コンパイル結果
<input type="checkbox" value="93" name="user[image_ids][]" id="user_image_ids_93">multiple: trueを指定することで、name属性が オブジェクト名[メソッド名][] となり複数のデータを送信できるようになります。(上書きしない)
また、id名も オブジェクト名_メソッド名_valueの値 となり、個々のinputタグが区別できるようになります。
multiple :trueの設定をしないと、inputタグのname属性が被ってしまい送信時にデータが上書きされてしまいます。
また、id名も被るため、label属性と個別に紐づけることができなくなります。
<%= form.check_box :image_ids, {}, image.id, false %>↓ コンパイル結果
<input type="checkbox" value="93" name="user[image_ids]" id="user_image_ids">画像をクリックできるようにする
labelタグのfor属性の値と、check_boxで生成するinputタグのid名を合わせることで、画像をクリックしてもチェックボックスが反応するようにします。
<label for="user_image_ids_<%= image.id %>" >
<%= image_tag image, size: '300x200' %>
</label>erbファイルの中で変数を使いたいときは <%= 変数名 %> で呼び出すことができます。
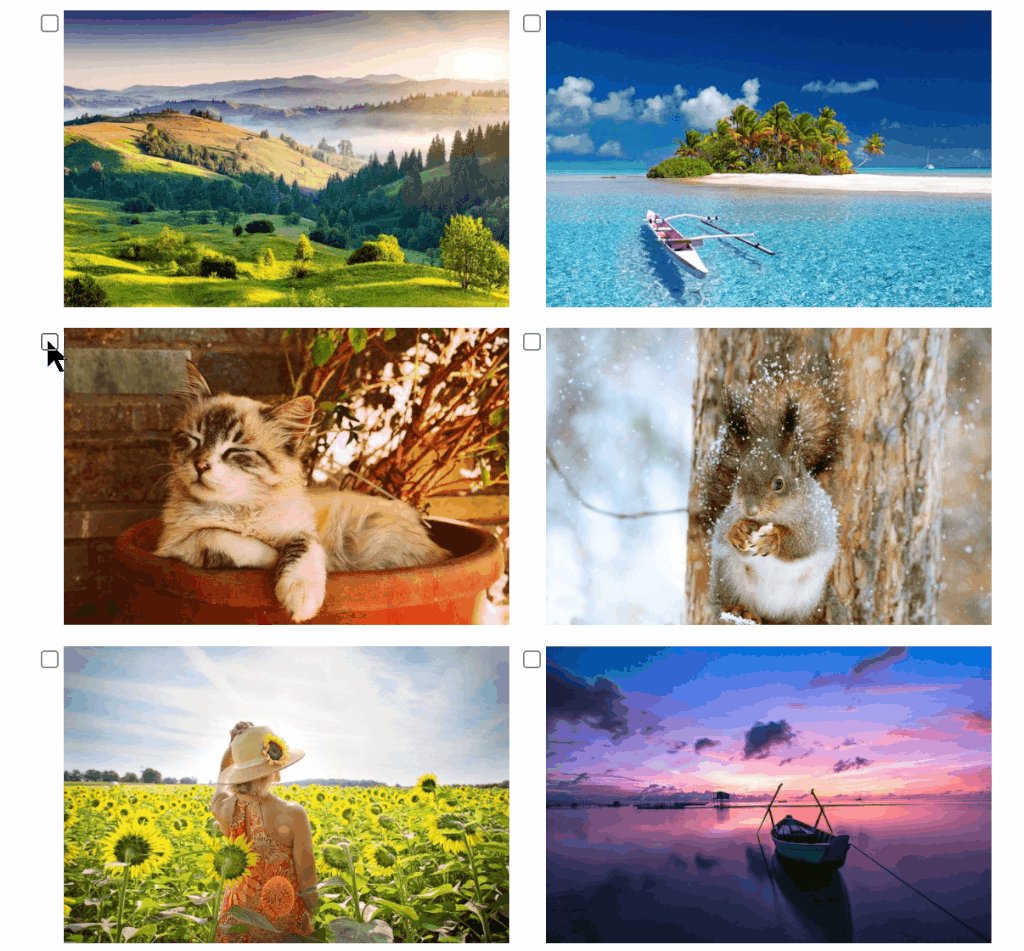
ブラウザでの確認結果

Active Storageを使ってテーブルと画像などのファイルを紐づける具体的な方法については下記をご参考ください。




