ActiveStorageの使用手順通りに、インストールやコーディングを行い、いざアップロードを行うと次のようなエラーが発生。
このエラーの対処法について。
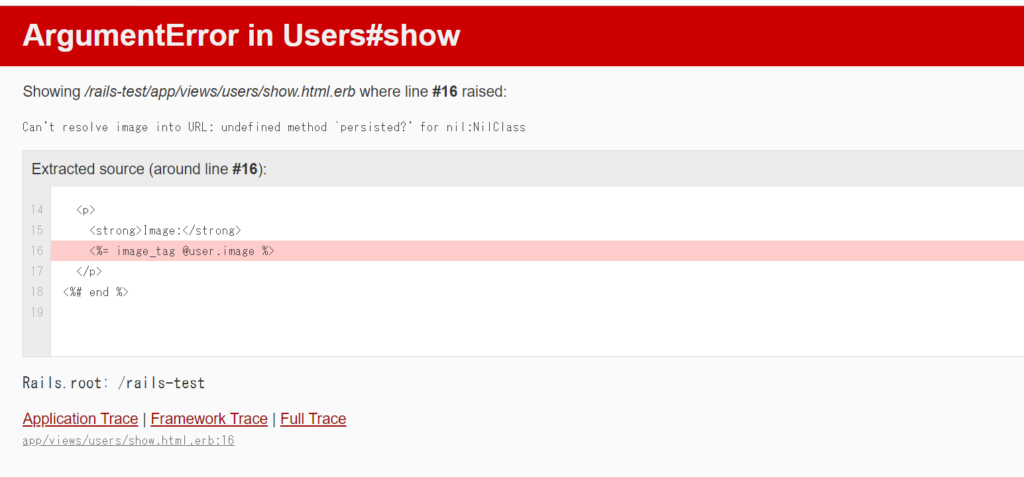
ArgumentError in Users#show
Can't resolve image into URL: undefined method `persisted?' for nil:NilClass症状
ActiveStorageをインストール&マイグレーションし、has_one_attachedでActiveRecordと関連付けしたことで、画面上にアップロード画面が表示されている状態。

ファイルを選択し、作成ボタン(Create User)をクリックするとエラーが発生する。

エラーは、Can’t resolve image into URL: undefined method `persisted?’ for nil:NilClass というもの。
内容は画像のURLが取得できません。存在しないオブジェクト(nil)に対して、persisted?というメソッドを使用しようとしています。というもの。
つまり、対象のオブジェクトがそもそもDBに存在していない。
確認のため、show.html.erbにimageの存在確認をするif文を追加すると、画像は存在しないものとして保存が実行されている。
<% if @user.image.attached? %>
<p>
<strong>Image:</strong>
<%= image_tag @user.image %>
</p>
<% end %>
persisted?とは
persisted?とは、Railsのメソッドの一つで、DBに保存済み(save済み)かどうかを調べるメソッドです。DBに存在する場合はtrueを、存在しない場合はfalseを返します。
ちなみにpersistedとは、存続するという意味。存在し続けることを意味しているので、削除されていないというニュアンスも入る。
対処法
dockerコンテナを停止して再起動する。
あと、コントローラのupdateメソッドに意味のない処理を加えてコンパイルしました。
def update
respond_to do |format|
pp user_params #ここを追加
if @user.update(user_params)
format.html { redirect_to @user, notice: "User was successfully updated." }
format.json { render :show, status: :ok, location: @user }
else
format.html { render :edit, status: :unprocessable_entity }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end追加したのは、user_paramsの内容をコンソールに表示するデバッグです。処理になんの影響も及ぼさないので追加後は削除しました。
webpack-dev-serverを使っていたので、変更がうまく反映されていなかったのかもしれません。
▼画像添付の成功例




