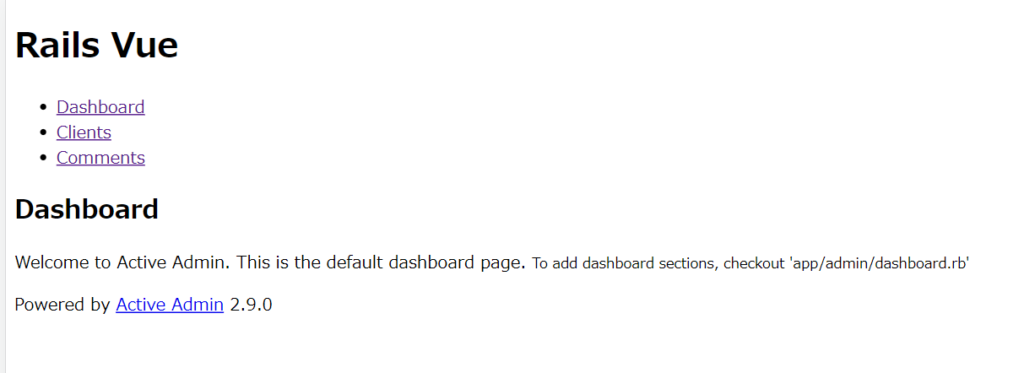
webpackertを使ったRailsアプリケーションにActiveAdminを導入したときにレイアウトが崩れる症状が発生することがあります。
この原因と対処法について。
原因
Webpackerを使ったRailsで高速化のために導入したsplitChunksPluginを使うと、ActiveAdminにスタイルが適用されない症状が発生する。

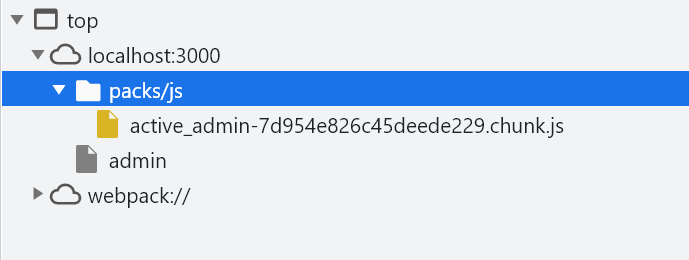
読み込まれているファイルを確認すると、chunk.jsのみでscssファイルが読み込まれていません。

splitChunksについては下記をご参考ください。
(参考)Dcoker上のRailsでWebpackerのコンパイルが遅い問題を解決する方法|SplitChunksの使い方
対処法
splitChunksをオフにします。
config > webpack > environment.jsのenvironment.splitChunks()をコメントアウトします。
▼environment.jsの例
const { environment } = require('@rails/webpacker')
const jquery = require('./plugins/jquery')
const { VueLoaderPlugin } = require('vue-loader')
const vue = require('./loaders/vue')
environment.plugins.prepend('VueLoaderPlugin', new VueLoaderPlugin())
environment.loaders.prepend('vue', vue)
// environment.splitChunks()
environment.plugins.prepend('jquery', jquery)
module.exports = environment
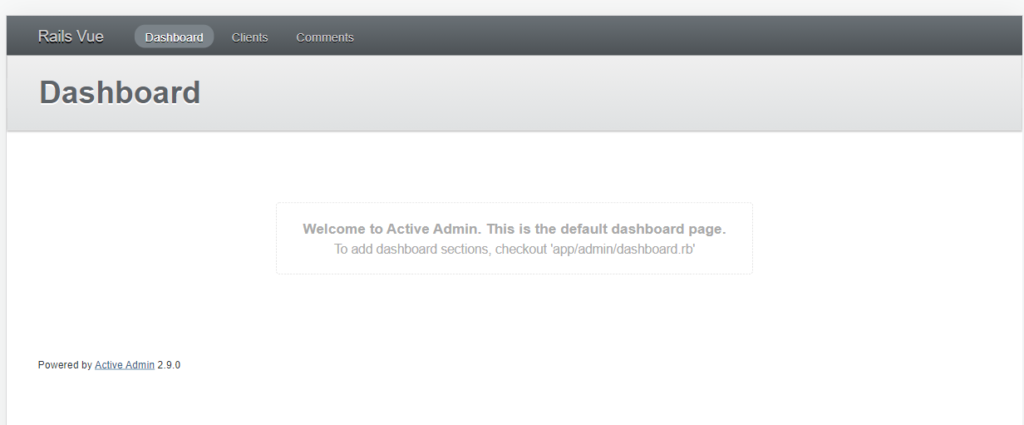
アプリケーションを再起動するとスタイルが適用されます。

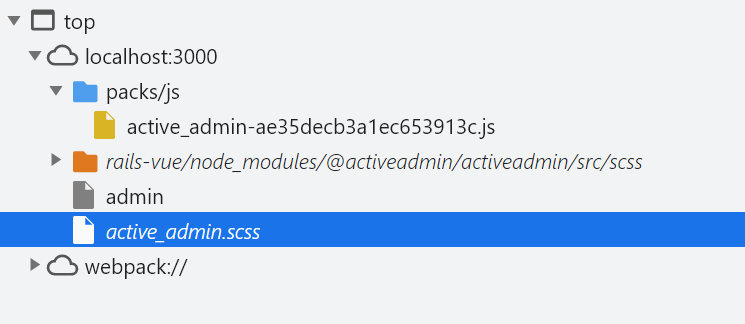
ブラウザで読み込まれているファイルを確認すると、先ほどと異なり、node_modules配下のactive_admin.scssが読み込まれています。

以上です。



