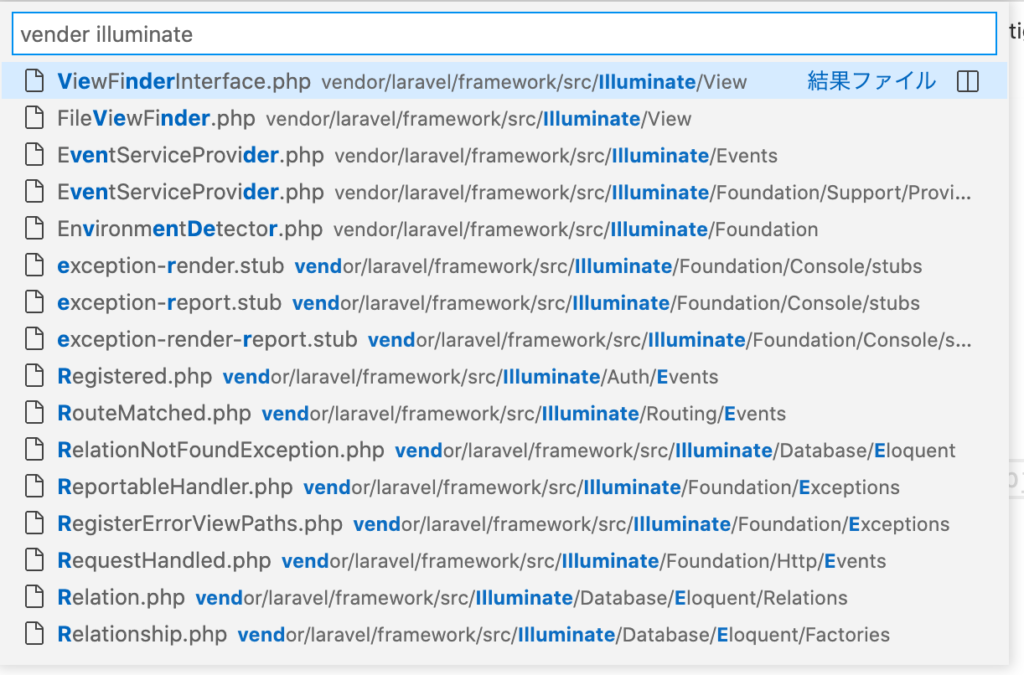
Laravelのファイルには、Illuminate/~という記述が頻出する。しかし、VSCodeでは、そのIlluminate関連のディレクトリやファイルが検索してもヒットしない。
use Illuminate\Support\Facades\Route;
use Illuminate\Support\Facades\Http;
Illuminate配下で定義されているクラス名や文字列なども検索にヒットしない。
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider{
//省略
}
ここでは、なぜ検索にヒットしないかの理由と、その対処法をご紹介します。
検索結果にヒットしない理由
これらのファイルは、ルートディレクトリ直下の「vendor > laravel > framework > src > Illuminate配下」に保存されている。
このvendorディレクトリはgitに認識されないように、「.gitignore」ファイルに記載されている。
/node_modules
/public/hot
/public/storage
/storage/*.key
/vendor
.env
.env.backup
.phpunit.result.cache
docker-compose.override.yml
Homestead.json
Homestead.yaml
npm-debug.log
yarn-error.logVSCodeはデフォルトでは、.gitignoreや.ignoreファイルに含まれているディレクトリやファイルを検索結果に含まない設定になっている。検索にヒットしないのはこのため。
ちなみに、.gitignoreの記述ルールは、ディレクトリ名を記述した場合は、その配下もgitから除外する。
検索結果にヒットさせる方法
vendorディレクトリ配下をVSCodeの検索結果にヒットさせるには方法は大きく2つ。
- .gitignoreから「/vscode」や「vendor > laravel > framework > src > Illuminate」のいずれかに該当する記述を削除する。
- VSCodeの設定を変更する。
1をしてしまうと、vendor配下のディレクトリがgitに認識されてしまうので、ローカル環境に依存性があるファイルを含む場合は、他の人の環境でエラーが発生してしまうため、基本的にNG。
VSCodeの設定を変更する手順
安全に検索結果にヒットさせるために、VSCodeの設定を変更手順は以下。
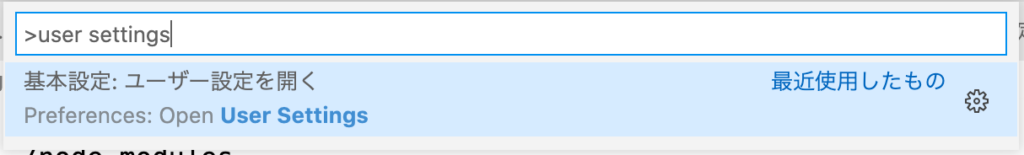
ctrl + shift + p でコマンドパレットを表示する(※ctrl + p はファイル検索なので違う)。
「user settings」と入力すると、「Open User Settings」が表示されるので。これをクリック。(※settingは種類がいくつかある。今回いじるのはuser settings)

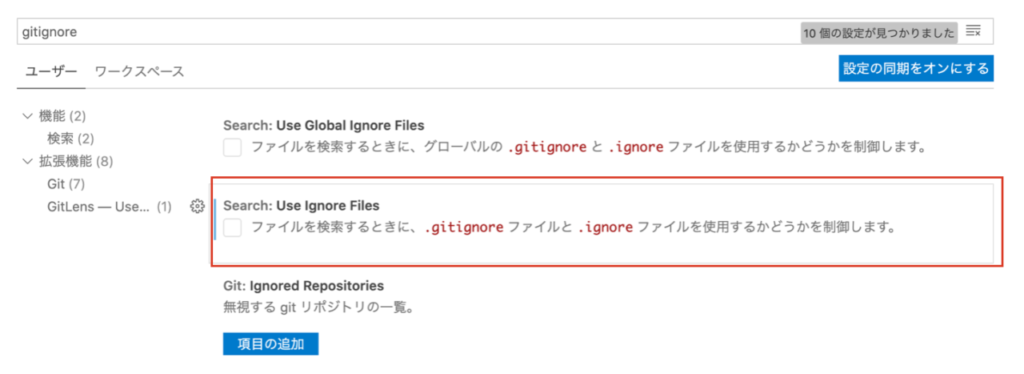
ユーザー設定のタブが開いたら「Use Ignore Files」を検索(「gitignore」でもOK)。
「Use Ignore Files」にチェックが入っているのでこれを外す。これで、.gitignoreや.ignoreファイルに記載されているディレクトリやファイルも検索結果に含めることができる。

以上で設定は完了。
あとは、通常通り検索をすると、vendorディレクトリやIlluminateディレクトリ配下のファイルがヒットするようになる。