CSSではレスポンシブでページを作成するときにもはや欠かせない存在となっている「フレックスボックス(flexbox)」(display: flex;)があります。
display: flexを設定している要素自体や、その中にある要素を上下(縦・垂直)方向や左右(横・水平)方向に配置を移動したいときがあります。
そういったときは、フレックスボックス(flexbox)専用のプロパティを使って配置を指定する必要があります。
ここでは、「フレックスボックス(flexbox)」(display: flex;)で親要素自体や、中の要素の配置を指定する方法を実例で解説しています。
使えるプロパティの一覧
display: flexを指定したときに要素の配置を指定することができるプロパティには以下の6コがあります。
- align-items
- align-self
- align-content
- justify-items
- justify-self
- justify-content
分解すると、接頭語「align」「justify」と接尾語「items」「self」「content」の2つに分類することができます。
接頭語と接尾語ではそれぞれ配置指定の機能が決まっていて、以下のようになっています。
接頭語による違い
| prefix | 機能 |
|---|---|
| align- | 上下(垂直)方向の調整 |
| justify- | 左右(水平)方向の調整 |
接尾語による違い
| suffix | 対象要素 | 機能 |
|---|---|---|
| -items | 全ての要素 | 中のすべての要素の位置を調整する |
| -self | 子 | 指定した個別の要素の位置を調整する |
| -content | 親 | 親(外枠)の位置を調整する |
プロパティと使える主な値
それぞれのプロパティには、「center」「start」「left」「right」などの値が用意されています。
プロパティによって使えるものが異なるので注意が必要です。
各プロパティと使える値をまとめると以下のようになります。
| 値 | align-items | align-self | align-content | justify-items | justify-self | justify-content |
|---|---|---|---|---|---|---|
| center | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ |
| start (flex-start) | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ |
| end (flex-end) | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ | ✔︎ |
| stretch | ✔︎ | – | ✔︎ | ✔︎ | ✔︎ | ✔︎ |
| left | – | – | – | ✔︎ | ✔︎ | ✔︎ |
| right | – | – | – | ✔︎ | ✔︎ | ✔︎ |
| auto | – | ✔︎ | – | ✔︎ | ✔︎ | – |
| space-between | – | – | ✔︎ | – | – | ✔︎ |
| space-around | – | – | ✔︎ | – | – | ✔︎ |
| space-evenly | – | – | ✔︎ | – | – | ✔︎ |
space-系の処理
値の中でもプロパティ「align-content」と「justify-content」につく、space~という記述が他の値と比較して直感的に分かりずらいです。
これらは、displayのflexやgrid専用の値ですが、中の要素の間隔を自動調整してくれるとても便利なものです。
| 値 | 外側の余白 | 機能 |
|---|---|---|
| space-between | なし | 要素間に均等なマージンを設定。 |
| space-evenly | 要素間の余白と等しい | 外側と要素間に均等な余白を設定。 |
| space-around | 要素間の余白の半分 | 外側と要素間に余白を設定。ただし、外側は要素間の半分の余白とする。 |
leftとright
leftとrightは直感的にわかりやすい値ですが、これが使えるのはjustify系のみです。
かつ、「left」はstartやflex-startと同じ。「right」はendやflex-endと同じです。
実際:デフォルトの状態
以下では参考として、display: grid(グリッドシステム)指定した要素に対して、各プロパティを適用したときの動き方を実例で紹介してます。
もちろん、「display: flex」で指定している要素に対しても使えるのでご安心ください。
display: grid(グリッドシステム)を使うと要素の位置や幅・高さなどをマス目に合わせて指定することができます。オシャレなレスポンシブのサイトを作成するには欠かせない機能です。
詳細については下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
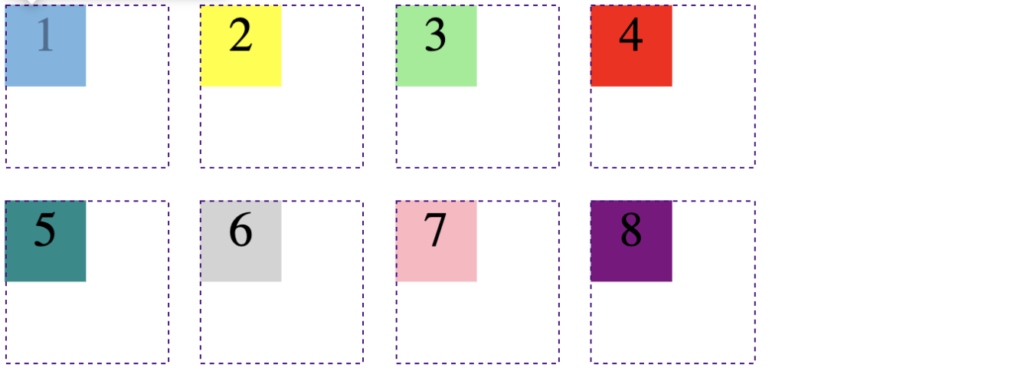
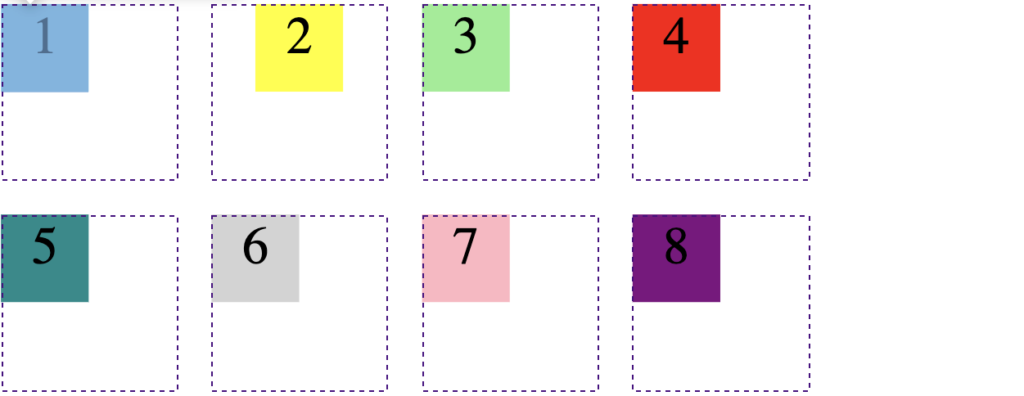
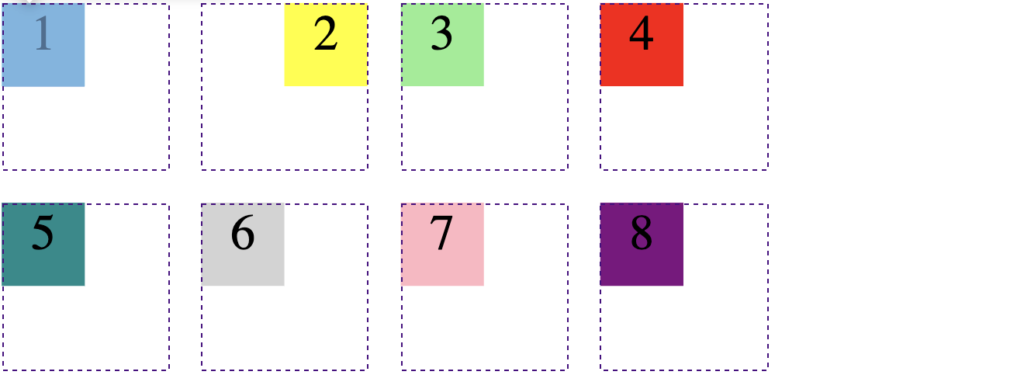
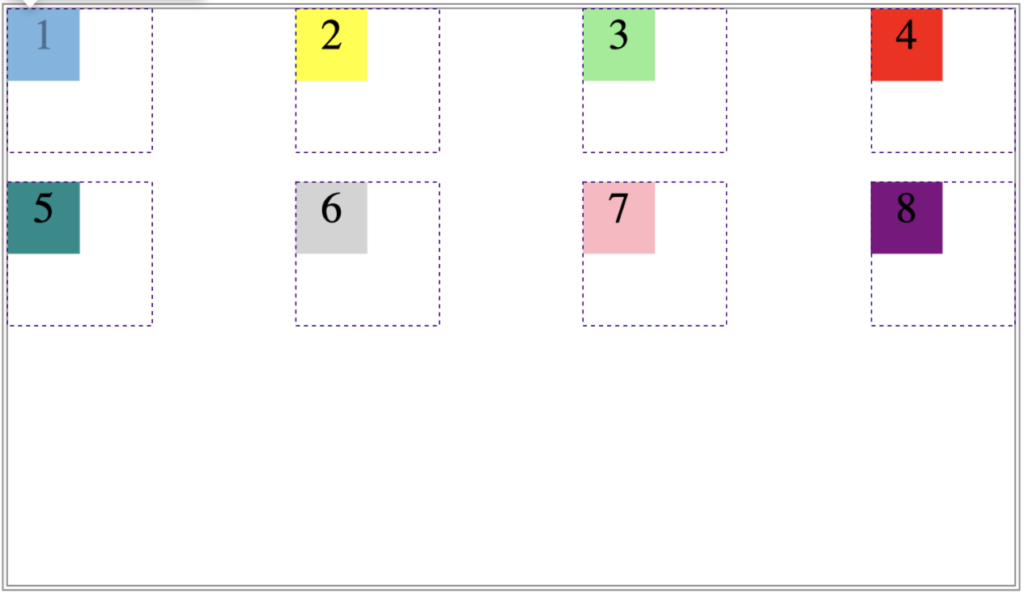
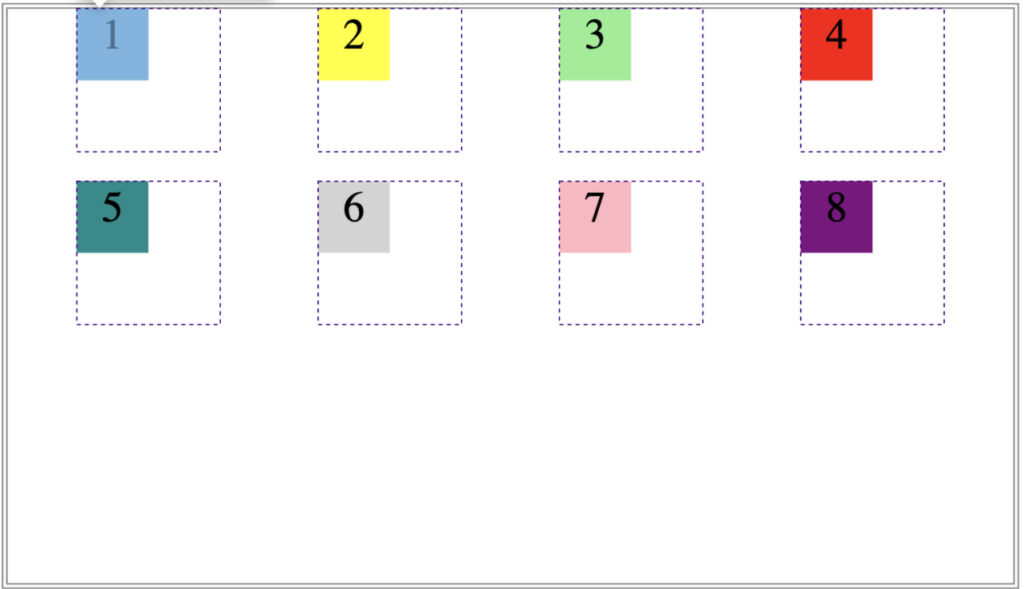
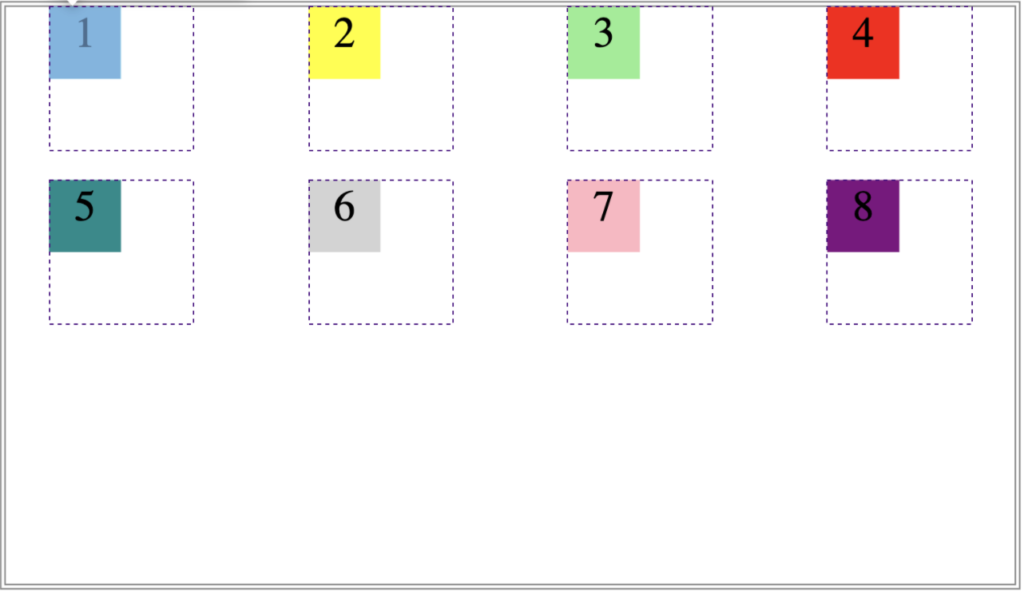
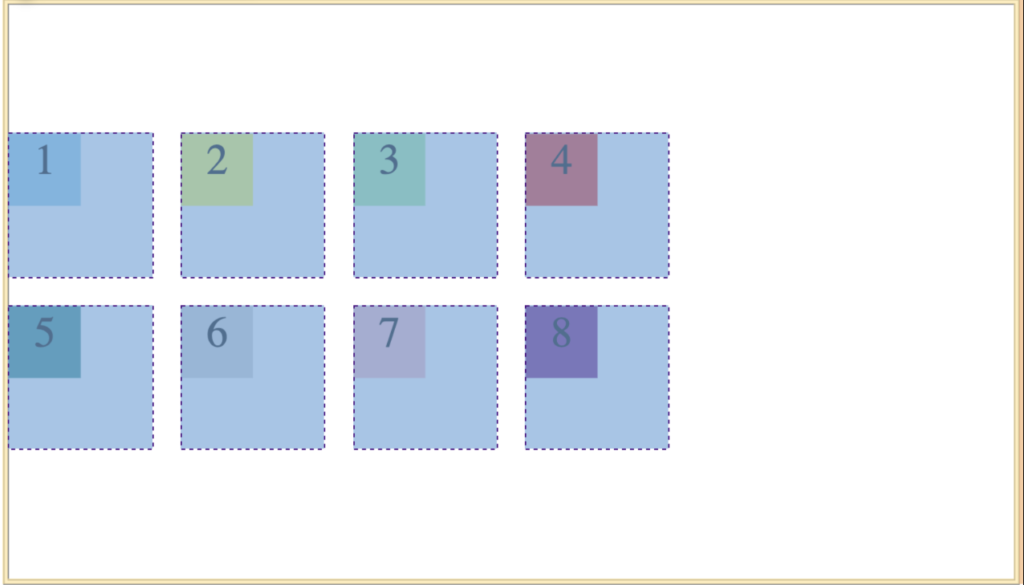
デフォルトとして以下のように、100px四方の8個のグリッド内に50pxの四角形を配置したものを用意しています。

<div class="grid-wrapper">
<div class="box--blue">1</div>
<div class="box--yellow">2</div>
<div class="box--green">3</div>
<div class="box--red">4</div>
<div class="box--cyan">5</div>
<div class="box--gray">6</div>
<div class="box--pink">7</div>
<div class="box--purple">8</div>
</div>.grid-wrapper{
text-align: center;
font-size: 30px;
height: 400px; /*-contentの確認時のみ*/
width: 700px; /*-contentの確認時のみ*/
border: double 4px gray; /*-contentの確認時のみ*/
/*grid system*/
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(2, 100px);
gap: 20px;
}
div > div{
width: 50px;
height: 50px;
}
.box--blue{
background-color: blue;
}
/*以降の各ボックスの色は割愛*/
プロパティの適用は大きく以下の2つに分かれます。
- 中の要素
- 親要素(コンテナ自体)
中の要素の位置の調整
コンテナの中の各要素の位置を調整するプロパティは以下の4つです。
- align-items
- align-self
- justify-items
- justify-self
align-items|全ての要素の縦(上下)方向の位置調整
align-itemsを使うと全ての要素に対して縦(上下・垂直)方向の位置調整をすることができます。
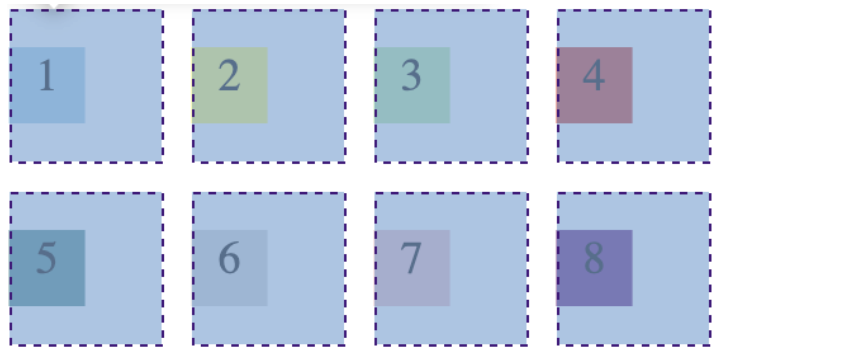
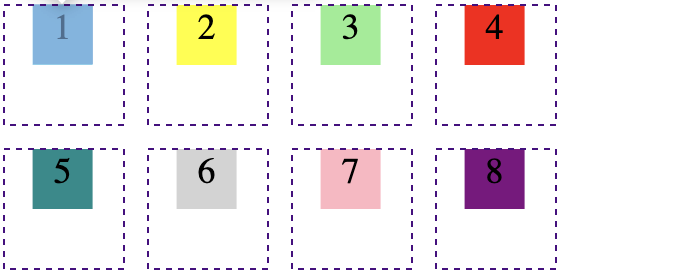
align-items: center;
align-items: center;は上下中央寄せになります。

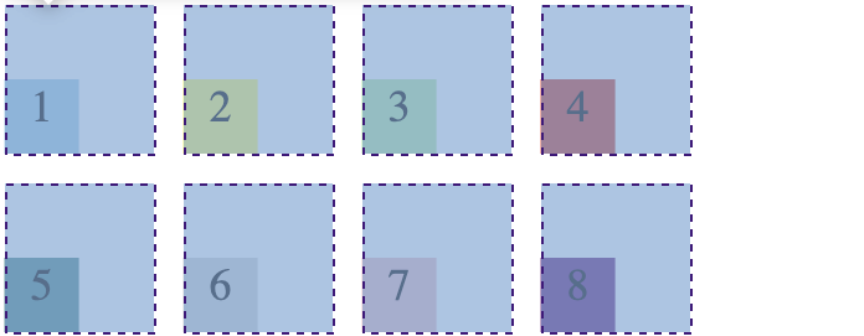
align-items: end;
align-items: end;は下寄せになります。なお、flex-endでも同じ処理になります。
align-items: end;↑↓ 同じ
align-items: flex-end;
align-self|指定した要素の縦(上下)方向の位置調整
「align-self」を使うと、指定した要素のみ上下方向で位置することができます。
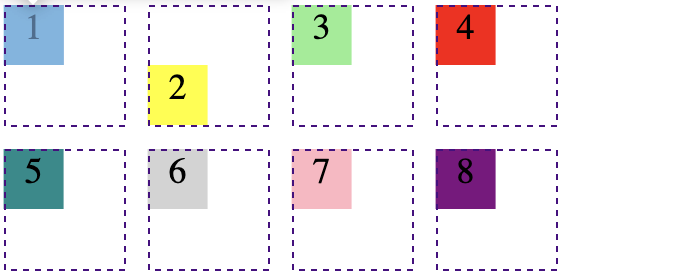
ここでは、黄色いボックスにのみalign-selfを適用した例を紹介しています。
align-self: center;
align-self: center;を指定すると、指定した要素が上下中央に配置されます。

align-self: end;
align-self: end;を使うと、指定した要素を上下方向の一番下に配置します。

justify-items|全ての要素の横(左右)方向の位置調整
justify-itemsを使うとコンテナの中のすべての要素の左右方向の位置調整ができます。
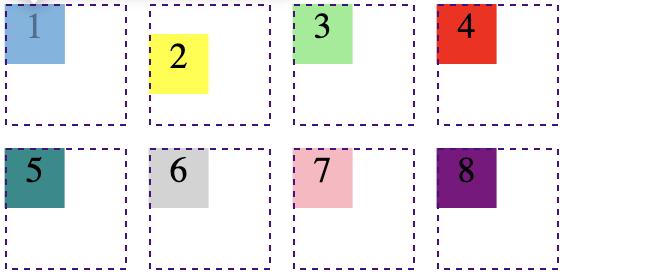
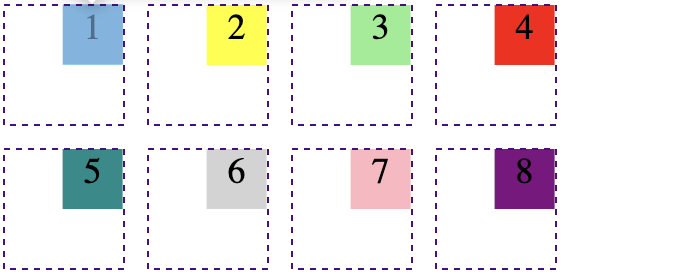
justify-items: center;
justify-items: center;は左右中央寄せになります。

justify-items: end;
justify-items: end;は右寄せになります。flex-endとrightも同じ処理になります。
justify-items: end;↑↓ 同じ
justify-items: flex-end;↑↓ 同じ
justify-items: right;
justify-self|指定した要素の横(左右)方向の位置調整
justify-selfを使うと、指定した要素のみ左右方向で位置調整することができます。
ここでは、黄色いボックスにのみalign-selfを適用した例を紹介しています。
justify-self: center;
justify-self: center;を使うと、左右中央に配置します。

justify-self: end;
justify-self: end;をつかうと、右寄せになります。

親要素(コンテナ自体)の位置調整
親要素(コンテナ自体)の位置調整をすることができるのは次の2つのプロパティです。
- justify-content(左右方向)
- align-content(上下方向)
画面、あるいはグリッドを囲む領域内で、グリッドをどこに配置するかを調整できます。
デフォルトは画面左上が始点となっています。

justify-content|横(左右)方向のコンテナの位置を調整する
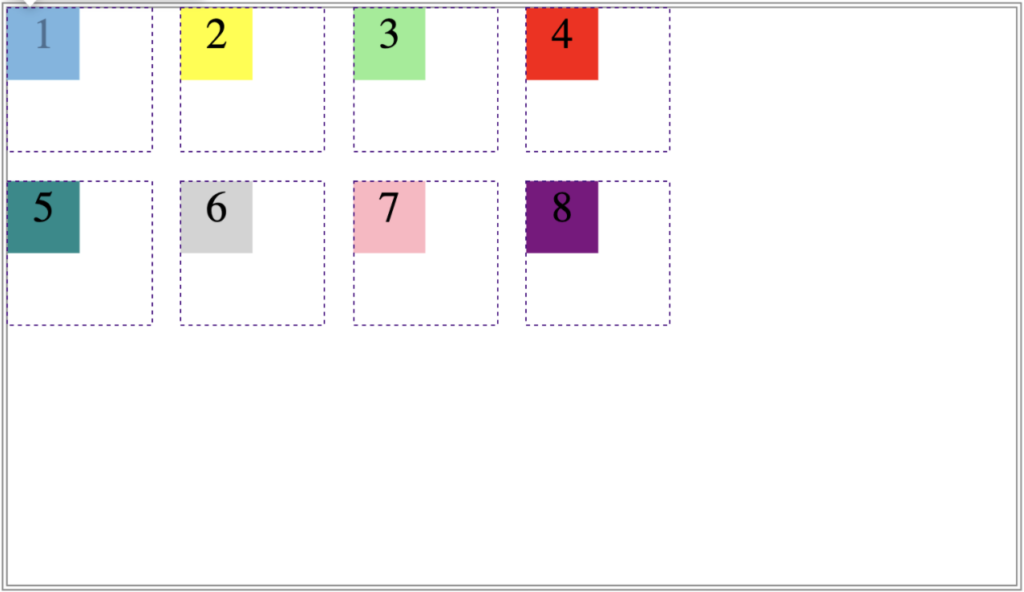
justify-contentは左右(水平)方向でコンテナ全体の位置を調整します。デフォルトは左寄せです。
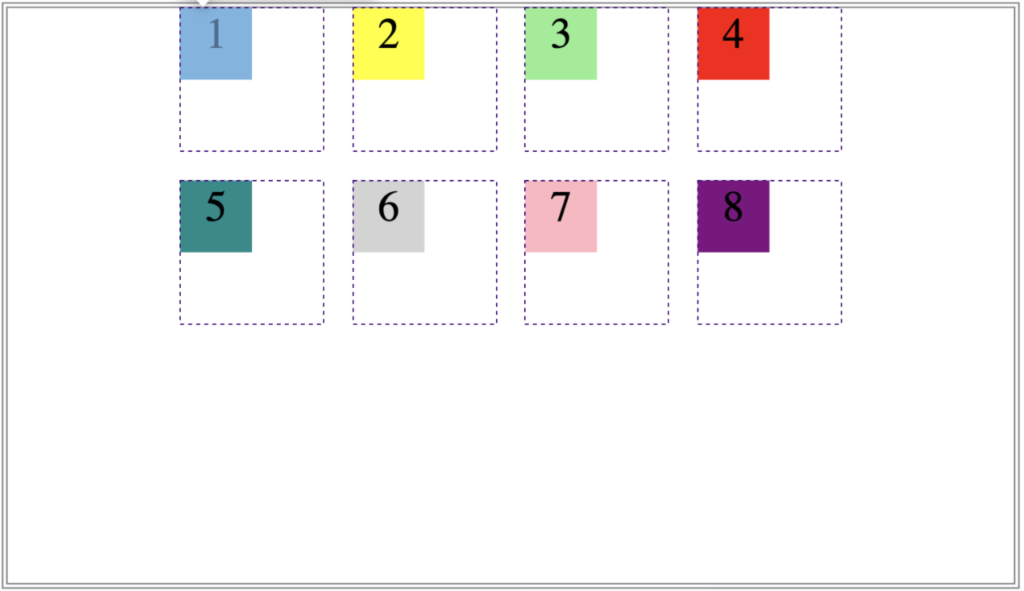
justify-content: center;
justify-content: center;はコンテナを左右中央寄せにします。

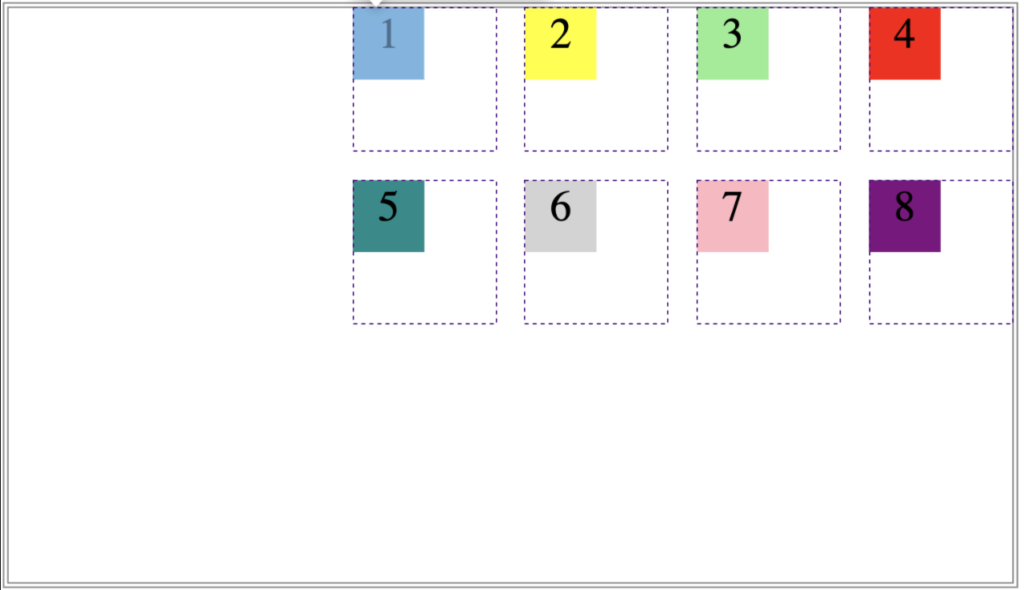
justify-content: end;
justify-content: end;はコンテナを右寄せにします。flex-endやrightと同じ処理になります。
justify-content: end;↑↓ 同じ
justify-content: flex-end;↑↓ 同じ
justify-content: right;
justify-content: space-between;
justify-content: space-between;は各要素(列)の間のギャップを均等にして配置します。その際、左右のグリッドの外に余白を設けません。(gapプロパティは無視されます)

justify-content: space-evenly;
justify-content: space-evenly;は各要素(列)の外側も含めてギャップを均等にします。(gapプロパティは無視されます)

justify-content: space-around;
justify-content: space-around;は外側も含めてギャップをつけます。ただし、外側のギャップは要素間の半分の幅になります。

align-content|縦(上下)方向のコンテナの位置を調整する
align-contentは縦(上下)方向のコンテナ(親要素)の位置を調整します。デフォルトは上寄せになっています。
align-content: center;
align-content: center;はコンテナ(親要素)を上下中央寄せにします。

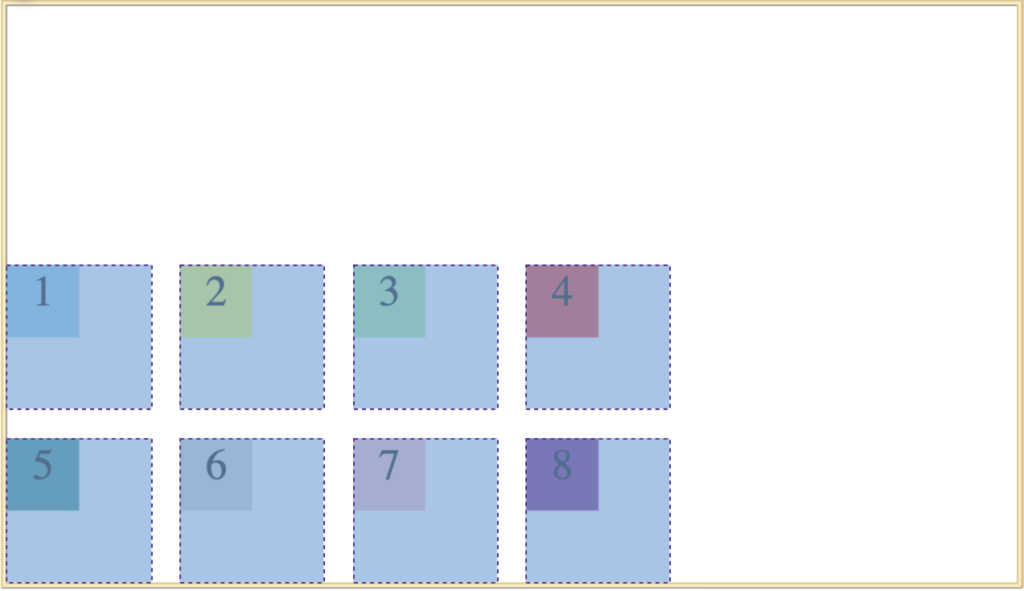
align-content: end;
align-content: end;はコンテナを下寄せにします。flex-endと同じ処理になります。
align-content: end;↑↓ 同じ
align-content: flex-end;
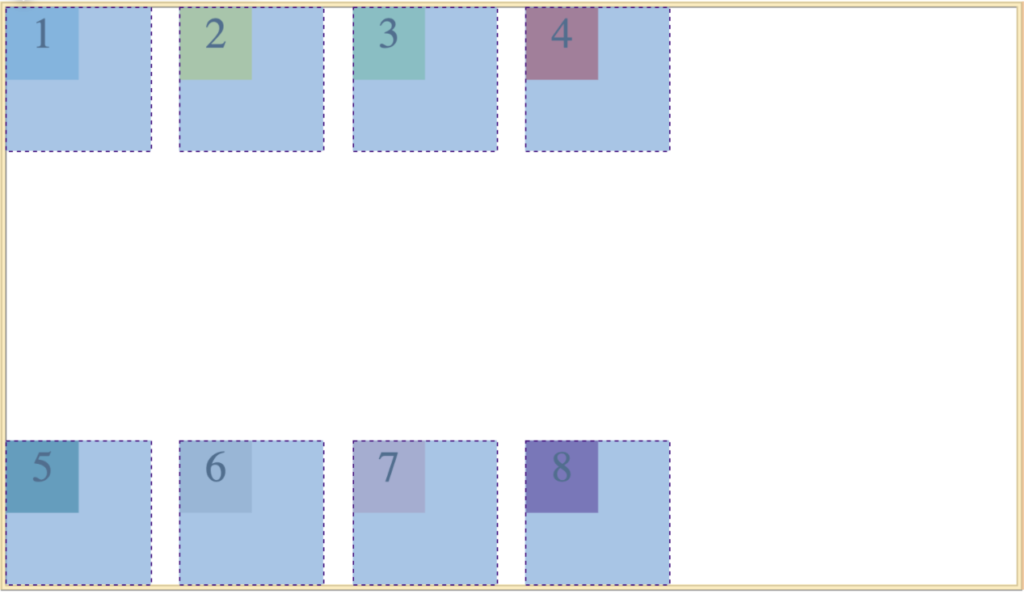
align-content: space-between;
align-content: space-between;は各要素(行)の間のギャップを均等にします。上端と下端に余白を設けません。
(gapプロパティは無視します)

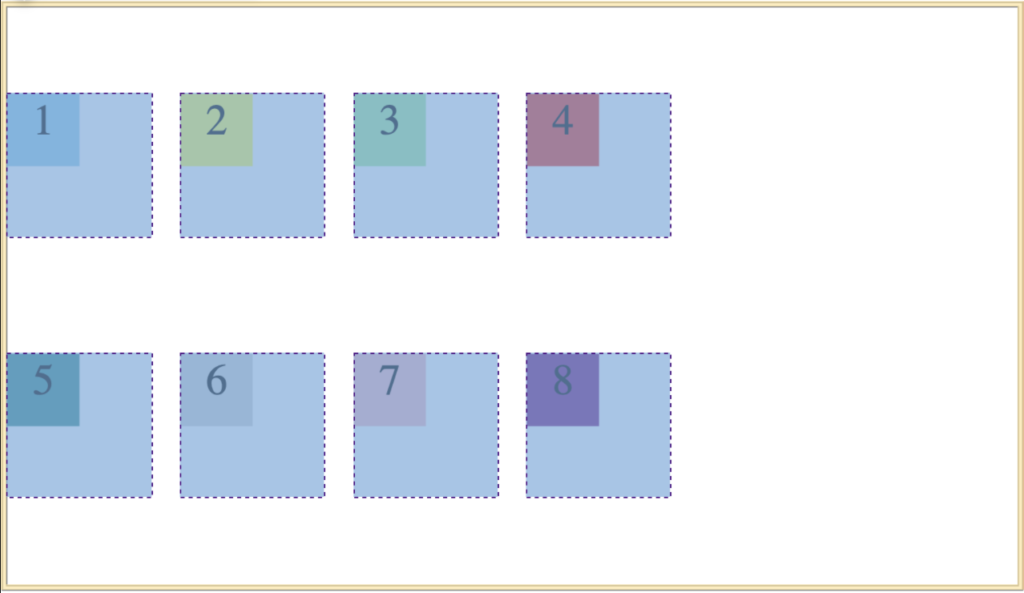
align-content: space-evenly;
align-content: space-evenly;は各要素(行)の外側も含めてギャップを均等にします。
(gapプロパティは無視します)

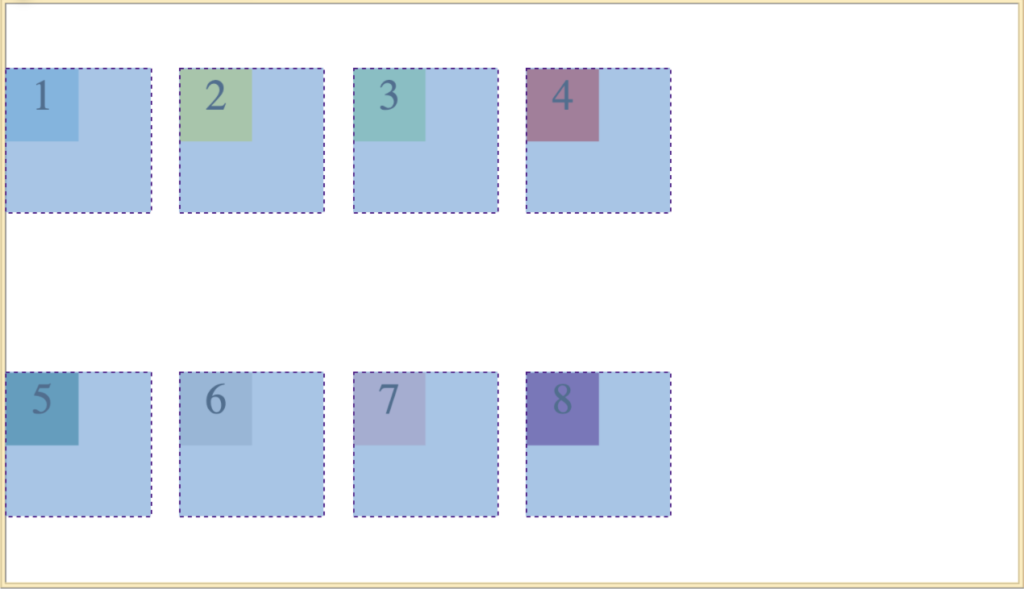
align-content: space-around;
align-content: space-around;は各要素(行)の外側も含めてギャップをつけます。ただし、外側のギャップは要素(行)間の半分になります。
(gapプロパティは無視します)

参考リンク
moz公式ページで各プロパティの動きを確認することもできます。
- MDN公式: align-items
- MDN公式:align-self
- MDN公式:align-content
- MDN公式:justify-items
- MDN公式: justify-self
- MDN公式: justify-content



