CSSで要素を横並びにしたり、等間隔で表示する処理にdisplay: flex;やdisplay: grid;があります。
これらの処理の中で要素の位置を調整するときに、あまり見かけないspace-between, space-around, space-evenlyといったプロパティの値がでてきます。
どれもよく似ているため、違いはなんなんだろう?よくわからない、、という人も少なくありません。
ここでは、space-between, space-around, space-evenlyの違いは何か?どのように使うのかを画像を使った実例で解説しています。
- space-between, space-around, space-evenlyの違いまとめ
- space-between, space-around, space-evenlyが使えるプロパティ
- 実際:デフォルトの状態
- justify-content|デフォルトの状態
- justify-content: space-between;
- justify-content: space-evenly;
- justify-content: space-around;
- align-content|デフォルトの状態
- align-content: space-between;
- align-content: space-evenly;
- align-content: space-around;
- 参考リンク
space-between, space-around, space-evenlyの違いまとめ
space-between, space-around, space-evenlyはそれぞれ、displayのflexやgrid専用の値で、中の要素の間隔を自動調整してくれるとても便利なものです。
space-between, space-around, space-evenlyの違いはコンテナの中の要素の外側のスペース(余白)の幅をどうするかというものです。
「space-between」は外側に余白を設けません。要素の「間」だけに空白を適用するので「between」が使われています。
「space-evenly」は外側と要素間に均等な余白を設定します。均等にという意味の「evenly」が使われているだけあります。
「space-around」は外側と要素間に余白を設定します。ただし、外側は要素間の半分の余白となります。少し異質なように思えますが、実際に使う時は見た目が最もよくなります。
それぞれの違いをまとめると以下のようになります。
space-between, space-around, space-evenlyの違いまとめ
| 値 | 外側の余白 | 機能 |
|---|---|---|
| space-between | なし | 要素間に均等なマージンを設定。 |
| space-evenly | 要素間の余白と等しい | 外側と要素間に均等な余白を設定。 |
| space-around | 要素間の余白の半分 | 外側と要素間に余白を設定。ただし、外側は要素間の半分の余白とする。 |
space-between, space-around, space-evenlyが使えるプロパティ
space-between, space-around, space-evenlyを値として設定できるのは以下の2つのプロパティです。
- align-content
- justify-content
「align-content」と「justify-content」はどちらもdisplay: flex;やdisplay: grid;を設定したコンテナに対して設定するプロパティです。
「align-content」は要素を上下(垂直)方向に調整します。
「justify-content」は要素を左右(水平)方向に調整します。
| プロパティ名 | 機能 |
|---|---|
| align-content | 上下(垂直)方向の調整 |
| justify-content | 左右(水平)方向の調整 |
以下で、それぞれの使い方や適用したときの事例を紹介しています。
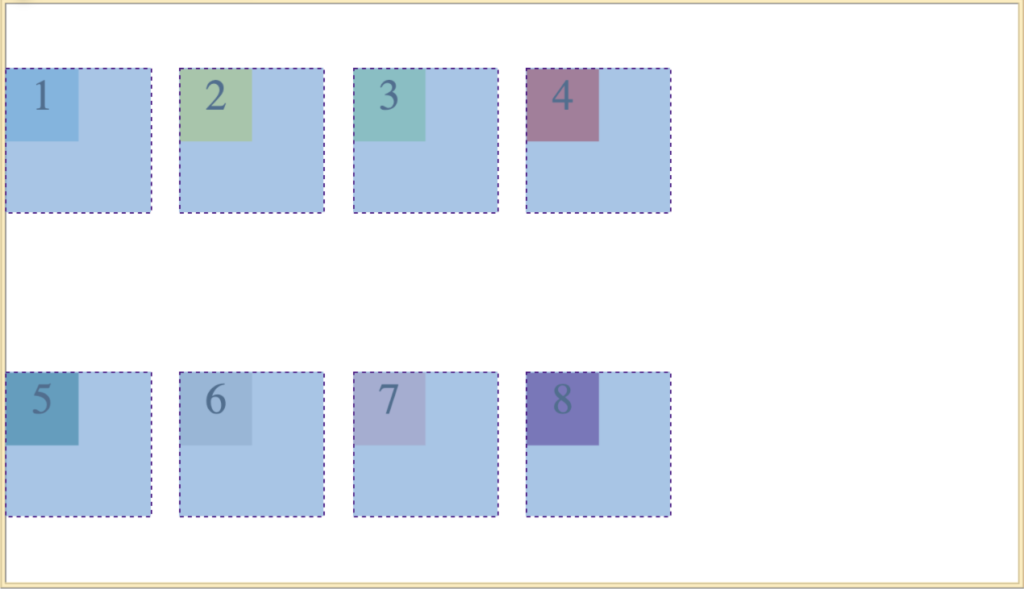
実際:デフォルトの状態
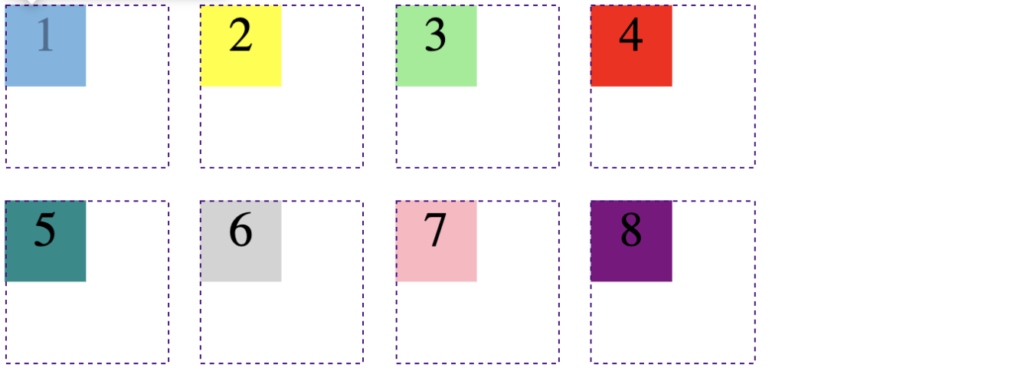
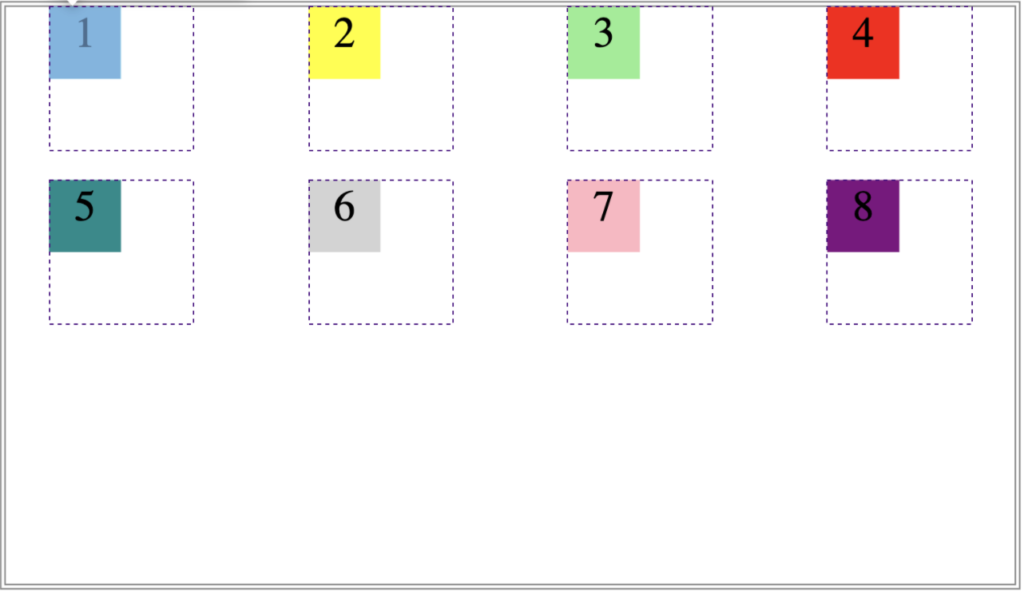
実例の解説ように、display: grid(グリッドシステム)指定した以下のような要素を用意します。
100px四方の8個のグリッド内に50pxの四角形を配置したものです。

HTMLとCSSは以下のようになっています。
<div class="grid-wrapper">
<div class="box--blue">1</div>
<div class="box--yellow">2</div>
<div class="box--green">3</div>
<div class="box--red">4</div>
<div class="box--cyan">5</div>
<div class="box--gray">6</div>
<div class="box--pink">7</div>
<div class="box--purple">8</div>
</div>.grid-wrapper{
text-align: center;
font-size: 30px;
height: 400px; /*-contentの確認時のみ*/
width: 700px; /*-contentの確認時のみ*/
border: double 4px gray; /*-contentの確認時のみ*/
/*grid system*/
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(2, 100px);
gap: 20px;
}
div > div{
width: 50px;
height: 50px;
}
/*各ボックスの色は省略*/(参考)グリッドシステムとは何か?
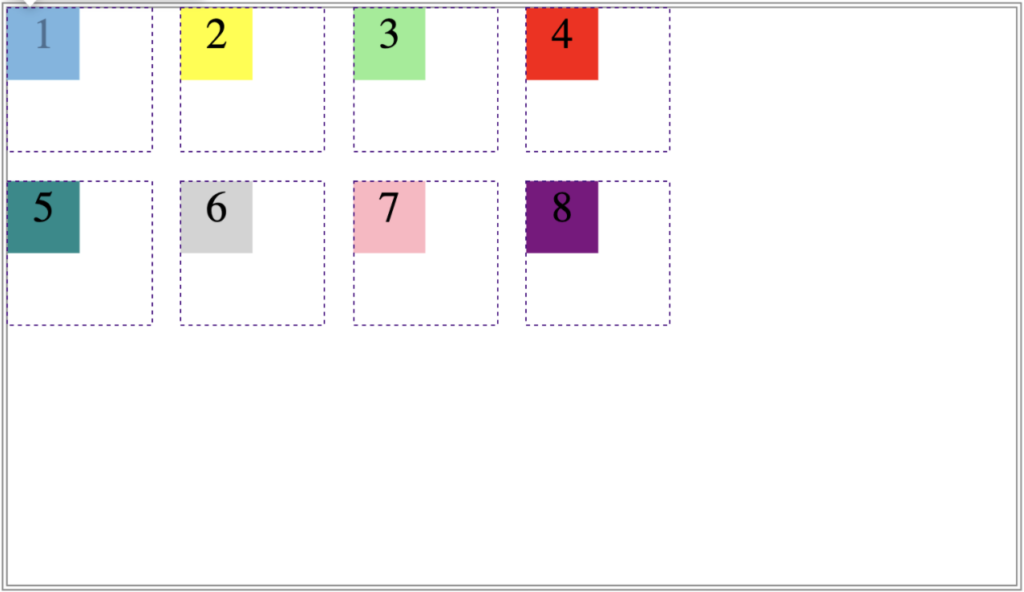
justify-content|デフォルトの状態
justify-contentは左右(水平)方向でコンテナ全体の位置を調整します。
デフォルトは左寄せになっています。

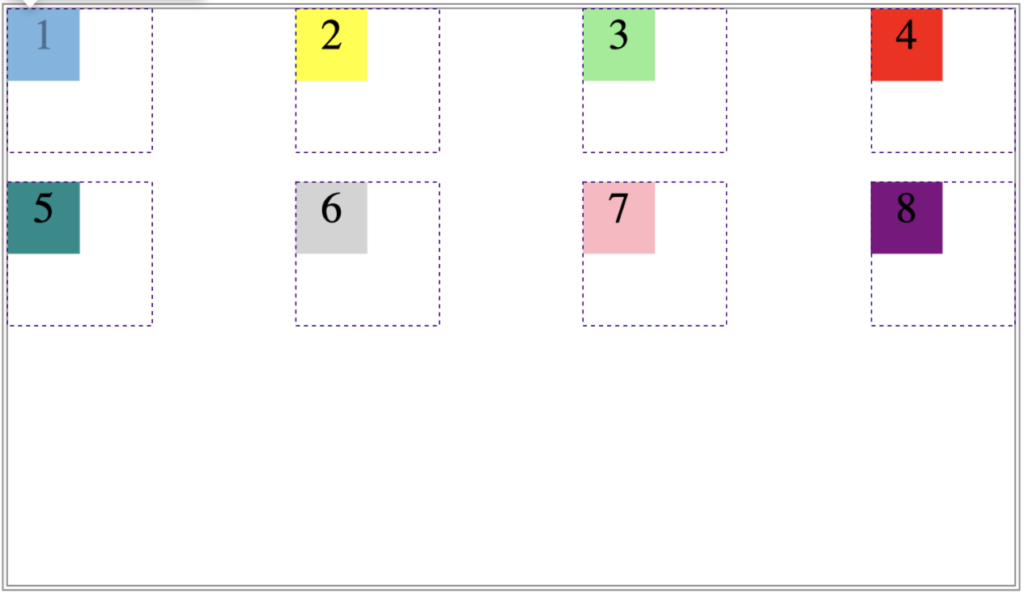
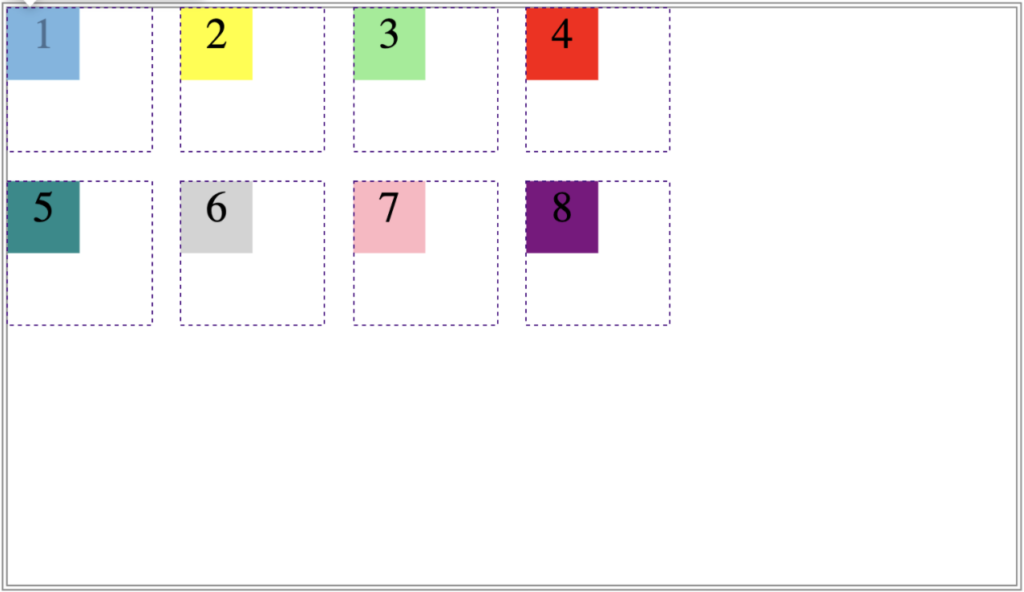
justify-content: space-between;
justify-content: space-between;は各要素(列)の間のギャップを均等にして配置します。その際、左右のグリッドの外に余白を設けません。(gapプロパティは無視されます)

justify-content: space-evenly;
justify-content: space-evenly;は各要素(列)の外側も含めてギャップを均等にします。(gapプロパティは無視されます)

justify-content: space-around;
justify-content: space-around;は外側も含めてギャップをつけます。ただし、外側のギャップは要素間の半分の幅になります。

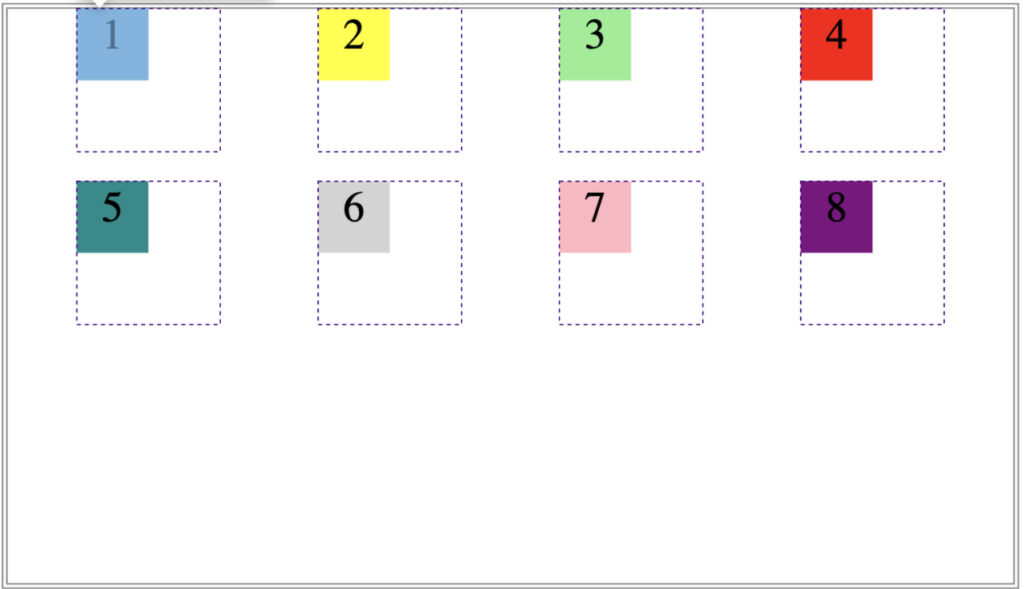
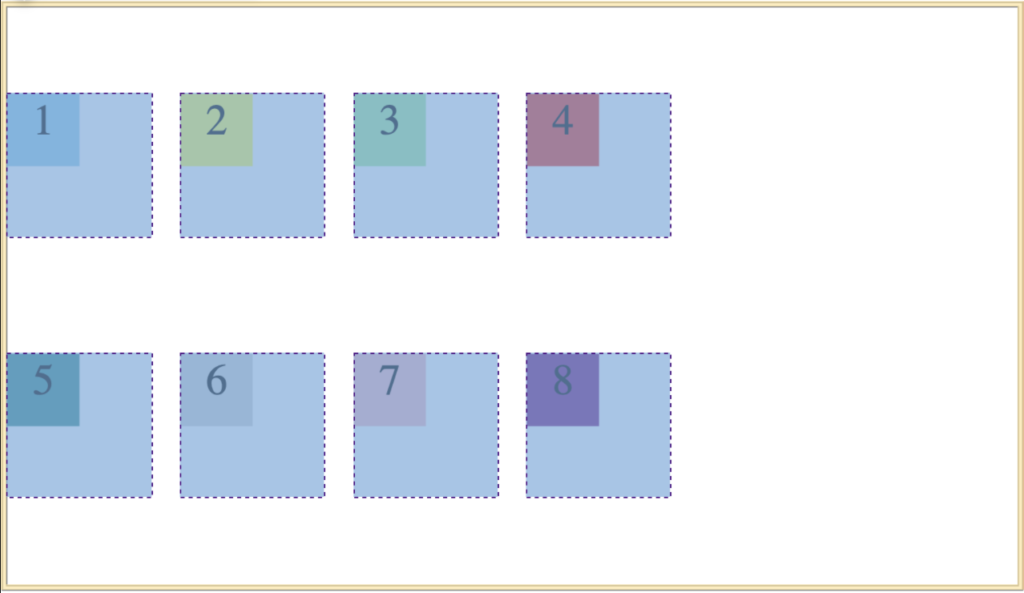
align-content|デフォルトの状態
align-contentは縦(上下)方向のコンテナ(親要素)の位置を調整します。
デフォルトは上寄せになっています。

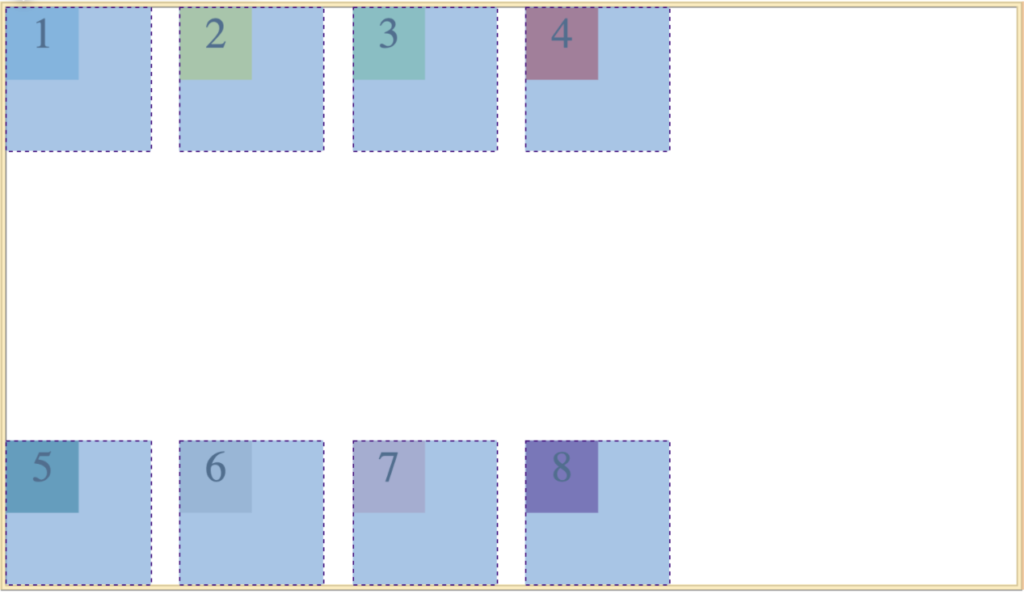
align-content: space-between;
align-content: space-between;は各要素(行)の間のギャップを均等にします。上端と下端に余白を設けません。(gapプロパティは無視します)

align-content: space-evenly;
align-content: space-evenly;は各要素(行)の外側も含めてギャップを均等にします。(gapプロパティは無視します)

align-content: space-around;
align-content: space-around;は各要素(行)の外側も含めてギャップをつけます。ただし、外側のギャップは要素(行)間の半分になります。(gapプロパティは無視します)

参考リンク
display: flex;やdisplay: grid;には、「align-content」と「justify-content」以外にも、「align-items」「align-self 」「justify-items」「justify-self」といったプロパティが用意されています。
どれもよく使うものですが、名前が似ているので混乱する原因にもなります。それぞれの詳細については下記をご参考ください。



