CSSでスタイルを適用する対象の要素を絞り込むときに、セレクタの中で、「スペース」や「>(大なり)」「+(プラス)」「,(カンマ)」「.(ドット)」「*(アスタリスク)」などの空白や記号が使われていることがあります。
どれを使うかで、CSSスタイルの適用対象となる要素が変わってきます。
ここではこれらの、「半角スペース」や「>(大なり)」「+(プラス)」「,(カンマ)」「.(ドット)」「*(アスタリスク)」の意味や使い方を実例で解説しています。
記号の意味と違いまとめ(一覧)
「半角スペース」や「>(大なり)」「+(プラス)」「,(カンマ)」「.(ドット)」「*(アスタリスク)」の違いは以下のようになっています。
| 記号 | 指定の対象 | 使用例 |
|---|---|---|
| スペース(空白) | 配下の要素 | div p { 処理 } |
| >(大なり) | 直下の要素 | div > p { 処理 } |
| +(プラス) | 隣接する要素 | div + p { 処理 } |
| .(ドット) | クラス名で絞り込む | div.aaa.bbb.ccc { 処理 } |
| ,(カンマ) | 複数の要素を指定する | div, p, span { 処理 } |
| *(アスタリスク) | 全ての要素を指定する | * { 処理 } |
下記でそれぞれの使い方を実例で解説しています。
スペース(空白)|配下の指定したすべての要素
意味と使い方
セレクタを指定するときに、スペース(空白)をあけて次の要素を記述した場合は、子孫要素、つまり配下の指定したすべての要素が対象となります。
親要素 子孫要素 { 処理 }実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
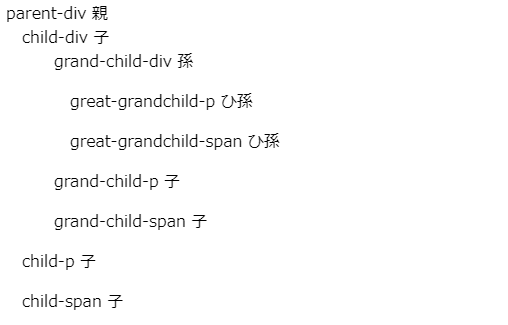
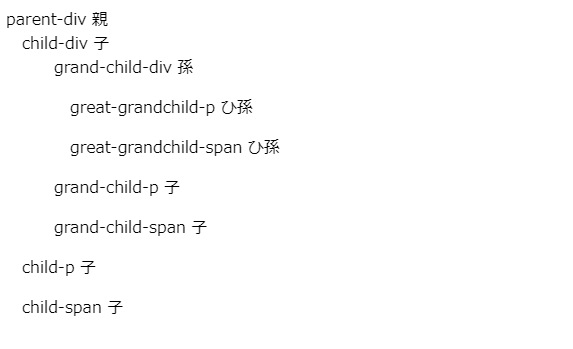
ブラウザでは以下のようになっています。

このHTMLに対して、親要素「.parent」とし、半角スペースを空けて子要素「p」を指定します。
.parent p {
color: red;
}すると、クラス名「parent」の配下にある全てのpタグにスタイルが適用されます。
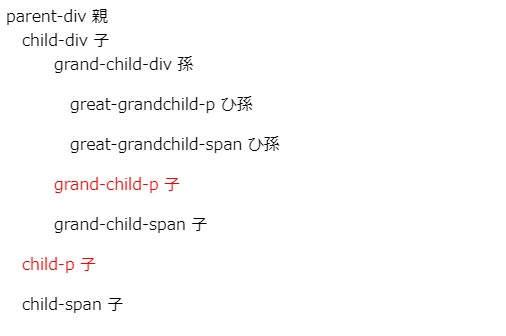
ブラウザの表示
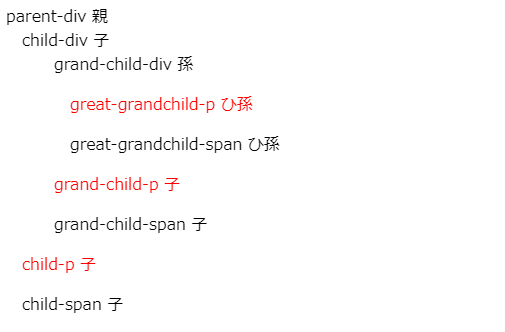
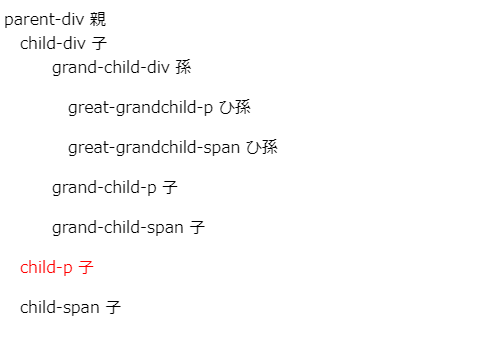
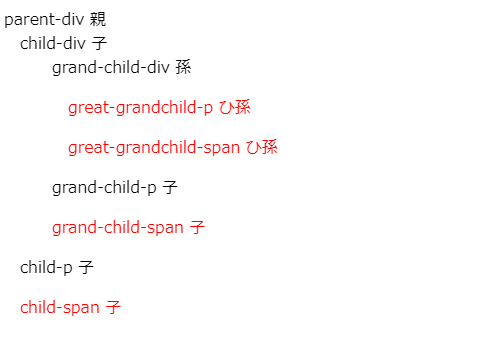
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの配下にある全てのpタグに指定したスタイルが適用されていることがわかります。
実例2:孫要素を指定した場合
上記のHTMLに対して、親要素「.parent」とし、半角スペースを空けて孫要素「.grand-child」を指定します。
.parent .grand-child {
color: red;
}すると、クラス名「.grand-child」の配下にある全てのタグにスタイルが適用されます。
ブラウザの表示
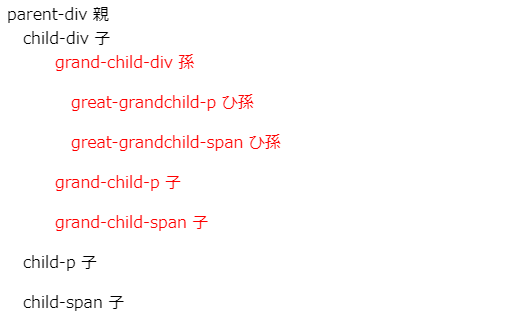
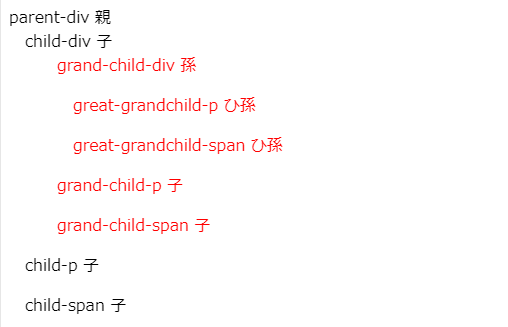
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの配下の、「grand-child」があるタグの全てにスタイルが適用されていることがわかります。
ひ孫要素には「color」の指定がないため、親要素と同じ「color」の指定が適用されます。
>(大なり)|直下の要素を指定する
意味と使い方
セレクタを指定するときに、>(大なり)つけて次の要素を記述した場合は、子要素、つまり直下の要素のみが対象となります。
親要素 > 子要素 {処理}半角スペースは、配下にある全ての要素が対象になったのに対し、>(大なり)で対象になるのは直下の要素のみです。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、親要素「.parent」とし、>(大なり)をつけて「p」を指定します。
.parent > p {
color: red;
}すると、クラス名「parent」の直下にあるpタグのみにスタイルが適用されます。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

親要素のdivタグの直下のpタグのみに指定したスタイルが適用されていることがわかります。
実例2:直下に指定したタグが無い場合
このHTMLに対して、親要素「.parent」とし、>(大なり)をつけて「.grand-child」を指定します。
.parent > .grand-child {
color: red;
}この場合、クラス名「parent」の直下にクラス名「grand-child」はないので、どのタグにもスタイルは適用されません。
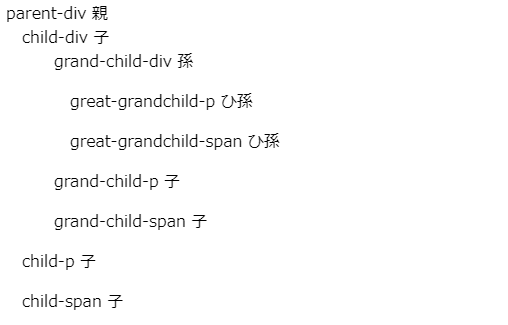
ブラウザの表示
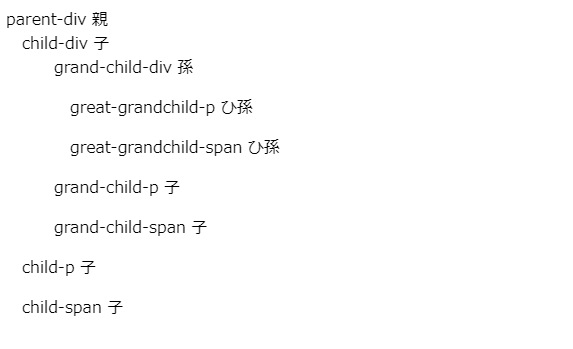
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
実例3
同じHTMLに対して、親要素「.child」とし、>(大なり)をつけて「.grand-child」を指定します。
.child > .grand-child {
color: red;
}この場合、クラス名「child」の直下にあるクラス名「grand-child」に指定したスタイルが適用されます。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

ひ孫要素には「color」の指定がないため、親要素(ここではgrand-child)と同じ「color」の指定が適用されます。
+(プラス)|隣接する要素を指定する
意味と使い方
セレクタを指定するときに、+(プラス)つけて次の要素を記述した場合は、隣接する要素、つまり、同じ階層(深さ)でかつ隣同士になっている要素が対象となります。
要素 + 隣接要素 {処理}- 指定したタグの中ではなく、同じ階層にあるタグが対象となります。
- +の前方に記述したタグは対象となりません。
指定した要素が同じ階層(深さ)にあっても、間に他のタグを挟むなど隣接していない場合は対象外となります。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、divタグに「+」をつけて、pタグを指定します。
div + p {
color: red;
}すると、divタグと隣接しているpタグのみにスタイルが適用されます。
ブラウザの表示
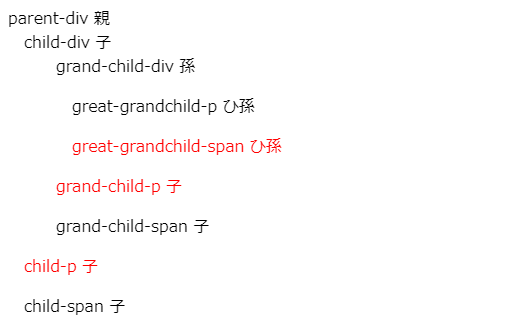
ブラウザ上で確認すると、以下のようになります。

子のdivタグ(child-div)と同じ階層にあるpタグ(child-p)と、孫のdivタグ(grand-child-div)と同じ階層にあるpタグ(grand-child-p)の2つのみが赤くなっていることがわかります。
それ以外に、divタグと隣接しているpタグはありません。
実例2:同じ階層にあるが、隣接していない場合
同じHTMLに対して、divタグの後ろに「+(プラス)」をつけて「span」タグを指定します。(上記の例のpタグをspanタグに変更しただけです)
div + span {
color: red;
}この場合、divタグと同じ階層で、かつ隣どうしになっているspanタグは存在しないので、スタイルは適用されません。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
divタグと同じ階層にspanタグがありますが、その間にpタグがあるので、隣接にはなりません。
実例3:同じ階層に要素が無い場合
同じHTMLに対して、親要素「.parent」とし、+(プラス)をつけて「p」を指定します。
.parent + p {
color: red;
}この場合、クラス名「parent」と同じ階層に要素はなにもないので、スタイルは適用されません。
ブラウザの表示
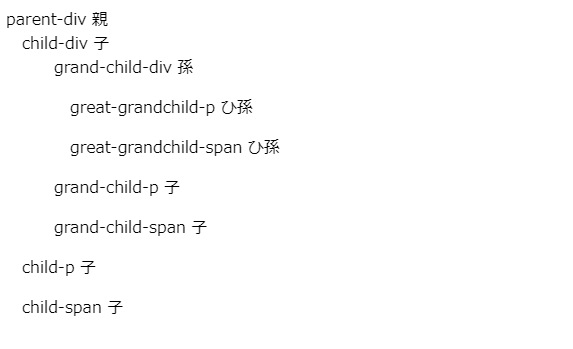
ブラウザ上で確認すると、以下のようになります。

どのタグにもスタイルが適用されていないことがわかります。
.(ドット)|クラス名で絞り込む
意味と使い方
セレクタを指定するときに、前の要素の後ろに.(ドット)クラス名を指定した場合は、要素の絞り込みになります。
要素.クラス名この場合、指定した要素で、かつ指定した「クラス名」を持っている要素のみにスタイルが適用されます。
要素と「.(ドット)」の間にスペースがあると、指定した要素の配下の指定したクラス名をもつもの全てという意味になってしまいます。
要素.クラス名↑↓ 異なる
要素 .クラス名複数のクラス名で絞り込む場合
複数のクラス名で絞り込む場合は、「.クラス名」を付け足してきます。
要素.クラス名1.クラス名2.クラス名3,,,,,,,この場合、指定した要素で、かつ「クラス名1」かつ「クラス名2」かつ「クラス名3」を持っている要素のみにスタイルが適用されます。
クラス名には順番という概念はありません。「class=”xxx yyy zzz”」というクラス属性がついたタグがある場合に、「.xxx.yyy.zzz」としても「zzz.xxx.yyy」や「zzz.yyy.xxx」としても同じ指定になります。
id名を表す「#」でも同じ記述ができます。(例: div#test)
ただし、id名はそもそも固有で、ページ内に1つしか存在できないため、絞り込みする必要性がありません。
実例1
例えば以下のように、divタグとpタグに、「xxx」「yyy」「zzz」「aaa」といったクラス名がついているHTMLがあるとします。
<div class="xxx">divタグxxx</div>
<div class="xxx yyy">divタグxxx yyy</div>
<div class="xxx yyy zzz">divタグxxx yyy zzz</div>
<div class="xxx yyy aaa">divタグxxx yyy aaa</div>
<p class="xxx">divタグxxx</p>
<p class="xxx yyy">pタグxxx yyy</p>
<p class="xxx yyy zzz">pタグxxx yyy zzz</p>
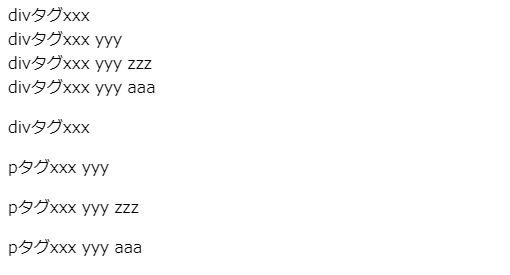
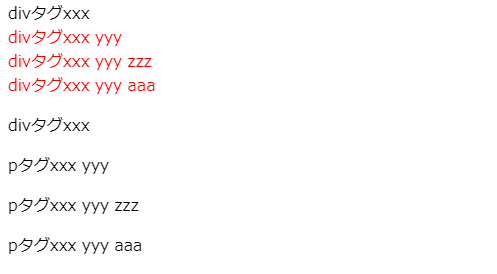
<p class="xxx yyy aaa">pタグxxx yyy aaa</p>ブラウザでは以下のようになっています。

このHTMLに対して、クラス名「xxx」と「yyy」を持つdivタグにだけスタイルを適用する場合は以下のように記述します。
div.xxx.yyy {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「xxx」と「yyy」を持つ全てのdivタグにスタイルが適用されているのがわかります。
実例2:3つのクラス名で絞り込む
上記の例で更に、「aaa」というクラス名の絞り込みを追加します。参考として、先ほどと指定するクラスの順番を変えておきます(クラス名の指定は同不順です)
div.aaa.yyy.xxx {
color: red;
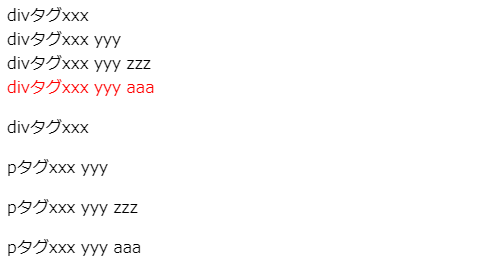
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

divタグでかつ、クラス名「xxx」「yyy」「aaa」を持つ要素のみにスタイルが適用されていることがわかります。
実例3:最初の要素をクラス名にする
最初に指定する要素はタグである必要はありません。クラス名とすることもできます。
.xxx.yyy.zzz {
color: red;
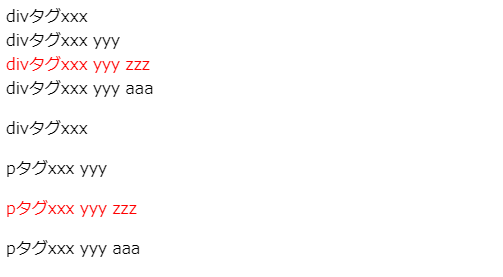
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

指定したクラス名「xxx」「yyy」「aaa」を持つ要素にスタイルが適用されていることがわかります。
,(カンマ)|複数の要素を指定する
意味と使い方
セレクタを指定するときに、,(カンマ)つけて次の要素を記述した場合は、複数の要素に対して同じ指定をすることができます。
要素1, 要素2, ,,, {処理}各要素はそれぞれ独立したセレクタです。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、クラス名「great-grandchild」の後ろに「,(カンマ)」をつけて、spanタグを指定します。
.great-grandchild, span {
color: red;
}すると、クラス名「great-grandchild」とspanタグの両方ともにスタイルが適用されます。
ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「great-grandchild」とspanタグの両方ともにスタイルが適用されているのがわかります。
実例2:他の記号との併用
「,(カンマ)」でつなぐ場合、各要素を指定するときに他の記号と併用することもできます。
同じHTMLに対して、「.great-grandchild > span」として、クラス名「great-grandchild」直下のspanタグと、「div + p」として、divタグと隣接するpタグを指定します。
.grand-child > span, div + p{
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「great-grandchild」直下のspanタグと、divタグと隣接するpタグにスタイルが適用されていることがわかります。
*(アスタリスク)|全ての要素を指定する
すべての要素に適用する。スペースでつなげば絞り込みになる。
・* {処理}
・親要素 * {処理}
意味と使い方
セレクタを指定するときに、*(アスタリスク)記述した場合は、全ての要素指定を対象とすることができます。
* {処理}絞り込む方法
要素の後ろにスペースを空けて「*(アスタリスク)」を記述した場合は、その要素の中の全ての要素が対象となります。
要素 * {処理}対象となるのは、配下の要素のみで、指定した要素自体はスタイル適用の対象外となります。
実例1
例えば以下のように、クラス名「parent」がついたdivタグを親タグ(最上位タグ)として、その中に、divタグや、pタグ、spanタグが複数階層で入っているHTMLがあるとします。
<div class="parent">
parent-div 親
<div class="child">
child-div 子
<div class="grand-child">
grand-child-div 孫
<p class="great-grandchild"> great-grandchild-p ひ孫</p>
<span class="great-grandchild"> great-grandchild-span ひ孫</span>
</div>
<p class="grand-child"> grand-child-p 子</p>
<span class="grand-child"> grand-child-span 子</span>
</div>
<p class="child"> child-p 子</p>
<span class="child"> child-span 子</span>
</div>テキストの前に全角スペースをつけているのは、画面上で見たときにそれぞれの関係性を見やすくするためです。
ブラウザでは以下のようになっています。

このHTMLに対して、「*」を指定すると、全ての要素に対してスタイルが適用されます。
* {
color: red;
}ブラウザの表示
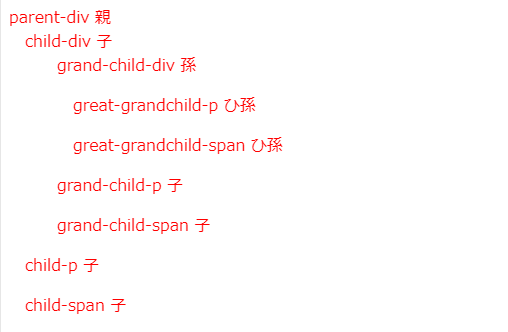
ブラウザ上で確認すると、以下のようになります。

全ての要素にスタイルが適用されていることがわかります。
実例2:絞り込み
ある要素の後ろにスペースを空けて「*(アスタリスク)」を記述した場合は、指定した要素の配下の全ての要素が対象となります。
クラス名「child」の配下の全てのタグを指定する場合は以下のようになります。
.child * {
color: red;
}ブラウザの表示
ブラウザ上で確認すると、以下のようになります。

クラス名「child」配下の全ての要素にスタイルが適用されていることがわかります。
冒頭に記述した要素(クラス名「child」)にはスタイルが適用されていないことがポイントです。



