WordPressのブロックエディターや、Elementorを使っているときにテキストをハイライトしたい!ということがあります。
そんなときに、一部サイトでは有料のプラグインを紹介していますが、有料のプラグインを買わずともとても簡単にハイライトを追加することができます。
ここではその方法について解説しています。
テキスト(文字)にハイライトを追加する方法
結論から言うと、ハイライトしたいテキスト(文字)を以下のコードで囲むだけです。
<span style="background: yellow;"></span>
HTMLのインラインスタイルを使用して背景色を指定しています。
実例:Elementorでテキストをハイライトする
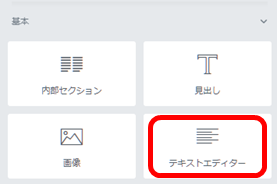
セクションの中に、テキストエディターブロックを追加します。(以下はElementorの例です)

デフォルトでは以下のようになっています。

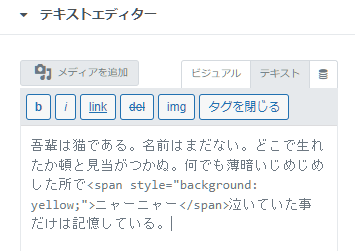
ブロックを選択して「テキスト」タブを開きます。

この「テキスト」を選択した状態がコードを入力できる状態です。
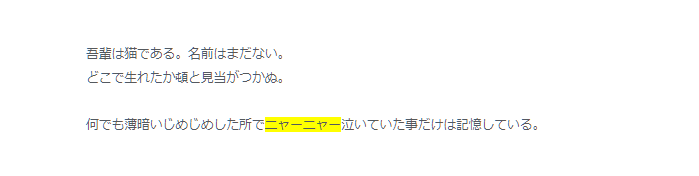
例えば「ニャーニャー」だけをハイライトしたい場合は以下のようにします。
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所で<span style="background: yellow;">ニャーニャー</span>泣いていた事だけは記憶している。
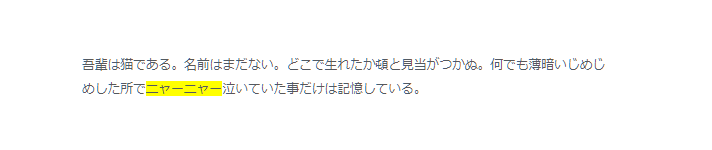
すると、画面上で指定した位置にのみハイライトが追加されます。

注意点
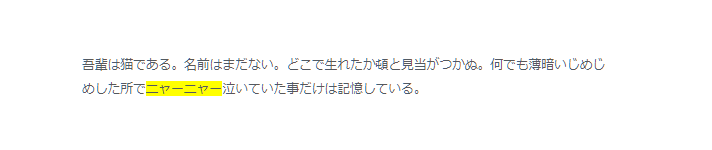
通常のビジュアルモードでは、テキストを打ち込み改行をすると、改行が画面上にも反映されます。
ところが、テキストモードにすると、ビジュアルモードで追加している改行がなくなってしまうことがあります。
そんなときはテキストモードで改行したい位置に<br>を追加する必要があります。1行空けたいときはbrタグを2回続けます。
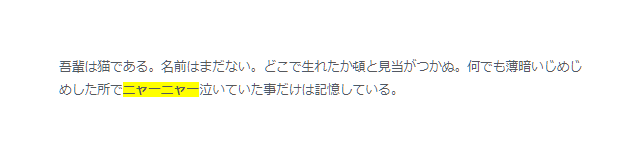
▼例
吾輩は猫である。名前はまだない。<br>
どこで生れたか頓と見当がつかぬ。<br><br>
何でも薄暗いじめじめした所で<span style="background: yellow;">ニャーニャー</span>泣いていた事だけは記憶している。
黄色の種類
上記の例では、ハイライトの色指定に「yellow」を使っていますが、もう少し薄い色などを指定したいときはいカラーコードを指定します。
<span style="background: カラーコード;"></span>参考に黄色系のカラーコードをいくつか記載しておきます。
カラーコード① yellow ※#ffff00と同じ カラーコード② #f6ff5f カラーコード③ #FFF100 カラーコード④ #FFF980 カラーコード⑤ #FFFA99 カラーコード⑥ #FFFF00 カラーコード➆ #ffffc7
似たような色が多いので選択疲れしますね、、直感的に気に入った色を使うのがおすすめです。
太字とハイライトの組み合わせ
ハイライトするとテキストが薄れてしまう感じがすることがあります。そんなときは文字を太字にするとより強調度が上がります。
方法はとても簡単で上記で紹介したコードに「font-weight: bold;」を追加するだけです。
<span style="background: yellow; font-weight: bold;"></span>実例

↓ 太字

下線でハイライトをつける方法
コード
上記の方法だとテキストの背景全てを指定した色で塗りつぶす仕様になってしまいます。
そうではなく下線のハイライトをつけたい場合は以下コードでテキストを囲みます。
<span style="background: linear-gradient(transparent 60%, #ffffc7 60%);"></span>▼実例
ハイライトしています
「ffffc7」のカラーコードは好きな色に変更してください。
transparent 〇%の意味はハイライトの太さ
「transparent 〇%」の部分は下線の太さを表しています。
0%だと全体を覆い、%が上がるごとに、ハイライトの太さが細くなっていきます。(※100%にすると見えなくなります)
(1) transparent 0%, #ffffc7 60% (2) transparent 60%, #ffffc7 60% (3) transparent 90%, #ffffc7 60% (4) transparent 100%, #ffffc7 60%カラーコードの後ろの〇%の意味は色の透過度
カラーコードの後ろの「#ffffc7 〇%」の部分は、色の透過度を表しています。
色の透過度を表しているため、「0%は透過なし」つまりそのものの濃い色になります。%の数値があがるごとにどんどんと薄くなっていきます。
注意点としては、100%で終わりではなく、それ以降も数値が上がる毎に薄くなっていくということです。
「#ffffc7」という色がもともと薄いのでここでは「yellow」で例を示します。
(1) transparent 60%, yellow 0% (2) transparent 60%, yellow 50% (3) transparent 60%, yellow 100% (4) transparent 60%, yellow 120% (5) transparent 60%, yellow 200% (6) transparent 60%, yellow 300%太字と下線マーカーのハイライトとの組み合わせ
下線マーカーのハイライトも太字と組み合わせることでより見やすくなります。
<span style="background: linear-gradient(transparent 60%, #ffffc7 60%); font-weight: bold;"></span>
ハイライトのみの場合はこんな感じの色合いになりますが、ハイライト+太字にするとより見やすくなります。



