CSSのdisplay: gridを使ってグリッドシステムを作成したときに、要素間の隙間を調整したいことがあります。
あるいは、「row-gap」「column-gap」「gap」というプロパティを見かけて、なんだろうと疑問に思った方もいると思います。
ここでは、「row-gap」「column-gap」「gap」とは何か?やその違い、グリッドシステムの要素間のギャップを設定する方法について実例で解説しています。
「row-gap」「column-gap」「gap」とは何か?違い
「row-gap」「column-gap」「gap」とは、「display: grid」を設定したコンテナの中の要素どうしの隙間を設定するプロパティです。
それぞれの違いは以下のようになっています。
- row-gap:行間のギャップを指定する。
- column-gap:列間のギャップを指定する。
- gap:行と列のギャップを合わせて指定する。
そもそも「display: grid」やグリッドシステムって何?という方は下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
row-gap:行間のギャップを指定する
使い方
row-gapプロパティを使うと、コンテナの中の要素と要素の間の行間のギャップを作成することができます。
値で行の間に設けるギャップの高さを指定します。
row-gap: ギャップの高さrow-gapで調整できるのはコンテナの中の要素と要素の間のギャップのみです。コンテナの枠と要素の間にギャップは適用されません。
コンテナの枠と要素の間に隙間をつくる場合は、ギャップではなくマージンを設定する必要があります(後述しています)。
実例
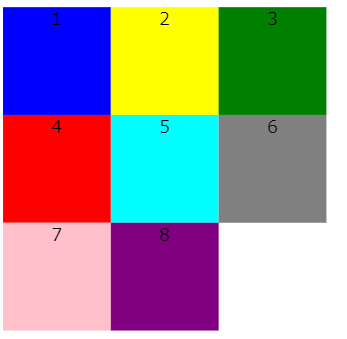
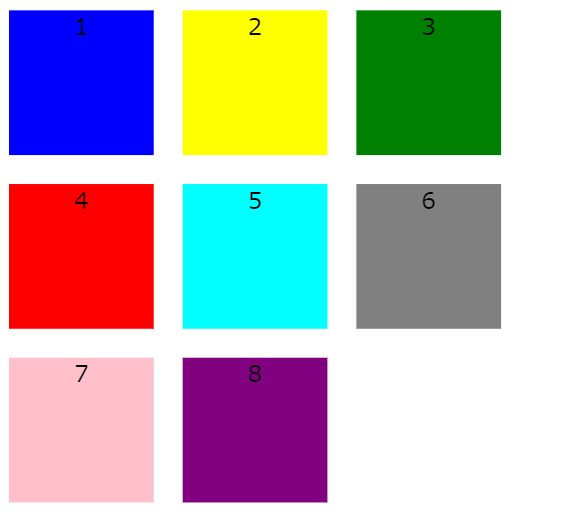
例えば、以下のような3×3のグリッドの中に8個のdivタグが入った要素があるとします。
要素間がくっついていて隙間が空いていません。

なお、このコードは以下のようになってます。(以降の実例でもデフォルトの状態として使っています。)
<div class="grid-wrapper">
<div class="box--blue">1</div>
<div class="box--yellow">2</div>
<div class="box--green">3</div>
<div class="box--red">4</div>
<div class="box--cyan">5</div>
<div class="box--gray">6</div>
<div class="box--pink">7</div>
<div class="box--purple">8</div>
</div>.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
text-align: center;
}
.box--blue{
background-color: blue;
}
.box--yellow{
background-color: yellow;
}
.box--green{
background-color: green;
}
.box--red{
background-color: red;
}
.box--cyan{
background-color: cyan;
}
.box--gray{
background-color: gray;
}
.box--pink{
background-color: pink;
}
.box--purple{
background-color: purple;
}この3 x 3のグリッドに対して、row-gap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
row-gap: 20px;
text-align: center;
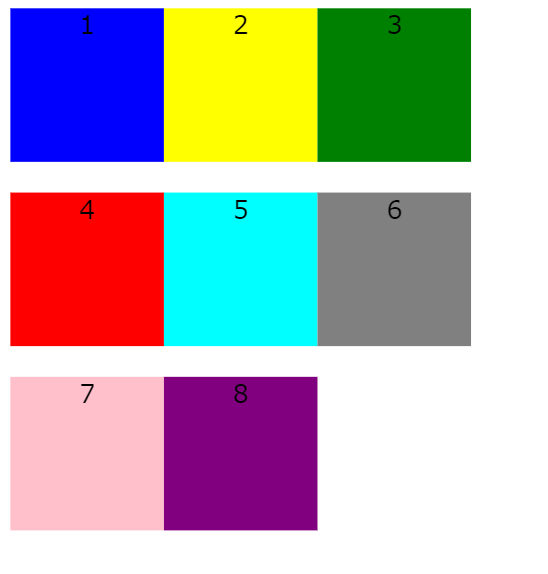
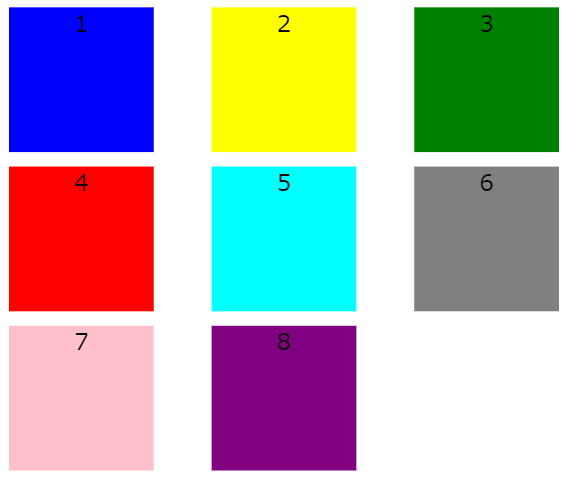
}すると、ブラウザの表示配下のようになります。

行と行の間に指定した幅のギャップができていることがわかります。
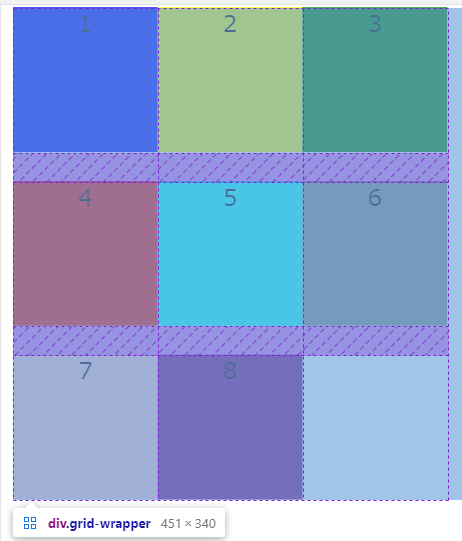
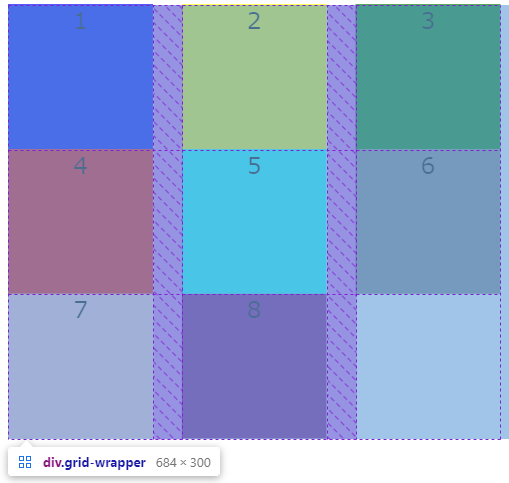
開発ツールで確認するとコンテナの外枠と要素の間にはギャップが作られていないことがわかります。

column-gap:カラム(列)間のギャップを指定する
使い方
column-gapプロパティを使うと、コンテナの中の要素と要素の間のカラム(列)間のギャップを作成することができます。
column-gap: 列間の隙間column-gapで調整できるのはコンテナの中の要素と要素の間のギャップのみです。コンテナの枠と要素の間にギャップは適用されません。
コンテナの枠と要素の間に隙間をつくる場合は、ギャップではなくマージンを設定する必要があります(後述しています)。
実例
3×3のグリッドにcolumn-gap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
column-gap: 20px;
text-align: center;
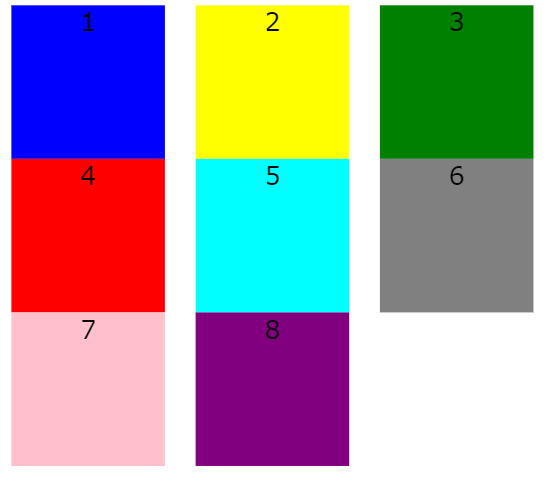
}ブラウザの表示配下のようになります。

行と行の間に指定した幅のギャップができていることがわかります。
開発ツールで確認すると、外側のコンテナの枠と要素の間にはギャップがないことがわかります。

gap:行と列のギャップを合わせて指定する
gapプロパティを使うと、row-gapとcolumn-gapをまとめて設定することができます。
値の指定方法は以下の2通りがあります。
| 記述方法 | 内容 |
|---|---|
| gap: 長さ; | 行(row)と列(column)の隙間を指定した長さにする |
| gap: 行間の隙間 列間の隙間; | 行(row)と列(column)の隙間をそれぞれ指定 |
gapの設定例
gap: 20px;↑↓ 同じ
row-gap: 20px;
column-gap: 20px;実例:行と列に同じギャップを設定する
3×3のグリッドにgap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 20px;
text-align: center;
}ブラウザの表示配下のようになります。

行と列の間に指定した幅のギャップができていることがわかります。
実例:行と列で異なるギャップを指定する
3×3のグリッドにgap: 10px 40px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px 40px;
text-align: center;
}これは、行間のギャップを10pxとし、列間のギャップを40pxとする以下の記述と同じです。
row-gap: 10px;
column-gap: 40px;ブラウザの表示配下のようになります。

行間のギャップが10px、列間のギャップが40pxとなっていることがわかります。
参考リンク
グリッドシステム自体の概念や使い方については下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
グリッドシステム(display: grid)のコンテナ内の要素の上下方向や水平方向の位置を調整する細かい方法については下記をご参考ください。



