RailsにActiveAdminを導入したときにSASSファイルで@importを使って別のSASSファイルを読み込むときに、~@を使ってファイルを指定している表記がありました。
何をしているのかが気になったので調べてみました。
▼該当のファイルパスと表記
ファイルパス: app > javascript > stylesheets > active_admin.scss
@import "~@activeadmin/activeadmin/src/scss/mixins";
@import "~@activeadmin/activeadmin/src/scss/base";このファイル冒頭のチルダとアットマーク「~@」が何をしているのかについてです。
@importとは何か?
最初に冒頭の@importです。本題とは逸れるためご存じの方は読み飛ばしてください。
SASSの@import機能
@importとはSASSの機能の一つで、他のSASSファイルやCSSファイルを読み込めるものです。読み込んだファイルの内容が追加されるので「拡張」と呼びます。
SASSで@importを使って読み込むファイルを指定するとき、そのファイルの拡張子 .scssや.cssは省略できます。
以下の2つは同じです。
@import "../stylesheet/footer.scss"
@import "../stylesheet/footer"なお、SASSの@importは非推奨(廃止予定)です。
SASSの@importは非推奨で、2022年10月頃に廃止される予定です。代わりに@useを使うようになります(現時点でDartSassで@useを使うことができます。)
@import廃止の理由は以下になります。
- 大本のファイルを見つけることが困難(継承したファイルを更に継承できる)
- SASSファイルかCSSファイルなのかの見分けができない(両方とも@importがある)
- スタイルが重複することがある
など、、
詳細はSassの@import公式ページをご参考ください。
CSSにも@importがある
CSSファイルでも同じく@importでCSSファイルを読み込むことができます。ただし、ファイルの指定方法が異なります。
SASSよりも読み込み速度が遅いです。
CSSファイルで@importを使うときはファイルの指定にurlを使います。
@import url("./footer.css");ファイル冒頭の チルダとアットマーク「~@」 は何か?
ファイル冒頭の チルダとアットマーク「~@」はそれぞれ別物です。チルダ「~」はそれ自身で意味を持ちます。
| 記述 | 内容 |
|---|---|
| ~ | node_modulesのディレクトリを指す |
| @ | ディレクトリ名の一部(スコープ) |
以下が解説になります。
ファイルパス冒頭のチルダ「~」の意味
SASSやCSSファイルの@importで指定する ファイル冒頭のチルダ「~」の意味は node_modulesのディレクトリであることを示しています。
例えば、node_modulesのあるディレクトリよりも2階層下にいる場合、node_modules配下のファイルを指定するには以下のようにします。
@import "../../node_modules/ディレクトリ名/ファイル名"これをチルダを使って置き換えることができます。
@import "~ディレクトリ名/ファイル名"~を使うことで表記がかなりシンプルになりました。
node_modulesのディレクトリを絶対的に指定するので、現在のファイルがnode_modulesディレクトリから見てどこにあるかを考える必要がない点も大きなメリットです。
node_modulesとは?
node_modulesとは、ダウンロードしてきたNode.jsのパッケージを保存するディレクトリです。
npm installやyarn installを実行すると、取得してきたモジュールのファイル群がnode_modulesの中に保存されます。
node_modulesの中は通常触ることはありません。gitとも連携させないので、git initしたデフォルトの状態で.gitignoreにnode_modulesが記載されています。
ファイルパス冒頭の@とは何か?
続いてファイルパス冒頭の@についてです(”~@activeadmin/activeadmin/src/scss/mixins”の@activeadminの部分)
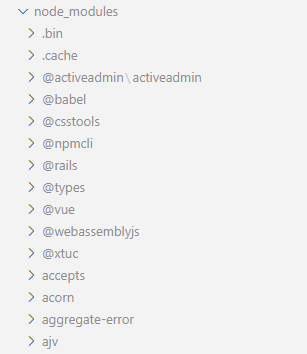
これはディレクトリ名の一部と考えて問題ありません。ActiveAdminはnode_modules配下に@activeadminとうディレクトリがあり、その中にディレクトリやファイルを保存しています。
▼node_modulesの中身

もう少し詳しく解説すると、Node.jsの各モジュールには固有の(他と被ってはいけない)名前をつける必要があります。
ただし、世の中には既にモジュールが大量にあるため、普通に名前をつけてしまうと被る可能性があります。
そこで、モジュール名の前に、npmに登録しているユーザー名(または組織名)をつけて、名前空間として利用することができます。
この、組織名やユーザー名の指定につかうのが@です。
@ユーザ名/モジュール名ユーザー名が異なれば、中のモジュール名が被ってもそれぞれ別物とみなされます(空間が違う)
つまり、@activeadmin/activeadminは、npmに登録したユーザー名(組織名)activeadminが開発した activeadminモジュールということです。
(参考)npmドキュメント スコープ
実際にインポートされているファイル
実際の@importで「~@」を使った例は以下になります。
@import "~@activeadmin/activeadmin/src/scss/mixins";このファイルで呼び出しているのは、
node_modules > @activeadmin > activeadmin > src > scss > _mixins.scss です。
最後のmixinsの拡張子.scssは省略されています。
ファイル名冒頭のアンダースコアの意味とは?
また、実際に読み込まれているファイル名は _mixins.scss となっていて、ファイル名の冒頭にはアンダースコアがついています。
これは、ファイルがパーシャル(部分ファイル)であることを意味しています。
SASSで@importを使う場合、パーシャルのアンダースコアも省略することができます。
つまり、以下はどれも同じ指定になります。
@import "../../../node_modules/@activeadmin/activeadmin/src/scss/mixins";
@import "~@activeadmin/activeadmin/src/scss/mixins";
@import "~@activeadmin/activeadmin/src/scss/_mixins";
@import "~@activeadmin/activeadmin/src/scss/mixins.scss";
@import "~@activeadmin/activeadmin/src/scss/_mixins.scss";