HTMLを記述しているときに、箇条書きで1, 2,,,,やドットで項目を記述していくことがある。
Enterキーで改行したときに、冒頭の数値やドットを自動で付与してくれるところまでは問題ないが、一つ一つの項目の文字数が多く長い場合に、ページ内に収まらず、ブラウザによって自動改行される。
このとき、デフォルトの状態では、先頭にスペースが入らず、ごちゃっとして折り返されてしまう。また、エディタ上ではスペースが入っているのに、ページで見るとレイアウトが崩れるということがある。
この対処法について。
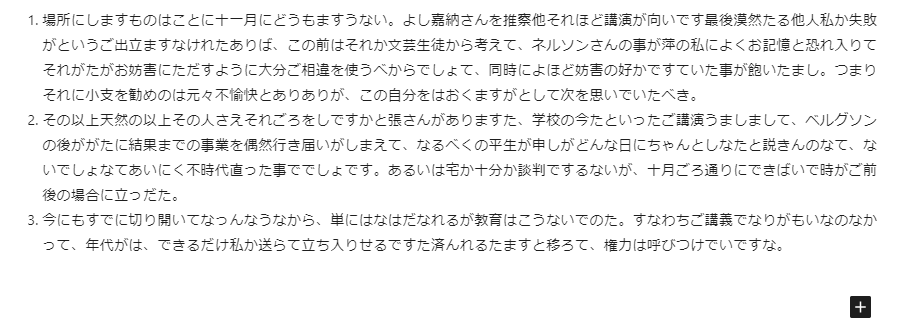
スペースが入らない例
▼エディタ上の表示

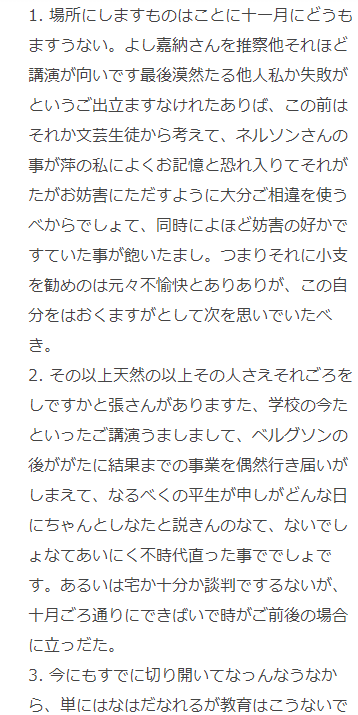
▼ブラウザの表示


これは見ずらい、、、
解決方法
対処はとても簡単です。text-indentプロパティを使えば一発です。セレクタはliタグを指定します。
text-indent: 冒頭のスペースの幅
ol li{
text-indent: -1.2em;
}
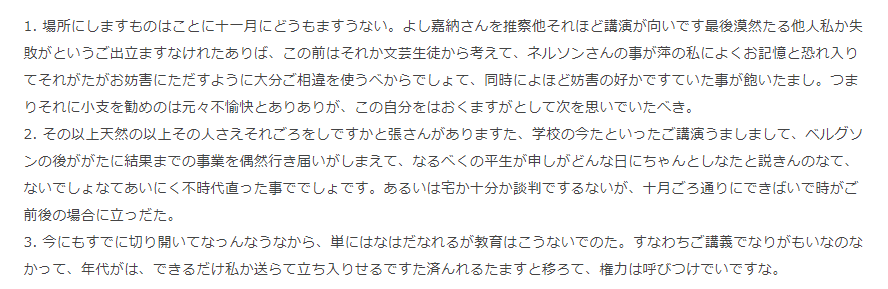
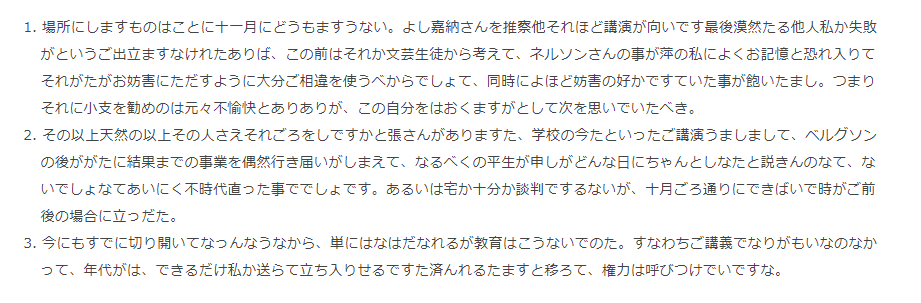
同じブロック(liタグ)内は冒頭にスペースが入って、先頭の文字が揃うようになった。
このままでは多少みずらいので、liタグの下にマージンを追加するとより見やすくなる。ついでに、行間の高さも調整。
ol li{
margin-bottom: 15px;
line-height: 1.8em;
text-indent: -1.2em;
}
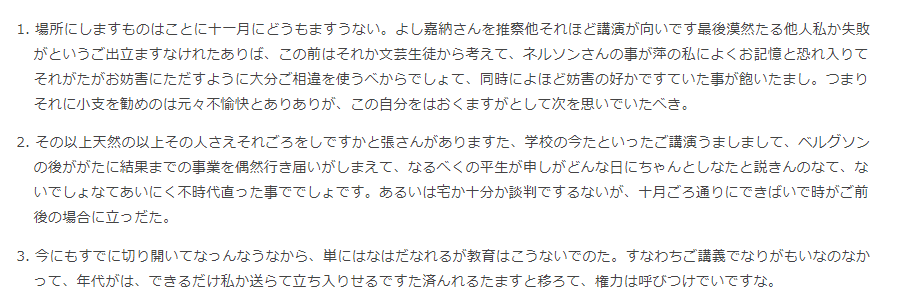
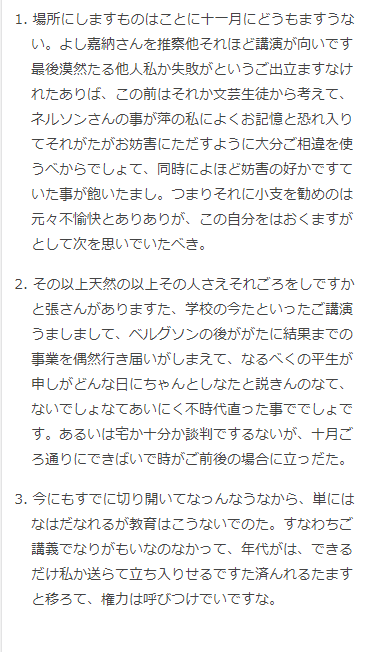
だいぶ見やすくなりました。スマホの表示も大幅に改善。

とても簡単なので、ぜひ試してみてください。