Affinity Photoには「パッチツール」というツールが用意されています。これを使うと、そんなことができるの?といった驚きの処理をすることができます。
ここでは、パッチツールでできることや、使い方について解説しています。
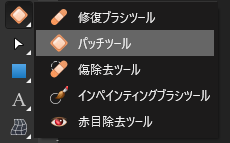
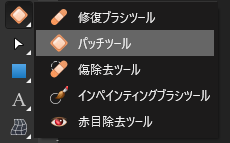
パッチツールとはどれか?
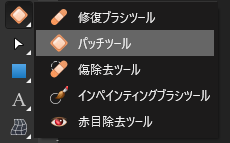
パッチツールはAffinity Photoの左端のメニューの「インペインティングブラシツール」などのカテゴリーに入っています。

パッチツールでできること
パッチツールを使うと、以下のようなことができます。
- 選択した範囲を他の場所の背景で塗りつぶすことができる。
- 画像の中のPCやスマホのスクリーンを他の場所の背景で塗りつぶすことができる。
- 塗りつぶしではなく、半透明で乗せることも可能。
実例:PCスクリーンの画像を変更する
例えば以下のような画像があるとします。PCスクリーンにはグラフなどの資料が写っています。

これを、机の上のコーヒーとノートの画像に移し替えます。
まずは、「パッチツール」を選択します。

続いて、他の画像で置き換えたい範囲を選択します。ここではPC画面を選択します。
PCスクリーンの選択ができたら、ここに投影したい場所にカーソルを移動します。

PCスクリーンの中にコーヒーが写り込んでいることがわかります。
完了したい場合は、枠の外でクリックします。(※escキーをクリックすると元に戻ってしまいます)

先ほどまでPCで資料を見ていたはずが、コーヒーを見ている状態に変わりました。

半透明で重ねる方法
上記の例で指定した背景で塗りつぶしましたが、指定した背景を半透明で重ねることもできます。
先ほどと同様に投影したい範囲を選択し、投影したい場所でクリックします。以下のように点線と実線が表示された状態になります。

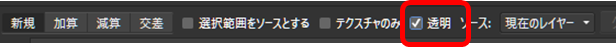
上部のメニューで「透明」にチェックを入れます。

すると、投影している画像が半透明になります。このため、元々PCスクリーンに映っていたグラフもわずかに見えるようになります。

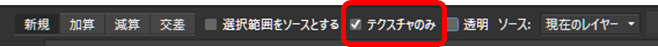
透過度をもう少し上げたいときは、「テクスチャのみ」にチェックを入れます。

わずかに、元々の画像が見えるようになります。

選択範囲を他の場所に貼り付ける
パッチツールを使うと、選択範囲を他の場所に貼り付けることもできます。
例えば、以下の写真の中央にある青い付箋をコピーします。

パッチツールで付箋を選択します。

この状態で移動することができます。

枠の外をクリックすると変更を確定します。

キレイに範囲を選択する方法
選択ブラシツールで範囲を選択
パッチツールで範囲選択をしようとすると線を真っすぐ引いたり、範囲をキレイに指定することが困難です。
そんなときは「選択ブラシツール」を使います。

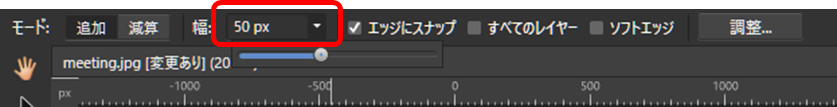
範囲を選択する前に上側のメニューでブラシの太さを調整します。

この状態で、対象を選択するとAffinity Photoが自動で範囲を広げていってくれます。

はみ出しても焦る必要はありません。修正はとても簡単です。
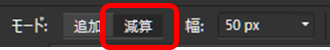
上側のメニューで「減算」をクリックし、はみ出したところをなぞります。すると自動で範囲が狭まっていきます。

範囲を狭めすぎてしまったら「追加」をクリックして、範囲を広げ調整します。

パッチツールで背景画像を指定する
範囲をキレイに選択できたら、パッチツールに持ち替えて、選択範囲に投影したい場所を選びます。


とてもきれいに背景を投影することができます。
選択範囲の外をクリックすれば処理は完了です。




