最近では証明写真をWEBでアップロードし申請できるものが増えてきた。履歴書や会社の人事関連資料、更にはマイナンバーカードなど行政でも対応し始めている。
ただし、いずれの場合も写真の背景や顔の向きなど基本的なことは決められていて、これまでの証明写真と同様でなければ受理されない。
今は超高性能カメラを備えたスマホが手元にある時代。このスマホを使って最高の証明写真を撮りたいと思うのが正直な所。
家で白い背景を用意するのは結構めんどくさかったりする。なにより、写真は日常的に撮っているので、写真のライブラリを眺めれば、この服装・この表情のこの写真を使いたい!という1枚が少なからずあると思う。
しかし、サイズや背景色が規定に合わないのがほとんど。そんな時に、その写真を上手に切り取り背景色を白にすることがAffinity Photoを使えば簡単にできる。
そんな超便利なAffinity Photoの操作手順を解説。
画像の規定を確認する
まずは、アップロードするための画像の規定を確認。そのサイトに行けば指示が記載されている。
例えばマイナンバーカードだと以下のようになる。

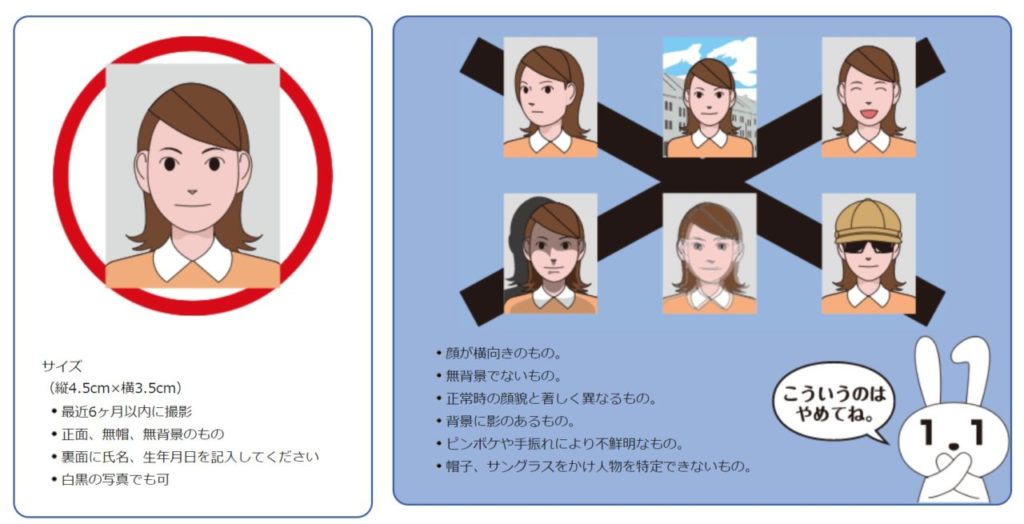
画像のサイズは 縦4.5cm×横3.5cm。背景があってはいけない(無背景である必要)。
顔は正面を向いていること。横を向いていたり笑っていたり、サングラスや帽子をかけていてはいけない。
写真の中の顔のサイズも決められている。通常の証明写真機であれば顔をあわせる位置が表示されるが、自分で撮影する場合は事前に確認が必要。

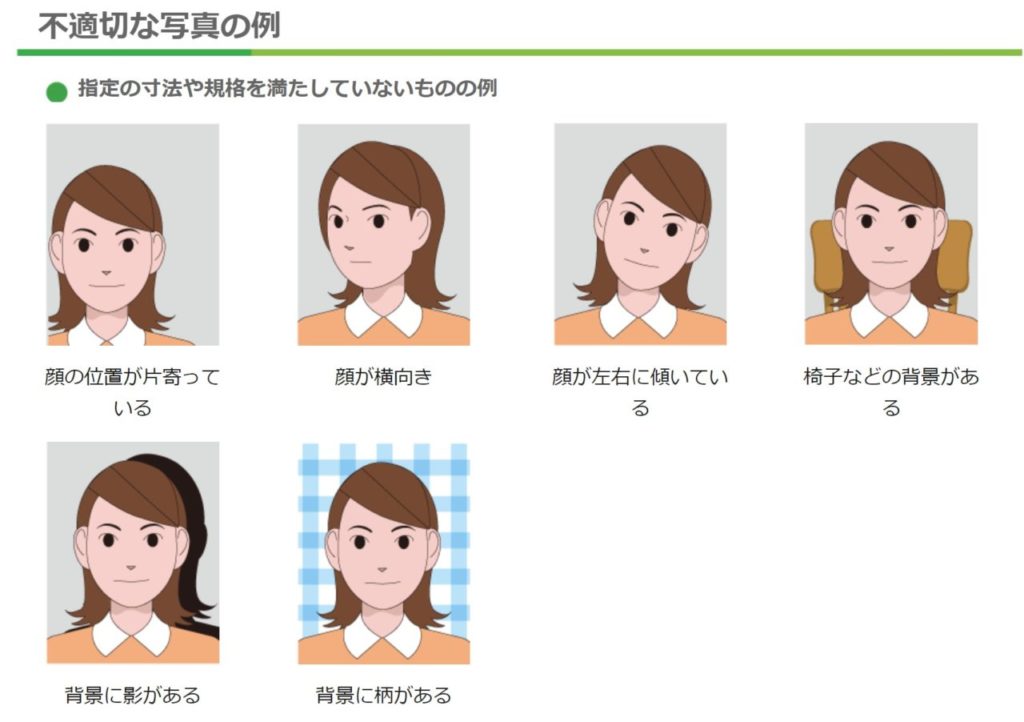
あくまで目安なので、そこまで厳密にならなくてもOK。ポイントは顔が中心にあり、肩が見切れているサイズであること。

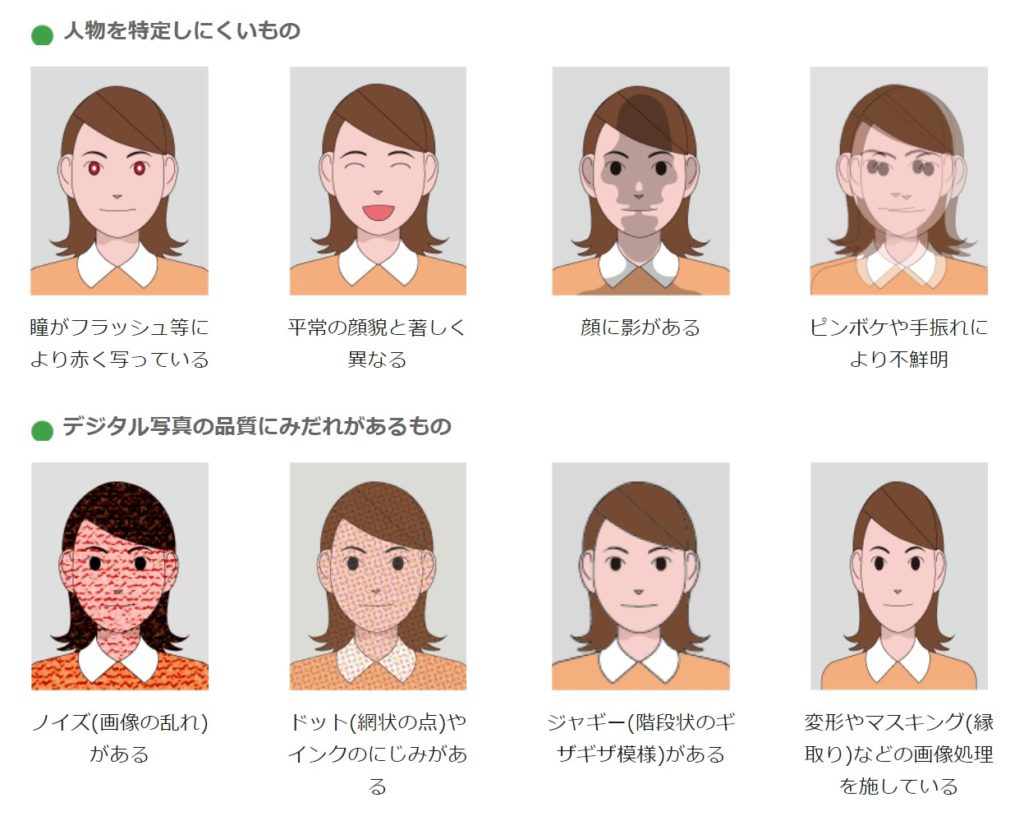
顔が傾いている場合はNG。影があってもダメ。

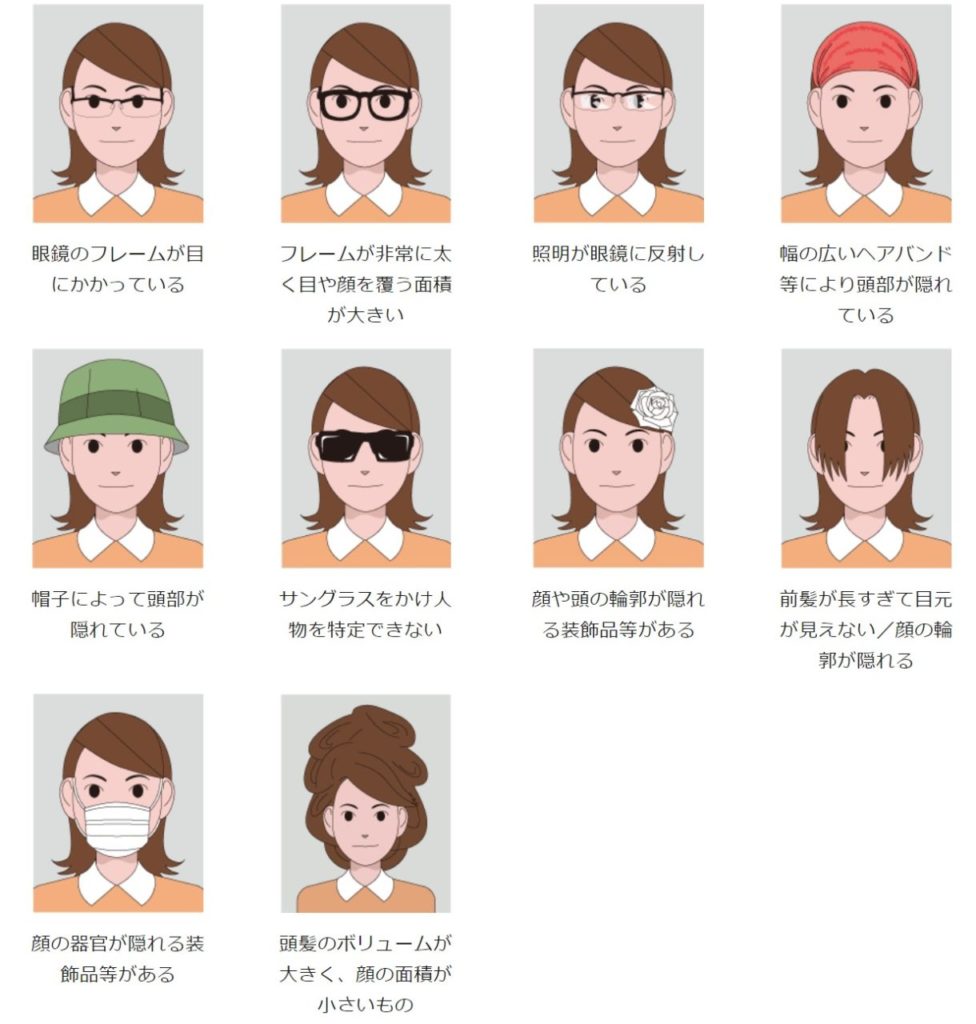
帽子、マスク、サングラスは当然NG。メガネに反射があって目が見ずらい場合もNGとのこと。髪の毛が盛大に盛ってあってもダメ。

画像は鮮明であること。変形や縁取りなどの画像処理はNG。ちなみに縁取りは輪郭に沿って枠線をつけるなど被写体を目立たせる追加処理。
今回実施するのは、写真の本人自体には加工はせずキレイに切り取ったものを白い背景にのせるだけ。
画像の切り抜き
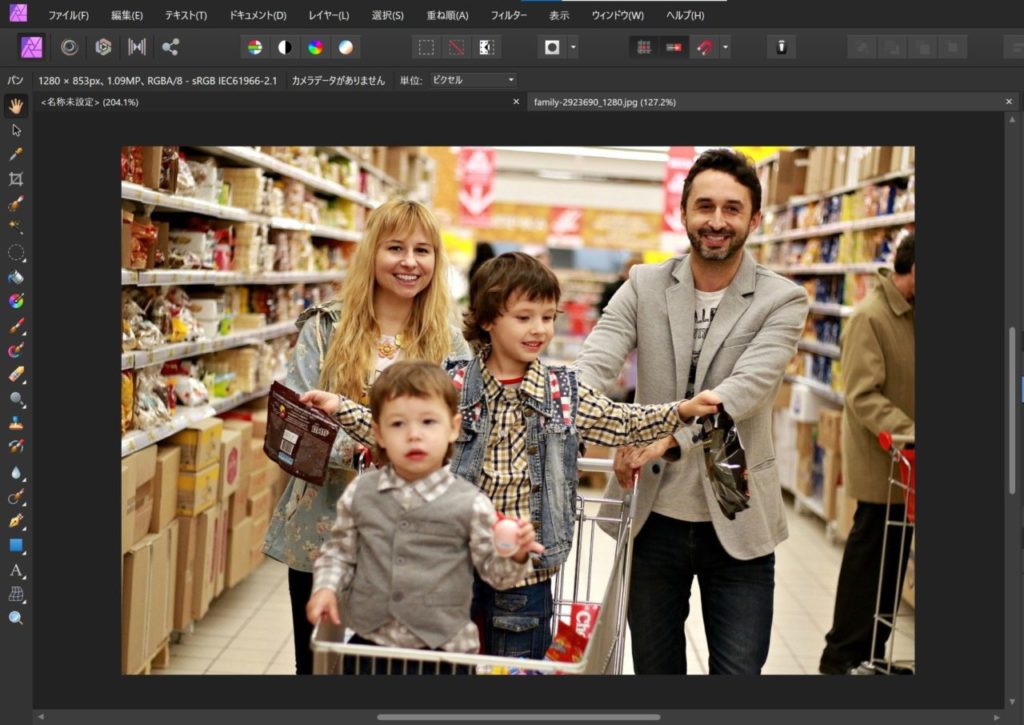
実際の作業に入る。まずは切り取りしたい写真を用意しておく。例として以下の画像を使う。こちらの左上の女性で証明写真を作成する。

Affinity Photoを起動して画像を読み込む。ctrl + o で指定のファイルを開く。

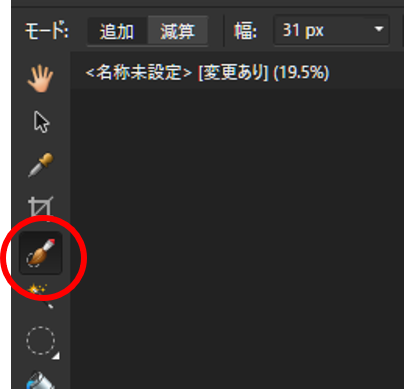
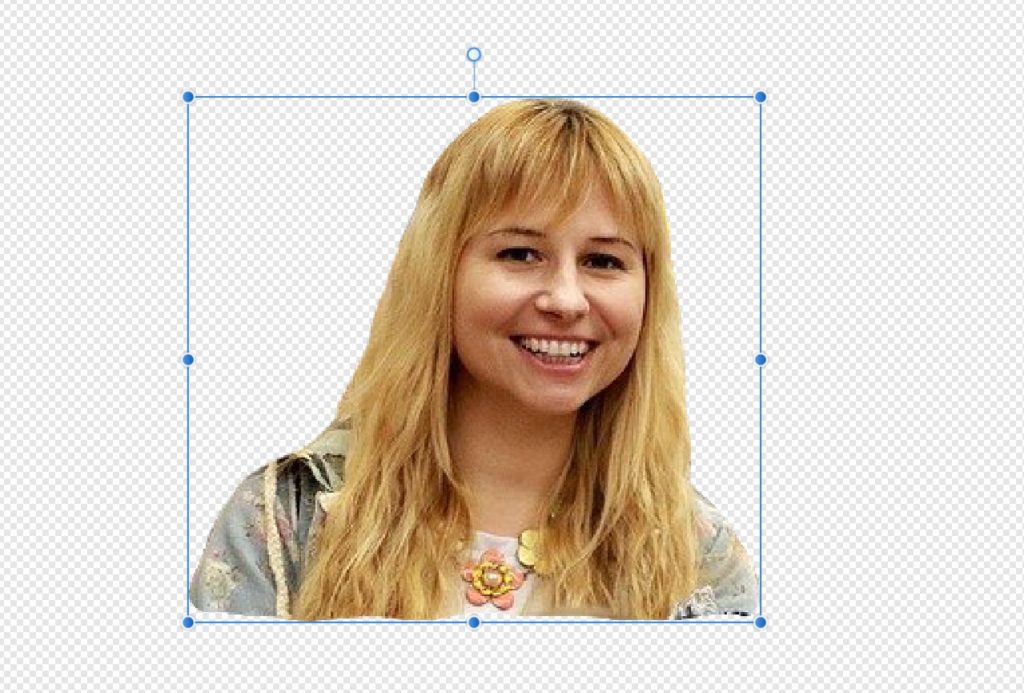
選択ブラシツールを使って、ざっくりと囲む。肩は少し範囲を広めに選択する。

ブラシの幅を調整して、切り抜きしたい人物をなぞります。間違えたら ctrl + z で戻せます。

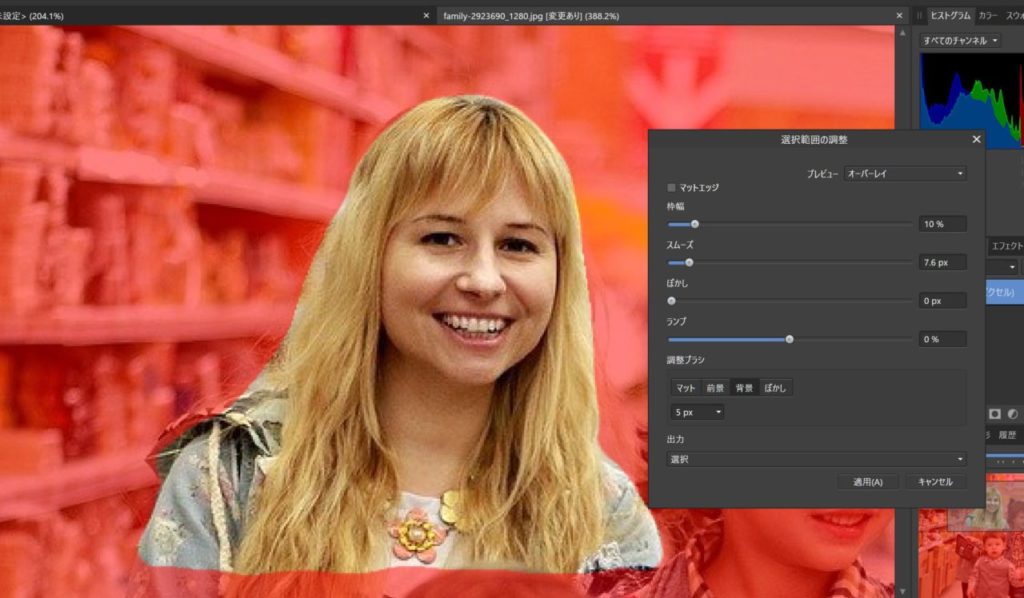
上に表示されている調整をクリックして、選択範囲以外を赤色で抜く。
「選択範囲の調整」ダイアログが表示されるので微調整をしていく。
まずは①マットエッジのチェックを外す。マットエッジは輪郭をぼかす機能だがこれがあると、加工しているように見えてしまう。
次に、②調整ブラシのサイズを5pxほどにし、「前景」をクリックする。この状態で、選択範囲に追加したい部分をなぞる。修正は ctrl + z で簡単にできる。
③選択範囲から外したい箇所は「背景」をクリックしてからなぞる。

いい感じに選択できたら、④スムーズのスライダーを動かして選択範囲の輪郭を滑らかにする。
出力で⑤「新規レイヤー」を選択し、「適用(A)」をクリック。

以上で画像の切り抜きが完成。

写真背景用のキャンバスの作成
次に、指定のサイズの白紙のキャンバスを作成する。ctrl + n で新しいキャンバスを作成する。
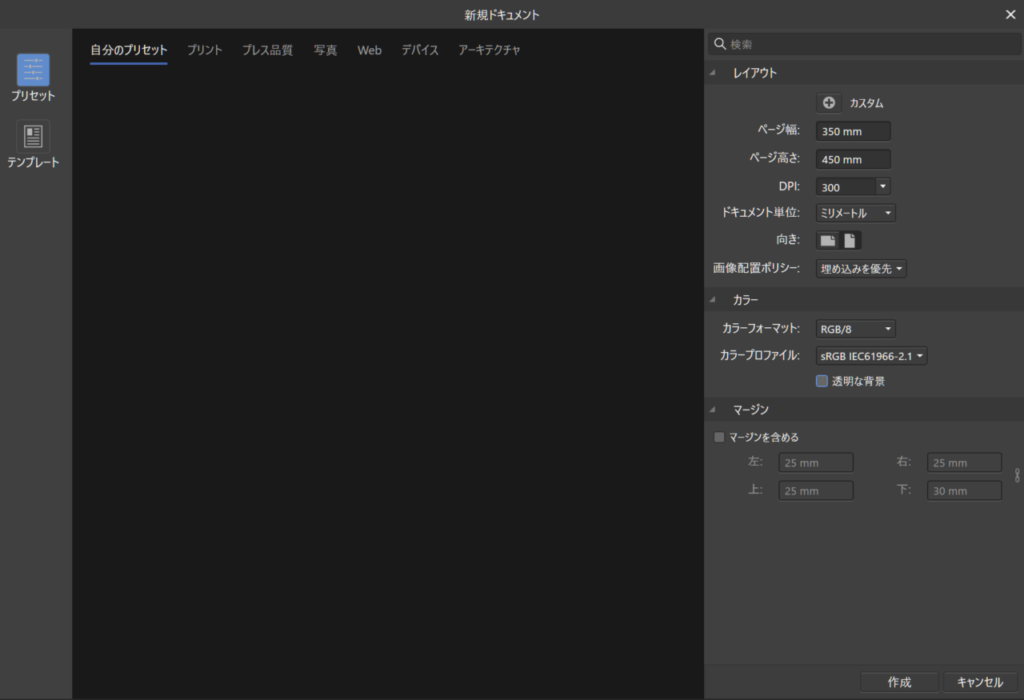
「自分のプリセット」を選択し、ページ幅とページ高さに指定のサイズを入力する。透明な背景のチェックマークを外して作成をクリックする。

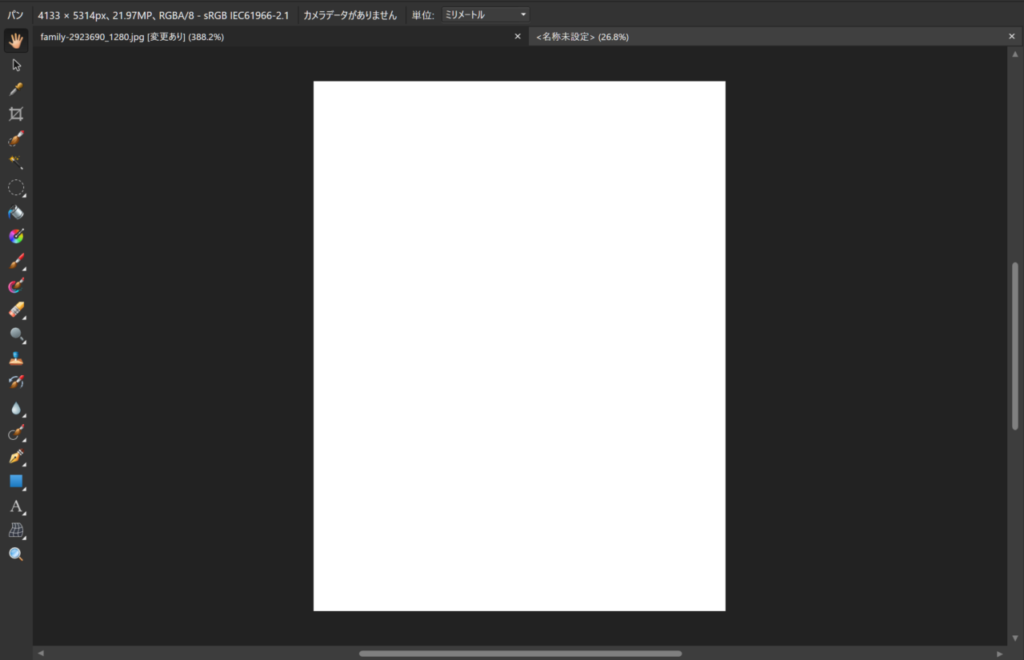
これで、指定のキャンバスが作成される。

画像をペースト
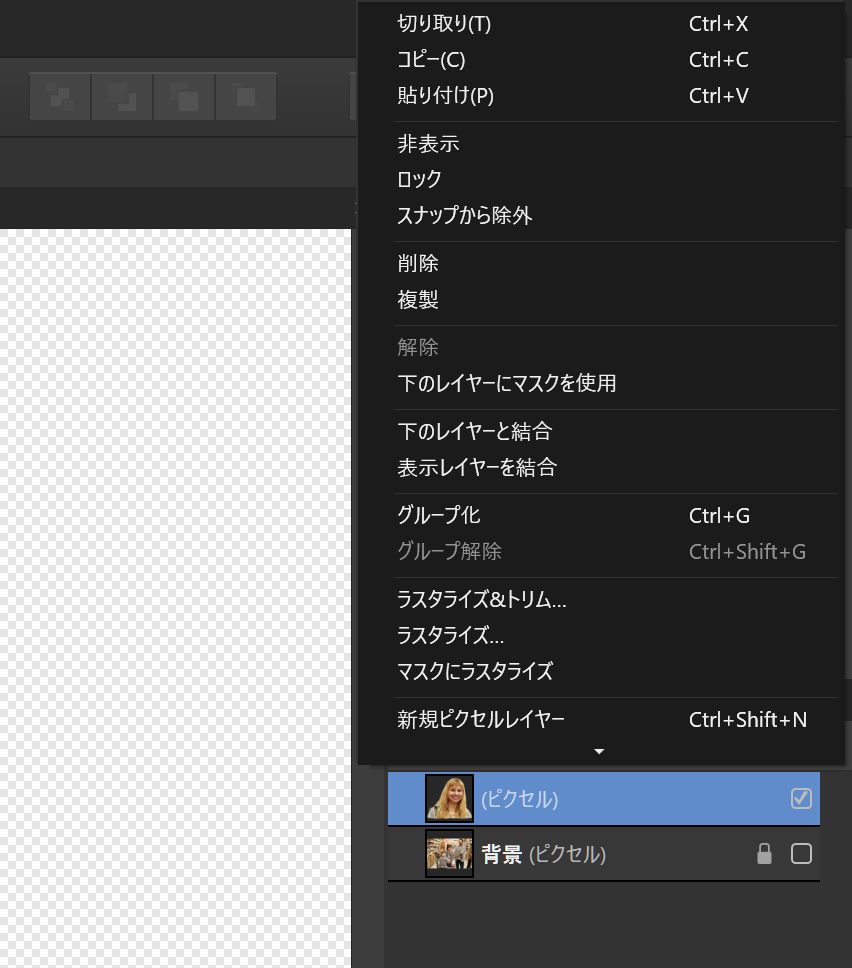
先程の切り取り写真のキャンバスに移動し、右カラムのレイヤーで切り抜き画像を選択しコピーする。

写真用の白いキャンバスに戻り ctrl + v でペーストする。画像をドラッグし背景に合わせて拡大する。

画像の出力(エクスポート)
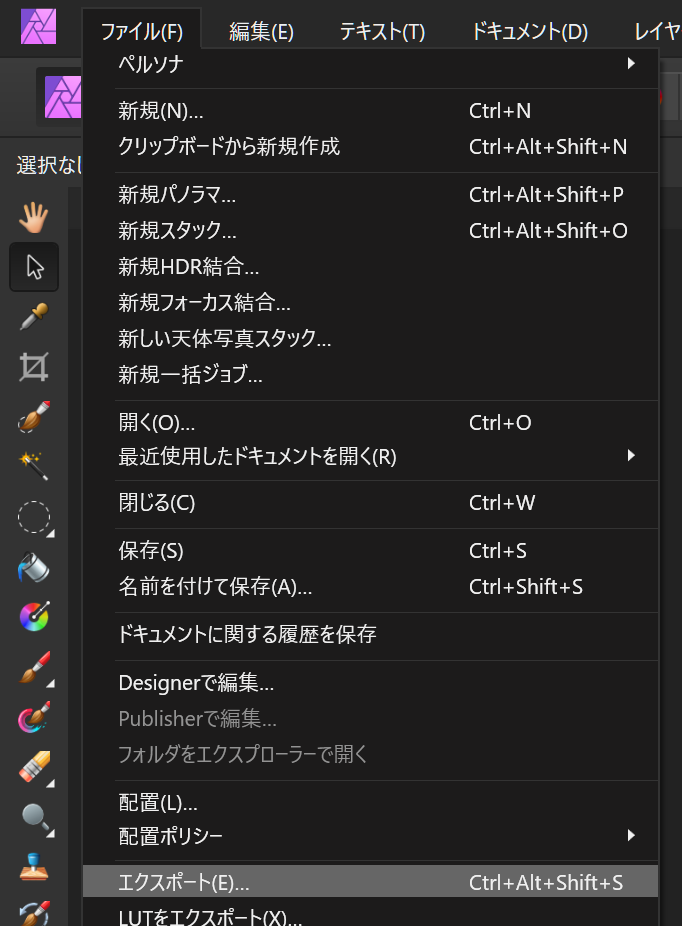
証明写真が作成できたので、あとはJPGとして出力する。左上の「ファイル」で「エクスポート」を選択。

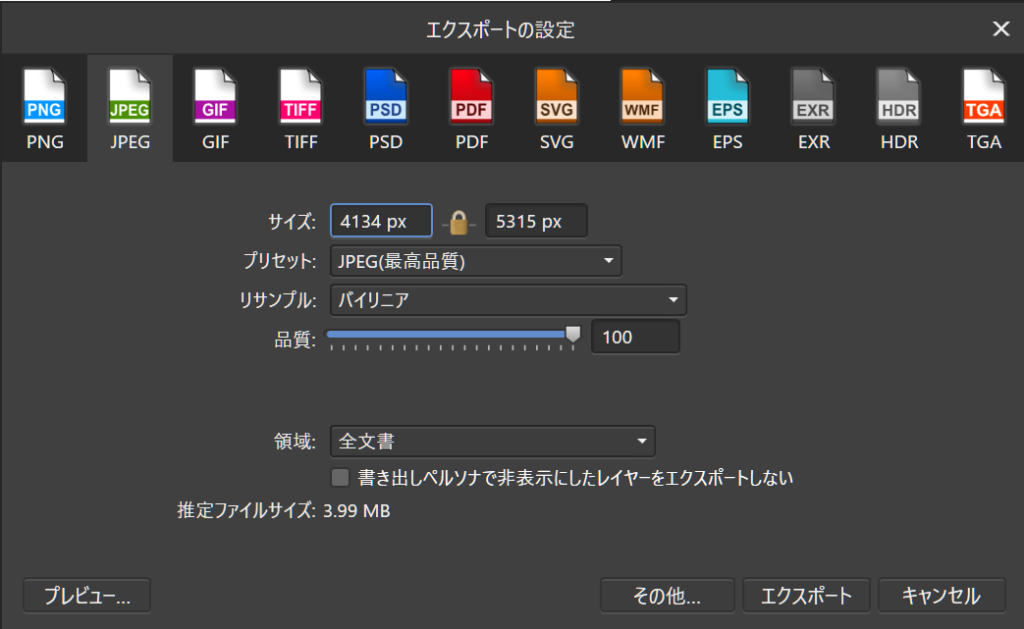
「JPEG」を選択し、「エクスポート」をクリック。あとは保存場所を指定して、名前をつけて保存すれば完成。

指定した保存場所にいけばファイルが作成されている。

以上で好きな写真を切り抜いて、証明写真の作成が完了。
お疲れさまでした。