Affinity Photoで背景画像として読み込んだ写真などの一部をコピーして貼り付けて複製したいときがあります。
そんなときに、指定した範囲のみの背景画像を簡単にコピーして複製する方法について実例で解説しています。
手順
手順は以下のとおりです。
- マーキーツールでコピーしたい範囲を選択する。
- 移動ツールに持ち替える。
- コピペする。
ポイントは移動ツールに持ち替えることです。
マーキーツールで選択した状態でコピペしたり移動しても背景画像は反映されません。以下で実例を使って解説しています。
実例:矩形(四角い範囲)でコピーする
以下のような画像の中央にある付箋のみをコピーして複製する例を紹介します。

マーキーツールでコピーしたい範囲を選択する
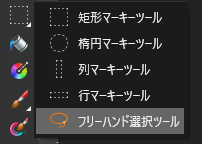
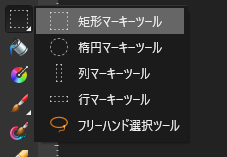
左端のメニューからマーキーツールを選択します。今回は四角い範囲をコピーしたいため、「矩形マーキーツール」を選択します。

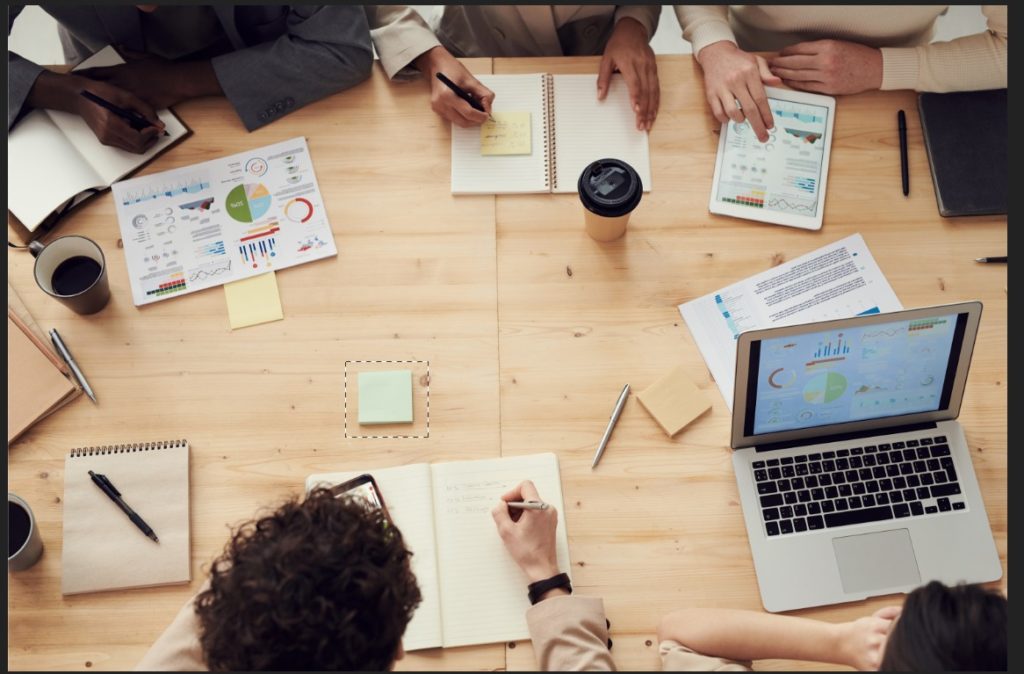
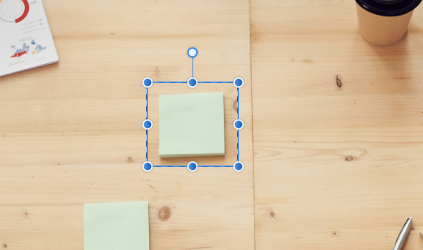
以下のように、コピーしたい範囲を囲みます。

移動ツールに持ち替える
範囲を選択したら移動ツールに持ち替えます。
矢印のアイコンをクリックするか、「V」をクリックします。

この状態で「ctrl + c」「ctrl + v」をクリックしてコピペします。
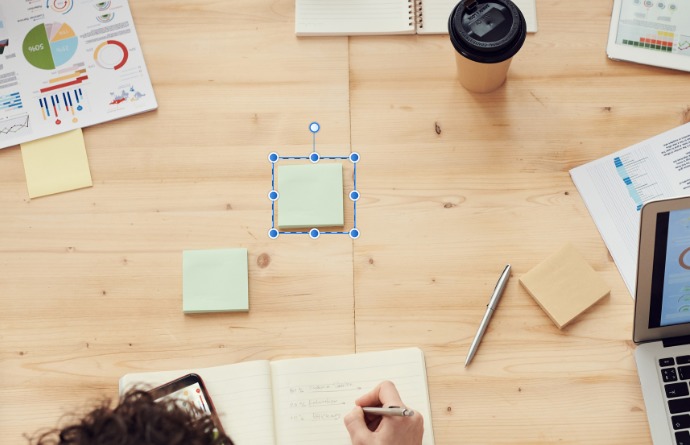
すると、以下のような選択状態になります。

この状態でドラッグすると、複製した画像を移動することができます。

選択したい場所に配置したら、「esc」キーをクリックします。これで選択状態が外れます。

これでコピーが完了です。
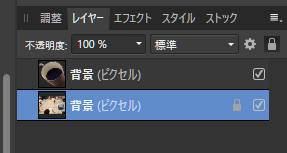
レイヤーとして選択した画像が追加されていることがわかります。

新しいレイヤーとして追加されているので、追加も削除も移動も簡単です。コピペすれば、更にたくさん複製することができます。

フリーハンドで選択した範囲をコピーする方法
上記例では四角形で切り抜きました。もちろん、自由に選択した範囲のみをコピーすることも可能です。
マーキーツールの「フリーハンド選択ツール」を選択します。

例として、左端のマグカップをコピーします。

移動ツールに持ち替え、コピペします。これで複製が完了し移動することができます。

escキーをクリックすれば完了です。
レイヤーに選択した範囲が追加されました。

レイヤーとして複製しているので、更にコピーしたり、移動、削除も簡単です。

選択した範囲をきれいにコピーする方法
フリーハンドで範囲をきっちりと指定するのは大変です。
そんなときは、選択ブラシツールを使うととても簡単です。

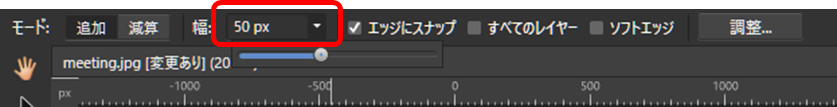
選択ツールを選択したら、上部のメニューで選択するブラシの太さを調整します。

コピーしたい範囲をなぞると、自動で範囲を判定してくれます。

以下のように範囲が広がりすぎてしまった場合も簡単に修正できます。

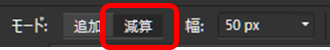
上部メニューのモードを「減算」に切り替えます。

この状態で広がりすぎた範囲をなぞると、範囲が狭まります。このときも画像に合わせて自動で範囲を調整してくれます。
細かく調整する場合は、画像をズームして、ブラシのサイズを細くします。1px単位で調整することも可能です。
選択できたら、移動ツールに持ち替え、コピペします。

excキーをクリックすれば完了です。
複製した画像がレイヤーとして追加されています。

レイヤーとして複製しているので、更にコピーしたり、移動、削除も簡単です。

注意点
マーキーツールのまま移動しても何も起こらない
マーキーツールで複製した範囲を指定して、その状態でコピペしても背景画像はコピーできません。

選択範囲が移動するだけです。

↓ この状態で移動。

マーキーツールで選択した後は、「移動ツール」に持ち替えます。
隅にペケマークが出る
移動ツールで対象の画像を複製して移動したあとに、選択範囲以外をクリックすると、画像の隅にペケマークが表示されます。

この状態はトリミングしている状態になります。このときに、再度クリックしてDeletキーをクリックすると画像の部分が切り抜かれてなくなってしまいます。
↓ 再度レイヤーをクリック

↓Deleteキーをクリック

これでは意図した処理とは異なるものになってしまいます。
隅にペケマークが表示されたら、escキーをクリックする。



