Affinity Designerを使って文字の間隔を調整する方法についてです。
Affinity Photoも同じですが、文字やテキストの位置や行間、カーニング、トラッキング、傾きなどを調整するための多機能なパネルが用意されています。カーニングやトラッキングもここで調整することができます。
文字・テキストの間隔を調整方法
テキストツールを選択し、上部メニューに表示された「a」をクリックします。下線や矢印がついていないシンプルな a です。

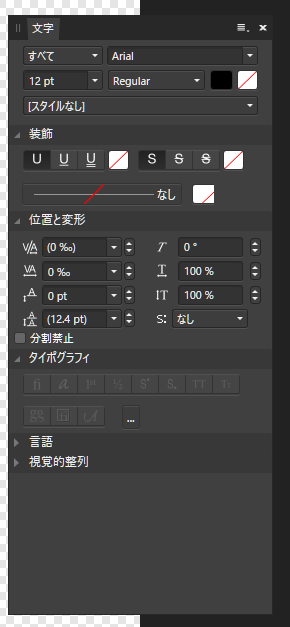
すると、文字パネルが表示されます。このパネルはドラッグ&ドロップで自由に動かせるので、作業しやすい位置に配置します。

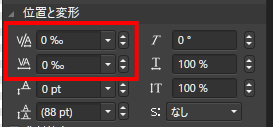
文字の間隔を調整するには、「位置と変形」の中にある左上の2つの機能を使います。

上が「カーニング」、下が「トラッキング」です。
カーニングとトラッキングの違い
補足ですが、カーニングとトラッキングの違いを簡単に説明します。知っている方は読み飛ばしてください。
それぞれとても似ている機能になりますが、使い方が異なります。
- 1つの文字と文字の間隔を調整する。
- 調整したい隙間を選択する。
- 1か所ずつしか調整できない
- 文字を選択すると調整できない(自動と表示される)
- 文字の右側の余白を調整する
- 調整したい文字を選択する
- 文字ではなく隙間などを選択している場合は、全体に適用される。
複数個所まとめて調整したい場合はトラッキングを使い、1ヵ所ずつ個別に調整したい場合はカーニングを使います。
どちらも、数値をマイナスにすると間隔が狭まり、プラスにすると広がります。
2つの文字を選択してトラッキングで調整するのと、その文字の隙間を選択してカーニングで調整するのは同じ処理になります。
文字間隔の調整|カーニング
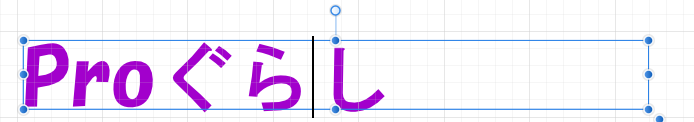
カーニングをするためには、以下のように文字と文字の隙間を選択状態とします。

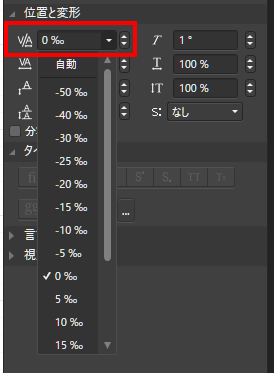
「V/A」がカーニングになります。▼をクリックするとプルダウンで%が表示されます。直接数値を入力することもできます。

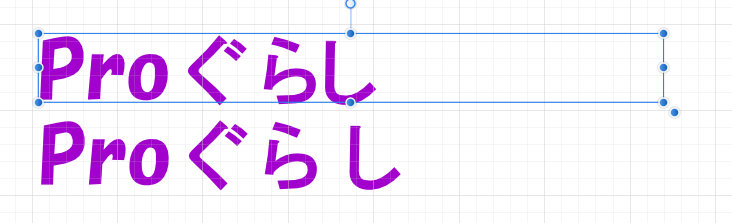
以下のように、隙間を調整するとができます。(例は-300%)

文字間隔の調整|トラッキング
複数の文字の間隔をまとめて調整したい場合はトラッキングを使います。
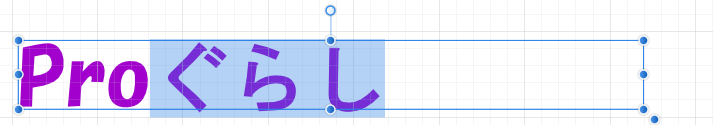
以下のように調整したい文字をまとめて選択状態にします。この場合「ぐ」「ら」「し」の右側の余白が調整されます。
「し」の右側には文字がないので何も変化がないように見えますが、文字を追加すれば設定したトラッキングが適用されているのがわかります。

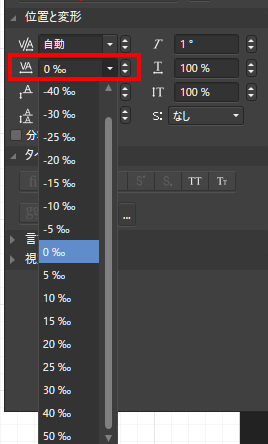
「VA」がトラッキングになります。▼をクリックするとプルダウンで%が表示されます。直接数値を入力することもできます。

以下のように、隙間を調整するとができます。(例は-300%)

横の倍率
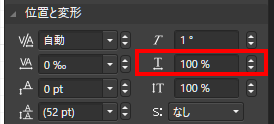
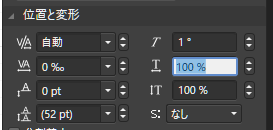
文字の見た目の幅を変更するには、「横の倍率」を使うのも一つの手です。
横の倍率調整は、選択した文字の倍率を%で変更します。マイナスにすれば横方向に潰れて、プラスにすれば伸びるます。
「T」の下に ↔マーク があるのが横の倍率調整です。

例えば、以下のように複数の文字を選択し適用してみます。

カーソルを合わせて、直接数値を入力するか、↑と↓の矢印キーを使うか、右端の三角マークを使って数値を入力します。

以下のように、倍率を調整するとができます。(例は-70%)

まとめ
文字間隔の調整は各フォントがデフォルトでいい感じにやってくれていますが、複数のフォントを組み合わせる場合などは調整した方がキレイに見えます。
意外と奥が深いので、ぜひ、いろいろと試してみてください。


