Affinity PhotoやAffinity Designerで画像やイラストの一部分だけ好きな形に透過させる方法についてです。
画像やイラストの一部分だけ好きな形に透過させる方法
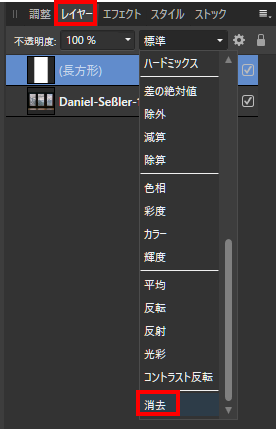
方法はとても簡単で、右メニューの「レイヤー」→「標準」のプルダウンで「消去」を選択するだけです。
指定した図形や画像を背景透明に変換しています。
好きな形に透過させる方法の実例
実際にやってみます。
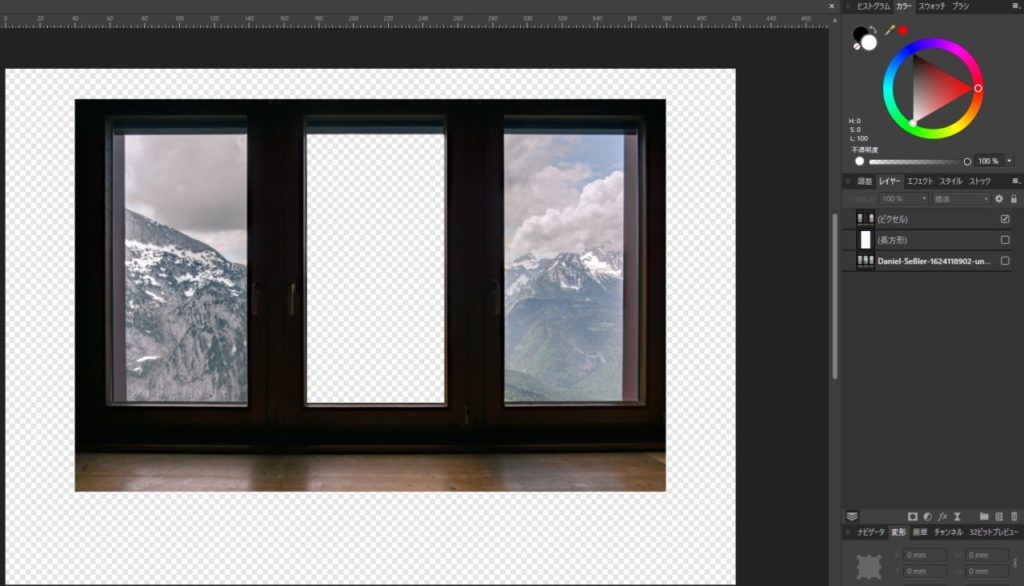
以下のような3枚の窓に山が写っている写真があります。この真ん中の窓だけ透明にします。

まずは、長方形選択ツールで、透明にしたい窓の上に図形を重ねます。

次に、右カラムの「レイヤー」のすぐ下にある、「標準」をくりっくします。たくさんのメニューがでてくるので、「消去」を選択します。

これで、窓と同じ大きさの透明な図形ができました。

この状態なら、図形の変形はできるので、調整が可能です。
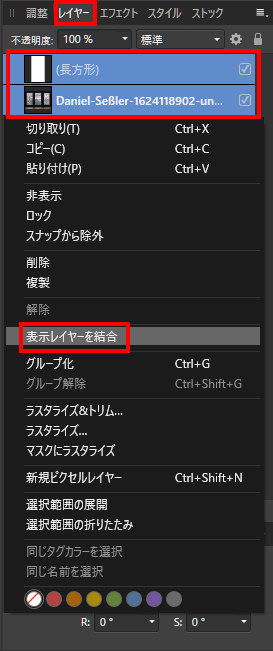
次に、2つのレイヤーを選択した状態で右クリックします。「表示レイヤーを結合」というメニューがあるので、これをクリックします。

新しいレイヤーとして、窓が透明に切り抜かれた画像ができあがりました。

この画像の裏に新し画像を差し込めば、窓の景色が変わります。

以上です。お疲れさまでした~



