AppSheetを使っていると必ずActions(アクション)という処理に出会います。アクションは非常に便利でこれを知っているかどうかでできることが大きく変わります。
例えば、アプリ上にリスト形式の一覧があり、その中にE-mailアイコンを設置し、そのアイコンをクリックするとメーラーを起動する。あるいは、電話アイコンを設置し、そのアイコンをクリックすると電話アプリを起動するといった処理を設定するのもアクションで行います。
ここでは、アクション(Action)について使い方を実例で解説しています。アクション自体はボタンを押して発火することしかできません。そこで、ここでは、bot(ボット)と組み合わせて作成したアクションが自動発火するように設定しています。
アクションでできること
アクションとは特定の動作や処理を登録することができる機能です。例えば次のようなことができます。
- アプリ内の別のビューに移動(ナビゲーション)
- データを追加・更新・削除(データ更新)
- 電話アプリやメールソフトを開く(外部アプリとの連携)
- プッシュ通知やSMSを送信する(外部アプリとの連携)
- 一連のアクションを指定した順序で実行する(グループ化)
アクションの実行タイミング
アクションを実行するためには何らかのトリガーが必要です。実行の仕方には主に次の3つがあります。
- アプリ上に実行ボタンを設置する。
- アプリ内の特定の動作をトリガーにする。
- 自動化ボットを定義する。(特定の変更やスケジュール化)
指定したビューにのみ表示する
全てのビューにアクションボタンを設置するのではなく、特定のビューを指定することもできます。そのためには、「Behavior」セクションで、以下のように設定します。
SHOW_IF = CONTEXT("VIEWTYPE")="ビューの名前"逆に、指定したビューでのみ非表示にする場合は以下のように記述します。
SHOW_IF = NOT(CONTEXT("VIEWTYPE")="ビューの名前")ビューの中のアクションの表示位置
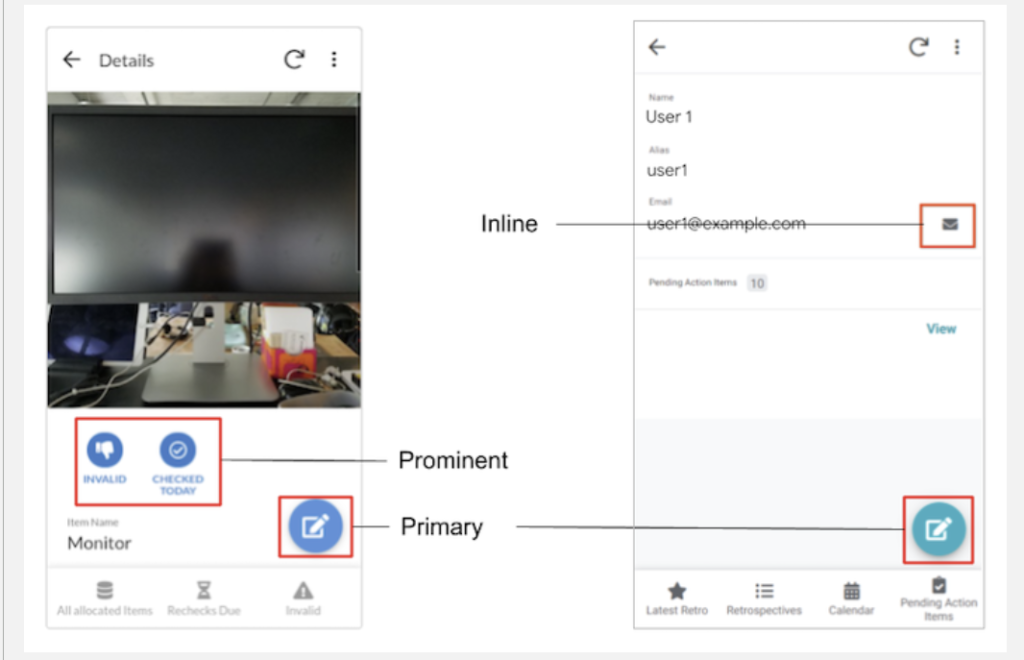
4つの表示位置
ビューの中にアクションを表示する方法は4つあります。
- Primary(重要)・・・画面上に常に表示
- Prominent(目立たせる)・・・画面上部に表示
- Inline(インライン)・・・関連する列の行の中に表示
- Hide(なし)・・・非表示

アクションによっては、4つの全ての位置で表示されるわけではなく「Primary」が選択されているときしか表示されないというものもあります。
上記のインラインはdeck表示の場合ですが、table形式の場合は以下のようにインラインでアクションが表示されます。
実例:Inlineの表示
例えばメールアイコンをクリックすれば対象のメールアドレス宛にメーラーが起動します。地図アイコンならGoogleマップを表示します。

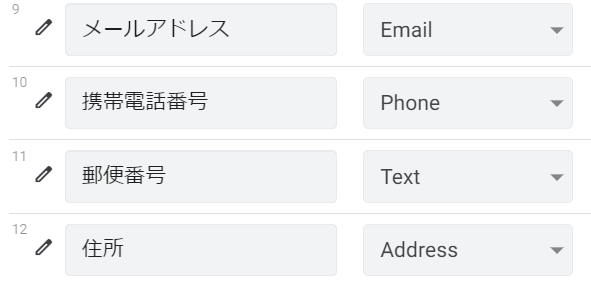
ちなみにメールやGoogleマップ、電話のアクションはカラムの型が「Email」「Address」「Phone」に設定したテーブルをビューで読み込むと自動的に表示されます。

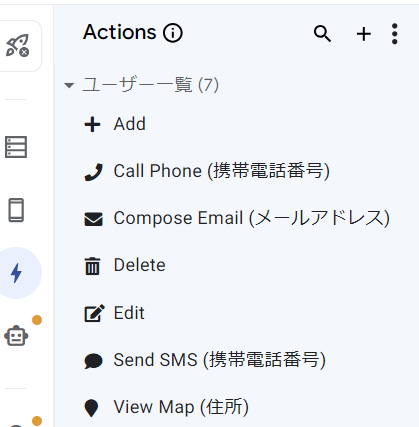
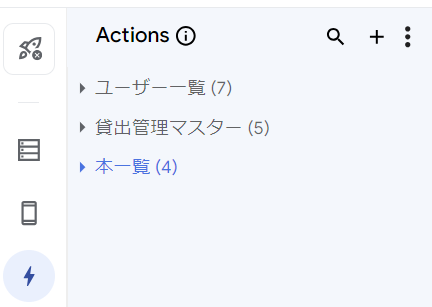
対象のテーブルのアクションを確認すると、全部で7つのアクションが設定されていることがわかります。

なお、これらは全て、スプレッドシート読み込み時に自動で追加されたアクションです。
どんなアクションがあるのか?アクションの一覧
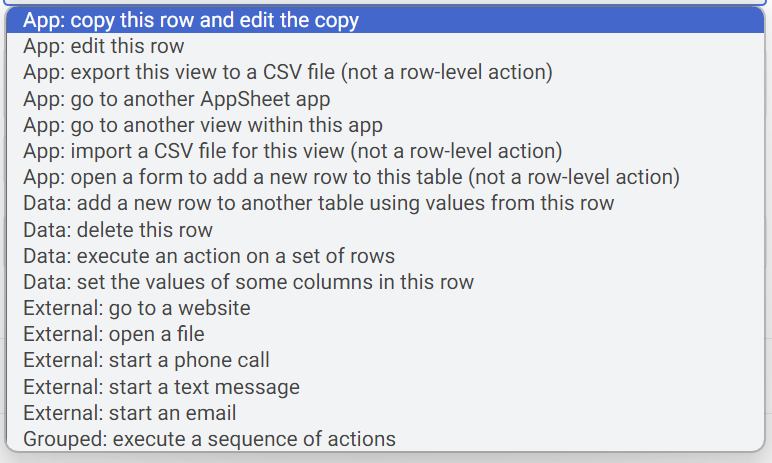
アクションは「Do this」という項目で設定を行います。プルダウンで実行したい処理の主な概要を選択することができます。項目には以下のようなものがあります。

アクションのタイプ(4つ)
アクションは大きく4つのタイプに分類できます。上の画像で冒頭にある「App:」「Data:」「External:」「Grouped:」がそのカテゴリになります。
- App: ナビゲーション アクションタイプ(ビューの遷移、行の追加など)
- Data: データ変更 アクションタイプ
- External: 外部通信 アクションタイプ
- Grouped: グループ化 アクションタイプ
App: ナビゲーション アクションタイプ
App: copy this row and edit the copy
現在の行をコピーし、フォームビューで開きます。
App: edit this row
ユーザーが現在のテーブルの行を編集できるようにします。
モバイル、タブレット、従来のパソコン デバイスでコンテンツを編集する場合、コンテンツは別のフォームで開かれます。
パソコン向けデザインを使用してコンテンツを編集する場合、[Desktop behavior] オプションを使用して次のいずれかのオプションを選択することで、編集エクスペリエンスをカスタマイズできます。
Edit in place: コンテンツを編集するときに、現在表示されている詳細ビューですべてのフィールドを編集可能にします。
Open a form: コンテンツを編集するときに、別のフォームで編集します。これはデフォルトの設定です。
App: export this view to a CSV file
現在のビューの行を CSV ファイルにダウンロードします。このアクションはパソコンのブラウザでのみ機能し、iOS アプリまたは Android アプリでは機能しません。
App: go to another AppSheet app
別の AppSheet アプリを開きます。
Target: アクションがトリガーされたときに移動するアプリのディープリンク。アクションがトリガーされた時点で値を計算する式を指定できます。App 列の型と同じ構造が使用されます。
App: go to another view within this app
現在のアプリの別のビューに移動します。
Target: アクションがトリガーされたときに移動するビューのディープリンク。アクションがトリガーされた時点で値を計算する式を指定できます。App 列の型と同じ構造が使用されます。
App: import a CSV file for this view
CSV ファイルの行を現在のビューにアップロードします。
(詳細)Import a CSV file for this view
App: open a form to add a new row to this table
ユーザーが現在のテーブルに新しい行を追加できるフォームを開きます。
Data: データ変更 アクションタイプ
Data: delete this row
現在の行を削除します。
Data: execute an action on a set of rows
この一括アクション オプションは、式ベース バージョンの一括選択です。この自動バージョンでは、ユーザーがアプリケーションのユーザー インターフェースを使用して一括アクションを選択するのではなく、式を使用して行を選択します。
Referenced Table: アクションが実行されるテーブル。
Referenced Rows: 参照先テーブル内の操作対象の行。
Referenced Action: 参照先の行に適用するアクション。
Data: set the value of some columns in this row
このアクション タイプでは、現在の行のフィールドの値を設定または更新できます。
Set these columns: アクションがトリガーされたときに更新する列と値。アクションがトリガーされた時点で実行される、値を計算する式を指定できます。
Inputs([Advanced] の下): アクションで設定できる入力値。[Advanced] 構成をご覧ください。
一般的な使用例
Data: add a new row to another table by using values from this row
新しいアクションを作成し、データを追加する別のテーブルを指定して、追加する各列を定義することで、アプリケーション内のすべてのテーブル間でデータ行をすばやく更新および移動できます。
・Table to add to: 新しい行を追加するテーブルを選択します。
・Set these columns: 列の値。
External: 外部通信 アクションタイプ
External: go to a website
選択した URL に移動します。
・Target: アクションがトリガーされたときに移動する URL。アクションがトリガーされた時点で実行される、URL を計算する式を指定できます。
・Launch External: ウェブサイトをアプリ内で直接起動するのではなく、デバイスのブラウザで起動できるようにします。
実例)行の値の Google 検索:
CONCATENATE("https://google.com/search?q=", [Search Column Name])External: open a file
AppSheet アプリを実行しているデバイスでファイルのビューアを開きます。
・To: 開くファイル。アクションがトリガーされた時点で値を計算する式を指定できます。
External: start an email
AppSheet アプリを実行しているデバイスでメールアプリを開きます。例については、Click to send email をご覧ください。
- To: メールの受信者。アクションがトリガーされた時点で値を計算する式を指定できます。
- Subject: メールの件名。アクションがトリガーされた時点で値を計算する式を指定できます。
- Body: メールの本文。
External: start a phone call
AppSheet アプリを実行しているデバイスで電話アプリを開きます。例については、Click to send email をご覧ください。
- To: 電話の受信者。アクションがトリガーされた時点で値を計算する式を指定できます。
External: start a phone call
AppSheet アプリを実行しているデバイスでメッセージ アプリを開きます。例については、Click to send email をご覧ください。
- To: 電話の受信者。アクションがトリガーされた時点で値を計算する式を指定できます。
External: start a text message
AppSheet アプリを実行しているデバイスでメッセージ アプリを開きます。例については、Click to send email をご覧ください。
- To: メッセージの受信者。アクションがトリガーされた時点で値を計算する式を指定できます。
- Message: 送信するメッセージ。アクションがトリガーされた時点で値を計算する式を指定できます。
Grouped: グループ化 アクションタイプ
Grouped: execute a sequence of actions
一連のアクションを 1 つずつ順番に実行します。これを使用すると、アクション ボタンが押されたときに複数の操作を実行できます。
- Actions: 実行するアクションを実行順に指定します。
例については、Resource Portal サンプル テンプレートの Go to Resource アクションをご覧ください。
アクションボタンの色を変更する
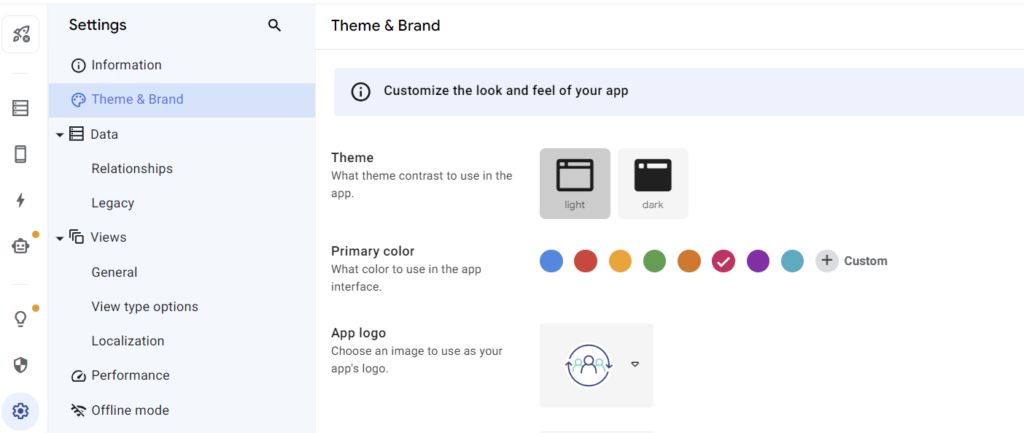
アクションボタンの色は自由に変更することができます。アイコン色はアプリのテーマカラーと連動しています。
設定は「Settings」→「Theme & Brand」→「Primary Color」で行います。

上記のように赤色にチェックを入れると以下のようになります。

アクションの注意点(データ変更)
データ変更(アップデート)を行うアクションを設定するときに注意しなければいけないことがあります。
- 自動化の設定はできない(botで行う)
- FORMULA(app formulaやspreadsheet formulaなど)が設定されているカラムの値は変更できない
- キーの値は変更できない
自動化の設定はできない(botで行う)
アクションはボタンをクリックする操作なので、何かのトリガーを設定して自動化することはアクション自体ではできません。
botと組み合わせることでできます。
FORMULA(app formulaやspreadsheet formulaなど)が設定されているカラムの値は変更できない
アクションで、自動計算(Auto Compute)のFORMULAやSpreadsheet formulaが記載されているカラムのデータを指定することはできません。
これは、FORMULA(app formulaやspreadsheet formula)を設定すると強制的にそのカラムが読み取り専用(EDITABLE?のチェックが外れる)ためです。
FORMULA(app formulaやspreadsheet formulaなど)が設定されているカラムの値は変更できないについては下記の記事をご参考ください。
・【AppSheet】LOOKUP関数やSELECT関数でビューのテーブル値が適切に更新(アップデート)されないときの対処法
キーの値は変更できない
キーに設定してあるカラムの値も変更することができません。キーは識別用の重複のない一意のデータであるためです。
実例:アクションの追加方法
作成するアクションの内容
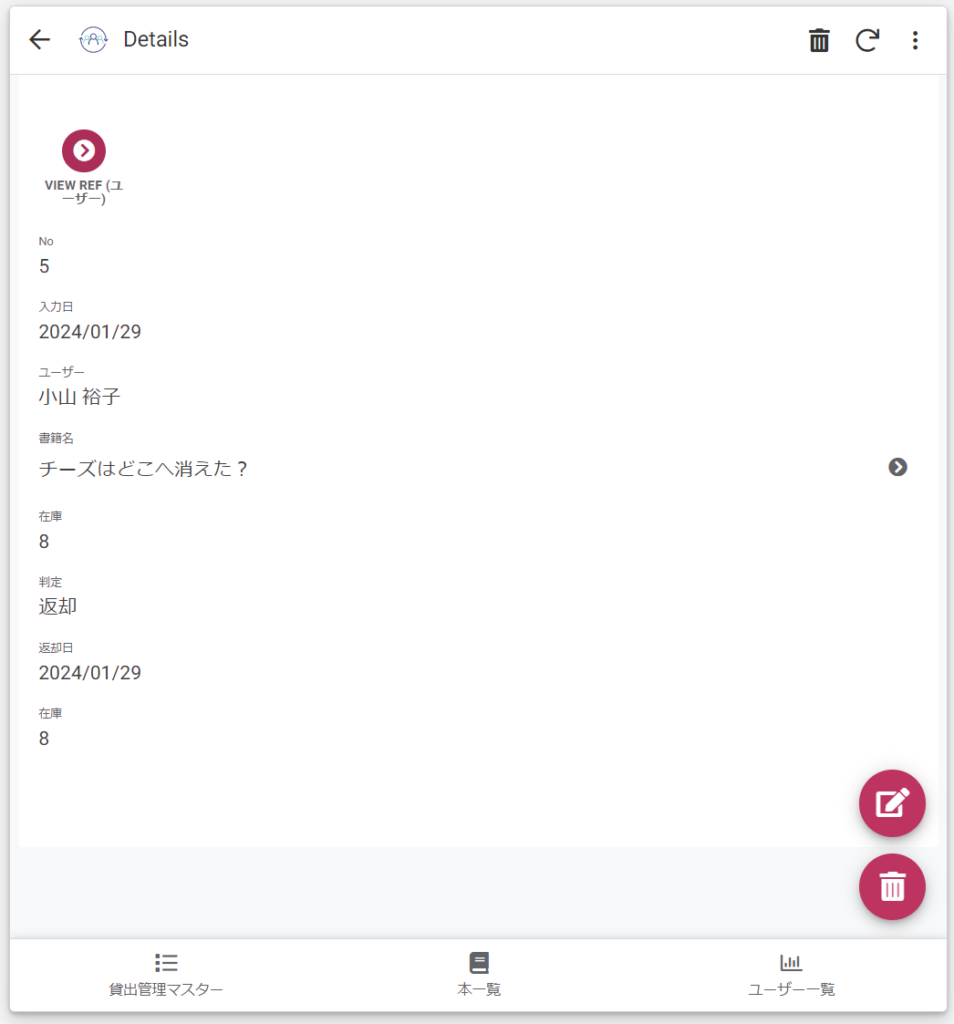
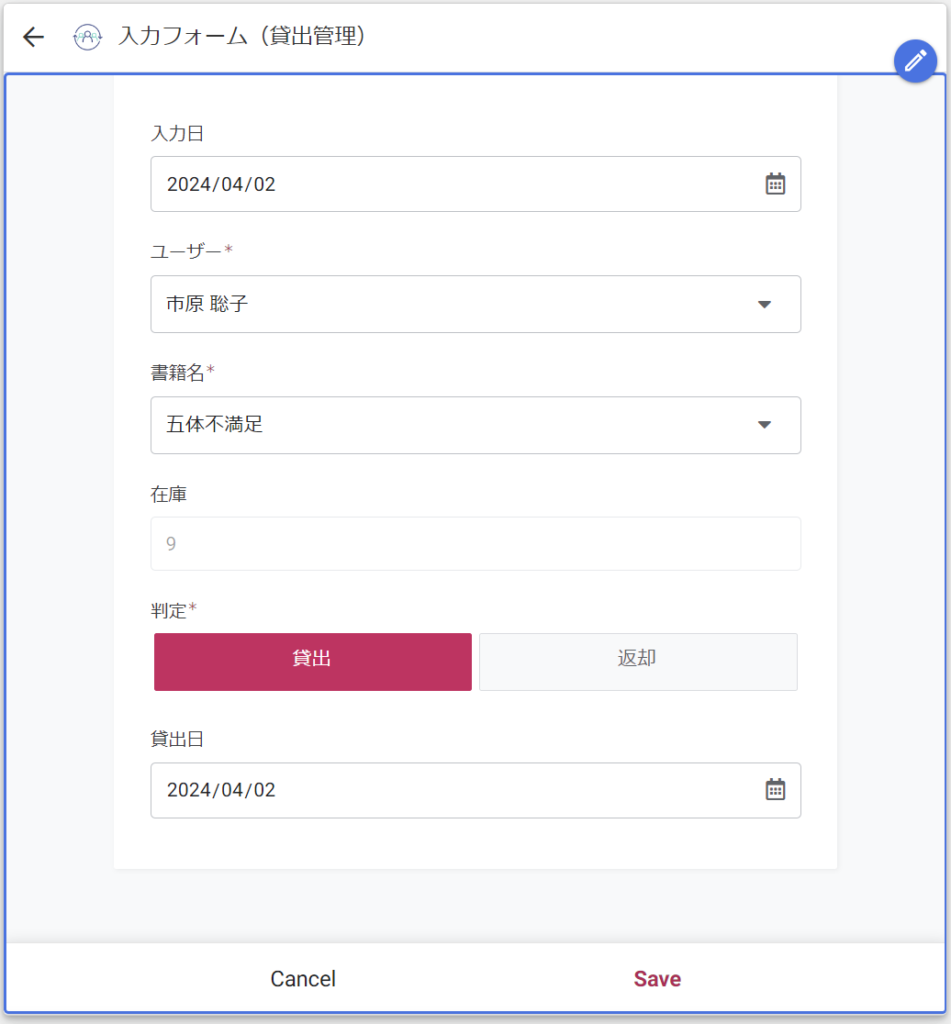
実例として、次のようなフォームで「書籍名」を選択し、「貸出」を行ったときに、対象の書籍の在庫数が1減るアクションを作成します。

フォーム送信で自動で反応させるようにするためには、アクションとbotを組み合わせる必要があります。
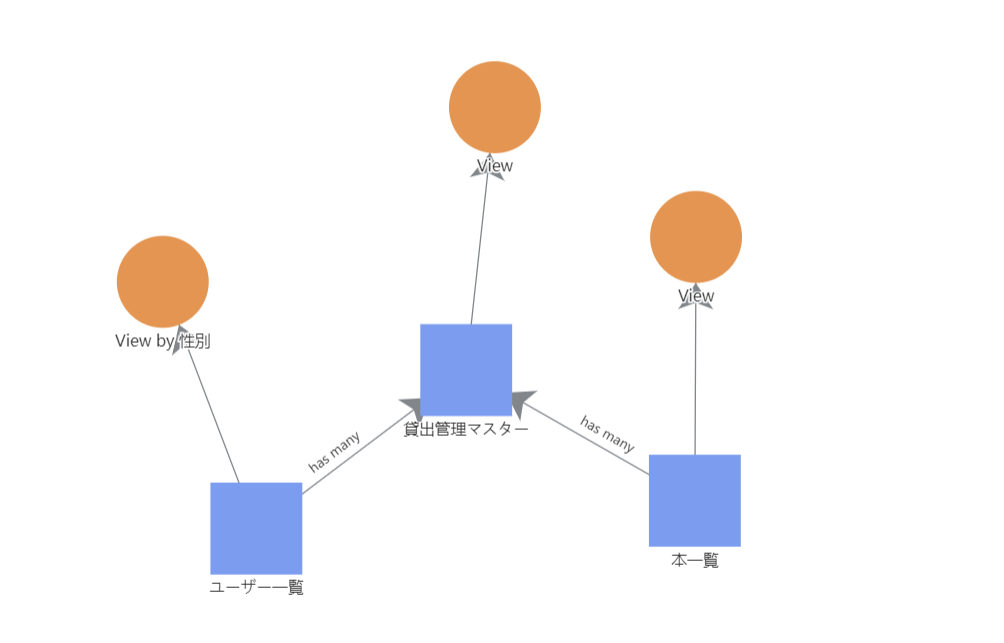
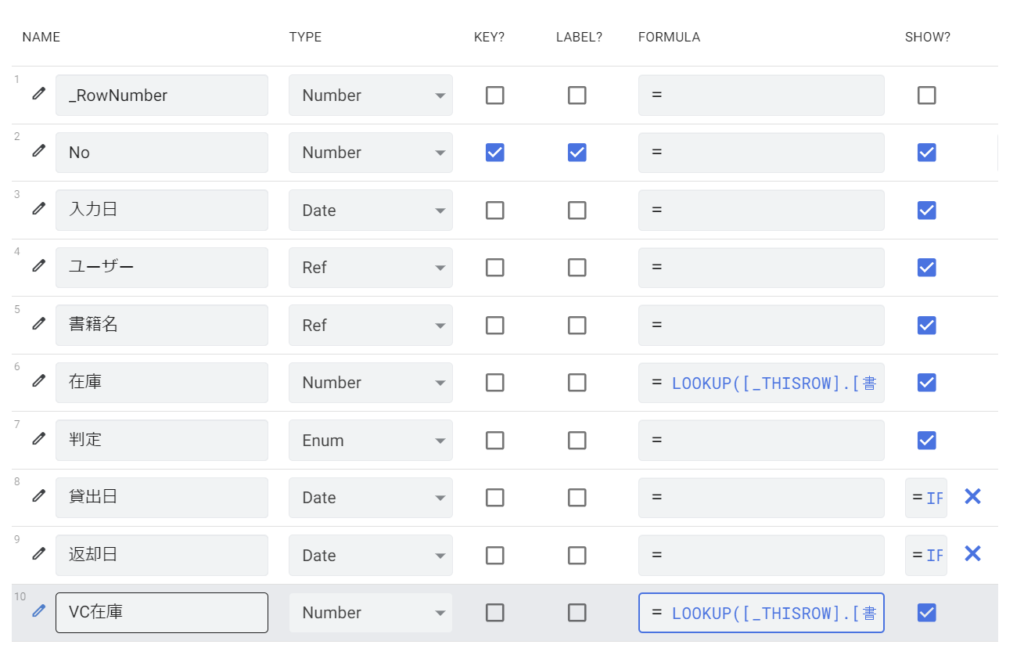
なお、本の在庫の管理は同じテーブル内ではなく、別の「本一覧」というテーブルで行っています。このため今回設定する処理は異なるテーブルをまたぐ処理となります。(現在のテーブルでは、FORMULAを使って「本一覧」テーブルの値を参照しています)
ちなみに、テーブルの関係(ER図)は以下のようになっています。

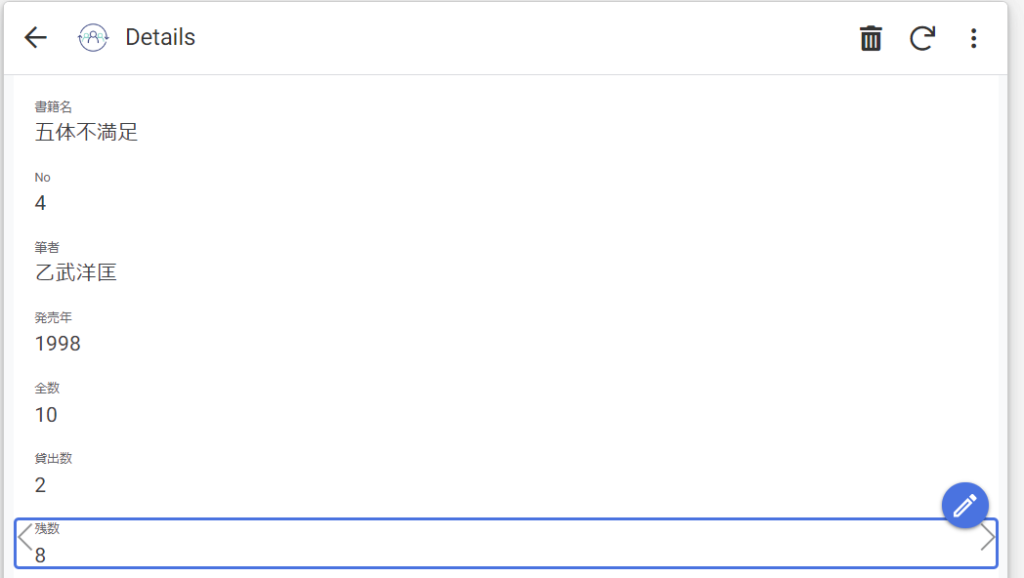
実際に行うのは「本一覧」テーブルの「残数」の値を書き換えます。

アクションの追加手順
左メニューの雷マークをクリックし、アクションを追加したいテーブルをクリックします。

テーブル名にカーソルを合わせると「+」アイコンが表示されるので、これをクリックします。

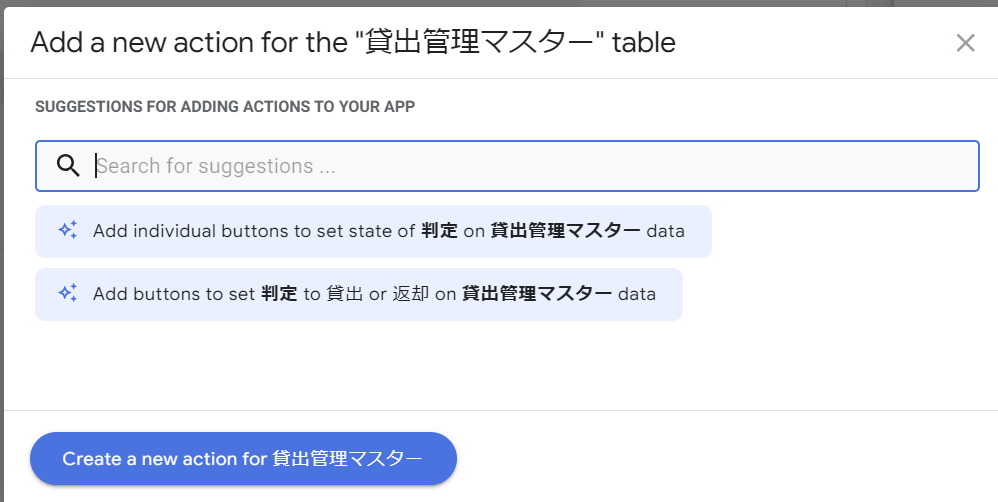
すると、アクションの候補などが表示されます。

候補をクリックすると自動でそれらしいアクションが追加されます。
ここではゼロから作成したいので「Create a new action for 貸出管理マスター」をクリックします。
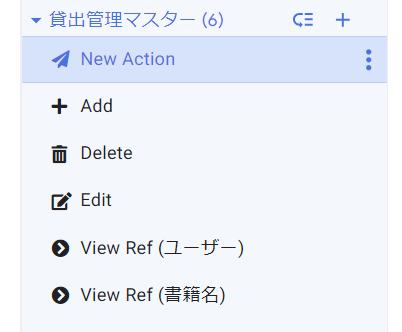
するとアクション一覧に飛行機アイコンがついた「New Action」が追加されます。

まずはアクション名をわかりやすいものに変更します。

この内容はリアルタイムで連動します。

アクションの処理設定
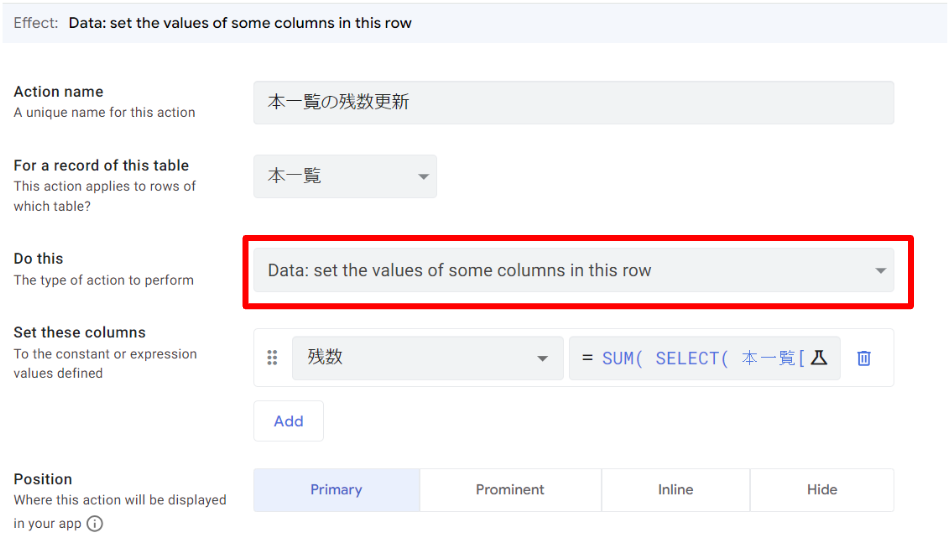
Do thisの設定(Data: set the values of some columns in this row)
追加したアクションを選択して、処理を設定します。
今回はアクションを実行したときにカラムの値を変更したいので「Do this」で「Data: set the values of some columns in this row」(データ:この行のカラムに値をセットする)を選びます。

数式の設定
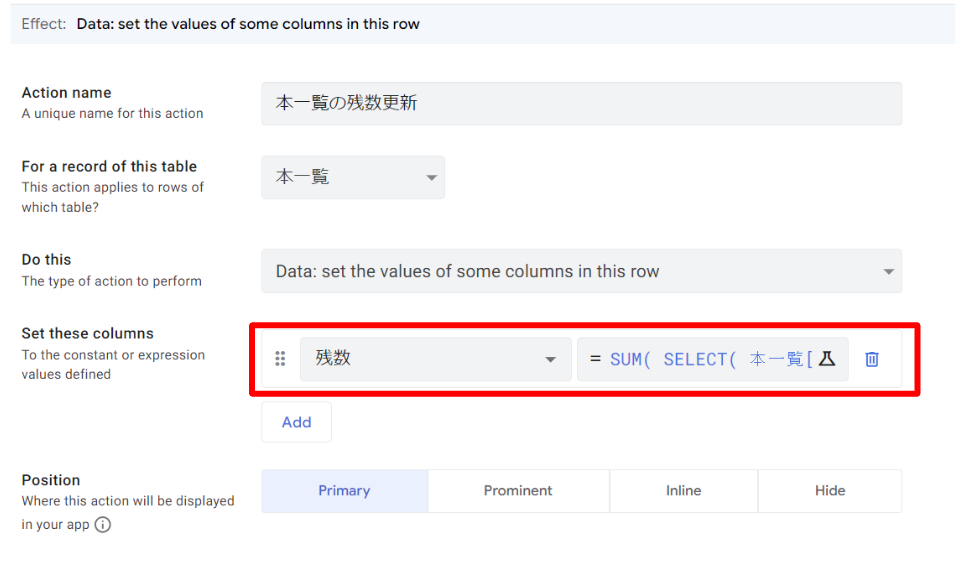
次にどのカラムに対して処理を行うかを設定します。
対象のカラムは「残数」処理は以下のようにします。
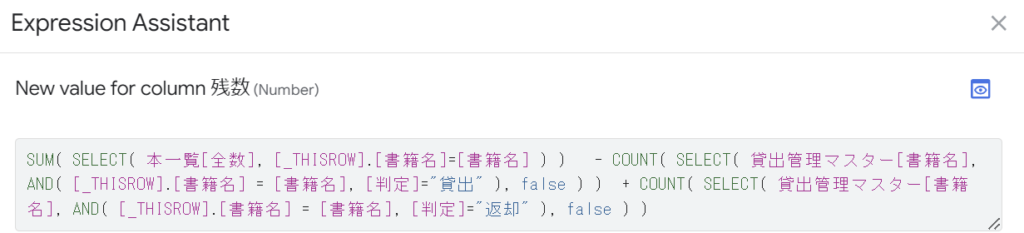
SUM( SELECT( 本一覧[全数], [_THISROW].[書籍名]=[書籍名] ) ) - COUNT( SELECT( 貸出管理マスター[書籍名], AND( [_THISROW].[書籍名] = [書籍名], [判定]="貸出" ), false ) ) + COUNT( SELECT( 貸出管理マスター[書籍名], AND( [_THISROW].[書籍名] = [書籍名], [判定]="返却" ), false ) )
複雑そうに見えますがやっていることは簡単です。
・在庫(残数) = 全数 - 貸出中 + 返却済み
という計算式です。
SUM( SELECT( 本一覧[全数], [_THISROW].[書籍名]=[書籍名] ) )本一覧テーブルの書籍名カラムで、選択した書籍名に一致する行の全数をSELECTで抽出します。SUMでその値を合計します。
COUNT( SELECT( 貸出管理マスター[書籍名], AND( [_THISROW].[書籍名] = [書籍名], [判定]="貸出" )貸出管理マスターの書籍名カラムが対象の書籍名かつ、判定カラムの値が貸出となっている行の書籍名カラムの数をカウントします。
つまり、貸出中の数の算出をしています。
COUNT( SELECT( 貸出管理マスター[書籍名], AND( [_THISROW].[書籍名] = [書籍名], [判定]="返却" ) ))貸出管理マスターの書籍名カラムが対象の書籍名かつ、判定カラムの値が返却となっている行の書籍名カラムの数をカウントします。
つまり、返却済みの数の算出をしています。

表示位置の調整
次にアクションボタンの表示位置を選びます。
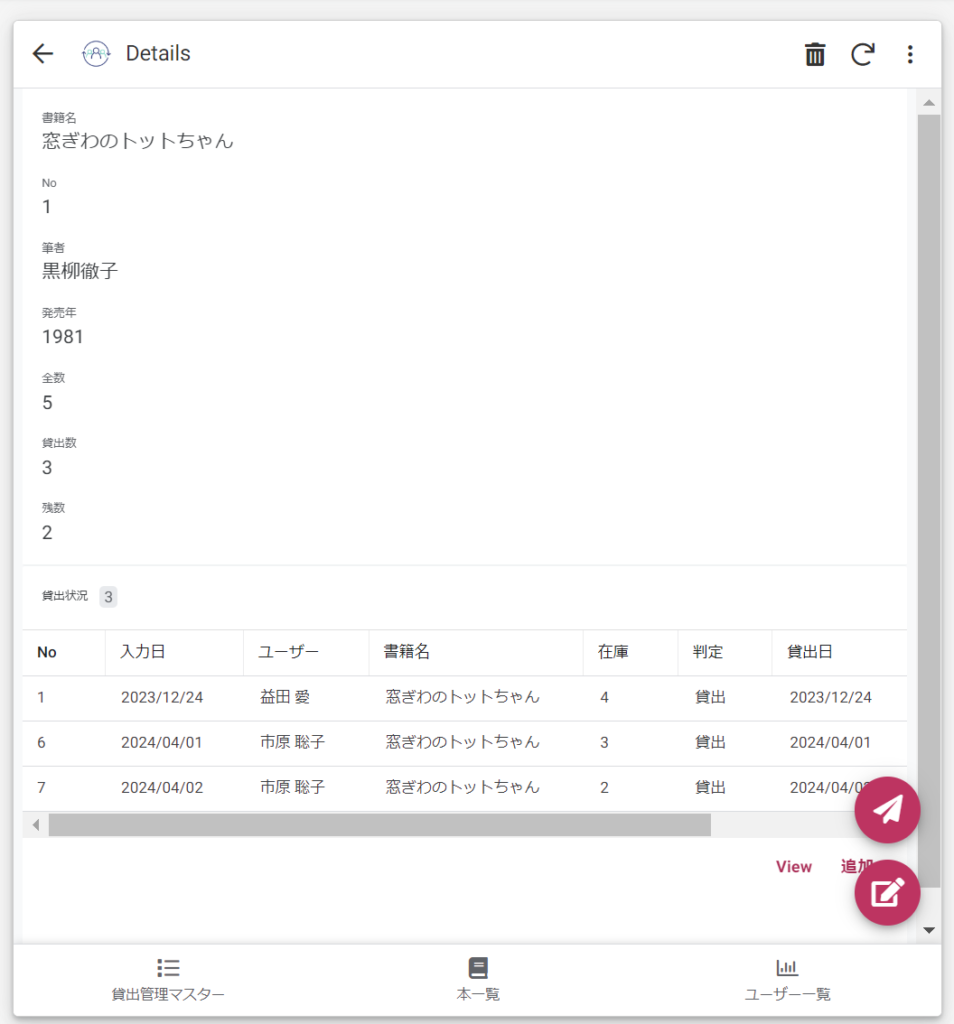
Primary
Primaryの場合は右下に表示されます。


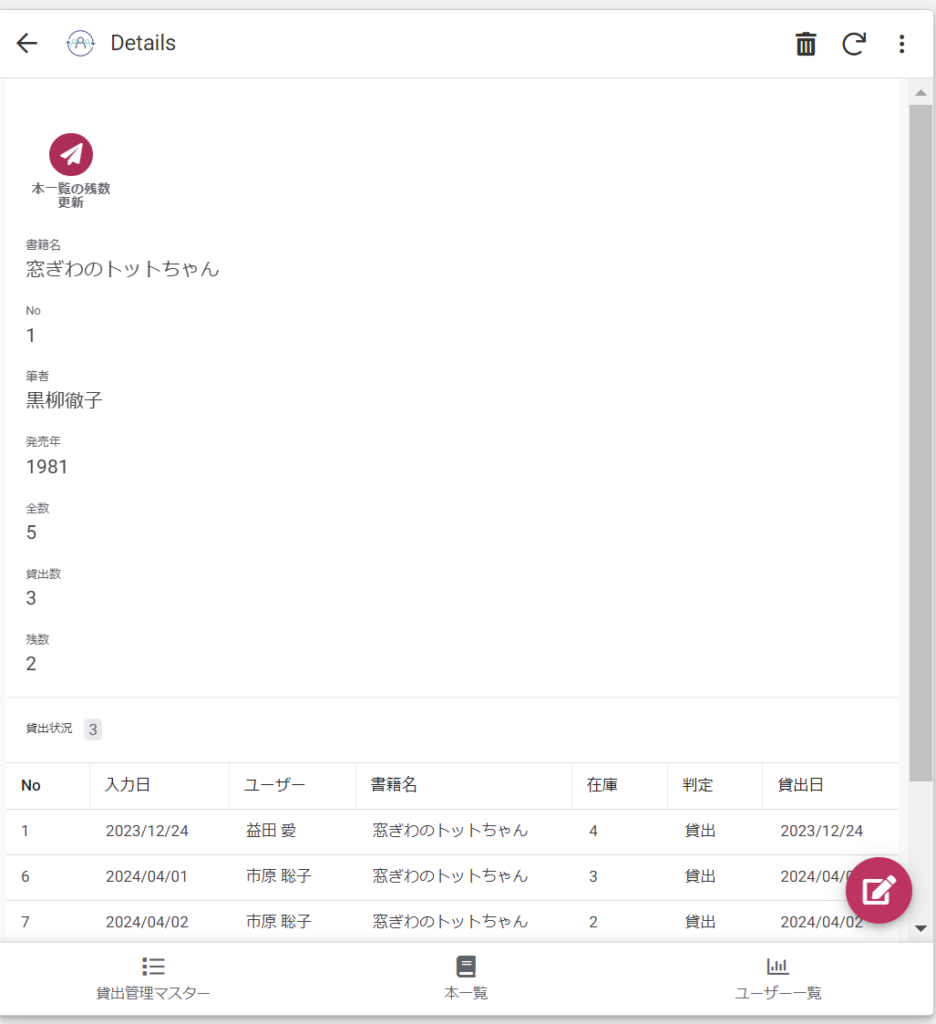
Prominent
Prominentの場合は上部に表示されます。


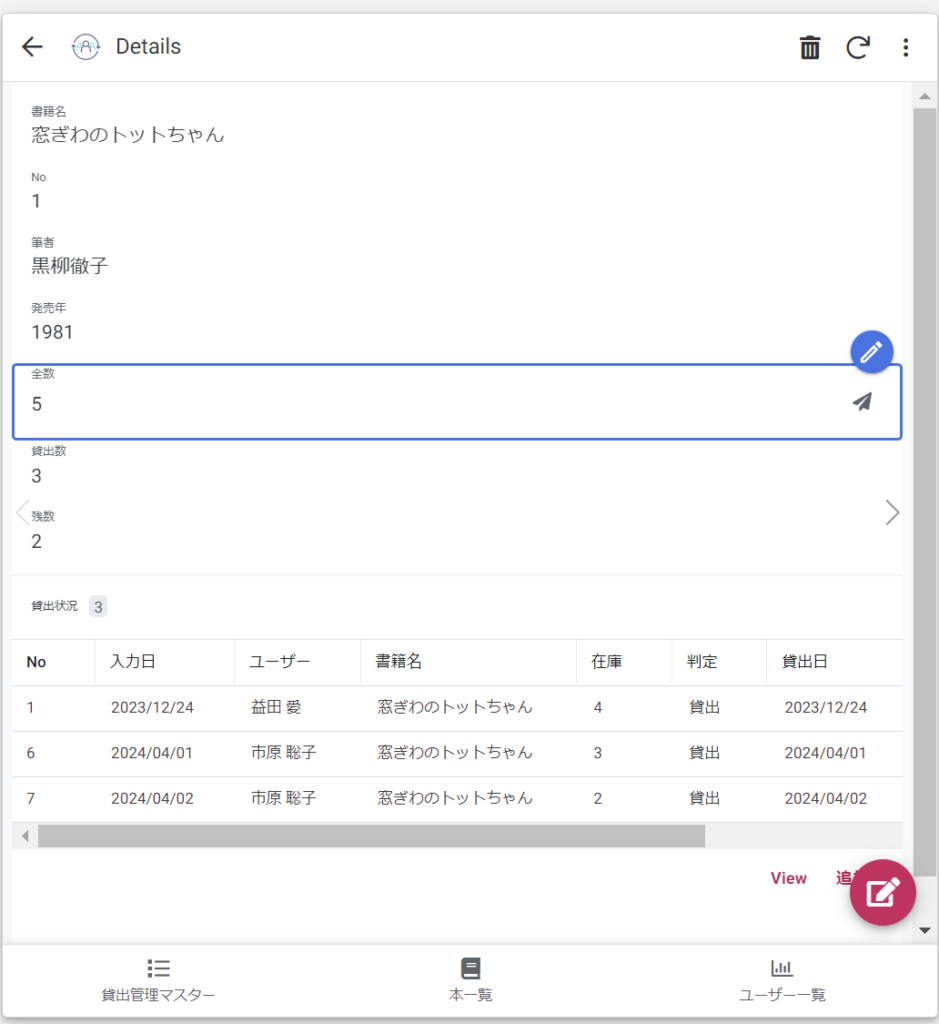
Inline
Inlineの場合は行内に表示されます。カラーではなくなります。


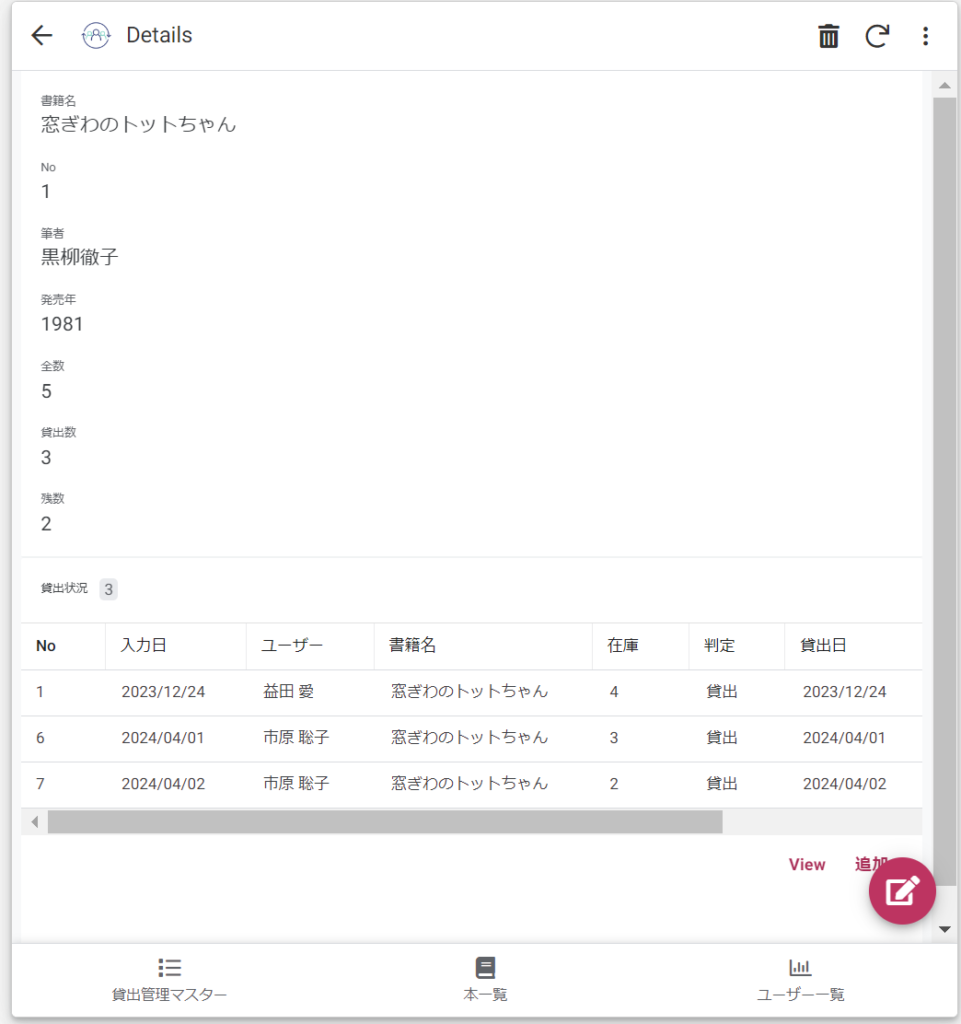
Hide
Hideの場合は非表示になります。
今回はbotを使って自動化するのでアクションボタンを押下する必要がありません。このため、Hideに設定します。


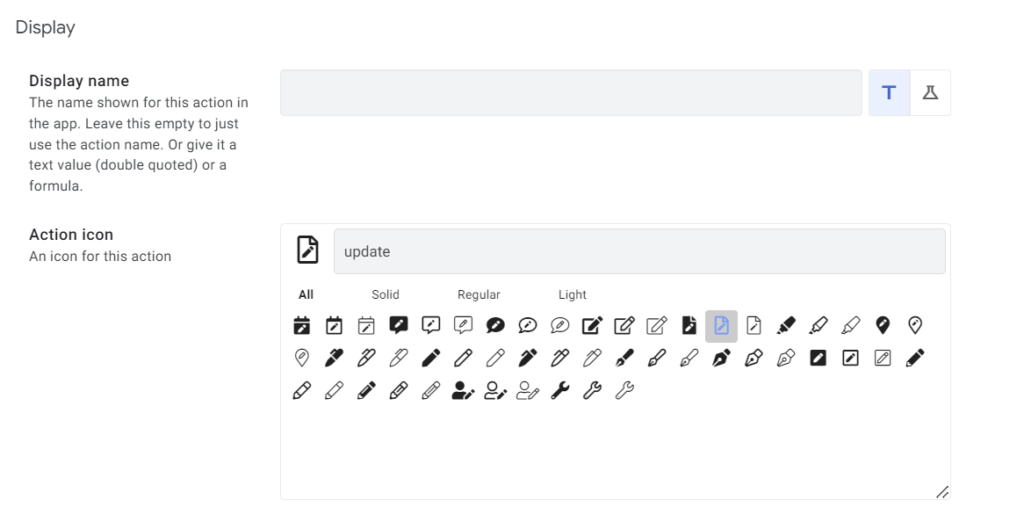
アイコンの変更
Dispalyでアイコンを変更します。
「update」で検索し、メモのアイコンにします。

挙動の設定(Behavior)
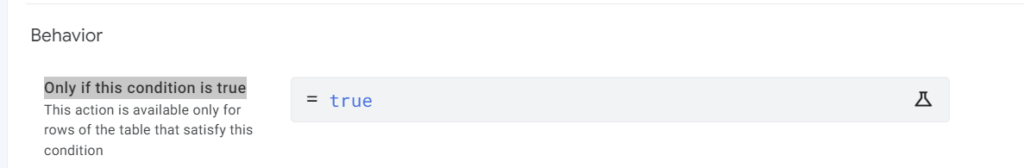
実行条件の設定(Only if this condition is true)
このアクションを実行する際の条件を「Only if this condition is true」に記載します。
デフォルトでは「true」になっています。これは常に実行するということです。

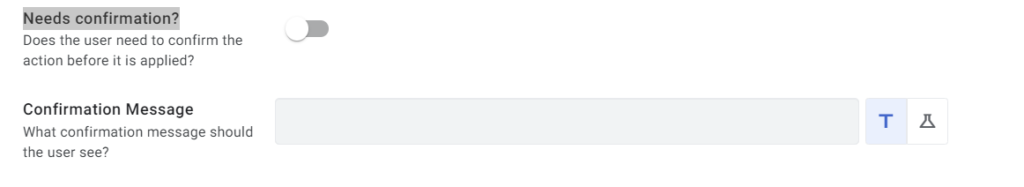
確認(Needs confirmation?)
アクションボタンをクリックしたときに、いきなり実行するのではなく確認ダイアログを表示させるかどうかの設定です。
表示するメッセージも指定することができます。

今回は不要なのでオフにしておきます。
以上でアクションの設定は完了です。
Automation(bot(ボット))による自動化
botの新規追加
続いて、フォーム上で貸出または返却が送信されたときに、上記のアクションを実行するように自動化を行います。
自動化は左メニューのAutomation(bot)で行います。

「+」アイコンをクリックします。
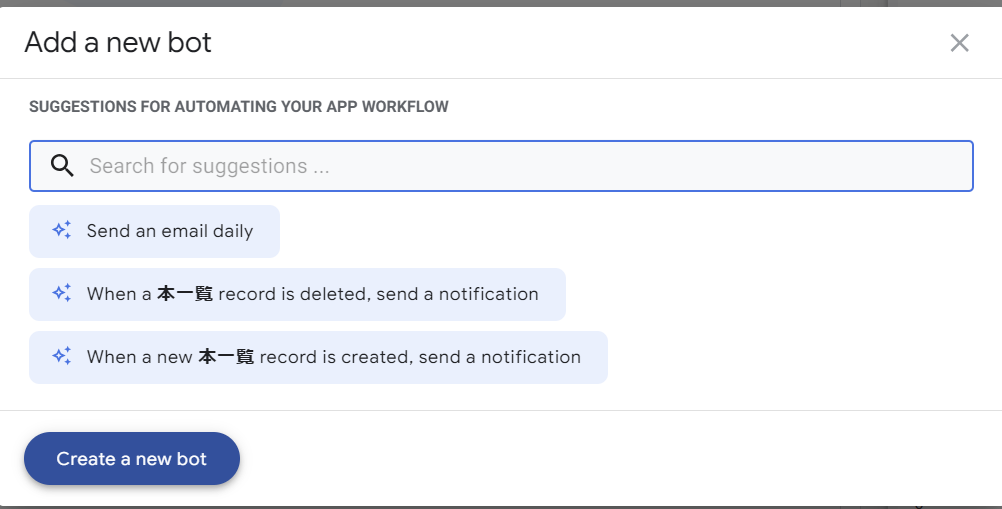
自動でbotをサジェストしてくれますが、今回は「Create a new bot」をクリックして自分で作成します。

名前の変更
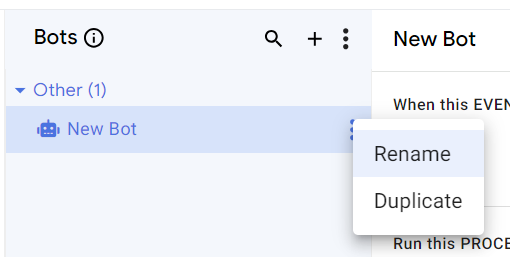
まずは、追加されたbotの・・・をクリックして「Rename」で名称を変更します。


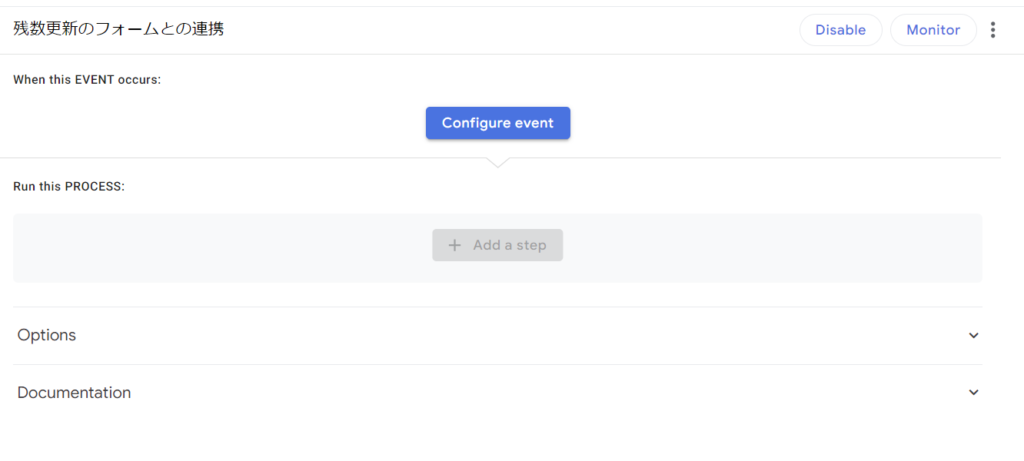
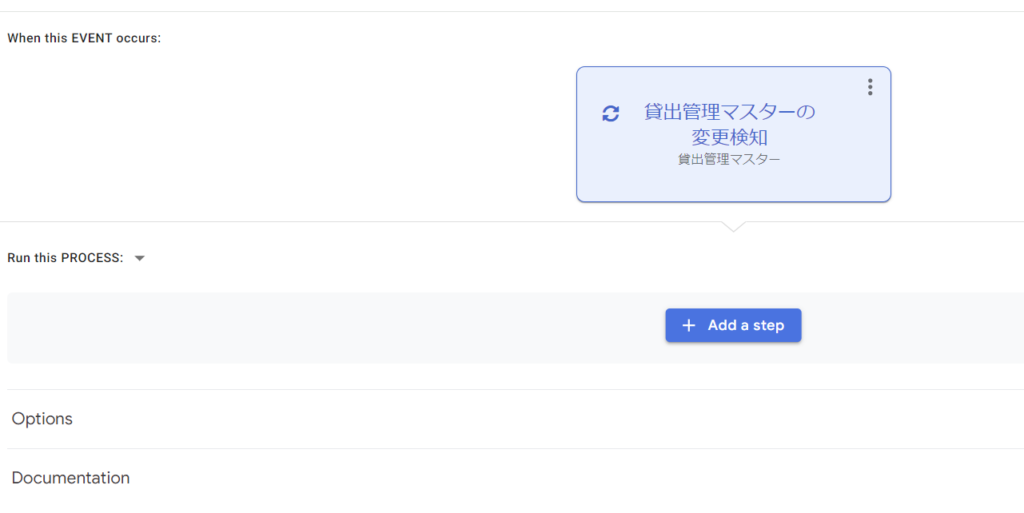
トリガーとなる「イベント」の設定(Configure event)
続いて、いつこのbotを発火させるかというトリガーとなるイベントの設定を行います。「Configure event」をクリックします。

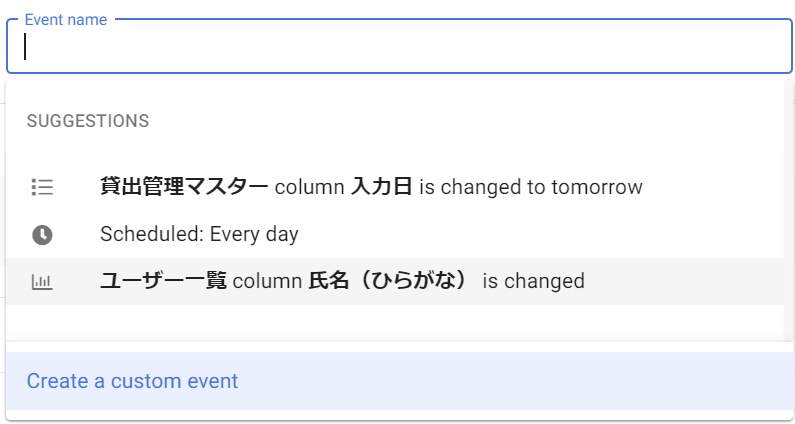
サジェストが表示されますが今回は「Create a custom event」をクリックします。

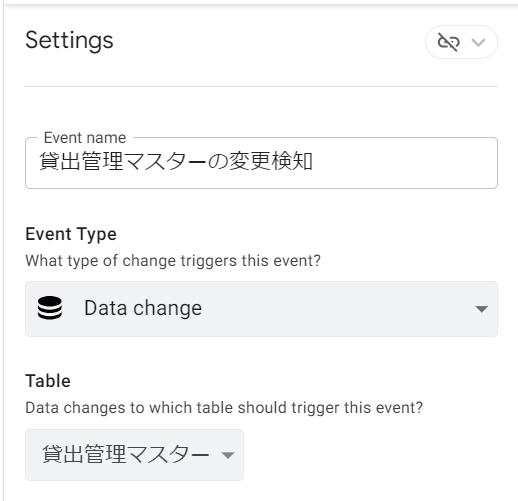
イベント名を入力します。Event Typeは「Data Change」、Tableは「貸出管理マスター」とします。

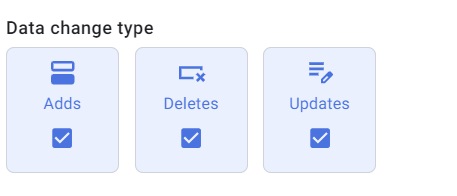
貸出管理マスターのフォーム送信をトリガーとして発火させたいため、貸出管理マスターのテーブルにデータが「Add」「Deletes」「Update」された状態の全てを発火条件とします。

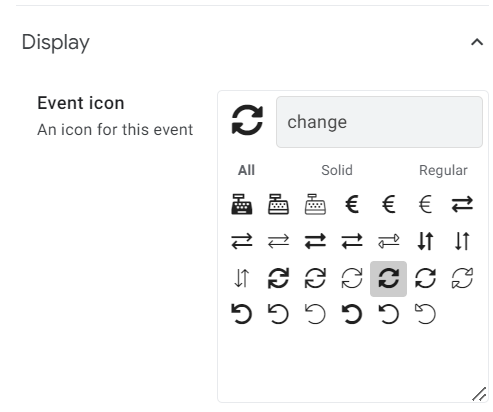
アイコンを好きなものに変更します。

これでイベントの設定は完了です。

処理の追加
設定したイベントが発火したときに行う処理を設定していきます。
「Run this PROCESS」の「+ Add a step」をクリックします。

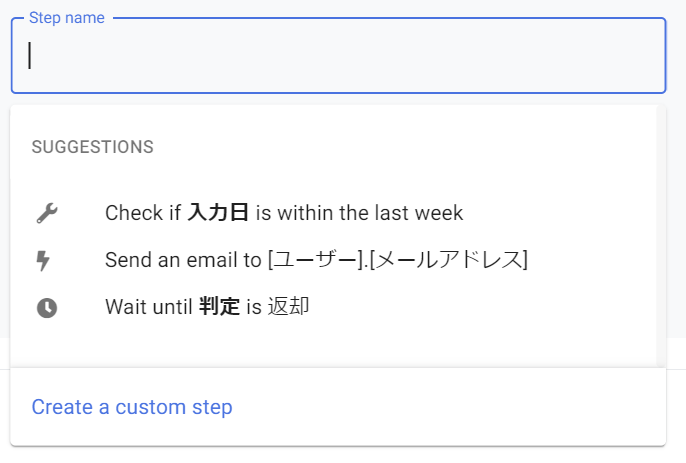
サジェスチョンが表示されますが、自分で作成したいので「Create a custom step」をクリックします。

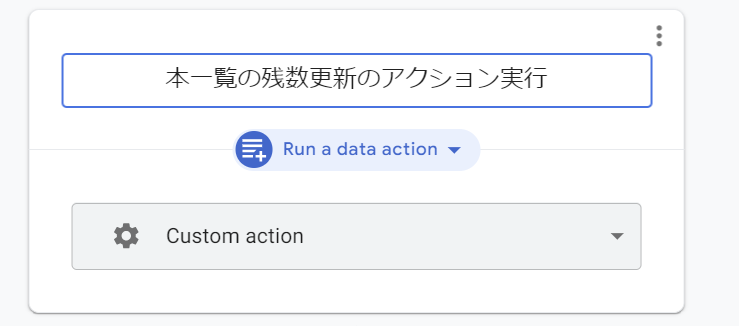
まず、ステップ(プロセス)の名前を「New Step」から変更します。

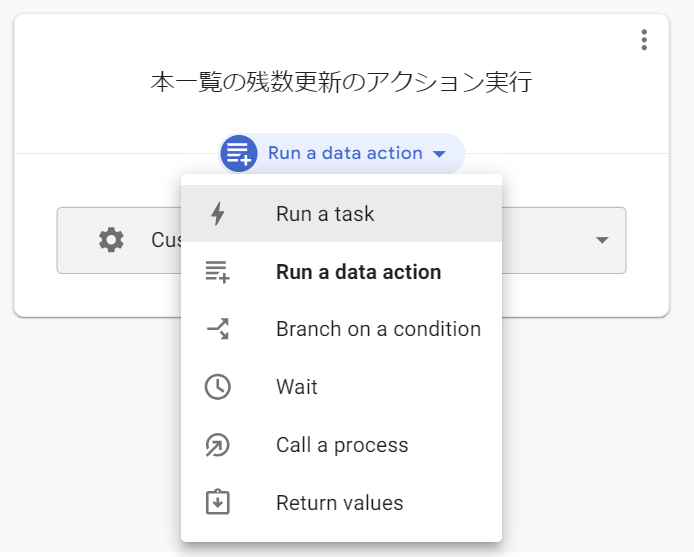
真ん中の実行する処理は「Run a data action」(データアクションの実行)にします。

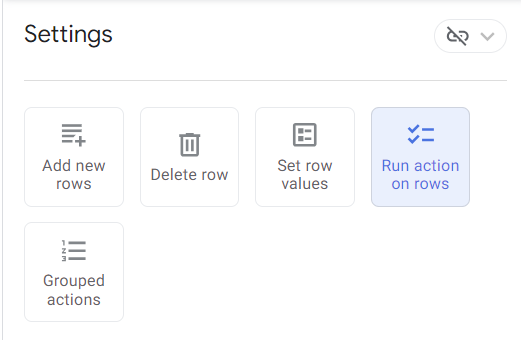
現在はSTEP-1(イベント)で「貸出管理マスター」テーブルを指定しています。今回呼び出したいのは「本一覧」という別のテーブルのアクションなので、「Run action on rows」を選択します。

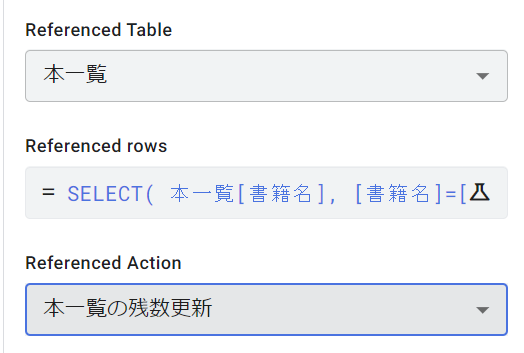
「Referenced Table」を「本一覧」にします。「Referenced Rows」は次の数式を記述します。
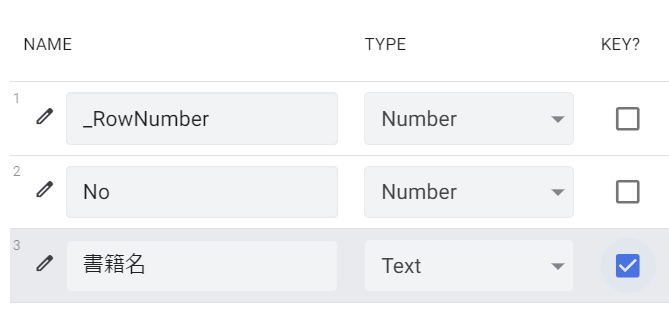
SELECT( 本一覧[書籍名], [書籍名]=[_THISROW].[書籍名] )この記述はほぼお決まりになります。「Run action on rows」の「Referenced Rows」では対象のテーブルのKEYを指定する必要があります。
「本一覧」テーブルのKEYは「書籍名」カラムとしているため、上記のようにします。

最後に「Referenced Action」で先ほど作成した「本一覧の残数更新」を選択します。

「SAVE」をクリックすれば設定完了です。
動作確認
作成したbotとactionが自動で発火するか確認します。
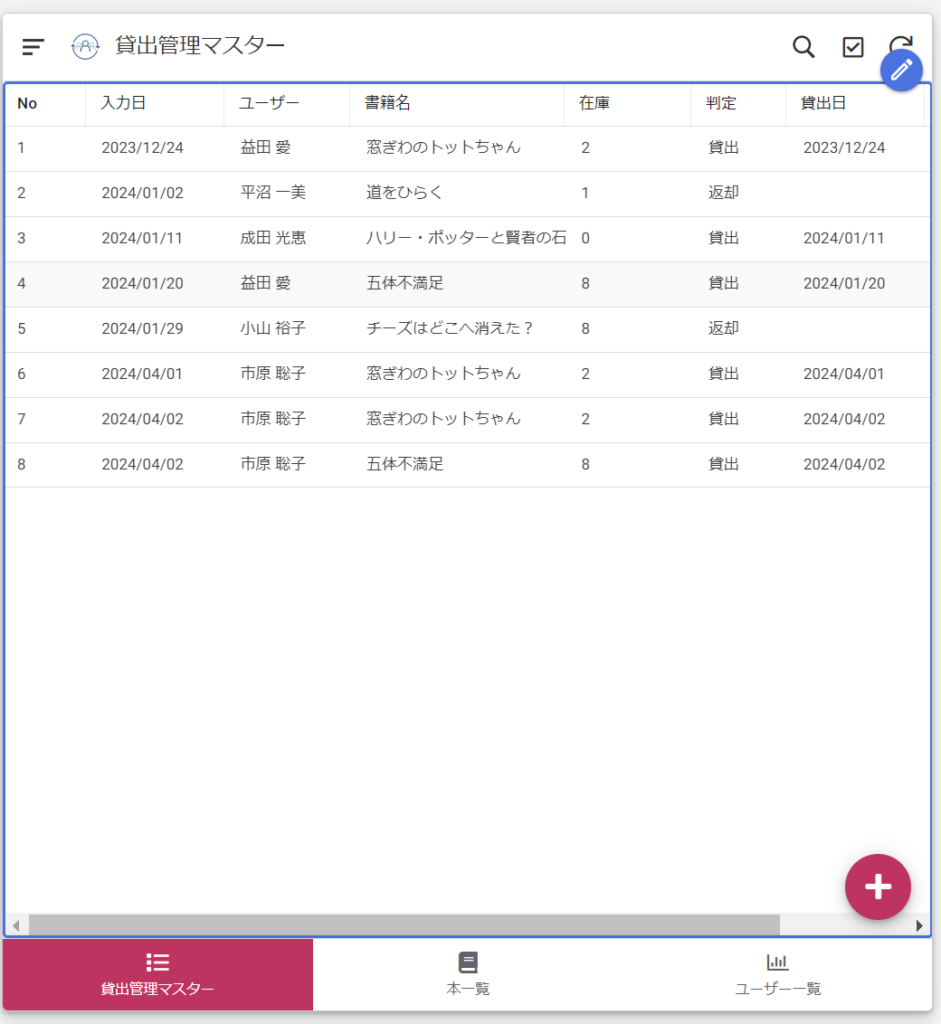
「貸出管理マスター」テーブルの入力フォームで、「五体不満足」を貸出します。

現在の在庫は「9」です。
これを送信したことで、本一覧の残数が「8」になり、貸出管理マスターのバーチャルカラムに設定しているFORMULAによってVC在庫カラムの値も「8」になれば完成です。
「SAVE」をクリックすると、「本一覧」の「残数」が8になりました。

アクションの処理はOKです。
続いて、FORMULAを設定している「貸出管理マスター」テーブルの在庫カラムの値を確認します。

こちらも同じく「8」になっています。
以上で、自動発火するアクションの設定は完了です。
ご参考ですが、「貸出管理マスター」テーブルの「VC在庫」カラムでは、「本一覧」テーブルの「残数」をリアルタイムに取得するために、以下のような数式を設定しています。

LOOKUP([_THISROW].[書籍名], "本一覧", "書籍名", "残数")

