AppSheetを使っているとConcatenateなどで呼び出した数値をただの文字列ではなく、千桁区切りにしたいことがあります。
ここではその方法を実例で解説しています。
結論|text関数を使う
結論から言うと、text関数を使う。これで解決です。
text([カラム名])AppSheetの関数はスプレッドシートやエクセルと似て非なるものです。
text関数も同じです。スプレッドシートなどで1000桁区切りを実現しようとすると以下のように記述します。第2引数は基本的に必須です。
text(対象の値, "###,###,###,##0")一方、AppSheetの場合text関数で第2引数を指定できるのは日時のみです。
#や0の意味については下記をご参考ください。
実例
千桁区切りがない状態
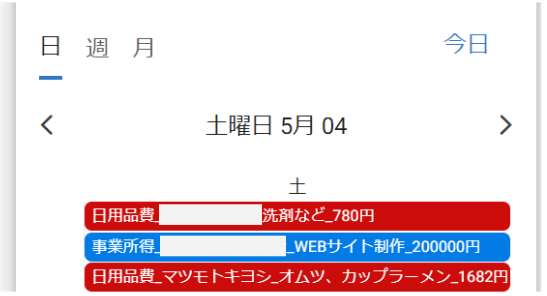
例えば、concatenateでカラムを指定してデータをつなぎ合わせた場合以下のように表示されます。

if([支出or収入]="支出",
concatenate([大カテゴリー],"_",[支出先],"_",[商品名(支出)],"_",[支出金額(税込み)],"円"),
concatenate([収入カテゴリー],"_",[収入先],"_",[商品名(収入)],"_",[収入金額(税込み)],"円")
)200000円のように桁が大きくなればなるほど、見間違えが発生しやすく、非常に見にくいです。
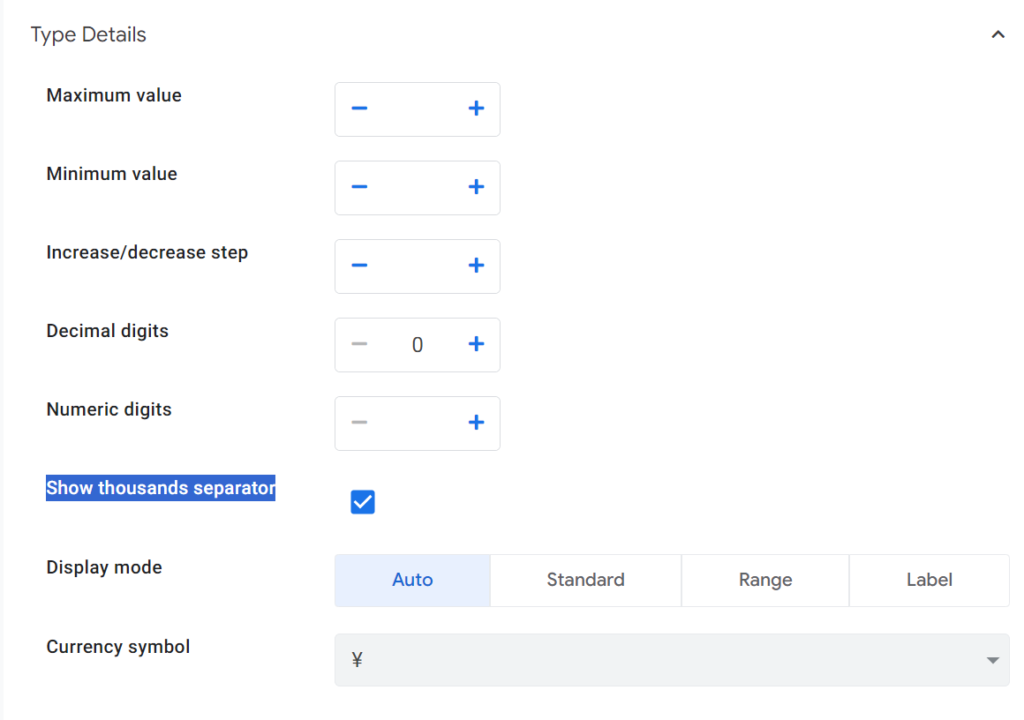
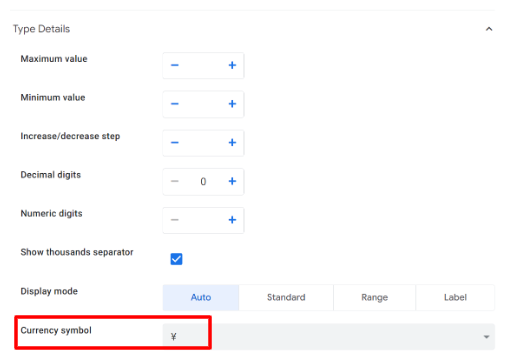
concatenateでpriceに指定しているカラムを呼び出すと、元のカラムで「Show thousands separator(1000桁区切り)」にチェックを入れていても、千桁区切りのない文字列に置き換わってしまいます。

千桁区切りにする(注意点)
concatenateの中で呼び出したpriceなどの型の数値を1000桁区切りにしたい場合はtext([支出金額(税込み)]のようにtext関数で囲みます。
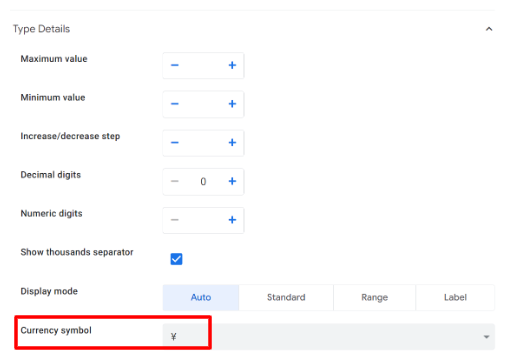
ここで1つ重要なことがあります。それはprice型をtext関数で囲むと、1000桁区切りだけでなく、通貨のシンボルも適用されるということです。
このため、下記のようにprice型のCurrencyで「\」を指定している場合、

ような数式を記述すると、
concatenate(text([price型のカラム名]),"円")
最終的な結果は「\123,456円」となります。
このため、「円」は除外する必要があります。
concatenate(text([price型のカラム名]),"円")
もし、\の方を消したい場合はsubstitute関数を使います。
千桁区切りにする(実例)
if([支出or収入]="支出",
concatenate([大カテゴリー],"_",[支出先],"_",[商品名(支出)],"_",text([支出金額(税込み)])),
concatenate([収入カテゴリー],"_",[収入先],"_",[商品名(収入)],"_",text([収入金額(税込み)]))
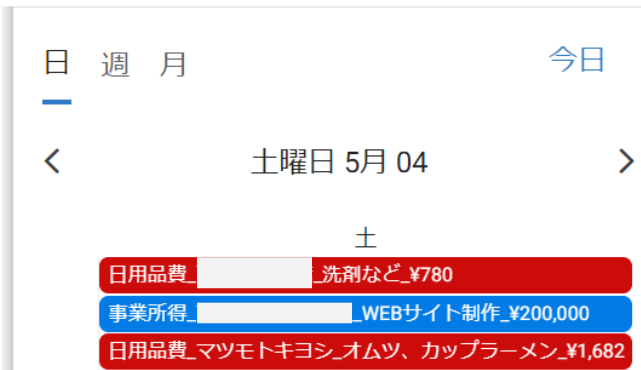
)こうすることで、最終的な結果も1000桁区切りが適用されます。

AppSheetのtext関数
引数が1つの場合と2つの場合の違い
AppSheetのtext関数はスプレッドシートやエクセルとは大きく異なります。
AppSheetの場合、引数が2つになるのは対象のカラムの型が「Date」「DateTime」「Time」の3つのみです。それ以外は引数は1つのみです。
引数が1つのみの場合
text1関数の引数が1つのみの場合、処理結果は入力した値の形式や元のカラムで指定してある型や表示形式が適用されます。
| 数式 | 処理結果 | 処理結果の型 |
|---|---|---|
| TEXT(1224) | 1,234 | Number |
| TEXT(“1234”) | 1234 | Text |
| TEXT(32768.1024) | 32,768.10 | Decimal |
| TEXT(“2019-11-01 13:34”) | 11/1/2019 1:34:00 PM | DateTime |
| TEXT([price型のカラム名]) | \1,234 | Price |
| TEXT([percent型のカラム名]) | 49% | Percent |
price型のカラムを指定した場合、1000桁区切りだけでなく、通貨のシンボルも適用されます。

引数が2つの場合|text関数の第2引数指定できる文字列の一覧
引数が2つになるのは対象のカラムの型が「Date」「DateTime」「Time」の3つのみです。
第2引数では以下の文字列を使うことができます。
- YY: 2 桁で表した年(19)
- YYYY: 4 桁で表した年(2025)
- M: 1 桁または 2 桁の月(3、12)
- MM: 2 桁で表した月(03、12)
- MMM: 月の短縮表記(3 月(英語の場合は「Mar」)、12 月(英語の場合は「Dec」))
- MMMM: 月の正式表記(3 月(英語の場合は「March」)、12 月(英語の場合は「December」))
- D: 1 桁または 2 桁の日(8、31)
- DD: 2 桁で表した日(08、31)
- DDD: 曜日の短縮表記(水)
- DDDD: 曜日の正式表記(水曜日)
- H: 1 桁または 2 桁の時(9、10)
- HH: 2 桁で表した時(09、10)
- M: 1 桁または 2 桁の分(6、58)
- MM: 2 桁で表した分(06、58)
- S: 1 桁または 2 桁の秒(0、18)
- SS: 2 桁で表した秒(00、18)
- AM/PM: 「AM」または「PM」で表した午前 / 午後A/P: 「A」または「P」で表した午前 / 午後
(補足)
- M の意味はコンテキストに依存し、H の後または S の直前に置かれた場合は「分」を意味ます。
- /PM または A/P が指定された場合、時刻は 12 時間形式で表示され、そうでない場合は 24 時間形式で表示されます。
- 上記以外の文字は出力テキストにそのまま含められます。よく使われるのは、-(ハイフン)、/(スラッシュ)、:(コロン)です。
実例
| 数式 | 処理結果 |
|---|---|
| TEXT(“2025-11-01”, “yyyy/mm/dd”) | 2025/11/1 |
| TEXT(“2025-11-01 1:34 PM”, “HH:MM”) | 13:34 |
| TEXT(“2:23 PM”, “H”) | 14 |
| TEXT(“14:23”, “H A/PM”) | 2 PM |
| TEXT(“4/15/2020 14:23”, “M”) | 4 |
| TEXT(“2025-11-01”, “dddd”) | 土曜日 |


