AppSheetを使って画像を保存するときに、保存先をデフォルトのフォルダから変更したい場合があります。
ここでは、AppSheetの画像の保存先のGoogleドライブ上のフォルダを変更する方法について、静的に指定する方法と、フォームの入力内容に応じて動的変更する方法ついて解説しています。
デフォルトの保存先
デフォルトではテーブルの元となっているスプレッドシートと同じ場所に保存されます。その時のフォルダの命名ルールは以下のようになります。
テーブル名_Images実例
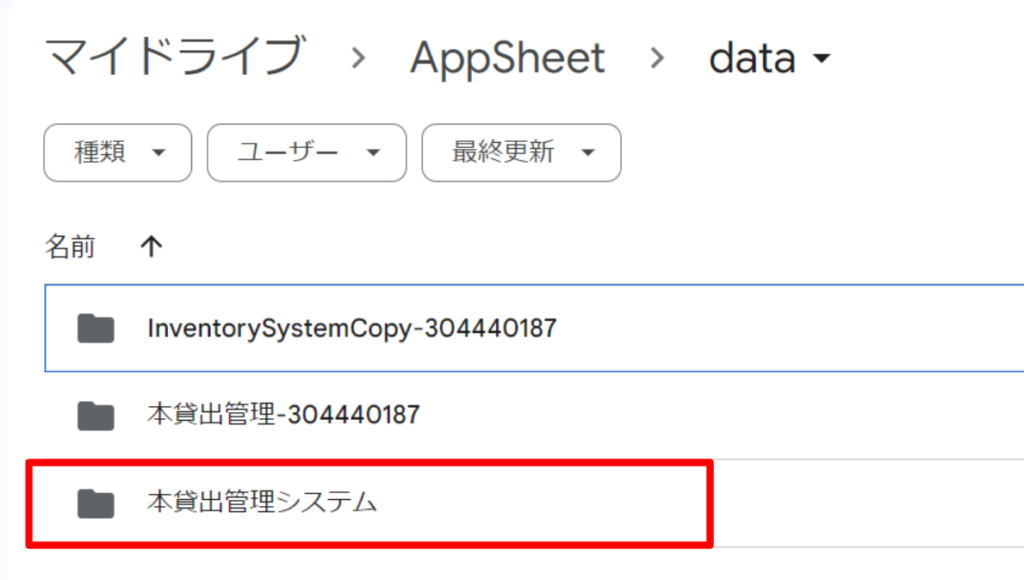
例えば、下のようにGoogleドライブのAppSheet > dataの中に「本貸出管理システム」というフォルダがあり、

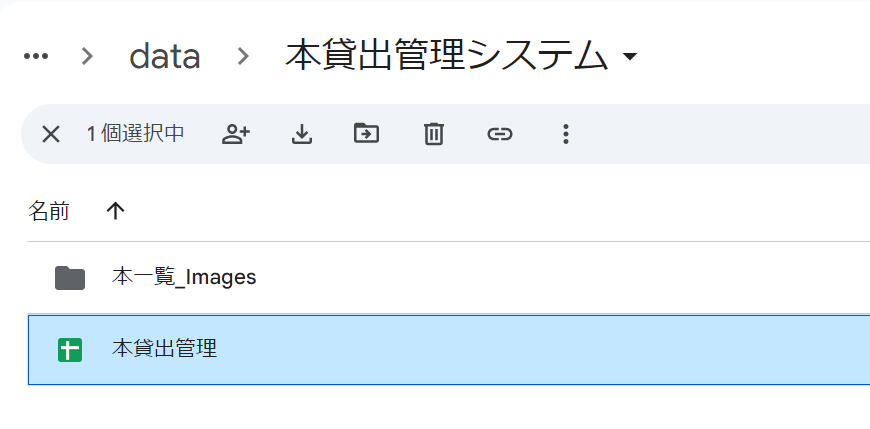
このフォルダの中にテーブルの元となっているスプレッドシートがあるとします。

この場合、Addアクションで画像を追加したとします。

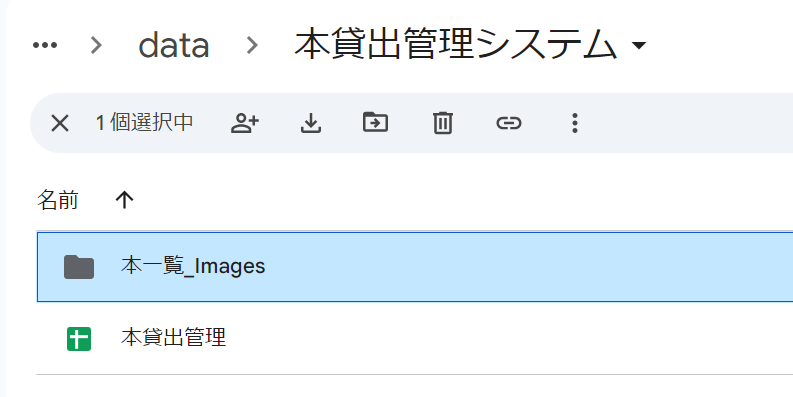
すると、テーブルの元となっているスプレッドシートがあるフォルダの中に自動で「テーブル名_Images」というフォルダが生成され、その中にアプリで読み込んだデータが保存されます。

画像の保存先を変更する方法
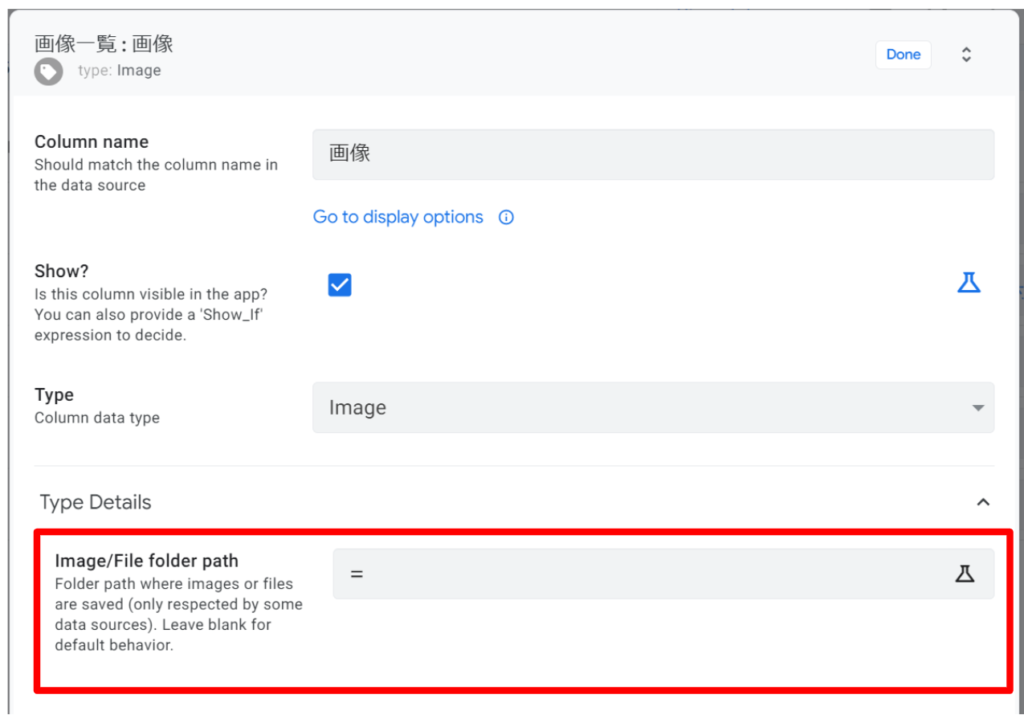
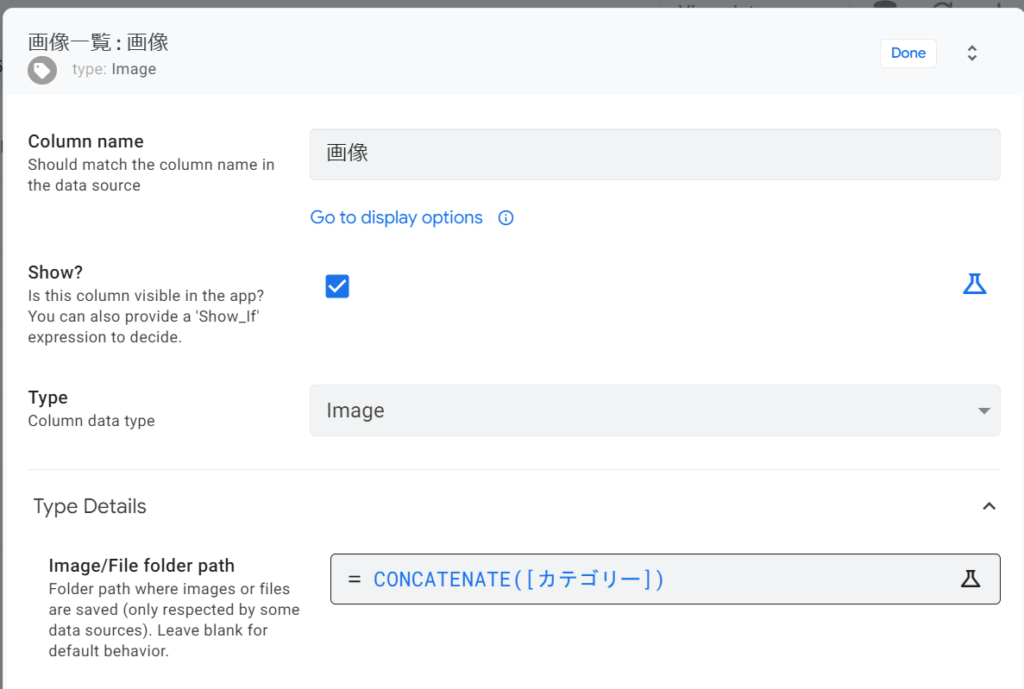
画像の保存先を指定するには、画像のカラムの設定メニューに入り、「Type Details」の「Image/File folder path」にファイルパスを記述します。

記述の仕方は以下のようになります。
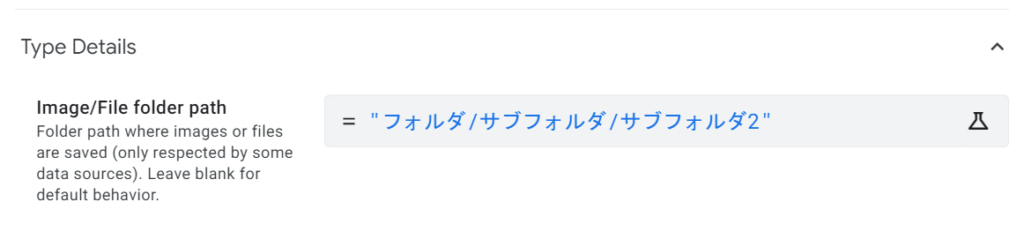
"フォルダ[/サブフォルダ[/サブフォルダ....]]"例えば下記のように設定すれば、ルートフォルダ直下の「フォルダ」の中の「サブフォルダ」の中の「サブフォルダ2」画像を保存します。

画像のファイルパスを指定するときの注意点
「Type Details」の「Image/File folder path」で画像のファイルパス指定するときは以下の点を覚えておくことが重要です。
- フォルダパスはアプリのルートフォルダからのパスとする。
- フォルダが存在しない場合は自動生成される。
実例1: ルート直下のフォルダを指定
例えば、以下のように「本貸出管理システム」というフォルダの中に、AppSheetの大本となるスプレッドシートが入っているフォルダが、アプリのルートフォルダだとします。

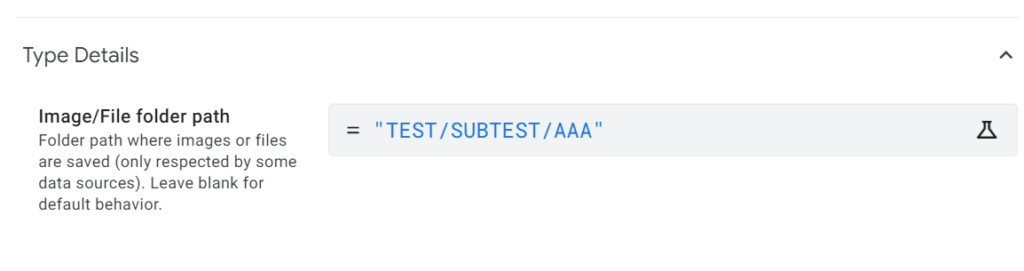
この時に、以下のような形で画像の保存先パスを指定します。

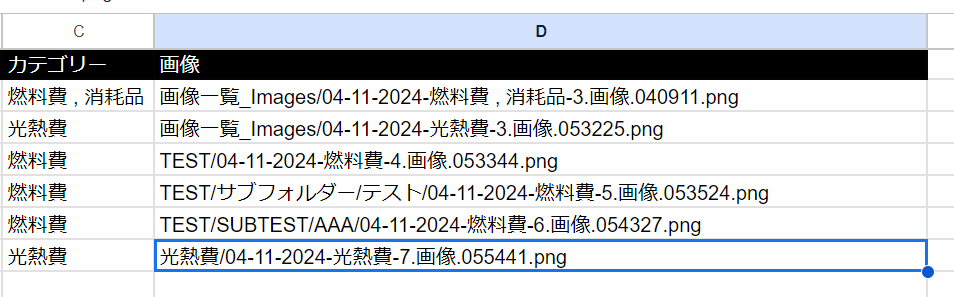
この状態で画像を保存すると画像は指定した通りのパス名で保存されます。

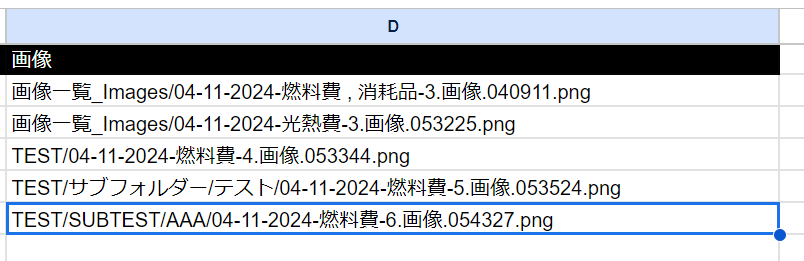
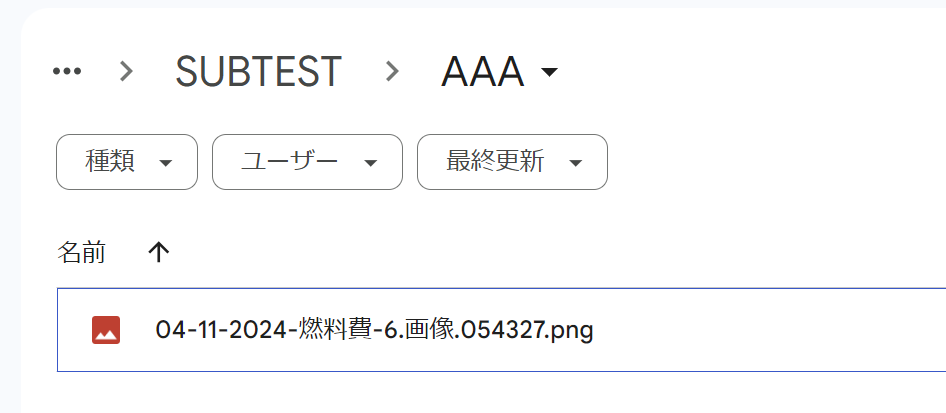
TEST/SUBTEST/AAA/04-11-2024-燃料費-6.画像.054327.pngGoogleドライブ上で確認するとアプリのルートフォルダ直下に指定した「TEST」というフォルダが自動生成されています。

さらにフォルダを開いていくと、その中の「SUBTEST」フォルダの中の「AAA」フォルダの中に対象の画像ファイルが保存されています。

このように、AppSheetでは非常に簡単に画像のファイルパスを指定することができます。
画像のファイルパスを動的に指定する方法
実例1では画像のファイルパスを静的に指定する方法を解説しました。もちろん、画像のファイルパスを動的に指定することもできます。
例えば、保存フォーム上で選択された内容をフォルダ名とする場合は以下のようにします。
CONCATENATE([カラム名])画像のファイルパスを動的に指定する際は以下の点に注意してください。
- 戻り値が文字列となる式を記述する。
- [_THISROW]や[_THIS]は使えない。
実例2:画像のファイルパスを動的に指定する方法
例えば画像カラムのImage/File folder pathで選択されたカテゴリーカラムの値をフォルダ名とする場合は以下のように記述します。
CONCATENATE([カテゴリー])
追加フォームでカテゴリーを「光熱費」と選択し、画像を保存します。

するとデータベース上のパスは以下のようになります。
光熱費/04-11-2024-光熱費-7.画像.055441.png
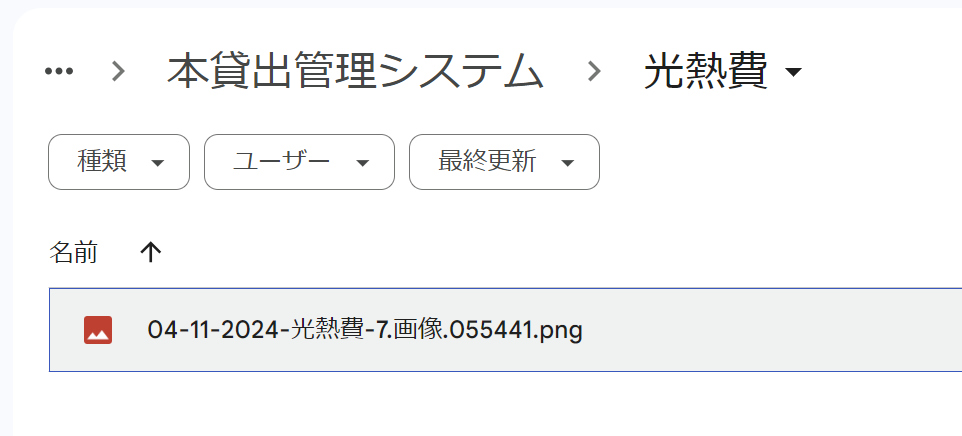
実際にGoogleドライブを見てみると「光熱費」というフォルダが自動生成されています。

フォルダの中を見ると先ほど保存した画像が保存されています。

動的切り替えの例2
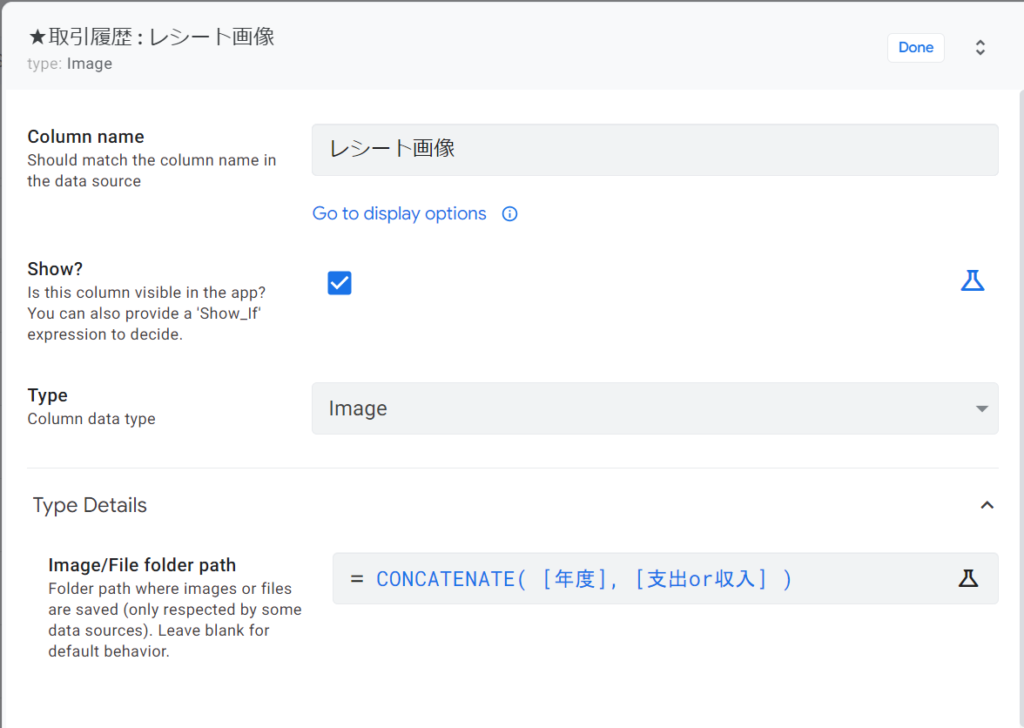
動的に画像の保存先を指定するときに以下のように指定すれば、「年度」毎に「支出」か「収入」でフォルダを生成して画像を分けて保存することができます。
CONCATENATE( [年度], [支出or収入] )
このようにして、画像の保存先のフォルダを指定された内容に応じて動的に切り替えることができます。


