ここではLaravelでgoogleが提唱しているマテリアルデザインの一つであるMDC(グリッドシステム)を使う手順について実例で解説しています。
MDCの公式ドキュメントに$ npm install @material/layout-gridを実行するという記載がありますが、それだけでは使えるようにならないのが実情です。
GoogleのMDC layout-gridとは何か?
GoogleのMDC layout-gridとは、グリッドシステムは画面をグリッド状に区切って要素をきれいに配置するレイアウトのことです。
そもそもグリッドシステムって何?という方は下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
Googleのlayout-gridを使うとクラス属性を設定するだけでレスポンシブを柔軟に設計することができます。

グリッドのカラム(列)の数はPCが12、タブレットが8、スマホが4となています。
▼参考リンク
・Material-components公式 gridレイアウト例
・Material-components公式 gridレイアウト例その2
LaravelへのMDC layout-gridを使う手順は以下のようになります。
MDCの導入手順
LaravelでMDCを利用するには以下の4つのステップを踏みます。
- Laravel Mixでscssファイルをcssにコンパイルするよう設定する。
- materialデザインの layout-gridパッケージをインストールする。
- コンパイル元のscssにlayout-gridを追記する。
- ビュー&ルーティングを作成する。
公式ドキュメントに$ npm install @material/layout-gridを実行するという記載がありますが、それだけでは使えるようにならないのが実情です。
Laravel Mixでscssファイルをcssにコンパイルするよう設定する
Laravelでscssを使えるようにするには以下ご参照ください。
なお、リンク先の手順で以下を設定し、コンパイルが成功したらscssを使う設定は完了です。
webpack.mix.jsの記述
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');次のコマンドを実行しすると、ファイル変更の自動監視をバックグラウンドで実行できます。
$ npm run watch &@material/layout-gridのインストール
Google Material Designのドキュメントに沿って、パッケージをインストールします。
作業は簡単で、以下コマンドを実行するだけです。
$ npm install @material/layout-gridコマンドはプロジェクトのルートディレクトリで実行してください。
コンパイル元のscssにlayout-gridを追記
手順1で、webpack.mix.jsに記載したコンパイル前のscssに以下を追記します。
なお、上記は「resources/sass/app.scss」を指定しています。
@import "@material/layout-grid/mdc-layout-grid";以上でgrid-layoutを使う準備が整いました。
(参考)@useか@importのどちらを使うべきか?
@useが推奨の使用がされています。@importは廃止予定です。
@useにしてエラーが出る場合は、npm updateでscssやwebpackのバージョンをアップデートすれば使えるようになります。
(補足)コンパイル後のファイル
コンパイルを実行すると、コンパイル先のファイル(今回の場合は、public/css/app.css)にmdc(Material Design Component)関連のスタイルが大量に作成されます。
実例
:root {
--mdc-layout-grid-margin-desktop: 24px;
--mdc-layout-grid-gutter-desktop: 24px;
--mdc-layout-grid-column-width-desktop: 72px;
--mdc-layout-grid-margin-tablet: 16px;
--mdc-layout-grid-gutter-tablet: 16px;
--mdc-layout-grid-column-width-tablet: 72px;
--mdc-layout-grid-margin-phone: 16px;
--mdc-layout-grid-gutter-phone: 16px;
--mdc-layout-grid-column-width-phone: 72px;
}
@media (min-width: 840px) {
.mdc-layout-grid {
box-sizing: border-box;
margin: 0 auto;
padding: 24px;
padding: var(--mdc-layout-grid-margin-desktop, 24px);
}
}
@media (min-width: 600px) and (max-width: 839px) {
.mdc-layout-grid {
box-sizing: border-box;
margin: 0 auto;
padding: 16px;
padding: var(--mdc-layout-grid-margin-tablet, 16px);
}
}
/*以下大幅に省略,,,*/ビュー&ルーティングを作成
ビューとルーティングを作成して、実際にグリッドシステムが使えるか試します。
ビューファイルの作成
resources > views > m-grid.blade.php を作成し以下を記述します。
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ asset('css/app.css') }}">
<div class="mdc-layout-grid">
<div class="mdc-layout-grid__inner">
<div class="mdc-layout-grid__cell">AAAA</div>
<div class="mdc-layout-grid__cell">BBBB</div>
<div class="mdc-layout-grid__cell">CCCC</div>
</div>
</div>※注意1: cssの読み込みを忘れずに!
<link rel="stylesheet" href="{{ asset('css/app.css') }}">HTMLコードはMaterila design girdのドキュメントの内容を使用しています。
※注意2: viewportの設定を忘れずに!
<meta name="viewport" content="width=device-width, initial-scale=1">viewportを記載しないと、メディアクエリ(media query)が機能しません。
メディアクエリが機能しないと、レスポンシブでなくなってしまいます(画面幅を変えてもレイアウトが変化しません。)
ルーティングの設定
作成したビューへのルーティングを設定します。
web.phpに以下を記述します。
Route::get('m-grid', function(){ return view('m-grid'); });/m-gridというURLを叩くと、作成したm-grid.blade.phpが開くというルーティングです。
以上で準備が完了です。
ブラウザで表示
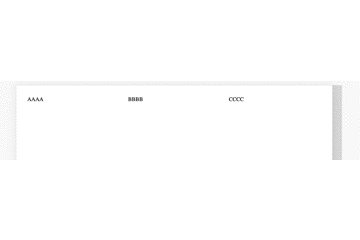
実際にブラウザに表示します。
http://localhost:8000/m-grid にアクセスします。

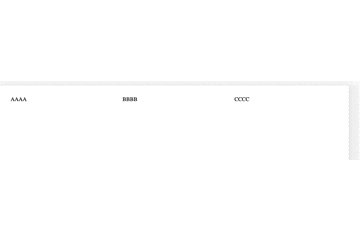
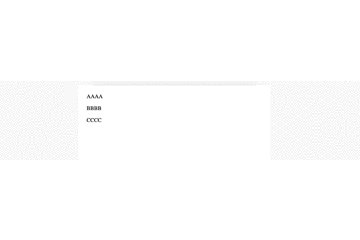
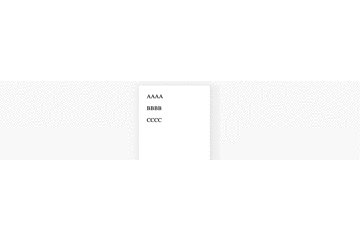
画面幅に従ってレイアウトが変更することが確認できることがわかります。(レスポンシブ対応)
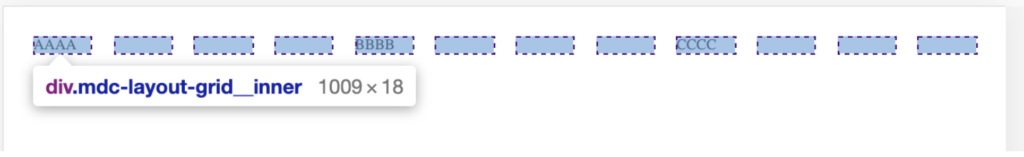
また、mdc-layout-grid__innerのクラス属性が設定されているdivを確認すると、グリッドができていることがわかります。

MDC grid-layoutの使い方
MDC grid-layoutには、デバイス毎のグリッド数(カラム数)にルールがあります。
また、グリッドレイアウトを適用するためにclass属性に指定の値を記述する必要があります。
デバイス毎のグリッド数(カラム数)
MDCでは、デスクトップ、タブレット、スマホの画面幅に対して、以下のようにグリッド数(カラム数)が割り振られています。
| デバイス | 幅(width) | グリッド数 |
|---|---|---|
| デスクトップ | 840px以上 | 12 |
| タブレット | 600 ~ 839px | 8 |
| スマホ | 599px以下 | 4 |
MDCで必須のクラス属性
MDCのグリッドレイアウトを適用するためには、各要素に以下のclass属性を指定する必要があります。
| 属性 | 内容 |
|---|---|
| mdc-layout-grid | グリッドを適用する親要素に記述する |
| mdc-layout-grid__inner | グリッドを適用するラッパーに記述する |
| mdc-layout-grid__cell | グリッドを適用する要素に記述する |
設定例
<div class="mdc-layout-grid">
<div class="mdc-layout-grid__inner">
<div class="mdc-layout-grid__cell">AAAA</div>
<div class="mdc-layout-grid__cell">BBBB</div>
<div class="mdc-layout-grid__cell">CCCC</div>
</div>
</div>デフォルトのカラム数は4です。
カラム数の指定をしなくても、mdc-layout-grid--align-などで要素の位置を指定した場合はカラム数は1になります。
オプションのクラス属性
| 属性 | 内容 |
|---|---|
| mdc-layout-grid__cell–span-<カラム数> | 使用するカラム数を指定。1〜12。最大のグリッド数より大きな値は、最大のグリッド数に変換される。 |
| mdc-layout-grid__cell–span-<カラム数>-<デバイス> | 指定したデバイス*のカラム数を指定。1〜12 |
| mdc-layout-grid__cell–order-<番号> | 要素の配置順を指定。デフォルトはタグの順番どおり。1〜12。番号がないものは0番目とみなす。 |
| mdc-layout-grid__cell–align-<場所> | 要素の高さ方向の配置を指定。top, middle, bottom. |
| mdc-layout-grid–fixed-column-width | グリッドの幅を固定する。幅はsassの$mdc-layout-grid-column-widthで指定。デフォルトは 72px。 |
| mdc-layout-grid–align- | 水平方向の要素の位置を指定。デフォルトは中央寄せ。 -right, -left。 |
*デバイスの指定はdesktop, tablet, phone。
複数設定した場合は以下のように暮らす属性がとても長くなります。
<div class="mdc-layout-grid__cell mdc-layout-grid__cell--span-1 mdc-layout-grid__cell--order-3 mdc-layout-grid--align-rigth">AAAA</div>ファイルを直接読み込む
ブレイクポイントの設定をしたり、カスタマイズしたい場合は、githubのファイルをコピーして直接コンパイルする方法も有効です。
ファイルのコピー
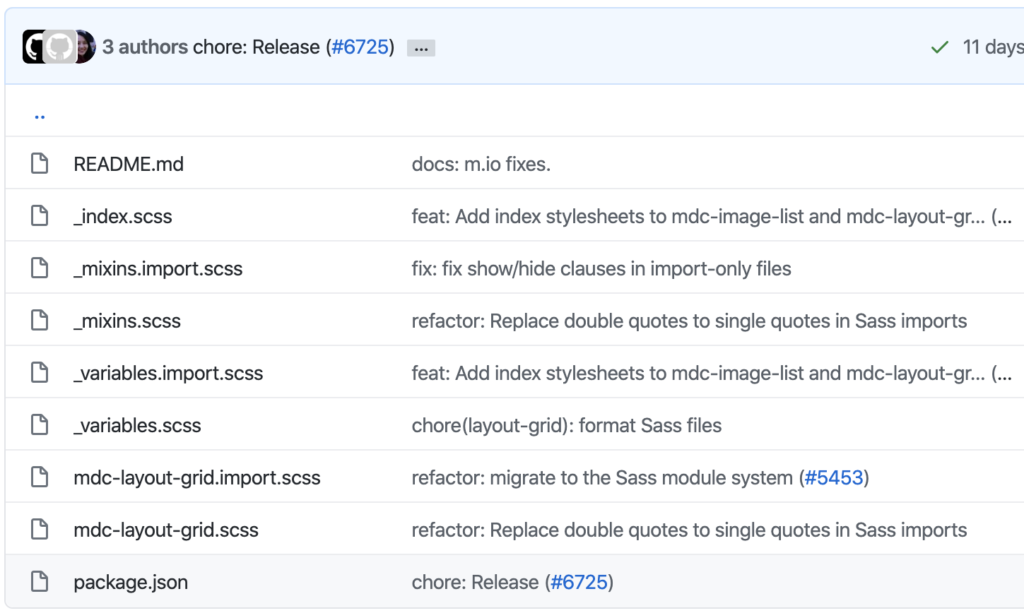
まずは、ファイル自体をコピーして自分のプロジェクトの中に配置する必要があります。コピーするのは以下3つのファイルです。
いずれもGithub上のMDCの公式レポジトリにアップしてあります。

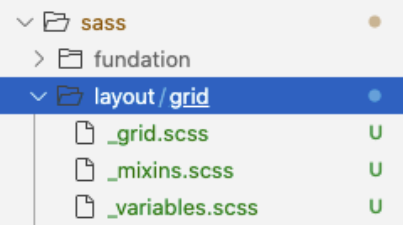
ここでは、管理しやすくするため、プロジェクトの中の sass > layout の配下に、girdというディレクトリを新たに作成しその中に保存します。
ファイルを保存するときは、mdc-layout-grid.scssのファイル名の冒頭に_をつけてコンパイルを避けるようにします。
ファイルの設置実例

ファイルの読み込み
gridディレクトリ内に配置したファイルを読み込む設定を記述します。
webpack.mix.jsに以下を記載します。
mix.sass('resources/sass/app.scss', 'public/css');postCSSを使う場合は以下でも問題ありません。
glob.sync('resources/sass/*.scss').map(function(file) {
mix.sass(file, 'public/css')
.options({
processCssUrls: false,
postCss: [
require('autoprefixer')({ grid: true })
]
})
.version()
})コンパイル
webpack.mix.jsに追記した内容を読み込むために、npm run devを実行します。
以下のように表示されれば各ファイルのコンパイルは成功です。
┌─────────────────────────────────────────────────────────────────────────┬──────────┐
│ File │ Size │
├─────────────────────────────────────────────────────────────────────────┼──────────┤
│
│ css/app.css │ 32.2 KiB │
└─────────────────────────────────────────────────────────────────────────┴──────────┘画面表示の確認
ブラウザでグリッドが正しく適用されているか確認します。

ファイルを直接読み込む方法でも、マテリアルデザインのグリッドが正しく適用されていることがわかります。