CSSのdisplay: gridを使ってグリッドシステムを作成したときに、コンテナの中の要素の位置を変更・指定したり、幅や長さを何マス(グリッド)使うかで指定したい場合があります。
あるいは、「grid-row」や「grid-columnap」というプロパティを見かけて、なんだろうと疑問に思った方もいると思います。
ここでは、「grid-row」や「grid-colum」とは何か?その違いや、グリッドシステムを作成したときに、コンテナの中の要素の位置を変更・指定したり、幅や長さを何マス使うか指定する方法について実例で解説しています。
- 「grid-row」や「grid-colum」とは何か?違い
- 「grid-row」や「grid-colum」の使い方
- グリッドの始点と終点の概念
- grid-rowの使い方
- grid-rowのイメージ
- grid-rowの実例
- grid-rowで同じ指定が複数の要素にある場合
- grid-rowでグリッド数以上に指定した場合
- grid-columnの使い方
- grid-columnのイメージ
- grid-column実例
- grid-columnの注意点:前方への回り込みは発生しない
- grid-columnでグリッド数以上に指定した場合
- grid-rowとgrid-columnの併用
- grid-rowとgrid-columnの併用イメージ
- grid-rowとgrid-columnの併用:実例
- grid-rowとgrid-columnの併用の注意点:要素が重なりあう
- grid-rowとgrid-columnの併用でグリッドをはみ出す場合
- 参考リンク
「grid-row」や「grid-colum」とは何か?違い
「grid-row」や「grid-colum」とは、「display: grid」を設定したコンテナの中の各要素の位置を変更・指定したり、幅や長さを何マス使うか指定することができる便利なプロパティです。
それぞれの違いは以下のようになっています。
- grid-row:行方向にどのマス(グリッド)をいくつ使うかを指定する。
- grid-column:列方向にどのマス(グリッド)をいくつ使うかを指定する。
また、実際に使う時は、「grid-row」と「grid-column」を併用して使うこともあります。
以下でそれぞれの使い方について実例で解説していきます。
そもそも「display: grid」やグリッドシステムって何?という方は下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
「grid-row」や「grid-colum」の使い方
「grid-row」と「grid-column」はコンテナ内の各要素に設定します。
それぞれ、各グリッドの始点と終点を以下のように指定することで、指定した場所に指定したマスの数だけ要素を表示します。
grid-row: 始点/終点grid-column: 始点/終点グリッドの「始点」と「終点」という表記を見て、「???」となったと思いますが、それが普通です。
以下でグリッドの「始点」と「終点」について解説します。
グリッドの始点と終点の概念
「grid-row」と「gird-column」を使うためには、まず、display: grid;を適用したコンテナの中でグリッドを数値で指定する方法を理解する必要があります。
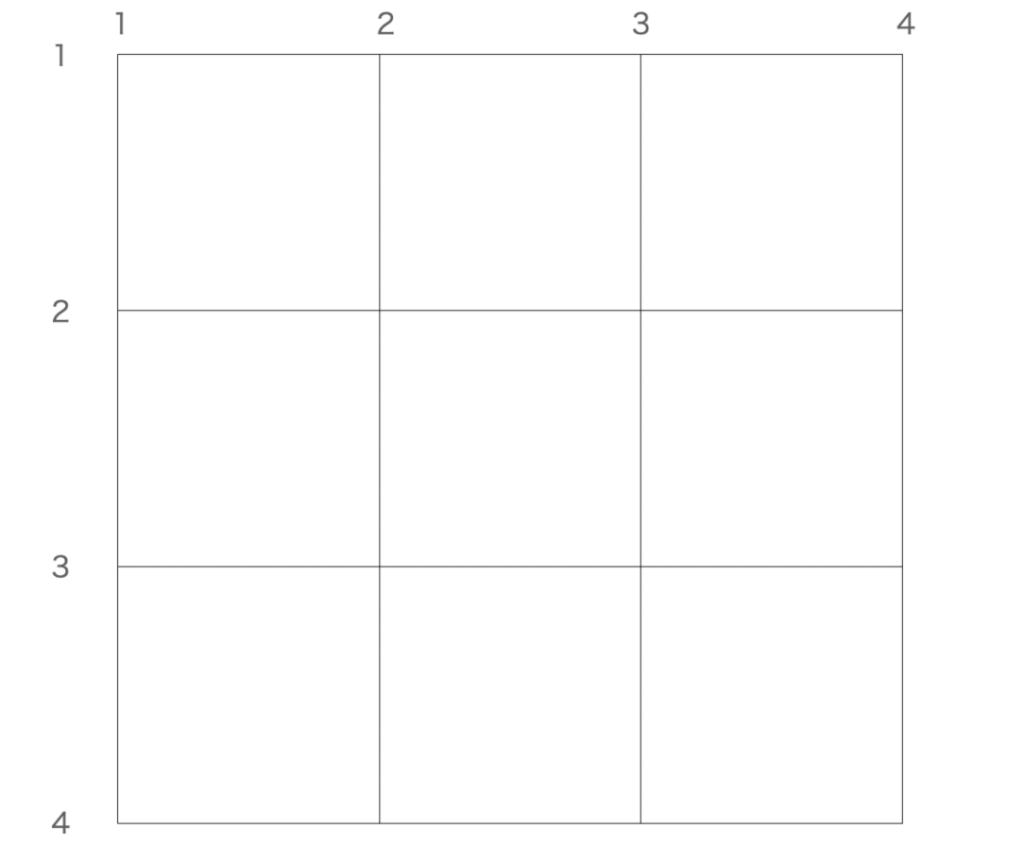
格子状のグリッドには各節ごとに数値が割り振られています。一番左上を1とし、列方向と行方向にマスを一つづつ進むにしたがって、+1されていきます。
例えば、3 x 3のグリッドの場合は以下のようになります。
3×3の各グリッドの数値

行と列はそれぞれ1から始まり、4で終わっていることがわかります。
grid-rowとgrid-columnでは、要素の場所と長さを指定するときに、上記の数値を「始点/終点」という書式で指定します。
grid-rowの使い方
grid-rowを使うと、どの要素を、行方向に何マス(グリッド)分使うかを指定することができます。
grid-row: 始点/終点- ギャップ(隙間)は要素で埋まります。
grid-columnで列位置を指定していない場合は、1列目から順に埋まっていきます。- 位置の指定がない要素は空いている場所に回り込んでいきます。
- グリッドからはみ出した要素の高さはautoが適用されます。
grid-rowのイメージ
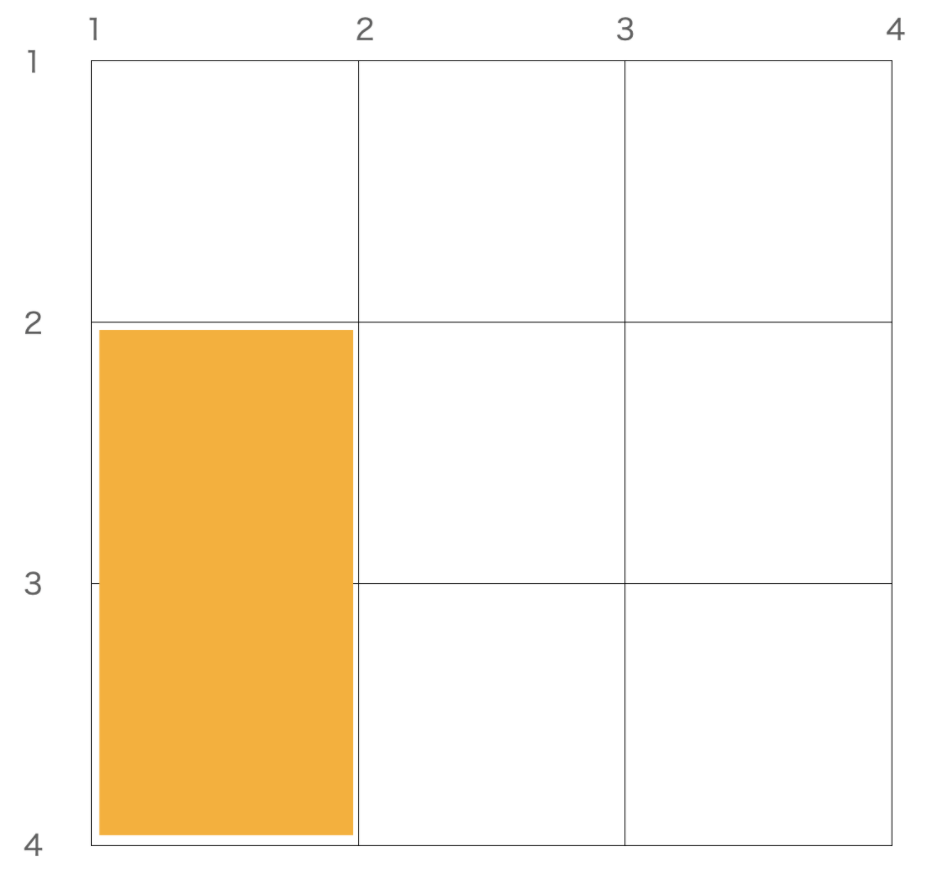
例えば、指定した要素を行2~4の長さにしたければ、以下のように指定します。
grid-row: 2/4すると指定した要素が行番号2から始まり4で終わるように表示されます。

grid-rowの実例
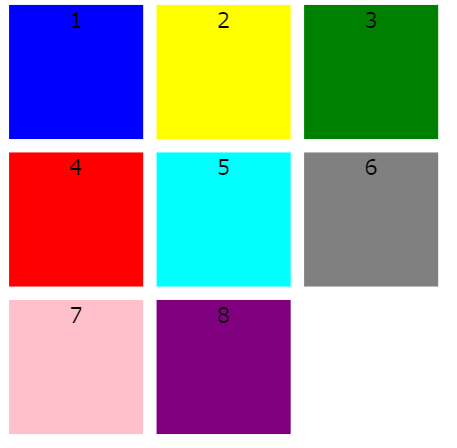
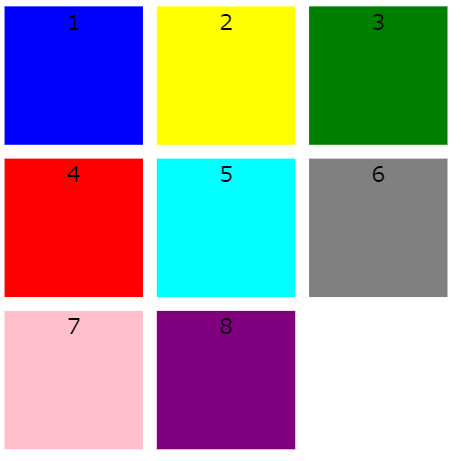
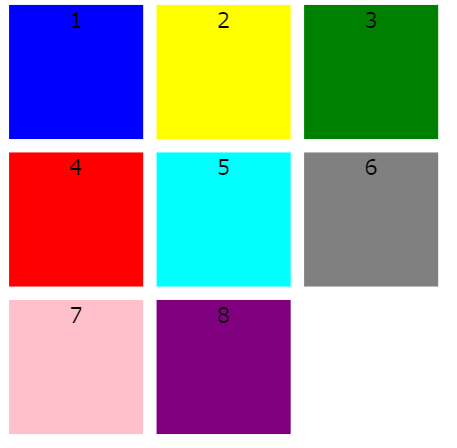
例えば、以下のような3×3のグリッドの中に8個のdivタグが入った要素があるとします。
要素間がくっついていて隙間が空いていません。

なお、このコードは以下のようになってます。(以降の実例でもデフォルトの状態として使っています。)
<div class="grid-wrapper">
<div class="box--blue">1</div>
<div class="box--yellow">2</div>
<div class="box--green">3</div>
<div class="box--red">4</div>
<div class="box--cyan">5</div>
<div class="box--gray">6</div>
<div class="box--pink">7</div>
<div class="box--purple">8</div>
</div>.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
text-align: center;
}
.box--blue{
background-color: blue;
}
.box--yellow{
background-color: yellow;
}
.box--green{
background-color: green;
}
.box--red{
background-color: red;
}
.box--cyan{
background-color: cyan;
}
.box--gray{
background-color: gray;
}
.box--pink{
background-color: pink;
}
.box--purple{
background-color: purple;
}
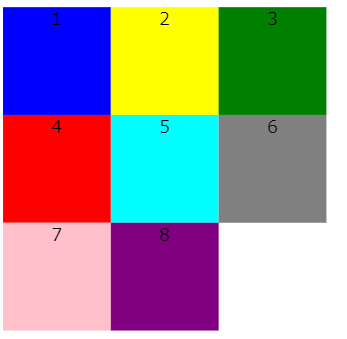
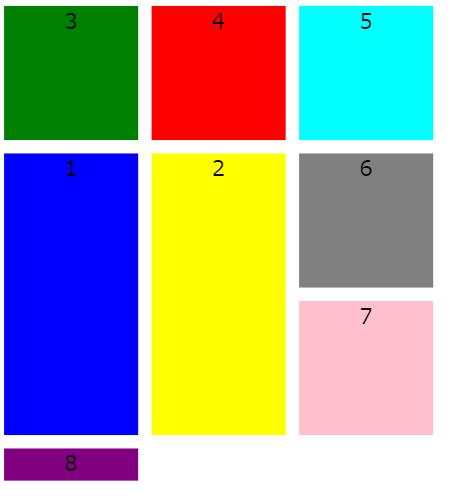
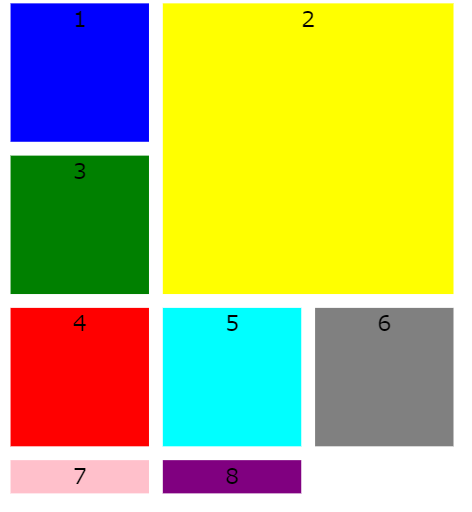
ここで、黄色いボックスにgrid-row: 2/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-row: 2/4
}
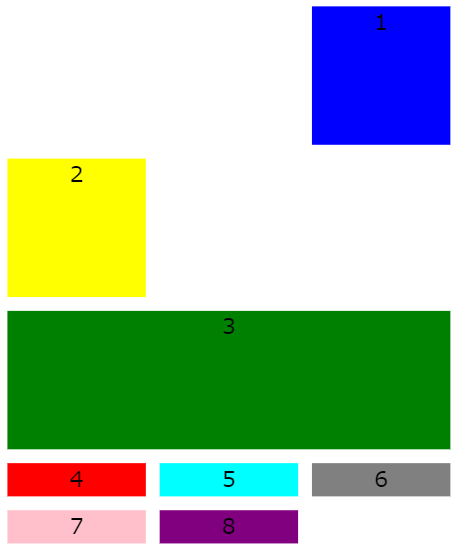
黄色が行番号の2から4までのマスを埋めていることがわかります。
grid-columnで列位置を指定していない場合は、1列目から順に埋まっていきます。
grid-rowで同じ指定が複数の要素にある場合
同じ指定が複数の要素にある場合は、順に回り込みが発生します。つまり、1つ目の要素が1列目の指定した行番号の位置に表示され、2つ目の要素は2列目の指定した行番号の位置に表示されるようになります。
青いボックスと黄色いボックスにgrid-row: 2/4;を適用した場合は以下のようになります
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-row: 2/4
}
.box--yellow{
background-color: yellow;
grid-row: 2/4
}
指定を優先して、他の要素は空いた場所へと回り込んでいきます。
更に、シアン(No.5)のボックスにgrid-row: 1/3;を適用すると以下のようになります。

grid-rowでグリッド数以上に指定した場合
なお、始点/終点の指定はグリッドで作成したマス以上に指定することも可能です。その場合、超えた分は最小限(auto)の高さとなります。
なお、既存の行数を超えて他のマスが回り込んでいる場合は、その行にはマスの要素の高さが適用されます。
言葉ではわかりにくいので以下の実例を見てもらった方がわかりやすいと思います。
実例
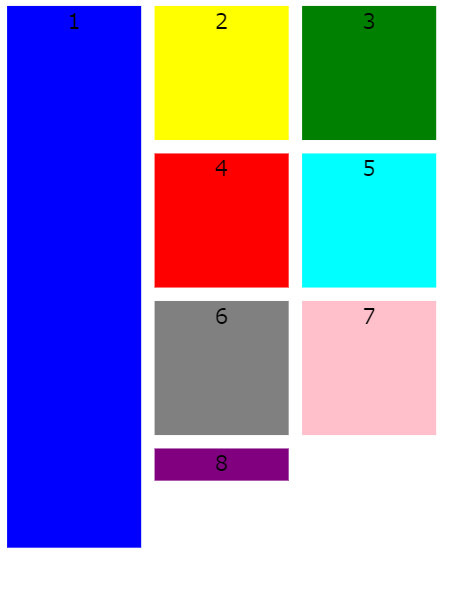
例えば、3 x 3のグリッドの1つ目の要素にgrid-row: 1/10;を適用する場合は以下のように記述します。
行番号で1始まりの10終わりを指定しているため、明らかにグリッド数よりもはみ出ています。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-row: 1/10
}
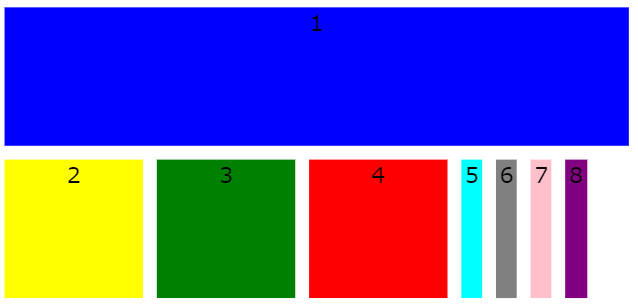
指定した青色のボックスが長くなっているのがわかります。だたし、3 x 3のグリッドをはみ出したときにどうなっているかが分かりにくいです。
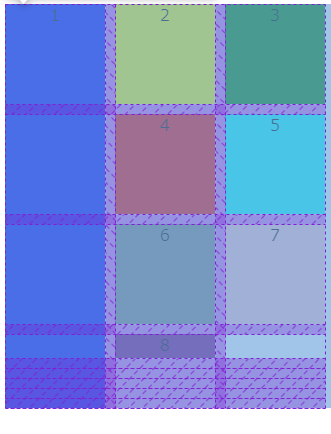
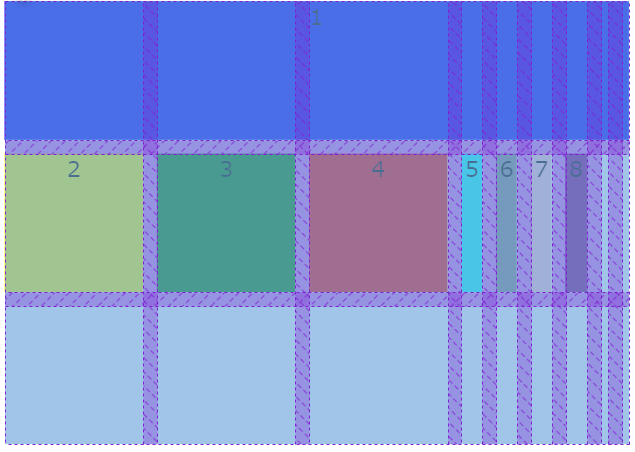
開発ツールを使うと何が起こっているかがわかりやすくなります。

3 x 3グリッドを超えたあとは、4行目は紫のボックスの高さが適用されていることがわかります。それ以降は要素の高さがなく、row-gap: 10pxが繰り返されています。
grid-columnの使い方
grid-columnを使うと、どの要素を、カラム(列)方向に何マス(グリッド)分使うかを指定することができます。
grid-column: 始点/終点- ギャップ(隙間)は要素で埋まります。
- 前方への回り込みは発生しないません。
- 要素を後ろに押し出します。
grid-columnのイメージ
例えば、指定した要素を列2~4の長さにしたければ、以下のように指定します。
grid-column: 2/4すると、指定した要素が列番号2から始まり4で終わるように表示されます。

grid-column実例
例えば以下のような3 x 3マスのグリッドがあり、8個の要素(div)タグが入っているとします。

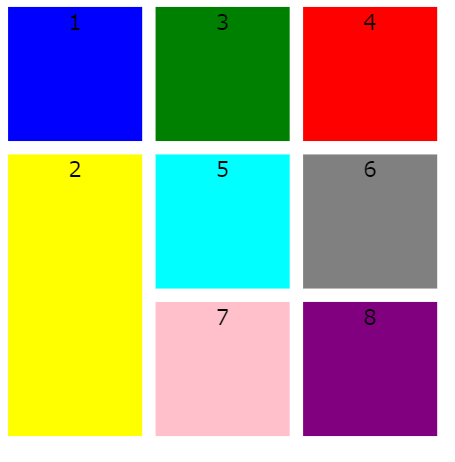
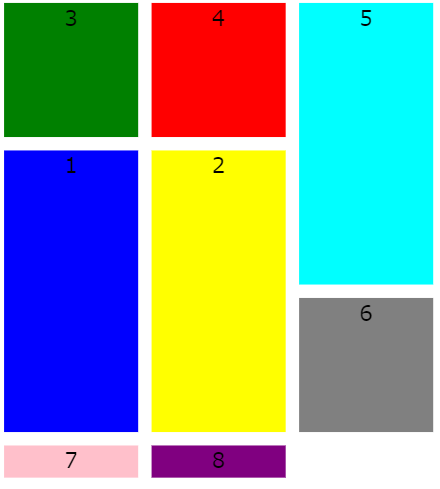
ここで、黄色いボックスにgrid-column: 2/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4
}ブラウザの表示は以下のようになります。

指定した要素が列番号2~4の幅になっていることがわかります。
grid-columnの注意点:前方への回り込みは発生しない
grid-columnはgird-rowと異なり、前方への回り込みが発生しません。このため、何もない隙間の空いたマスができることもあります。
また、他の要素は後ろへと押し出されて行きます。
実例
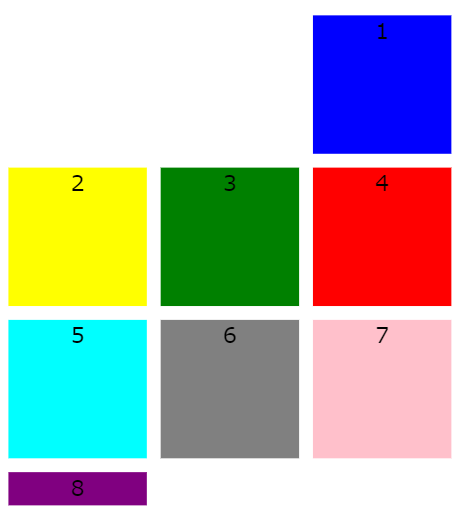
例えば、1つ目の青いボックスを列番号3~4の位置に表示する場合は以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 3/4;
}▼ブラウザの表示

青いブロックの前のマスが空欄になっていることがわかります。そして、後ろのマスどんどん後ろへと押し出されて行きます。
上記の場合、8番目の要素(紫のボックス)が3 x 3の用意されたグリッドから押し出されています。
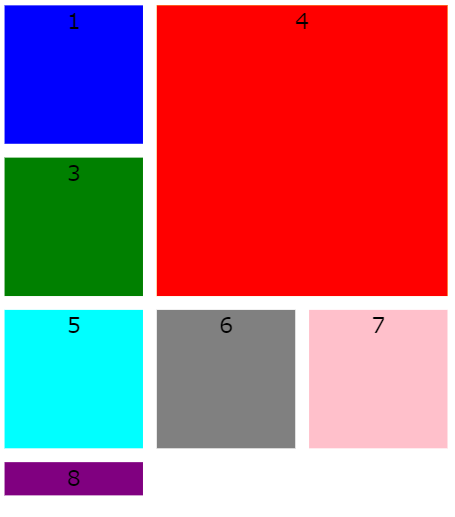
更に、緑色の要素にgrid-column: 1/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 3/4;
}
.box--green{
background-color: green;
grid-column: 1/4;
}
grid-columnでグリッド数以上に指定した場合
なお、始点/終点の指定はグリッドで作成したマス以上に指定することも可能です。その場合、グリッド数を超えた数だけ新しいグリッドが生成されます。
回り込んでいた要素がある場合は、各要素の幅がグリッドの幅になります。
要素が何もないグリッドは、最小限(auto)の幅となります。
実例
例えば、以下のような3 x 3のグリッドがあるとします。

この1つ目の要素にgrid-column: 1/10;を適用する場合は以下のように記述します。
行番号で1始まりの10終わりを指定しているため、明らかにグリッド数よりもはみ出ています。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 1/10
}
指定した青色のボックスが長くなっているのがわかります。だたし、3 x 3のグリッドをはみ出したときにどうなっているかが分かりにくいです。
開発ツールを使うと何が起こっているかがわかりやすくなります。

既存の3行分はそのままで、3行目にあった要素が、新しくできた列に回り込んでいます。
他の要素が回り込んで新しくできた列の幅は要素の幅になっています。
それ以上の列は最小限の幅となっています。
grid-rowとgrid-columnの併用
「grid-row」と「grid-column」を併用することで、要素をより大きく表示することができます。
grid-row: 始点/終点;
grid-column: 始点/終点;異なる要素に、同じ指定をすると要素が重なりあいます。後ろ側に記述されている要素が上側にきます。
grid-rowとgrid-columnの併用イメージ
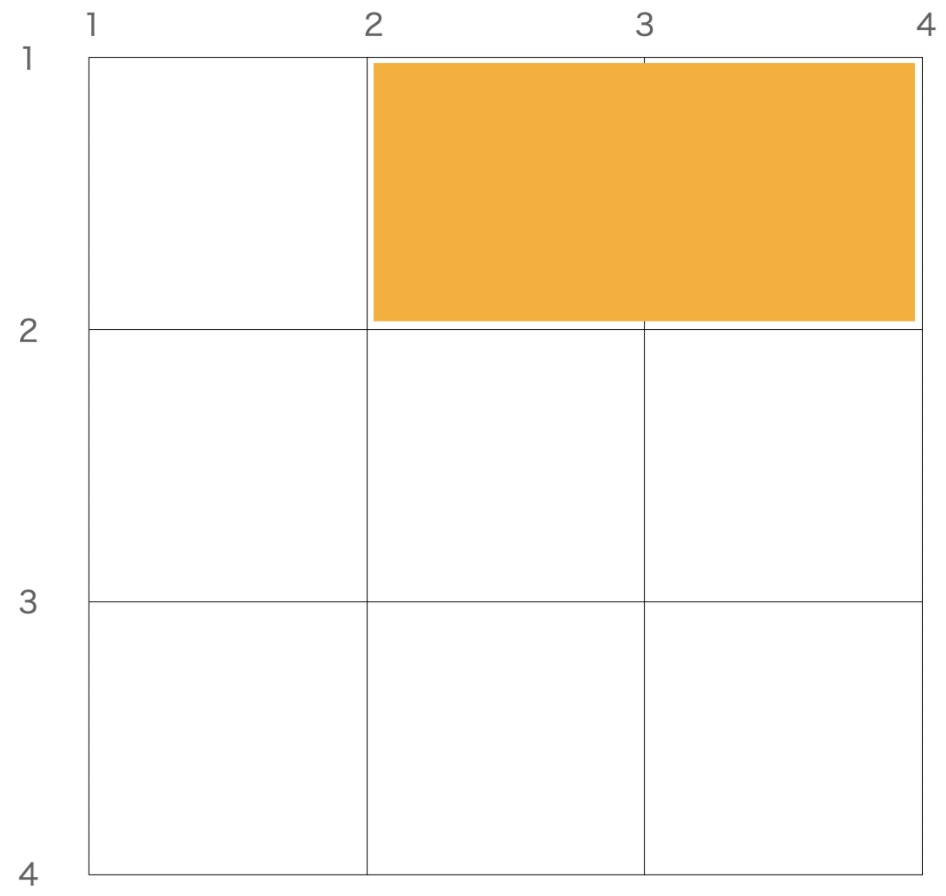
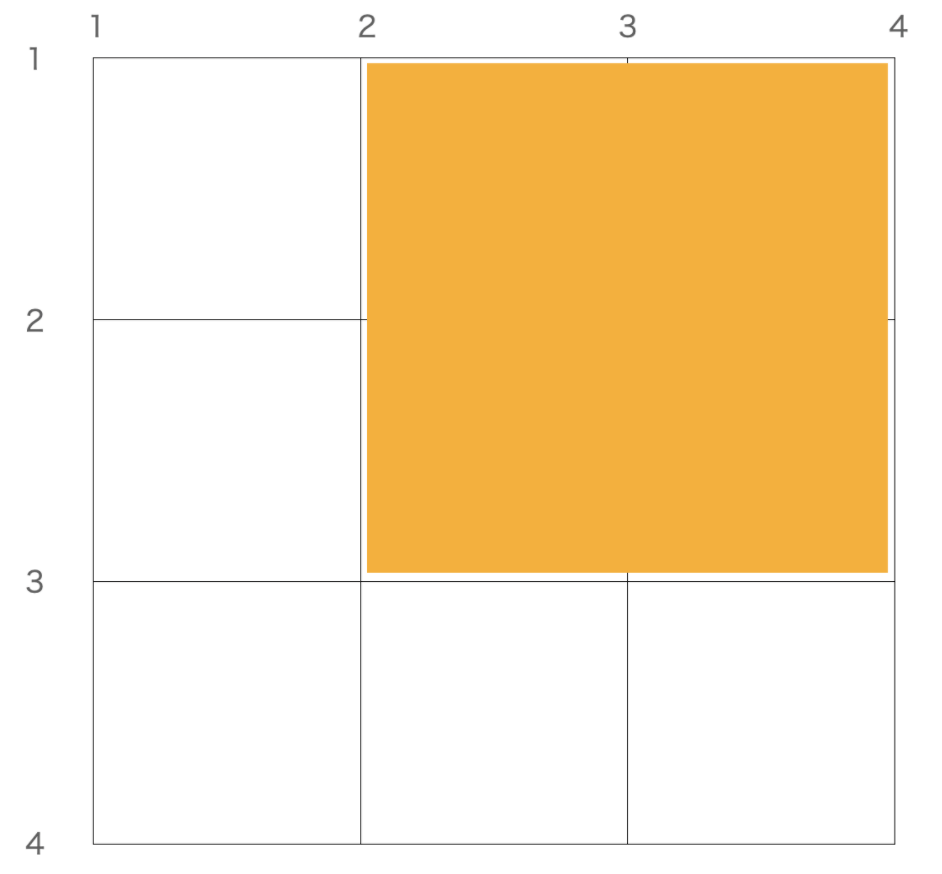
例えば、ある要素のgrid-rowの値を「1/3」、grid-columnの値を「2/4」としたとします。
grid-row: 1/3;
grid-column: 2/4;するとその要素は、以下のように、行番号1~3、列番号2~4のマスを占有するようになります。

grid-rowとgrid-columnの併用:実例
例えば以下のような3 x 3マスのグリッドがあり、8個の要素(div)タグが入っているとします。

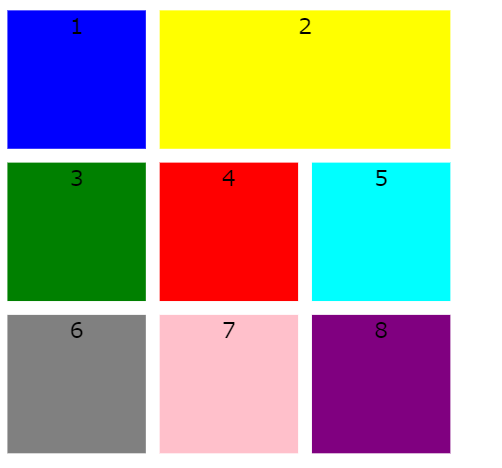
黄色いボックスに「grid-row: 1/3」、「grid-column: 2/4」を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4;
grid-row: 1/3;
}▼ブラウザの表示

grid-rowとgrid-columnの併用の注意点:要素が重なりあう
上記に加えて、4番目の赤いボックスも黄色いボックスと同じく「grid-row: 1/3」、「grid-column: 2/4」を適用すると、黄色いボックスの上に赤いボックスが重なってしまいます。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4;
grid-row: 1/3;
}
.box--red{
background-color: red;
grid-column: 2/4;
grid-row: 1/3;
}
No2の黄色いボックスが見えなくなっていることがわかります。
grid-rowとgrid-columnの併用でグリッドをはみ出す場合
「grid-row」と「grid-column」のそれぞれの指定が元のグリッドをはみ出す場合は、はみ出した分だけ新しい行と列が生成されます。
そして、既存の要素は新しくできたところに回り込んでいきます。
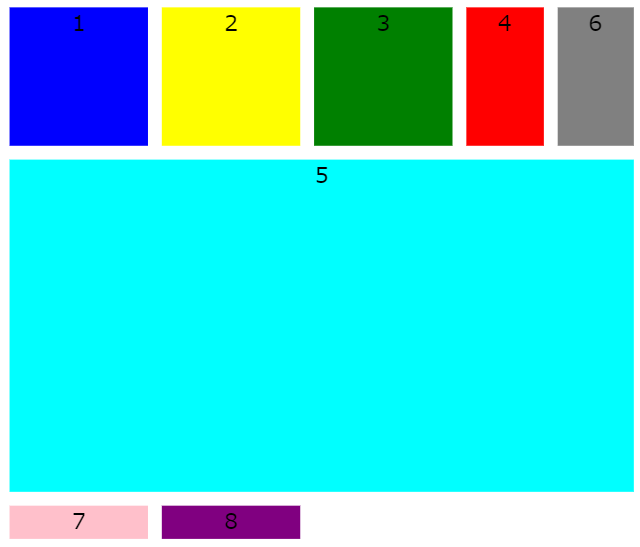
例えば、No.5のシアンに「grid-row: 2/7」、「grid-column: 1/6」を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--cyan{
background-color: cyan;
grid-column: 1/6;
grid-row: 2/7;
}
開発ツールで確認すると、既定の3×3のグリッドを超えた分だけ新たなグリッドが生成されていることがわかります。

参考リンク
グリッドシステム自体の概念や使い方については下記をご参考ください。
【CSS】グリッドシステム(grid system, display: grid;)とは何か?要素の長さや位置の調整方法を実例で解説
グリッドシステム(display: grid)のコンテナ内の要素の上下方向や水平方向の位置を調整する細かい方法については下記をご参考ください。



