CSSにはdisplay: grid;という指定があります。これは、レスポンシブデザインを簡単に作成することができるグリッドシステム(grid system)というものです。
グリッドシステムにはgrid-template-columnsやgrid-template-rowsといった専用のプロパティが用意されていて、初見だと何やらすごく難しそうに感じます。
ですが、実はそこまで難しいものではなく、むしろ一度理解できると、ディスプレイ、PC、タブレット、スマホなど画面幅に合わせたレスポンシブデザインをかなり自在に作れるとても便利なものです。
ここでは、そもそもグリッドシステム(grid system)とは何かといった概念や、要素の長さや位置の調整方法など使い方を実例で解説しています。
- グリッドシステムとは何か?
- グリッドシステムの概念
- 開発ツール(Developer Tool)でグリッドシステを確認する方法
- グリッドシステムの実例:未設定デフォルトの状態
- カラム(列)を設定する方法:grid-template-columns
- ロウ(行)を設定する方法:grid-template-rows
- カラム(列)とロウ(行)の設定:グリッドの作成
- 隙間(ギャップ)の作成
- コンテナの中の要素の長さと場所を指定する方法
- grid-row:行方向にどのマスをいくつ使うかを指定する
- grid-column:列方向にどのマスをいくつ使うか指定する
- grid-rowとgrid-columnの併用
- grid-template-areas:マスに名前をつけて、場所を指定する
- grid-template: 行列の幅もまとめて指定する
- frによる幅の指定方法(frとautoの違いなど)
- コンテナの枠と要素の間に隙間をつくる方法
- グリッド(コンテナ)の中の要素の位置を調整する方法
グリッドシステムとは何か?
グリッドシステムとは、display: grid;を設定した要素を格子状に分割できるものです。そして、その要素を何分割するかを指定することができます。(グリッドとは英語で「grid」、日本語で格子という意味です)
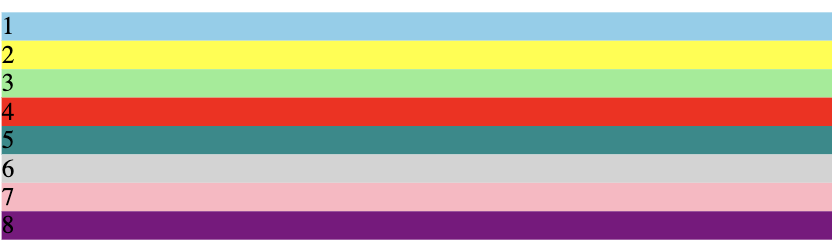
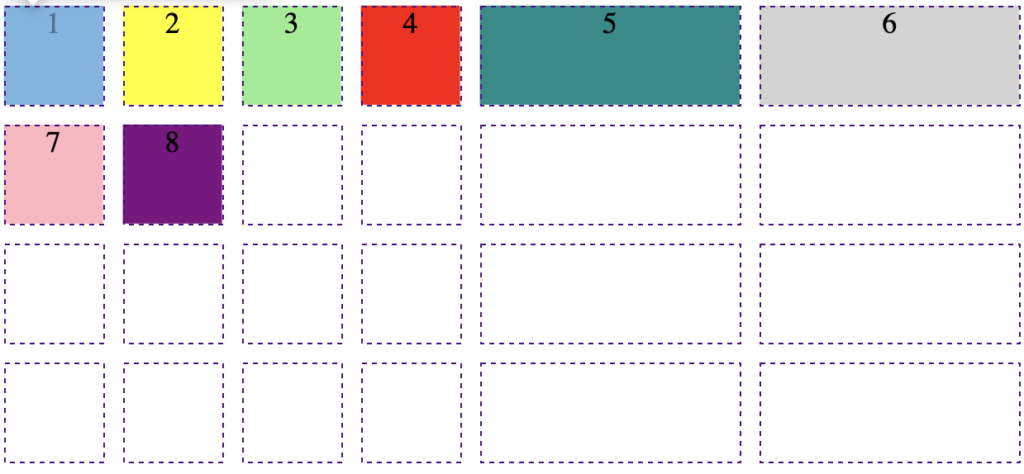
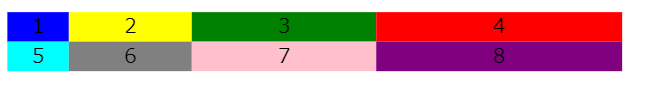
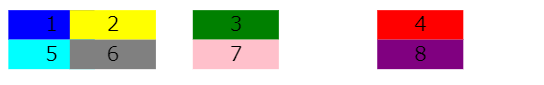
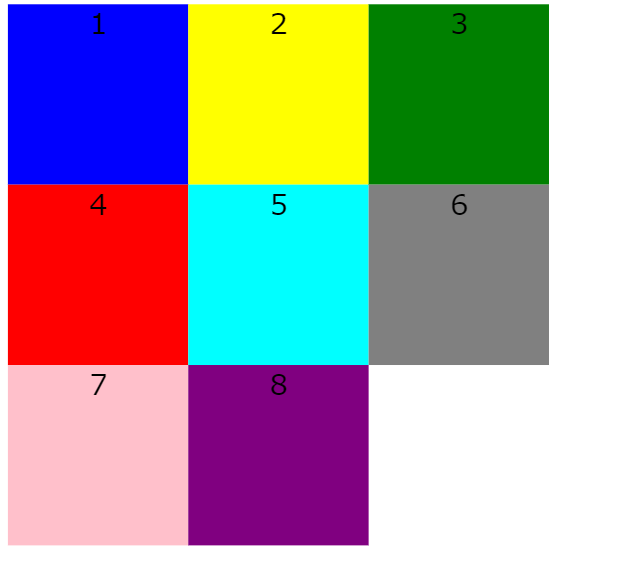
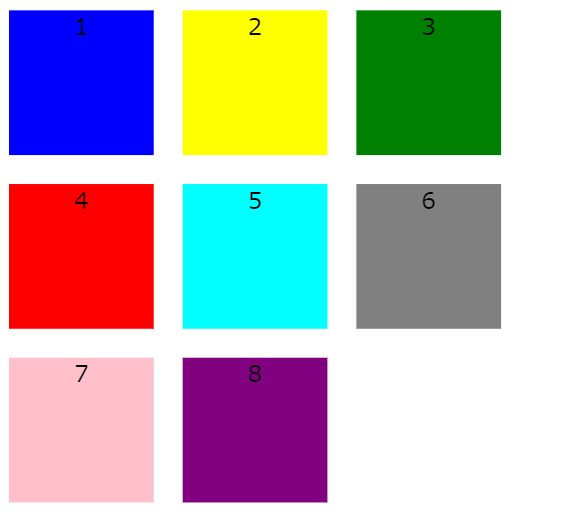
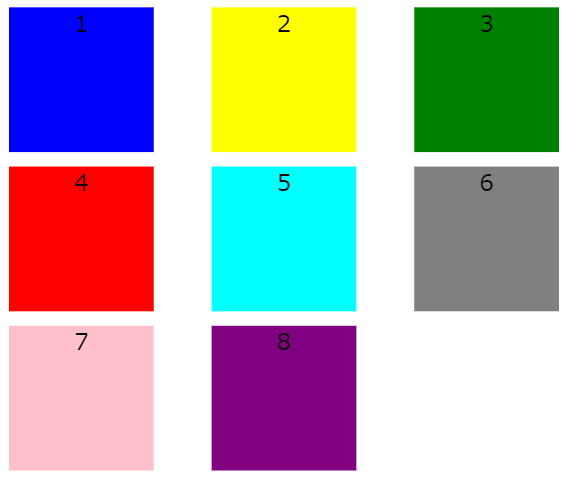
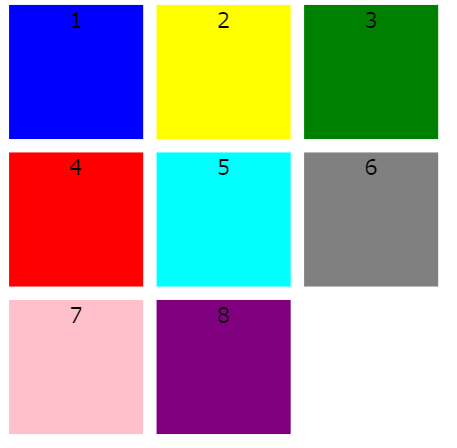
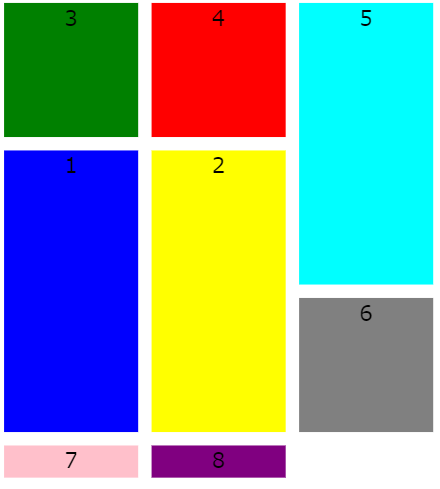
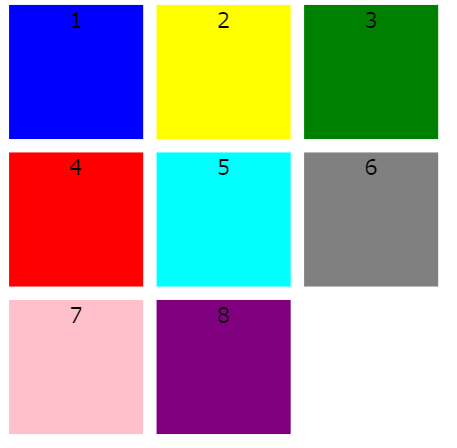
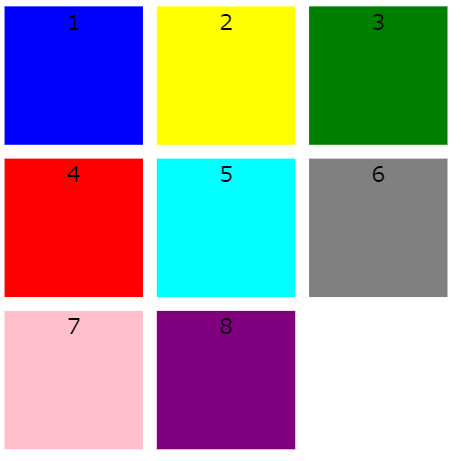
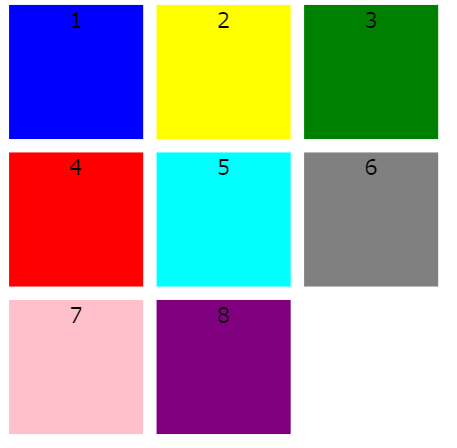
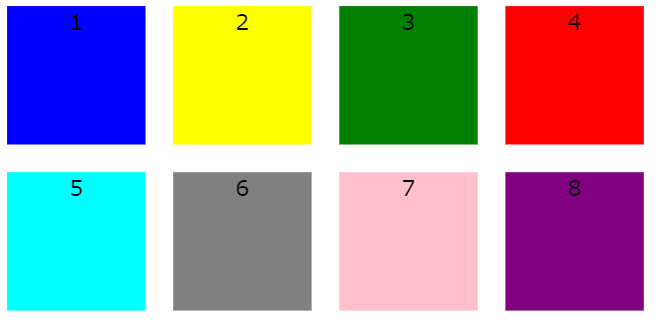
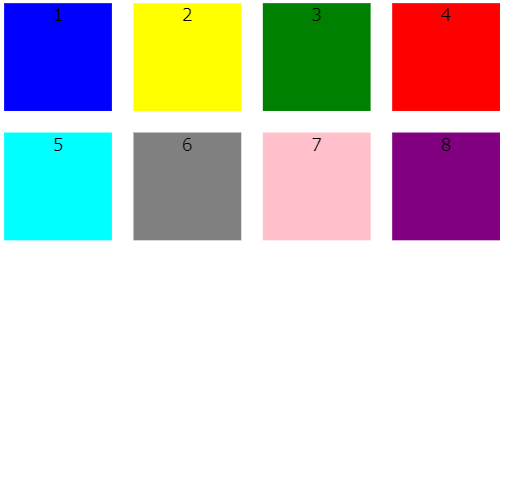
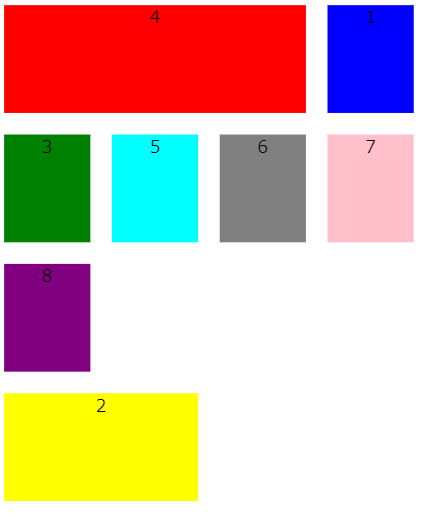
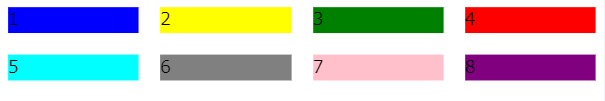
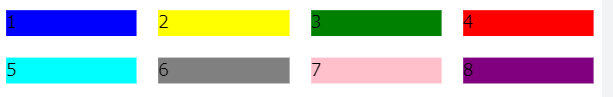
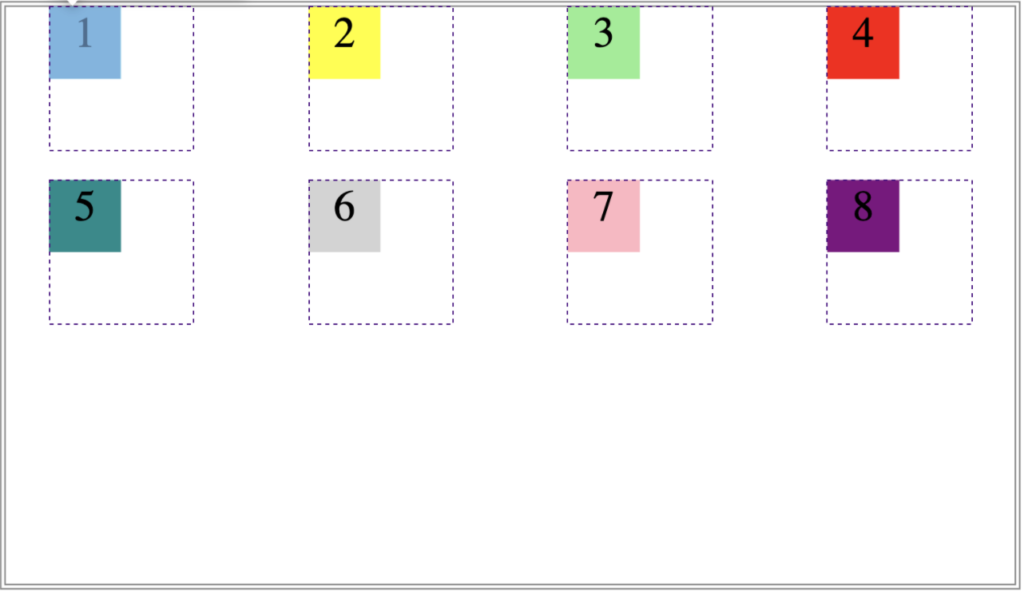
例えば、以下のようにdivタグが8個並んで入っていて、それぞれに異なるbackgroud-colorが設定されている要素があります。

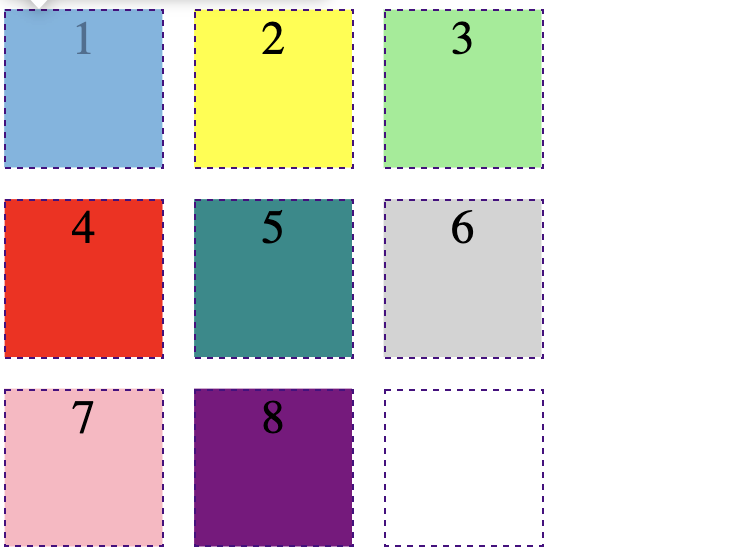
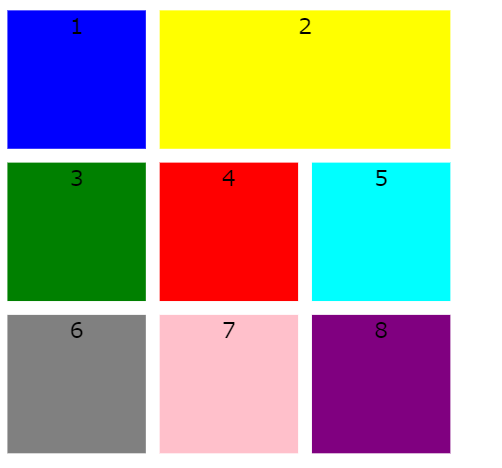
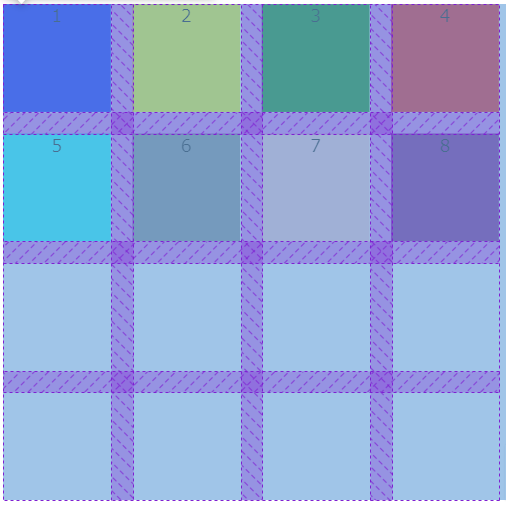
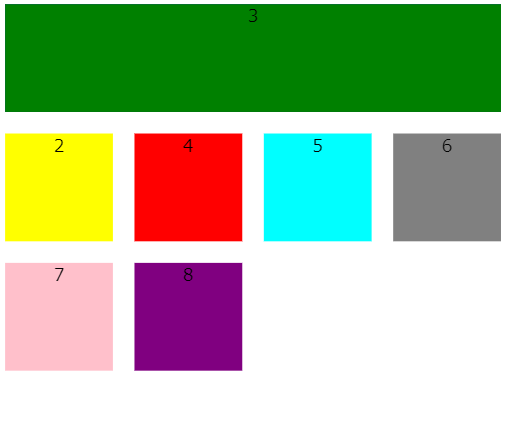
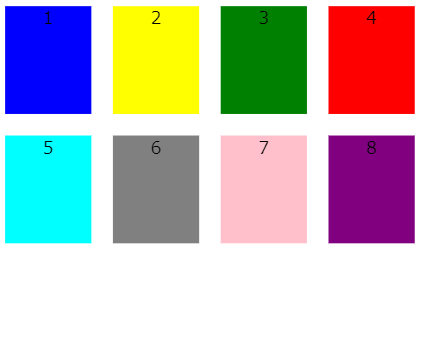
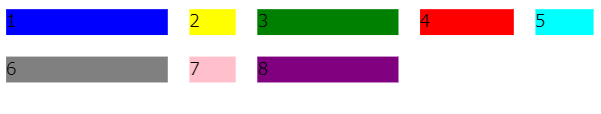
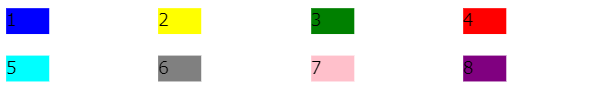
これにdisplay: grid;を設定して、各要素のプロパティを調整すると以下のようにすることができます。

これは格子を3 x 3にした場合です。各要素が、その決められた格子(マス)の中にスポット入ります。
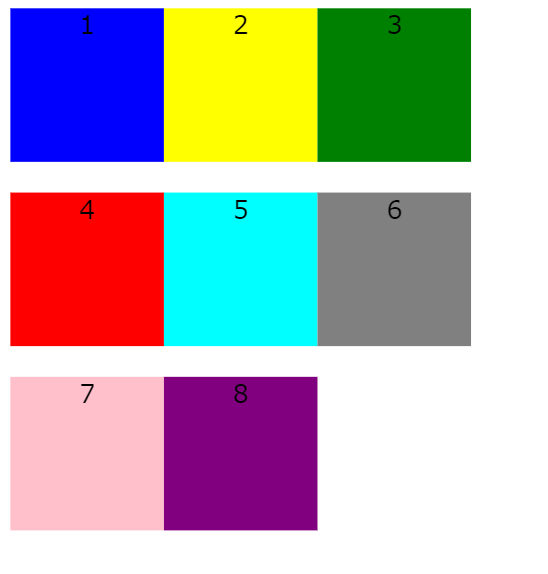
上記は要素同士がくっついていますが、要素の間に好きな幅のスペースを設定することもできます。

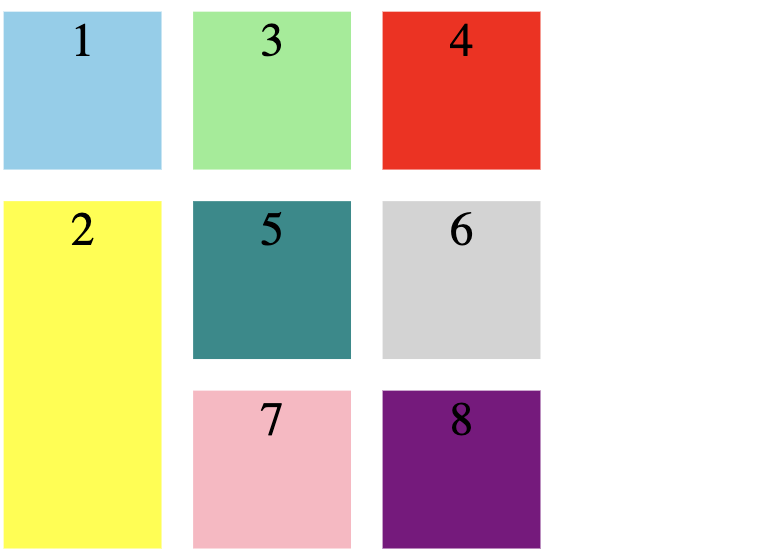
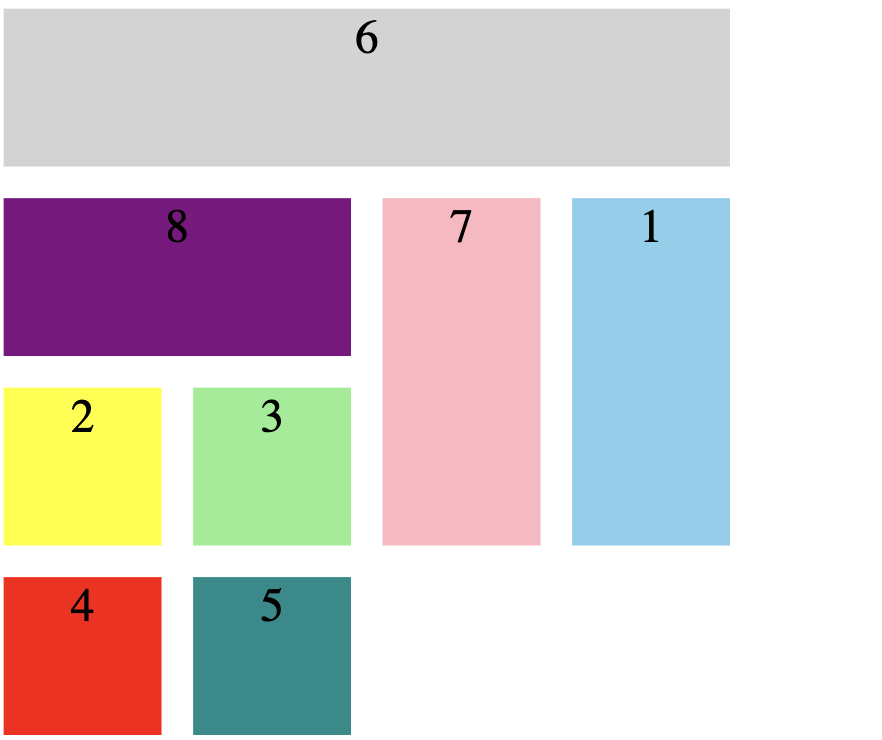
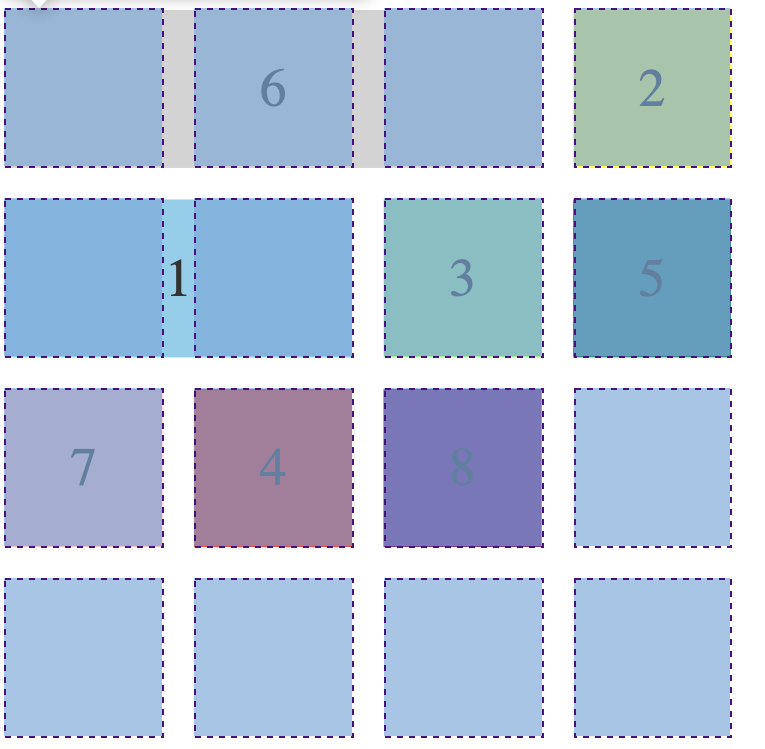
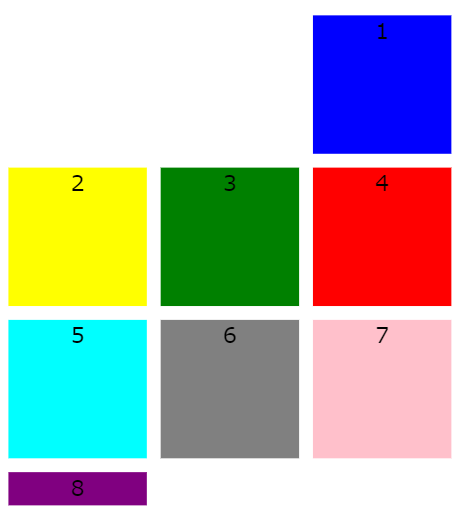
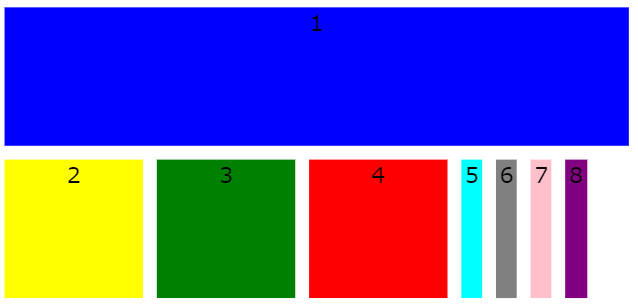
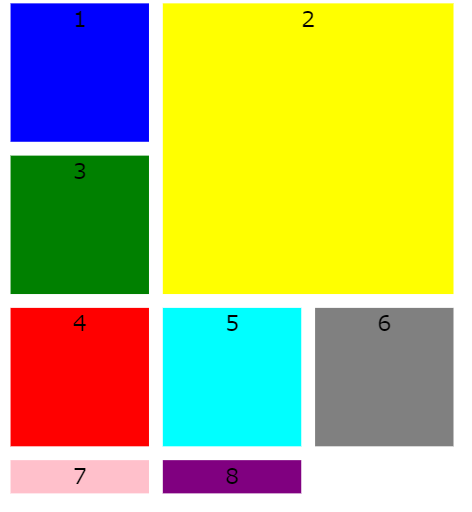
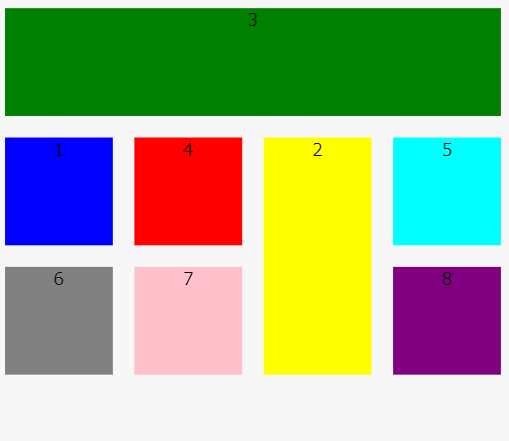
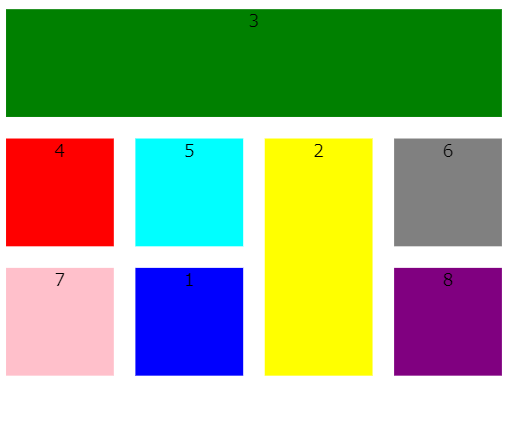
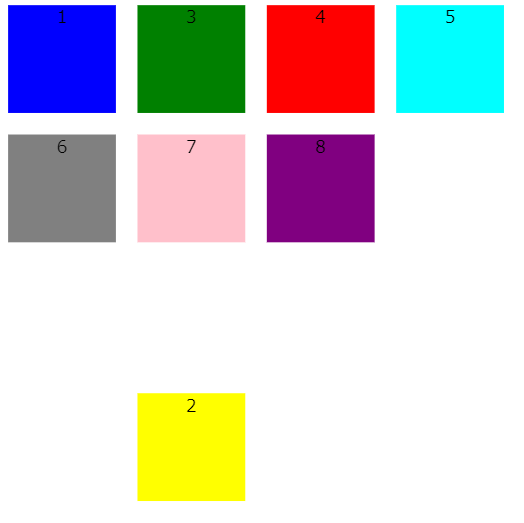
各格子(マス)の大きさは自由に設定することができます。例えば、2番目の要素のみ2マス分使う設定をすると以下のようになります。

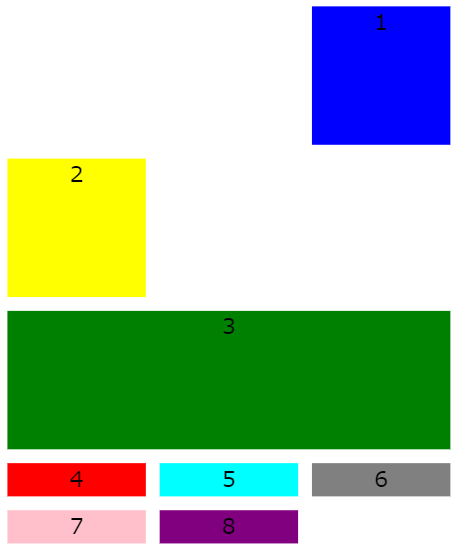
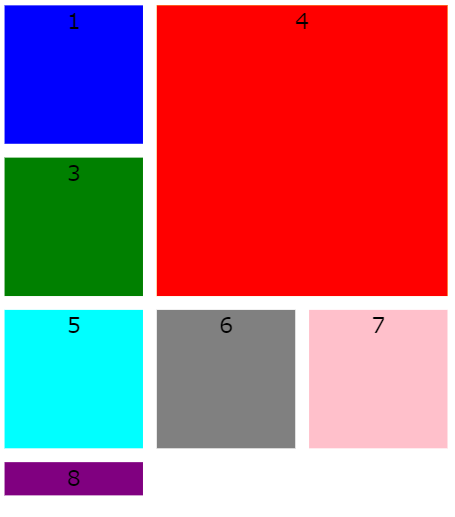
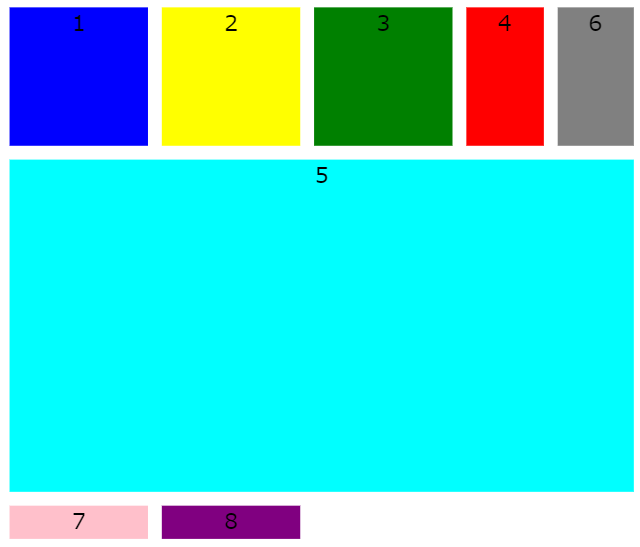
各要素毎に縦のマスの数や横のマスの数を設定したり、各要素を並び替えをすることもできます。

格子の数は3 x 3以外にも自由自在に設定することができます。

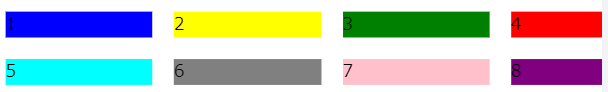
もちろん、display: grid;を外せば最初のただのdivタグに戻ります。

どうでしょう?グリッドシステムはなんだか面白そうと思っていただけたのではないでしょうか?
この機能を利用すると、画面の幅(サイズ)に合わせて表示する格子(マス)の数を変えるだけで、簡単にレスポンシブ対応ができるようになります。
例えば、スマホサイズなら、横のマスは2マス分、ディスプレイなら4マス分、PCなら8マス分といったように設定することができます。
グリッドシステムの概念
グリッドシステムの4つの構造
実際にグリッドシステムの使い方を解説する前に、グリッドシステムの概念について解説しておきます。
グリッドシステムには大きく以下の4つの概念があります。
- カラム(columns)
- ロウ(rows)
- ギャップ(gap)
- マージン(margin)
display: grid;を指定すると、その要素が格子の外枠になります。
カラム(columns)
グリッドシステムの1つ目の重要な概念は「カラム(columns)」です。
カラムはあまり聞きなれないかもしれないので難しく感じるかもしれませんが、ただの「列」のことです。
グリッドシステムは列(縦)方向だけの分割と、横(行)方向だけの分割をそれぞれ別々に設定することができます。
その列方向の分割のやり方を指定するのが、「カラム(columns)」です。
カラム(columns)のイメージ

ロウ(rows)
グリッドシステムの2つ目の重要な概念は「ロウ(rows)」です。
ロウもカラムと同じくあまり聞きなれないかもしれないので難しく感じるかもしれませんが、ただの「行」のことです。
グリッドシステムは列(縦)方向だけの分割と、横(行)方向だけの分割をそれぞれ別々に設定することができます。
その行方向の分割方法を指定するのが、「ロウ(rows)」です。
ロウ(rows)のイメージ

ギャップ(gap)
グリッドシステムの3つ目の重要な概念は「ギャップ(gap)」です。
ギャップ(gap)は隙間という意味で、要素間の隙間をどれだけあけるかという調整です。
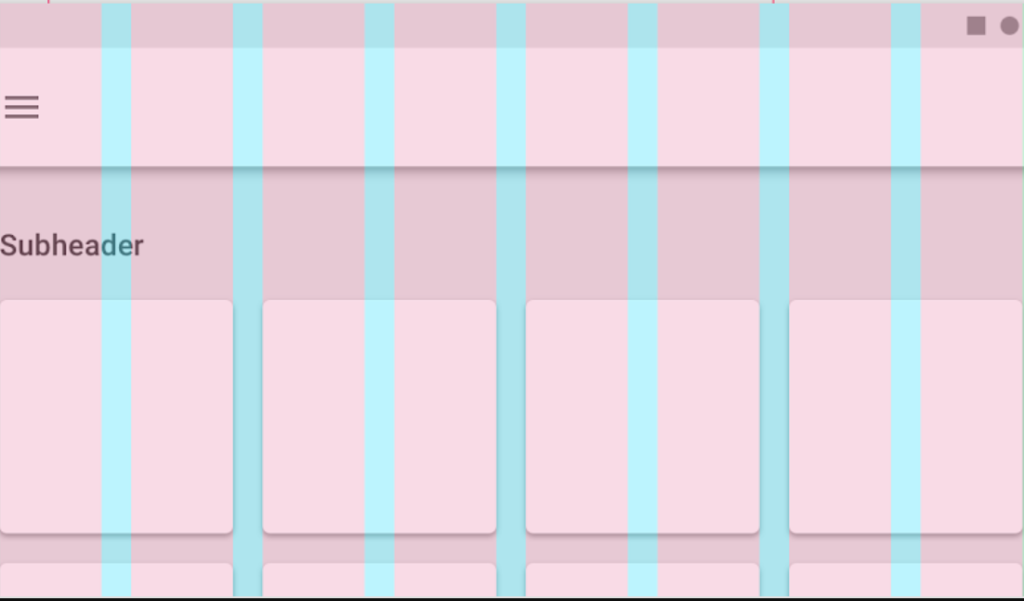
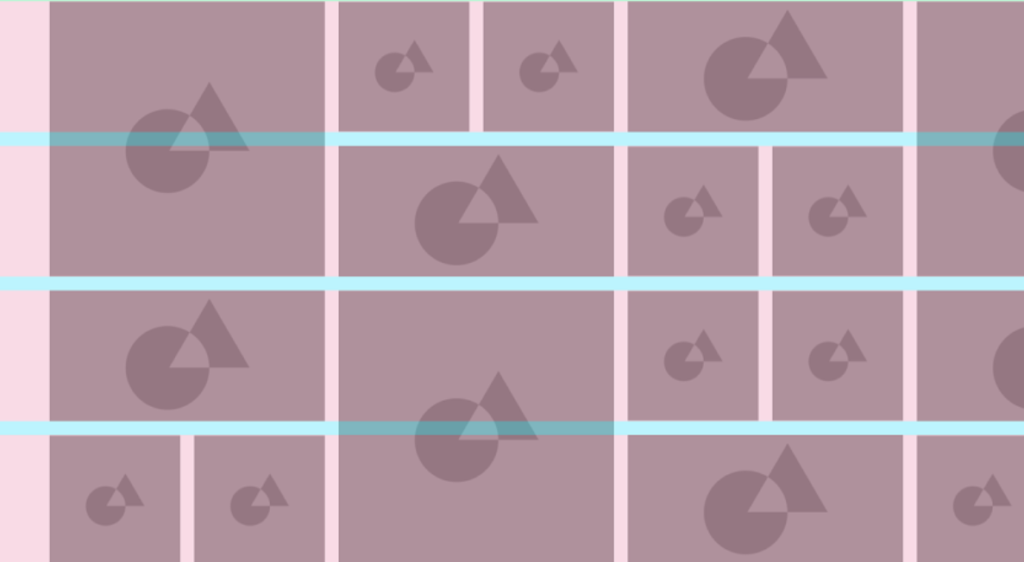
上の「カラム(columns)」と「ロウ(rows)」のイメージの青い線が「ギャップ(gap)」になります。
青い線のところで要素同士がくっつかずに隙間が空くようになります。(格子を結合している場合はギャップも埋まります)
マージン(margin)
グリッドシステムの4つ目の重要な概念は「マージン(margin)」です。
マージン(margin)は余白という意味で、各要素の外側にどれだけの空白を設定するかの調整になります。
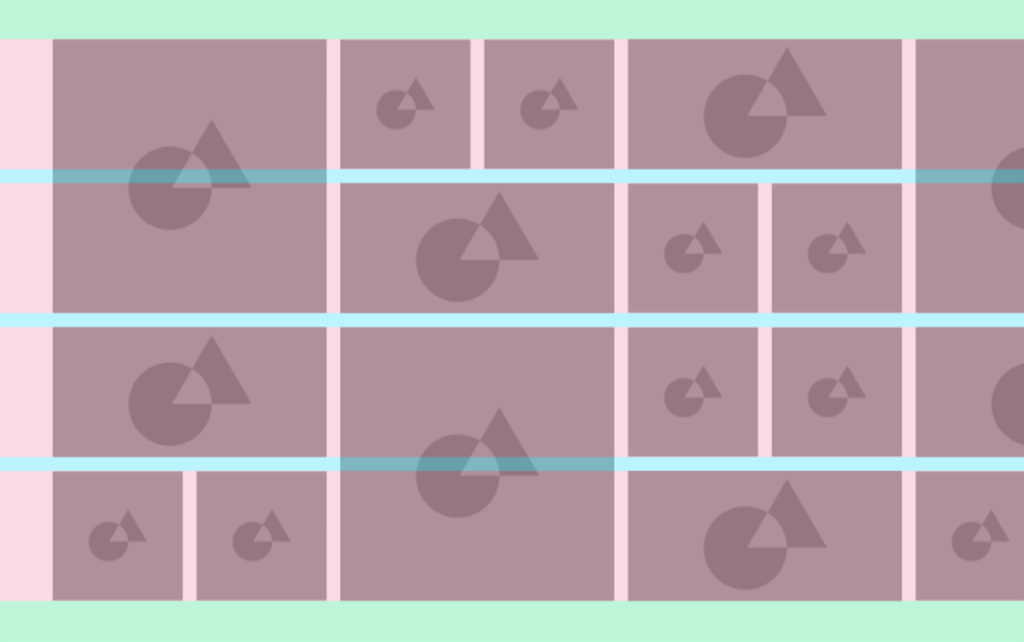
例えば、以下のイメージの緑色の線が「マージン(margin)」になります。

このように、グリッドシステムではdisplay: grid;で指定した領域を、指定したカラム数とロウ数で均等に分割します。
そして、必要に応じてギャップやマージンを指定してスペースを設けます。
(参考)Material Design Responsive layout grid
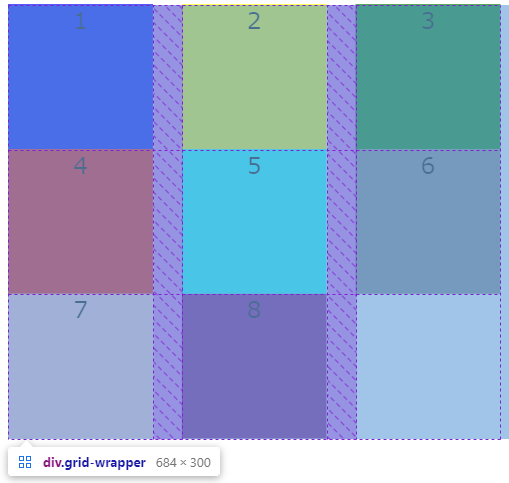
開発ツール(Developer Tool)でグリッドシステを確認する方法
実例を解説のする前にグリッドシステムがどのように適用されているかを確認する便利な方法を紹介しておきます。
Chromeなどのブラウザにデフォルトで備わっている開発ツールを使うのがオススメです。
「F12キー」または、「ctrl + shift + i」で開発ツールを開くことができます。
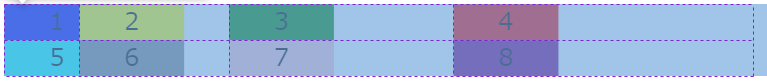
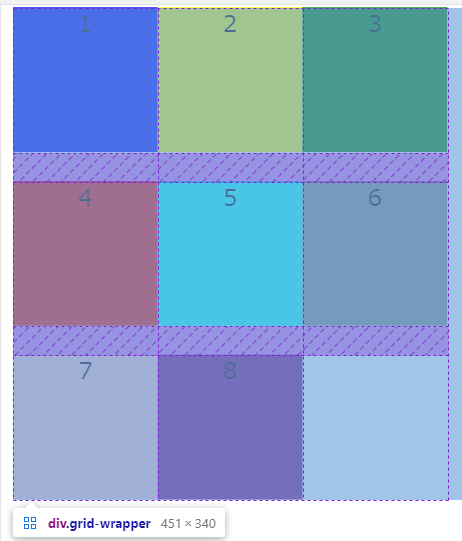
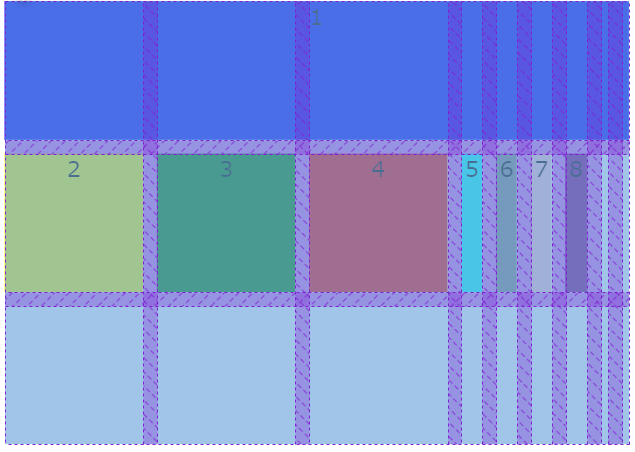
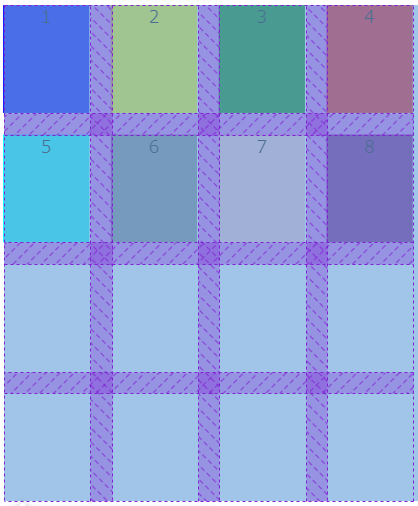
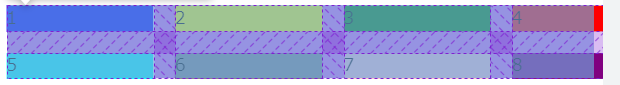
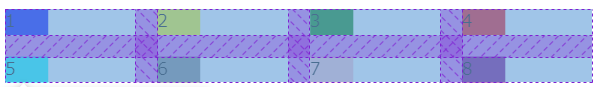
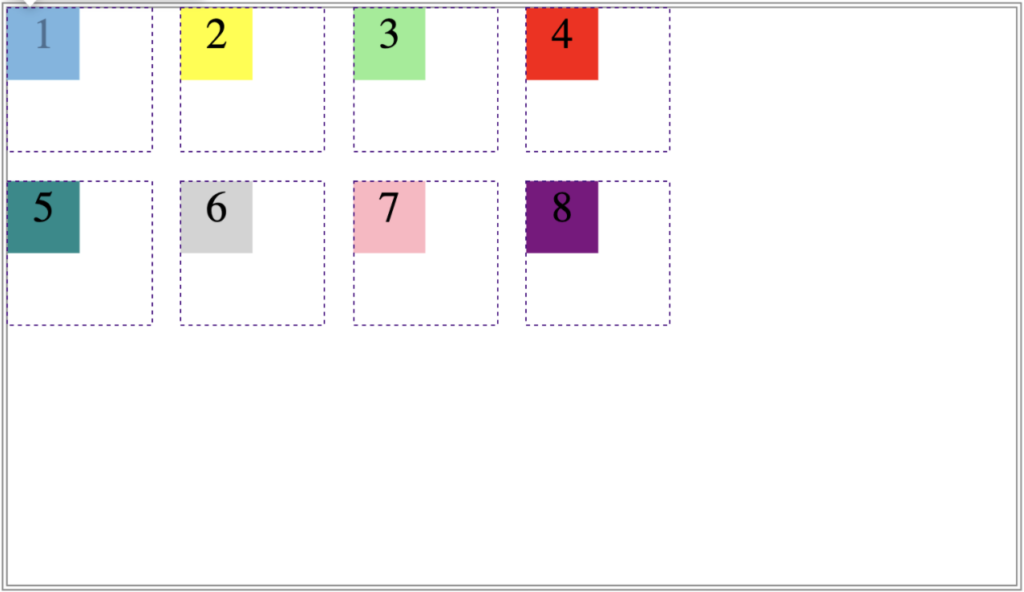
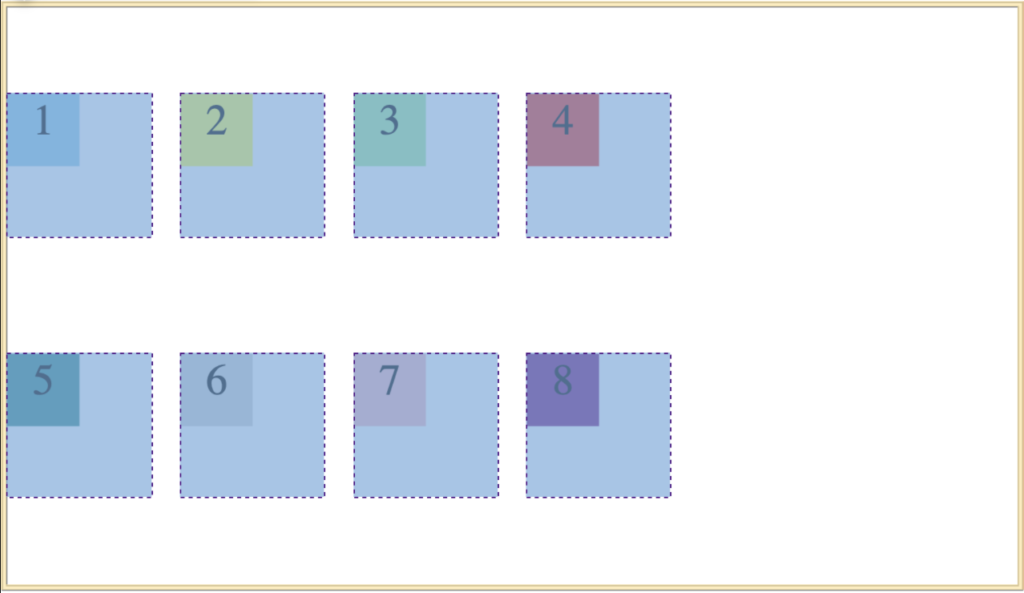
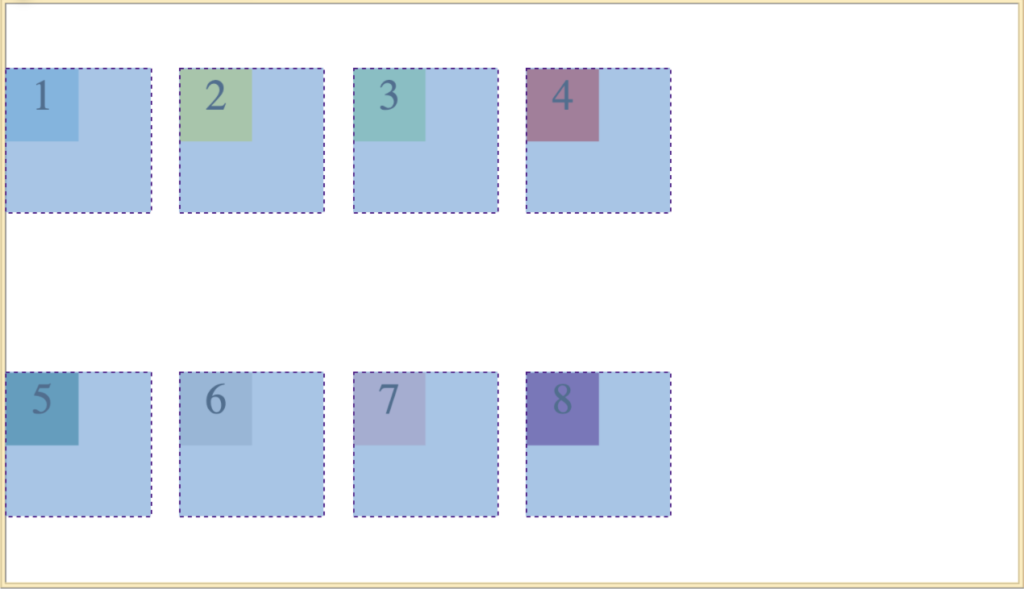
グリッドシステムが適用されている場合は、その要素を選択したときに以下のように適用されているグリッドが表示されます。

グリッドシステムの実例:未設定デフォルトの状態
実際にグリッドシステムをどのように適用していくかを実例で解説していきます。
グリッドシステムを適用するための例として、以下のようにdivタグが8個並んで入っていて、それぞれに異なるbackgroud-colorが設定されている要素があります。

divタグはボックス要素なので、heigtとwidthの指定がなければheightは中の要素の高さ、widthは画面幅いっぱいとなります。
HTMLのコード
<div class="grid-wrapper">
<div class="box--blue">1</div>
<div class="box--yellow">2</div>
<div class="box--green">3</div>
<div class="box--red">4</div>
<div class="box--cyan">5</div>
<div class="box--gray">6</div>
<div class="box--pink">7</div>
<div class="box--purple">8</div>
</div>CSSのコード
.box--blue{
background-color: blue;
}
.box--yellow{
background-color: yellow;
}
.box--green{
background-color: green;
}
.box--red{
background-color: red;
}
.box--cyan{
background-color: cyan;
}
.box--gray{
background-color: gray;
}
.box--pink{
background-color: pink;
}
.box--purple{
background-color: purple;
}カラム(列)を設定する方法:grid-template-columns
grid-template-columnsの使い方
初めにカラム(列)の設定方法を紹介します。
カラムを設定するプロパティはgrid-template-columnsです。
display: grid;を設定したコンテナ(親要素)に設定します。値はマスの長さを指定します。分割したい列の数だけスペースをあけて次の幅を記載していきます。
grid-template-columns: 1列目の長さ 2列目の長さ,,,, ;なお、中にある要素の数が、指定したカラムの数より多い場合は自動で折り返してくれます。
中の要素の幅が指定されていない場合は、カラムの幅いっぱいに広がります。
- 要素で1列目から順に長さを指定していく。
- 記述した値の数がカラム(列)の数になる。
- カラムの数よりも要素の数が多い場合は、要素が自動で折り返される。
実例:中の要素の幅が指定されていない場合
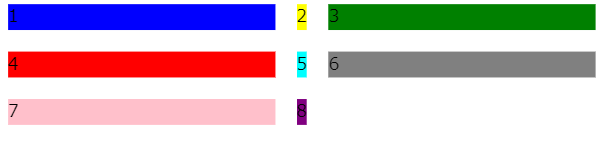
例えば、カラムを4分割して、一番左端から順に50px、100px、150px、200pxとしたい場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: 50px 100px 150px 200px;
text-align: center;
}ブラウザの表示

50px 100px 150px 200pxの4つを指定したので、4列作成し、左から指定した幅になっていることがわかります。
また、要素の数が8個ありカラム数よりも多いため、自動で折り返されています。
なお、グリッドの中の要素に幅の指定がない場合は、stretchが適用されグリッド幅いっぱいに広がります。
中の要素の幅が指定されている場合の挙動
要素の幅が指定されている場合は、カラムの幅に対して要素の幅が長い場合には、グリッド枠からはみ出ます。
その際、次の要素がある場合は見切れてしまいます。
一方、カラムの幅よりも要素の幅が短い場合は、カラムの中に余った幅分の余白ができます。
実例:中の要素の幅が指定されている場合
例えば、コンテナ内の各要素(divタグ)の横幅を横幅をwidth: 70pxとした場合に、grid-template-columns: 50px 100px 150px 200px;という設定をしたとします。
.grid-wrapper{
display: grid;
grid-template-columns: 50px 100px 150px 200px;
text-align: center;
}
div > div{
width: 70px;
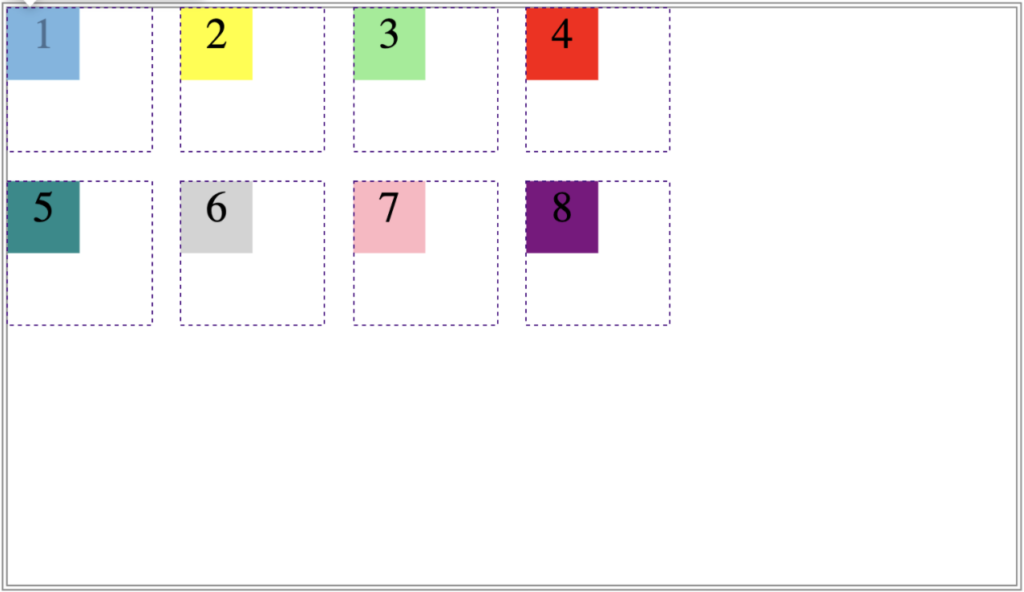
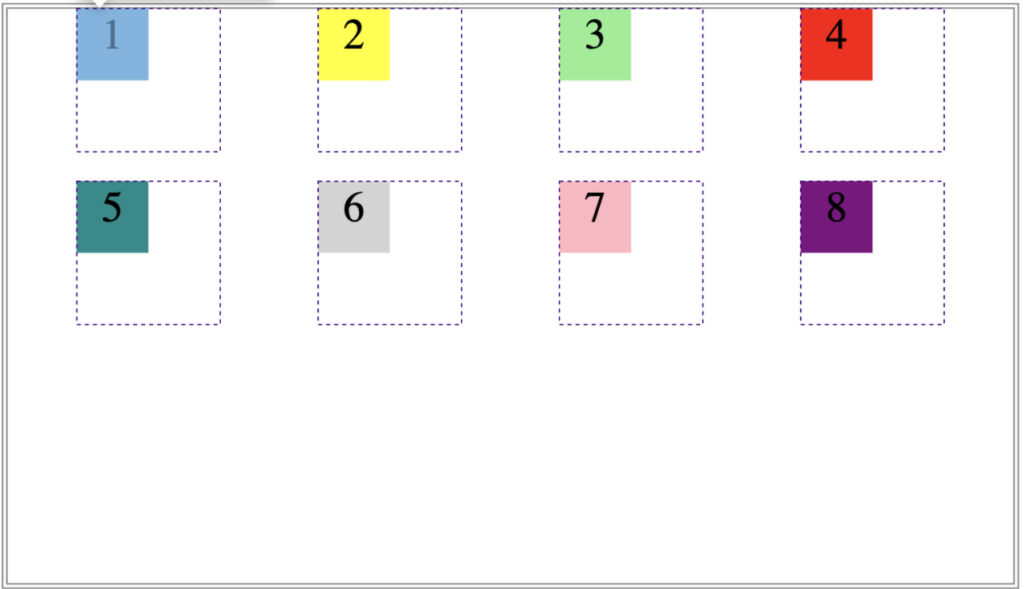
}ブラウザの表示は以下のようになります。

開発ツールで確認するとよりわかりやすくなります。

1列目が2列目が重なり、2列目以降は、要素の幅の方がカラムの幅よりも短いため、余白ができていることがわかります。
ロウ(行)を設定する方法:grid-template-rows
grid-template-rowsの使い方
ロウ(行)の設定するプロパティはgrid-template-rowsです。
display: grid;を設定したコンテナ(親要素)に設定します。値でマスの高さを指定します。分割したい行の数だけスペースをあけて次の高さを記載していきます。
grid-template-columns: 1行目の高さ 2行目の高さ,,,, ;なお、指定した行数よりも要素の数が多い場合は、デフォルトの高さが適用されます。(高さ指定なしとなります)
中の要素の型さが指定されていない場合は、行の高さいっぱいに広がります。
- 要素で1行目から順に高さを指定していく。
- 記述した値の数がロウ(行)の数になる。
- 指定した行数よりも要素の数が多い場合は、デフォルトの高さが適用される。
- 中の要素の高さが指定されていない場合は、行の高さいっぱいに広がる。
実例:中の要素の幅が指定されていない場合
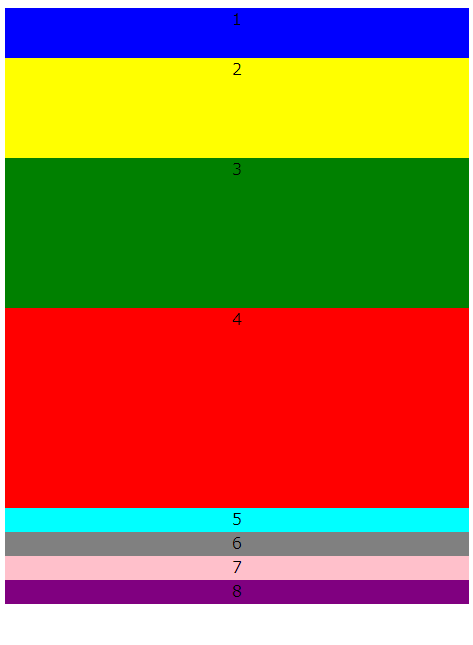
例えば、行を4分割して、上から順に50px、100px、150px、200pxとしたい場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-rows: 50px 100px 150px 200px;
text-align: center;
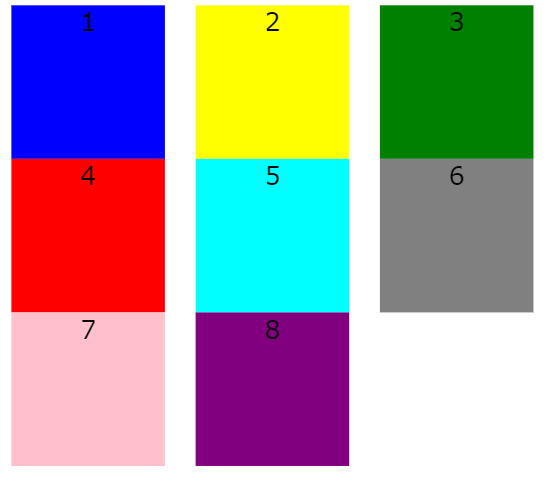
}画面の表示は以下のようになります。

50px 100px 150px 200px;なので、上から順に指定した高さになっていることがわかります。
4行目以降は行を作成していないので、各要素の高さがそのまま適用されます。(上記の場合は高さを指定していないので、中の文字列の高さとなります。)
実例:中の要素の幅が指定されている場合
コンテナの中の要素に高さが設定してある場合は、重なるか余白ができます。
行の高さよりも要素の高さが長く、かつ次の要素がある場合は見切れます。
行の高さよりも要素の高さが短い場合は、あまったスペースの分だけ余白ができます。
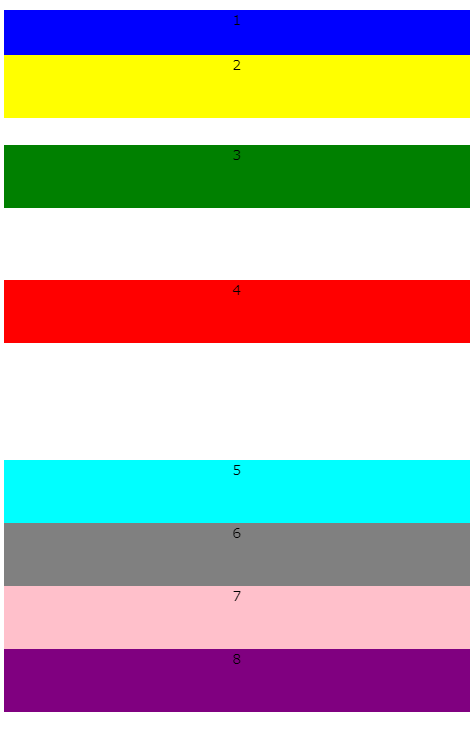
例えば、要素の高さをheight: 70pxとし、grid-template-rows: 50px 100px 150px 200px;とした場合は以下のようになります。
.grid-wrapper{
display: grid;
grid-template-rows: 50px 100px 150px 200px;
text-align: center;
}
div > div{
height: 70px;
}
1行目は行の高さよりも要素の高さの方が長いため、2行目と被り途中で見切れてしまいます。
2行目以降は行の高さの方が長いため、余白ができます。
5行目以降は行を設定していないので、指定した要素の高さのままとなります。
カラム(列)とロウ(行)の設定:グリッドの作成
グリッドの作成方法
カラム(列)とロウ(行)の設定を同時に行うことで「n x n」という格子状のグリッドを作成することができます。
display: grid;
grid-template-columns: 1列目の幅 1列目の幅,,,, ;
grid-template-rows: 1行目の高さ 2行目の高さ,,,, ;幅や高さを一定の同じ長さで繰り返す書き方:repeat関数
なお、幅や高さを一定の同じ長さで繰り返す場合は、値にrepoeat関数を使うと、とても簡単に指定することができます。
プロパティ名: repeat(繰り返す回数, 長さ)グリッドを作成する場合は以下のようにします。
display: grid;
grid-template-columns: repeat(繰り返す回数, 横幅);
grid-template-rows: repeat(繰り返す回数, 高さ);repeat関数の実例
repeat(3, 100px)↓↑ 同じ
100px 100px 100px実例:3 x 3 の格子(グリッド)
例えば、3 x 3 の格子(グリッド)で各マスのサイズを100pxの正方形としたい場合は、grid-template-columnsとgrid-template-rowsの値をrepeat(3, 100px)とします。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
text-align: center;
}ブラウザの表示は以下のようになります。

隙間(ギャップ)の作成
ギャップの作成方法
display: grid;ではコンテナの中の要素と要素の間の隙間(ギャップ)を設定することができます。
ギャップの設定方法は以下の3つです。
- row-gap:行間のギャップを指定する。
- column-gap:列間のギャップを指定する。
- gap:行と列のギャップを合わせて指定する。
row-gap:行間のギャップを指定する
row-gapプロパティを使うと、コンテナの中の要素と要素の間の行間のギャップを作成することができます。
row-gapで調整できるのはコンテナの中の要素と要素の間のギャップのみです。コンテナの枠と要素の間にギャップは適用されません。
コンテナの枠と要素の間に隙間をつくる場合は、ギャップではなくマージンを設定する必要があります(後述しています)。
実例:row-gap
3×3のグリッドにrow-gap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
row-gap: 20px;
text-align: center;
}ブラウザの表示配下のようになります。

行と行の間に指定した幅のギャップができていることがわかります。
開発ツールで確認するとコンテナの外枠と要素の間にはギャップが作られていないことがわかります。

column-gap:カラム(列)間のギャップを指定する
column-gapプロパティを使うと、コンテナの中の要素と要素の間のカラム(列)間のギャップを作成することができます。
column-gapで調整できるのはコンテナの中の要素と要素の間のギャップのみです。コンテナの枠と要素の間にギャップは適用されません。
コンテナの枠と要素の間に隙間をつくる場合は、ギャップではなくマージンを設定する必要があります(後述しています)。
実例:column-gap
3×3のグリッドにcolumn-gap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
column-gap: 20px;
text-align: center;
}ブラウザの表示配下のようになります。

行と行の間に指定した幅のギャップができていることがわかります。
開発ツールで確認すると、外側のコンテナの枠と要素の間にはギャップがないことがわかります。

gap:行と列のギャップを合わせて指定する
gapプロパティを使うと、row-gapとcolumn-gapをまとめて設定することができます。
値の指定方法は以下の2通りがあります。
| 記述方法 | 内容 |
|---|---|
| gap: 長さ; | 行(row)と列(column)の隙間を指定した長さにする |
| gap: 行間の隙間 列間の隙間; | 行(row)と列(column)の隙間をそれぞれ指定 |
gapの設定例
gap: 20px;↑↓ 同じ
row-gap: 20px;
column-gap: 20px;実例:行と列に同じギャップを設定する
3×3のグリッドにgap: 20px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 20px;
text-align: center;
}ブラウザの表示配下のようになります。

行と列の間に指定した幅のギャップができていることがわかります。
実例:行と列で異なるギャップを指定する
3×3のグリッドにgap: 10px 40px;を追加する場合は以下のように記述します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px 40px;
text-align: center;
}これは、行間のギャップを10pxとし、列間のギャップを40pxとする以下の記述と同じです。
row-gap: 10px;
column-gap: 40px;ブラウザの表示配下のようになります。

行間のギャップが10px、列間のギャップが40pxとなっていることがわかります。
コンテナの中の要素の長さと場所を指定する方法
要素の長さと場所の指定方法
display: grid;を適用したコンテナの中で、各要素の長さと場所をどのマス(グリッド)を何個分使うかで指定することができます。
主な指定方法には以下の5つがあります。
- grid-row:行方向にどのマス(グリッド)をいくつ使うかを指定する。
- grid-column:列方向にどのマス(グリッド)をいくつ使うかを指定する。
- grid-rowとgrid-columnの併用
- grid-template-areas:マス(グリッド)に名前をつけて、場所を指定する。
- grid-template: 「grid-template-areas」と「grid-template-columns」、「grid-template-row」をまとめて指定する。
「grid-row」と「grid-column」は各要素に設定します。
「grid-template-areas」は「display: grid;」を記述した親要素に設定します。
グリッドの始点と終点の概念
「grid-row」と「gird-column」を使うためには、まず、display: grid;を適用したコンテナの中でグリッドを数値で指定する方法を理解する必要があります。
格子状のグリッドには各節ごとに数値が割り振られています。一番左上を1とし、列方向と行方向にマスを一つづつ進むにしたがって、+1されていきます。
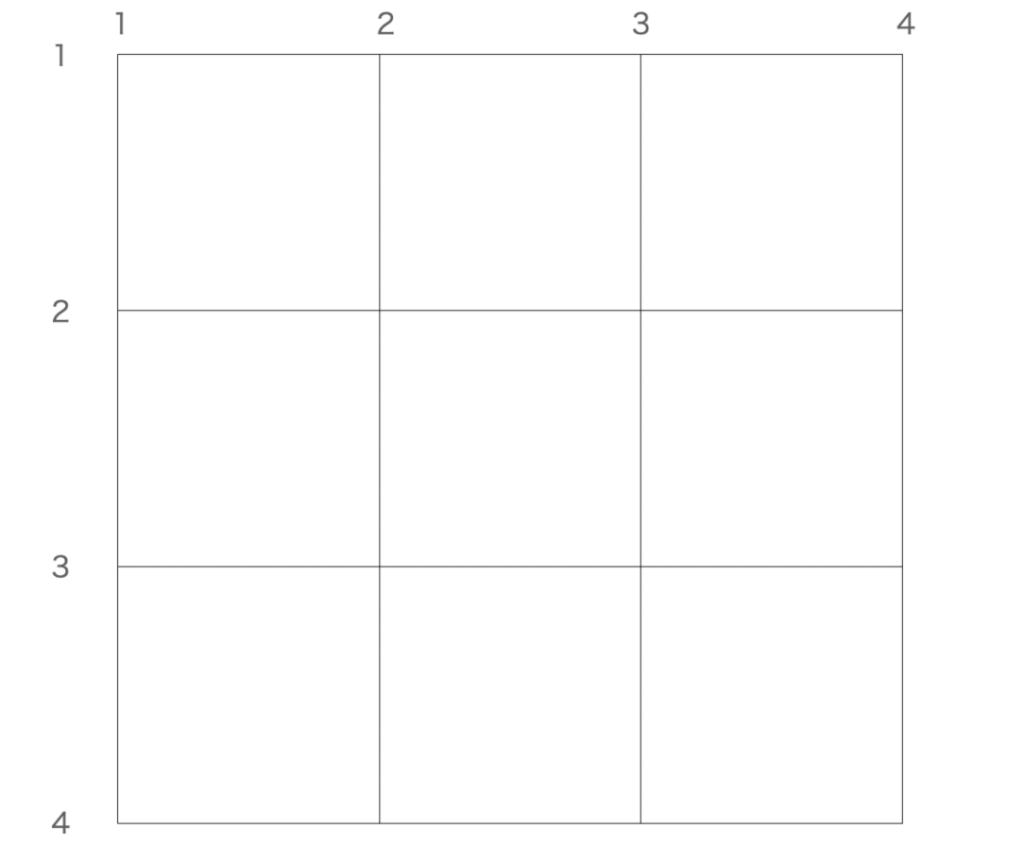
例えば、3 x 3のグリッドの場合は以下のようになります。
3×3の各グリッドの数値

行と列はそれぞれ1から始まり、4で終わっていることがわかります。
grid-rowとgrid-columnでは、要素の場所と長さを指定するときに、上記の数値を「始点/終点」という書式で指定します。
grid-row:行方向にどのマスをいくつ使うかを指定する
grid-rowの使い方
grid-rowを使うと、どの要素を、行方向に何マス(グリッド)分使うかを指定することができます。
grid-row: 始点/終点- ギャップ(隙間)は要素で埋まります。
grid-columnで列位置を指定していない場合は、1列目から順に埋まっていきます。- 位置の指定がない要素は空いている場所に回り込んでいきます。
- グリッドからはみ出した要素の高さはautoが適用されます。
grid-rowのイメージ
例えば、指定した要素を行2~4の長さにしたければ、以下のように指定します。
grid-row: 2/4すると指定した要素が行番号2から始まり4で終わるように表示されます。

実例
例えば以下のような3 x 3マスのグリッドがあり、8個の要素(div)タグが入っているとします。

ここで、黄色いボックスにgrid-row: 2/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-row: 2/4
}
黄色が行番号の2から4までのマスを埋めていることがわかります。
grid-columnで列位置を指定していない場合は、1列目から順に埋まっていきます。
同じ指定が複数の要素にある場合
同じ指定が複数の要素にある場合は、順に回り込みが発生します。つまり、1つ目の要素が1列目の指定した行番号の位置に表示され、2つ目の要素は2列目の指定した行番号の位置に表示されるようになります。
青いボックスと黄色いボックスにgrid-row: 2/4;を適用した場合は以下のようになります
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-row: 2/4
}
.box--yellow{
background-color: yellow;
grid-row: 2/4
}
指定を優先して、他の要素は空いた場所へと回り込んでいきます。
更に、シアン(No.5)のボックスにgrid-row: 1/3;を適用すると以下のようになります。

グリッド数以上に指定した場合
なお、始点/終点の指定はグリッドで作成したマス以上に指定することも可能です。その場合、超えた分は最小限(auto)の高さとなります。
なお、既存の行数を超えて他のマスが回り込んでいる場合は、その行にはマスの要素の高さが適用されます。
言葉ではわかりにくいので以下の実例を見てもらった方がわかりやすいと思います。
実例
例えば、3 x 3のグリッドの1つ目の要素にgrid-row: 1/10;を適用する場合は以下のように記述します。
行番号で1始まりの10終わりを指定しているため、明らかにグリッド数よりもはみ出ています。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-row: 1/10
}
指定した青色のボックスが長くなっているのがわかります。だたし、3 x 3のグリッドをはみ出したときにどうなっているかが分かりにくいです。
開発ツールを使うと何が起こっているかがわかりやすくなります。

3 x 3グリッドを超えたあとは、4行目は紫のボックスの高さが適用されていることがわかります。それ以降は要素の高さがなく、row-gap: 10pxが繰り返されています。
grid-column:列方向にどのマスをいくつ使うか指定する
grid-columnの使い方
grid-columnを使うと、どの要素を、カラム(列)方向に何マス(グリッド)分使うかを指定することができます。
grid-column: 始点/終点- ギャップ(隙間)は要素で埋まります。
- 前方への回り込みは発生しないません。
- 要素を後ろに押し出します。
grid-columnのイメージ
例えば、指定した要素を列2~4の長さにしたければ、以下のように指定します。
grid-column: 2/4すると、指定した要素が列番号2から始まり4で終わるように表示されます。

実例
例えば以下のような3 x 3マスのグリッドがあり、8個の要素(div)タグが入っているとします。

ここで、黄色いボックスにgrid-column: 2/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4
}ブラウザの表示は以下のようになります。

指定した要素が列番号2~4の幅になっていることがわかります。
前方への回り込みは発生しない
grid-columnはgird-rowと異なり、前方への回り込みが発生しません。このため、何もない隙間の空いたマスができることもあります。
また、他の要素は後ろへと押し出されて行きます。
実例
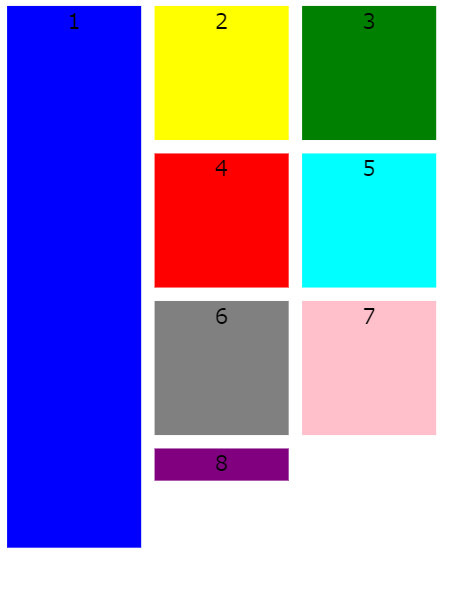
例えば、1つ目の青いボックスを列番号3~4の位置に表示する場合は以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 3/4;
}▼ブラウザの表示

青いブロックの前のマスが空欄になっていることがわかります。そして、後ろのマスどんどん後ろへと押し出されて行きます。
上記の場合、8番目の要素(紫のボックス)が3 x 3の用意されたグリッドから押し出されています。
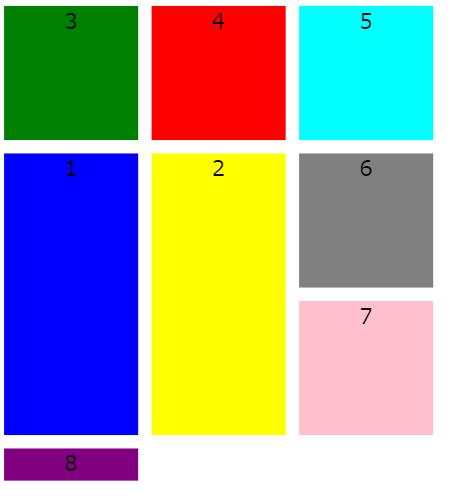
更に、緑色の要素にgrid-column: 1/4;を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 3/4;
}
.box--green{
background-color: green;
grid-column: 1/4;
}
グリッド数以上に指定した場合
なお、始点/終点の指定はグリッドで作成したマス以上に指定することも可能です。その場合、グリッド数を超えた数だけ新しいグリッドが生成されます。
回り込んでいた要素がある場合は、各要素の幅がグリッドの幅になります。
要素が何もないグリッドは、最小限(auto)の幅となります。
実例
例えば、以下のような3 x 3のグリッドがあるとします。

この1つ目の要素にgrid-column: 1/10;を適用する場合は以下のように記述します。
行番号で1始まりの10終わりを指定しているため、明らかにグリッド数よりもはみ出ています。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--blue{
background-color: blue;
grid-column: 1/10
}
指定した青色のボックスが長くなっているのがわかります。だたし、3 x 3のグリッドをはみ出したときにどうなっているかが分かりにくいです。
開発ツールを使うと何が起こっているかがわかりやすくなります。

既存の3行分はそのままで、3行目にあった要素が、新しくできた列に回り込んでいます。
他の要素が回り込んで新しくできた列の幅は要素の幅になっています。
それ以上の列は最小限の幅となっています。
grid-rowとgrid-columnの併用
使い方
「grid-row」と「grid-column」を併用することで、要素をより大きく表示することができます。
grid-row: 始点/終点;
grid-column: 始点/終点;異なる要素に、同じ指定をすると要素が重なりあいます。後ろ側に記述されている要素が上側にきます。
grid-rowとgrid-columnの併用イメージ
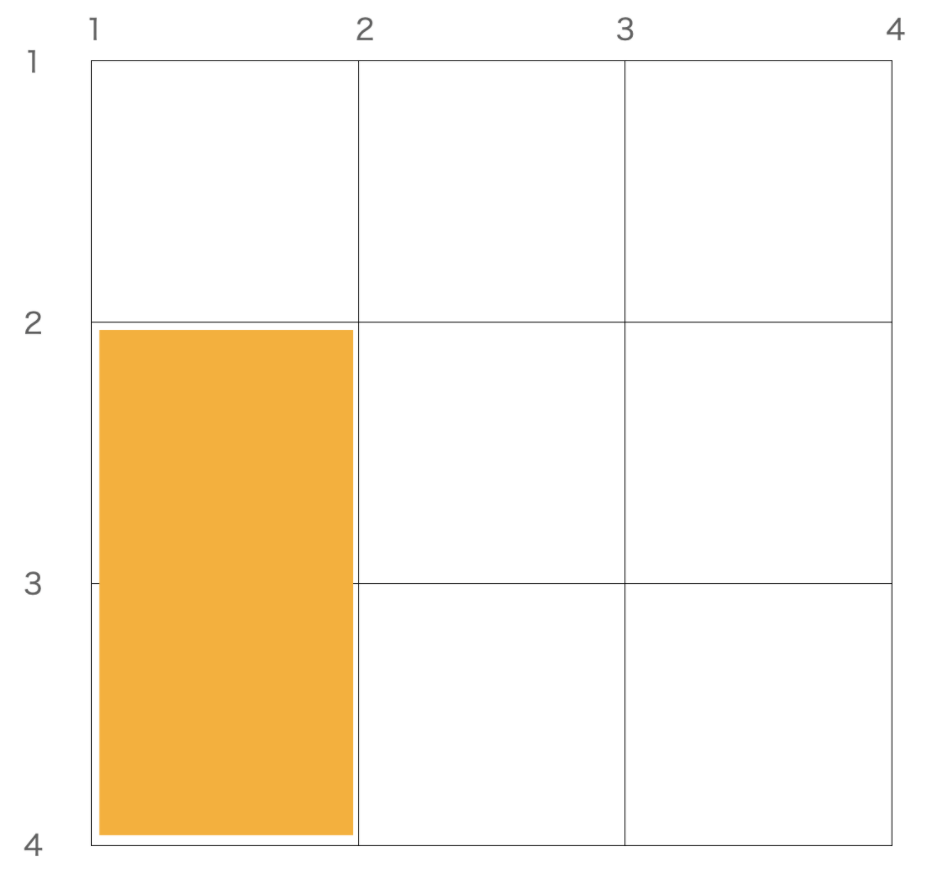
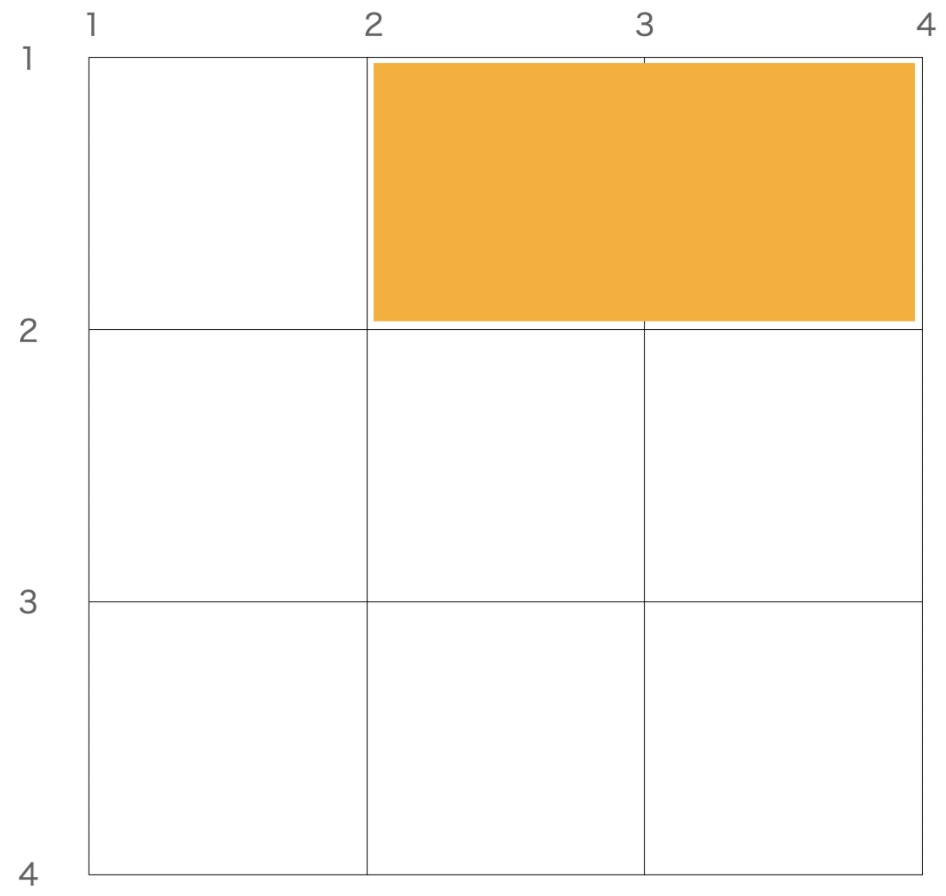
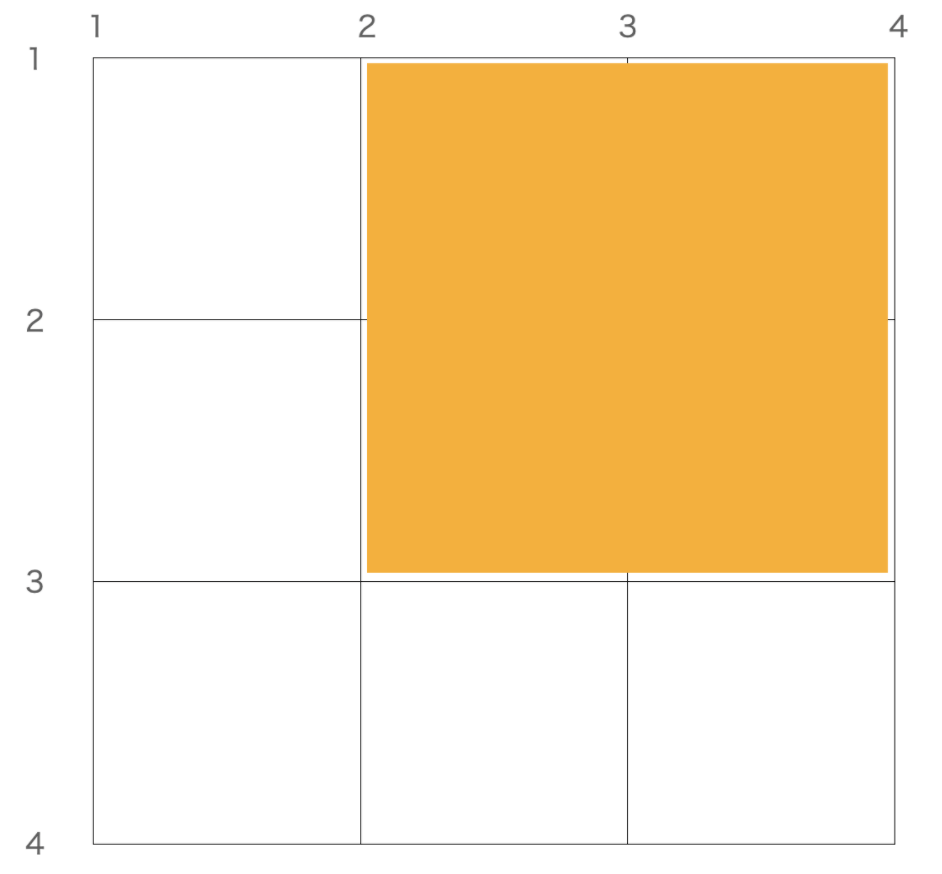
例えば、ある要素のgrid-rowの値を「1/3」、grid-columnの値を「2/4」としたとします。
grid-row: 1/3;
grid-column: 2/4;するとその要素は、以下のように、行番号1~3、列番号2~4のマスを占有するようになります。

実例1
例えば以下のような3 x 3マスのグリッドがあり、8個の要素(div)タグが入っているとします。

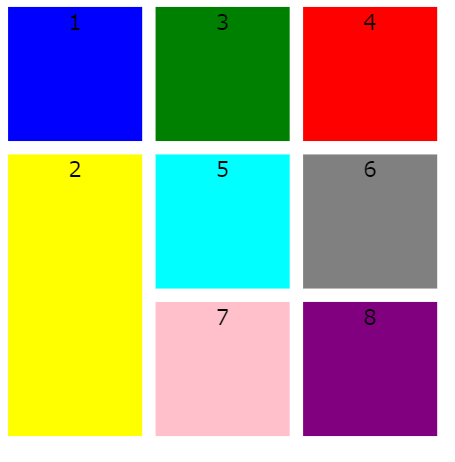
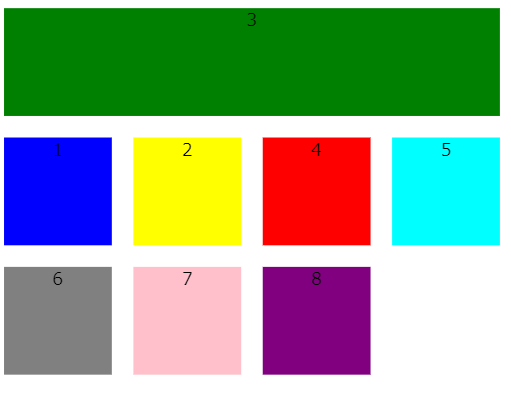
黄色いボックスに「grid-row: 1/3」、「grid-column: 2/4」を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4;
grid-row: 1/3;
}▼ブラウザの表示

実例:要素が重なりあう
上記に加えて、4番目の赤いボックスも黄色いボックスと同じく「grid-row: 1/3」、「grid-column: 2/4」を適用すると、黄色いボックスの上に赤いボックスが重なってしまいます。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--yellow{
background-color: yellow;
grid-column: 2/4;
grid-row: 1/3;
}
.box--red{
background-color: red;
grid-column: 2/4;
grid-row: 1/3;
}
No2の黄色いボックスが見えなくなっていることがわかります。
グリッドをはみ出す場合
「grid-row」と「grid-column」のそれぞれの指定が元のグリッドをはみ出す場合は、はみ出した分だけ新しい行と列が生成されます。
そして、既存の要素は新しくできたところに回り込んでいきます。
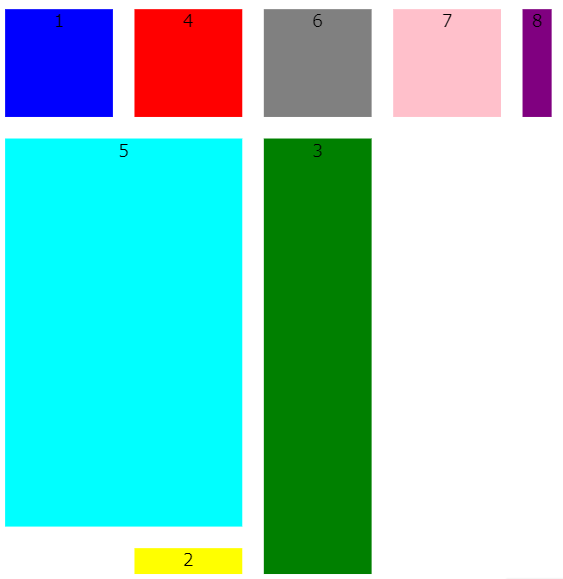
例えば、No.5のシアンに「grid-row: 2/7」、「grid-column: 1/6」を適用すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 10px;
text-align: center;
}
.box--cyan{
background-color: cyan;
grid-column: 1/6;
grid-row: 2/7;
}
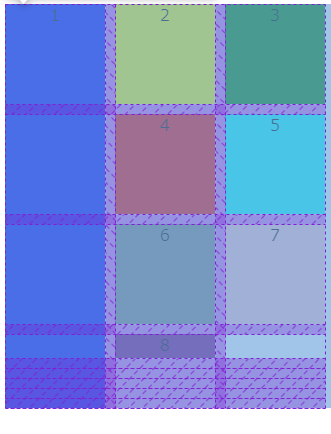
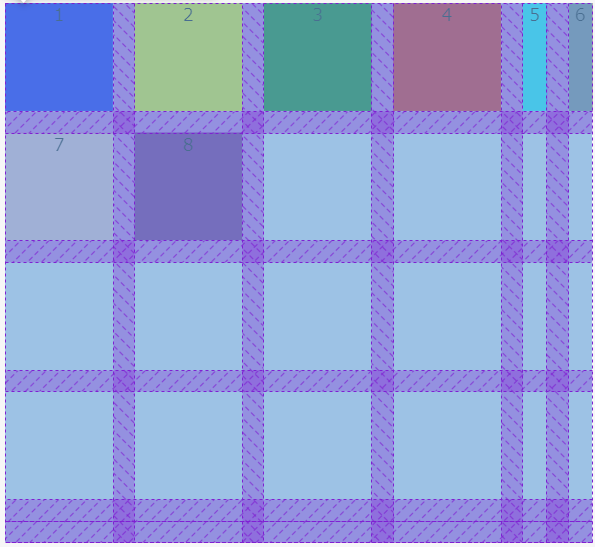
開発ツールで確認すると、既定の3×3のグリッドを超えた分だけ新たなグリッドが生成されていることがわかります。

grid-template-areas:マスに名前をつけて、場所を指定する
使い方
「grid-template-areas」は要素の場所と長さや幅をマトリックス形式で指定する方法です。「grid-area」とセットで使います。
「grid-row」と「grid-column」の代わりに「grid-template-areas」を使うといった使い方になります。
「grid-template-areas」はグリッドのマスに名前をつけて、場所を指定する方法です。つけた名前のことをグリッドエリア名(またはエリア名やグリッド名)と呼びます。
親要素に「grid-template-areas」でグリッド名をつけ、子要素に「grid-area」を記述してその値で場所を指定します。
grid-template-areaの記述例
「grid-template-areas」は「grid-template-columns」と「grid-template-rows」と併用します。
「grid-template-columns」と「grid-template-rows」で作成したグリッドに対して、各マスの数だけ文字列を記述します。すると指定した文字列とマスが対応します。このとき各マスに対応する文字列がグリッド名となります。
そして、子要素で「grid-area」を使用してグリッド名を指定すると、その要素が指定したグリッド名のエリアに表示されるようになります。
言葉ではイメージが掴みにくいと思うので実例で解説します。
例えば、以下のように4 x 4 のグリッドがあるとします。
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);これに対して、「grid-template-areas」を使うと以下のようになります。
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";上記の場合、一番上の行のグリッド名は「a」になります。そして、2行目の一番左端のグリッド名が「b」、2~3行目かつ3列目のグリッド名が「c」といったようになります。
4行目はグリッド名を指定していないので名無しとなります。
子要素を、グリッド名「a」の位置に表示したい場合は、子要素に対して「grid-area」を指定します。
grid-area: a;グリッド名を付けない場合
マスや行、列によってはグリッド名を付ける必要がないときもあります。
そういったときは名前がないことを明示的に示す「.(ドット)」を指定します。
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a a a a"
". . . ."
"e f . d";grid-template-areasのメリット
「grid-template-areas」を使うメリットは「grid-row」と「grid-column」よりも直感的にグリッドを指定できることです。
grid-template-areasの注意点
エリアは四角形にすること
「grid-template-areas」で指定するエリアは四角形になる必要があります。四角形以外では読み込まれません。
▼OKな例
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";▼NGな例
grid-template-areas:
"a a a a"
"b b c"
"e f c d";
エリアの中の要素が四角形であること
「grid-template-areas」の値に指定する各エリアも四角形(正方形や長方形)である必要があります。
とびとびにしたり、三角形にするとCSSが読み込まれなくなります。
例えば、以下のように「c」が三角形になっている場合は、CSSが読み込まれません。
grid-template-areas:
"a a a a";
"b b c c";
"e f c d";
末尾に「;」が必要。(末尾の1つのみ)
「grid-template-areas」でエリアを指定したときは、末尾にのみ「;」が必要です。「;」がなかったり、つける場所がおかしいとCSSが読み込まれません。
▼OKな例
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";▼NGな例
grid-template-areas:
"a a a a";
"b b c d";
"e f c d";同じエリアに指定すると要素が重なる
「grid-template-areas」で作成したエリアを「grid-area」で各要素に指定するときに、同じグリッド名を指定すると要素同士が重なりあいます。
後に記述している要素が上側に乗り、先に記述している要素は見えなくなります。
既存の行列数よりも多く指定すると行列数が増える
「grid-template-areas」でエリアを指定するときに、「grid-template-columns」や「grid-template-rows」で指定した行列数よりもはみ出して指定すると、はみ出た分の行列が追加されます。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
grid-template-areas:
"a a a a x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"e f c d x z";
}
名無しのグリッドエリア名「.(ドット)」は指定できない
「grid-template-areas」を指定するときに、名前を付けずに「.(ドット)」を使って記述することができます。
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a a a a"
". . . ."
"e f . d";ですが、この「.(ドット)」を「grid-area」で指定することはできません。
以下のようにするとCSSが読み込まれなくなります。
grid-area: .
実例
例えば以下のように4 x 4のグリッドに対して、a, b, c, d, e, fという6つの名前をつけたとします。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
}grid-areaを指定していない場合は以下のように表示されています。

要素が8個しかないので、3行目と4行目のグリッドは空になっています。
開発ツールで確認すると、4 x 4になっていることがわかります。

緑色のボックスにgrid-area: aを指定する
ここで、No.3の緑色のボックスに「grid-area: a」を指定します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
}
.box--green{
background-color: green;
grid-area: a;
}ブラウザの表示は以下のようになります。

grid-template-areasで指定している「a」の部分に指定した要素が表示されていることがわかります。
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
黄色のボックスにgrid-area: cを指定する
続いて、No.2の緑色のボックスに「grid-area: c」を指定します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
}
.box--green{
background-color: green;
grid-area: a;
}
.box--yellow{
background-color: yellow;
grid-area: c;
}ブラウザの表示は以下のようになります。

grid-template-areasで指定している「c」の部分に指定した要素が表示されていることがわかります。
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
青色のボックスにgrid-area: fを指定する
続いて、No.1の青色のボックスに「grid-area: f」を指定します。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
}
.box--green{
background-color: green;
grid-area: a;
}
.box--yellow{
background-color: yellow;
grid-area: c;
}
.box--blue{
background-color: blue;
grid-area: f;
}ブラウザの表示は以下のようになります。

grid-template-areasで指定している「f」の部分に指定した要素が表示されていることがわかります。
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
要素の重なりあい
「grid-template-areas」で作成したエリアを「grid-area」で各要素に指定するときに、同じグリッド名を指定すると要素同士が重なりあいます。
後に記述している要素が上側に乗り、先に記述している要素は見えなくなります。
例えば、以下のように、1つ目の青いボックスと、3つ目の緑色のボックスの両方で「grid-area: a」を指定すると、緑色のボックスが青いボックスに覆いかぶさります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a"
"b b c d"
"e f c d";
}
.box--blue{
background-color: blue;
grid-area: a;
}
.box--green{
background-color: green;
grid-area: a;
}ブラウザの表示は以下のようになります。

青いボックスが見えなくなっていることがわかります。
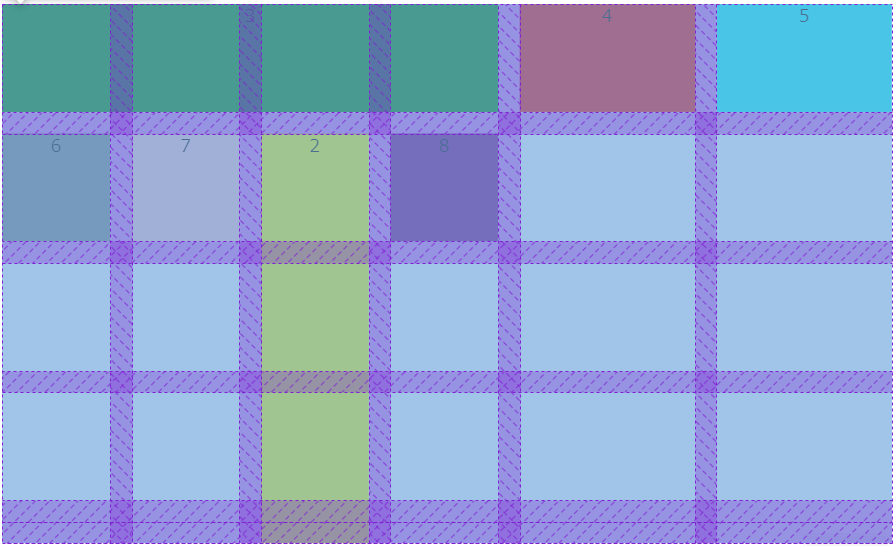
既定のグリッド数をはみ出した場合
4 x 4のグリッドに対して、「grid-template-areas」で 7 x 6の名前をつける場合は以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"e f c d x z";
}
黄色いボックスに「grid-area: f」、緑色のボックスに「grid-area: c」、シアン色のボックスに「grid-area: b」を指定すると以下のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a a a x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"b b c d x y"
"e f c d x z";
}
.box--yellow{
background-color: yellow;
grid-area: f;
}
.box--green{
background-color: green;
grid-area: c;
}
.box--cyan{
background-color: cyan;
grid-area: b;
}
それぞれの要素がグリッドエリアの指定した場所に表示されていることがわかります。
既定のグリッド数よりも少ない場合
既定のグリッド数よりも「grid-template-areas」で指定したグリッドエリアが少なくても読み込むことができます。
例えば、4x4のグリッドでグリッド名を4×2しか指定しなくても読み込問題なく機能します。
この場合grid-areaで場所を指定できるのは名前をつけた場所のみに限られます。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a"
"b b"
". ."
"e f";
}
黄色いボックスに「grid-area: f」を指定すると次のようになります。
.grid-wrapper{
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
gap: 20px;
text-align: center;
grid-template-areas:
"a a"
"b b"
". ."
"e f";
}
.box--yellow{
background-color: yellow;
grid-area: f;
}
grid-template: 行列の幅もまとめて指定する
grid-templateとは何か?
「grid-template」を使うと、「grid-template-areas」「grid-template-columns」「grid-template-row」をまとめて指定することができます。
- grid-template-columns
- grid-template-rows
- grid-template-areas
grid-templateの書き方
grid-templateは「grid-template-areas」で記述した各行の末尾で行の幅を指定し、一番最後の行の後ろに「/(スラッシュ)」を記述して、その下の行で各列の幅を指定します。
列幅の記述が終わったら最後に「;(セミコロン)」で閉じます。
grid-template:
"a a a ." 1行目の高さ
"b b . ." 2行目の高さ
"c d e e" 3行目の高さ
"f f g g" 4行目の高さ /
1列目の幅 2列目の幅 3列目の幅 4列目の幅;- 各行の末尾で行の幅を指定する。
- グリッドエリアの最後の行の高さを指定したら「/(スラッシュ)」を記述する。
- 一番下の行で各列の幅を指定する。
- 一番最後にひとつだけ「;」をつける。
grid-templateの実例
例えば、以下のように「grid-template-areas」「grid-template-columns」「grid-template-row」の3つのプロパティを使って作成した、名前付きのグリッドエリアがあるとします。
grid-template-columns: repeat(4, 80px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"a a a ."
"b b . ."
"c d e e"
"f f g g";これを「grid-template」を使って書き換えると以下のようになります。
grid-template:
"a a a ." 100px
"b b . ." 100px
"c d e e" 100px
"f f g g" 100px /
80px 80px 80px 80px;grid-template-areasでグリッド名を指定し、その横に各行の高さ(grid-template-rows)を記述しています。
グリッドエリアの最後の行を「/」で区切って、列幅(grid-template-columns)を記述しています。
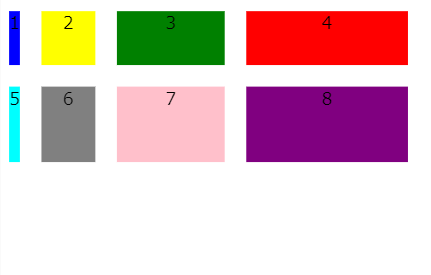
ブラウザの表示は以下のようになります。

開発ツールで確認すると、指定した行列の高さでグリッドが生成されていることがわかります。

黄色いボックスに「grid-area: f」、赤いボックスに「grid-area: a」を指定すると次のようになります。
.grid-wrapper{
display: grid;
gap: 20px;
text-align: center;
grid-template:
"a a a ." 100px
"b b . ." 100px
"c d e e" 100px
"f f g g" 100px /
80px 80px 80px 80px;
}
.box--yellow{
background-color: yellow;
grid-area: f;
}
.box--red{
background-color: red;
grid-area: a;
}
それぞれの要素が指定した場所に移動していることがわかります。
実例:列と行の幅をそれぞれ変えた場合
「grid-template」を使えば、各行と各列の幅を簡単に指定することができます。
例えば以下のようにそれぞれ個別に設定してみます。
grid-template:
"a a a ." 50px
"b b . ." 70px
"c d e e" 100px
"f f g g" 200px /
10px 50px 100px 150px;ブラウザの表示は以下のようになります。

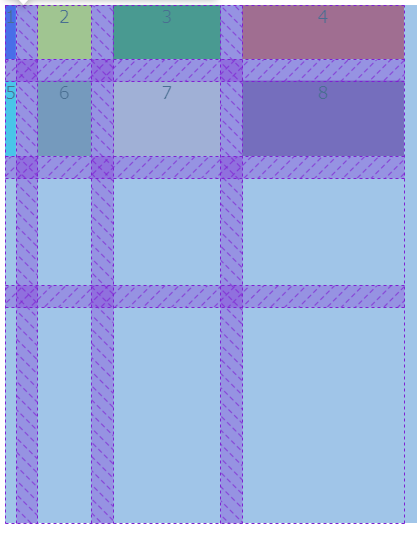
開発ツールで確認すると指定した行列幅が適用されていることがわかります。

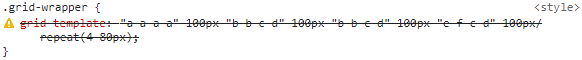
注意点:repeat関数は使えない
grid-templateではrepeat関数を使うことはできません。
grid-template:
"a a a a" 100px
"b b c d" 100px
"b b c d" 100px
"e f c d" 100px/
repeat(4 80px);
frによる幅の指定方法(frとautoの違いなど)
グリッド幅の指定には、「px」や「%」などの値も使うことができますが、それ以外にも「fr」という単位も使うことができます。
frとは何か?
frとは、指定したfrの合計値でコンテナの中の行あるいは列を分割する指定方法です。
例えば、「grid-template-columns: 1fr 1fr 1fr 1fr;」とした場合、コンテナの横方向を4で割った幅が1frとなります。
例えば、「grid-template-columns: 1fr 2fr 3fr 4fr;」とした場合、コンテナの横方向を10で割った幅が1frとなります。
frとはfractionの略で「分数」という意味です。
frを使うメリット
frを使うメリットは画面幅に合わせて要素のサイズを調整できることです。
「%」でも画面幅に合わせて要素のサイズを調整することができますが、何分割するといった指定は計算が必要になります。
frを使えば、簡単に何分割分を割り当てるかを指定することができます。
frの使用例:repeat関数を使った場合
grid-template-columnsをrepeat(4, 1fr)とした場合、列をきれいに4分割することができます。
display: grid;
gap: 20px;
grid-template-columns: repeat(4, 1fr);
なお、repeat(4, 1fr)は1frを4回繰り返した以下の指定と同じです。
1fr 1fr 1fr 1fr1fr, 2fr, 3fr, 4frで幅を指定する
コンテナの中を行あるいは列数で割った幅や高さを1frとして、2fr, 3frといった形で幅を指定することもできます。
「grid-template-columns: 1fr 2fr 3fr 4fr;」とした場合、frの合計値「10」で横幅を割った幅が「1fr」となります。
display: grid;
gap: 20px;
grid-template-columns: 1fr 2fr 3fr 4fr;
frと他の単位を組み合わせる
行や列の幅や高さを指定するときに「fr」を使うときは「fr」だけを使わなければいけないわけではありません。
複数の単位で長さを指定することも可能です。
なお、「fr」を他の単位と組み合わせたときは、1frは長さの指定がない幅を列数で割った値となります。
実例
例えば「grid-template-columns: 150px 1fr 3fr 2fr 10%;」と指定した場合、画面横幅(親要素の最大幅)から150pxと10%を引いた値を、6で割った値が1frとなります。
display: grid;
gap: 20px;
grid-template-columns: 150px 1fr 3fr 2fr 10%;
frと%の違い
「fr」と「%」ではギャップの取扱に大きな違いがあります。
「fr」はギャップも含んだ長さで分割するのに対し、「%」はギャップを含まない長さとなります。
コードの例
grid-template-columns: repeat(4, 1fr); ↑↓ 異なる
grid-template-columns: repeat(4, 25%);↑↓ 同じ
grid-template-columns: repeat(4, cals(100%/4));実例
「%」を使った場合
画面を列方向に4分割したいときに、各列の長さを「%」を使って「25%」にしてしまうと、ギャップの分だけ画面からはみ出てしまいます。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: repeat(4, 25%);
}ブラウザの表示は以下のようになります。

開発ツールを使って確認すると、ギャップの分だけ一番最の列の要素がグリッドの幅をオーバーしていることがわかります。

「fr」を使った場合
画面を列方向に4分割したいときに、各列の長さを「fr」を使って「repeat(4, 1fr)」とすれば、きちんとギャップも含めてグリッドの中に納まります。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: repeat(4, 1fr);
}ブラウザの表示は以下のようになります。

開発ツールを使って確認すると、きれいにグリッドの中に納まっていることがわかります。

frとautoの違い
「fr」と「auto」はどちらも要素の幅で自動調整する機能を持っています。ただし何を基準に自動調整するかが異なります。
「fr」はコンテナの外枠の高さや幅に対して分割した値となります。
一方「auto」は中の要素の幅に合わせて自動調整します。
ただし、上記の違いが生じるのは「fr」と「auto」を同時に指定したときのみです。「fr」なしで「auto」のみで指定した場合は、「fr」と同じ挙動になります。
実例
例えば「grid-template-columns: 1fr auto 1fr;」といったように、1frとautoを混ぜ合わせると以下のようになります。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: 1fr auto 1fr;
}ブラウザの表示は以下のようになります。

「auto」で指定した部分が要素の幅となり、残りの幅を2で割ったものが「1fr」となっています。
frが無い場合は、autoはfrと同じ働きをする
幅や高さを指定するときに「fr」を使用せず「auto」を使用した場合は、「fr」と同じ働きをします。
autoのみの場合
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: auto auto auto;
}cブラウザの表示は以下のようになります。

autoをfr以外の他の単位と組み合わせた場合
「fr」がない状態で、「auto」を「px」などの他の単位と組み合わせた時も、「auto」は「fr」と同じ挙動になります。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: 20px repeat(3, auto);
}cブラウザの表示は以下のようになります。

repeat関数の挙動:画面幅による行列幅の変化
既にrepeat関数を使ったコードを紹介しましたが、repet関数をpxと組み合わせることで、画面の幅が変わった時に、列や行の幅や長さがそのままとなるものと、画面の幅に合わせて変化するものを作成することができます。
一般的なrepeat関数の使い方は単に、繰り返す関数と値を指定するだけです。
repeat(繰り返す回数, 値)repeatを使わない表記とは以下のように読み替えることができます。
repeat(4, 1fr)↓↑ 同じ
1fr 1fr 1fr 1fr画面幅に追従するグリッド
repat関数と「fr」を使うと画面幅に合わせて追従するグリッドを作成することができます。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: repeat(4, 1fr);
}
div > div{
width: 40px
}ブラウザの表示は以下のようになります。

開発ツールで確認すると以下のようになります。

「fr」は画面幅(コンテナの幅)に合わせて各行や列を分割して割り当てるものなので、画面幅が変われば、その各要素が入るマスの幅も変わります。
画面幅を狭めると以下のようになります。

開発ツールで確認すると、各マスの中の余白が少なくなっていることがわかります。

画面幅によって変化しないグリッドとの共存
このrepat関数と「fr」を使った指定と、「px」を使った指定を組み合わせると、画面幅に合わせて追従するグリッドと追従しないグリッドを合わせて作成することができます。
例えば、一番左端の列の幅は固定して、残りの要素は画面の幅に合わせて変化させるというものです。
実例として、4列のグリッドで、一番左端の列を150pxで固定し、残りの列を画面幅に合わせて変化させる場合は以下のようになります。
.grid-wrapper{
display: grid;
gap: 20px;
grid-template-columns: 150px repeat(3, 1fr);
}ブラウザの表示は以下のようになります。

画面幅を狭めていくと以下のようになります。

左端の列の幅は固定されたままで、残りの列の幅のみが変化していることがわかります。
コンテナの枠と要素の間に隙間をつくる方法
「row-gap」「column-gap」「gap」プロパティで要素間の隙間(ギャップ)を調整することはできましたが、コンテナの枠と要素との間に隙間をつくることはできません。
「display: grid」には、コンテナの枠と要素との間に隙間をつくる便利なプロパティが用意されています。
それは、「align-content」と「justify-content」プロパティです。
「align-content」と「justify-content」プロパティとは何か?
「align-content」は要素を上下(垂直)方向に調整します。
「justify-content」は要素を左右(水平)方向に調整します。
| プロパティ | 機能 |
|---|---|
| align-content | 上下(垂直)方向の調整 |
| justify-content | 左右(水平)方向の調整 |
この2つの値で「space-around」と「space-evenly」を指定すると、要素間のギャップと合わせてコンテナの枠との間の隙間(マージン)も作成することができます。
それぞれの違いは以下のようになっています。
| 値 | 外側の余白 | 機能 |
|---|---|---|
| space-evenly | 要素間の余白と等しい | 外側と要素間に均等な余白を設定。 |
| space-around | 要素間の余白の半分 | 外側と要素間に余白を設定。ただし、外側は要素間の半分の余白とする。 |
justify-content|デフォルトの状態
justify-contentは左右(水平)方向でコンテナ全体の位置を調整します。
デフォルトは左寄せになっています。

justify-content: space-evenly;
justify-content: space-evenly;は各要素(列)の外側も含めてギャップを均等にします。(gapプロパティは無視されます)

justify-content: space-around;
justify-content: space-around;は外側も含めてギャップをつけます。ただし、外側のギャップは要素間の半分の幅になります。

align-content|デフォルトの状態
align-contentは縦(上下)方向のコンテナ(親要素)の位置を調整します。
デフォルトは上寄せになっています。

align-content: space-evenly;
align-content: space-evenly;は各要素(行)の外側も含めてギャップを均等にします。(gapプロパティは無視します)

align-content: space-around;
align-content: space-around;は各要素(行)の外側も含めてギャップをつけます。ただし、外側のギャップは要素(行)間の半分になります。(gapプロパティは無視します)

グリッド(コンテナ)の中の要素の位置を調整する方法
「display: grid」を使っているコンテナに対して、中の要素を、上下方向に調整したり、左右に調整するプロパティに、align-items, align-self, align-content, justify-items, justify-self, justify-contentが用意されています。
それぞれとても便利で「display: grid」あるいは「display: flex」(フレックスボックス)を使うときによく使用するプロパティです。
詳細については下記をご参考ください。