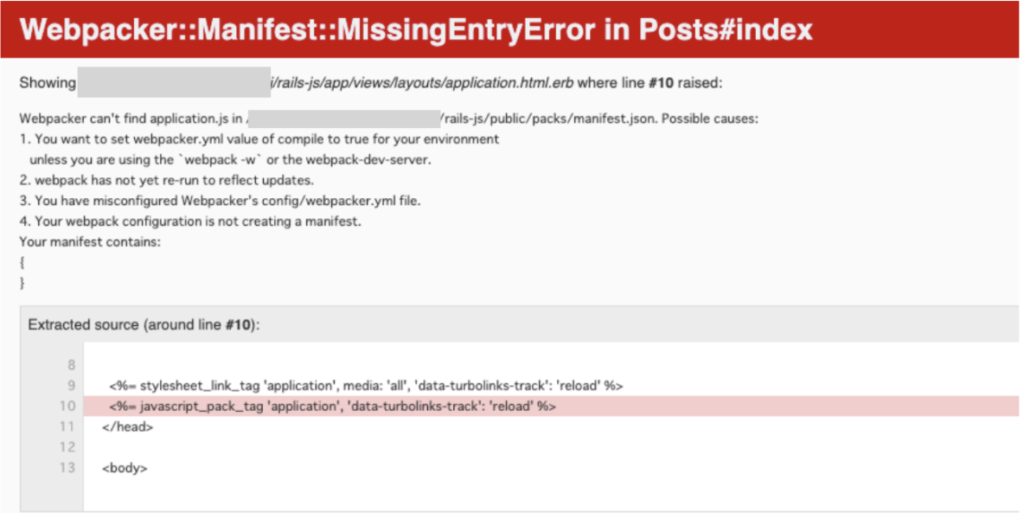
rails newでプロジェクトを作成し、scaffoldとmigrationを行ってページを開くと以下のようなエラーが表示されることがあります。
「Webpacker::Manifest::MissingEntryError in コントローラー名#アクション名」

ここではこのエラーの原因と対処法についてまとめています。
結論
結論からいくと、このエラーの原因はwebpackでコンパイルしていないことです。このため、webpackでコンパイルすれば解決します。
エラーの対処法
Webpackerでコンパイルする方法は以下の4つがあります。(どれも結果は同じです)
rails webpacker:compilerails assets:precompilebin/webpackbin/webpack-dev-serverails~ はrails側で用意してあるコマンドです。
bin/webpackはwebpackが用意しているコマンドです。
(参考)コンパイルの実例
それぞれのコマンドを実行すると以下のようになります。
bin/webpack
$ bin/webpack
Hash: e332c6419728fac579d5
Version: webpack 4.46.0
Time: 1471ms
Built at: 2021-03-23 21:09:03
Asset Size Chunks Chunk Names
js/application-f826770d917d8a37c1d8.js 125 KiB application [emitted] [immutable] application
js/application-f826770d917d8a37c1d8.js.map 139 KiB application [emitted] [dev] application
manifest.json 364 bytes [emitted]
Entrypoint application = js/application-f826770d917d8a37c1d8.js js/application-f826770d917d8a37c1d8.js.map
[./app/javascript/channels sync recursive _channel\.js$] ./app/javascript/channels sync _channel\.js$ 160 bytes {application} [built]
[./app/javascript/channels/index.js] 211 bytes {application} [built]
[./app/javascript/packs/application.js] 492 bytes {application} [built]
[./node_modules/webpack/buildin/module.js] (webpack)/buildin/module.js 552 bytes {application} [built]
+ 3 hidden modulesrails assets:precompile
$ rails assets:precompile
yarn install v1.22.10
warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json.
[1/4] 🔍 Resolving packages...
success Already up-to-date.
✨ Done in 0.43s.
I, [2021-03-23T21:02:37.817389 #45531] INFO -- : Writing public/assets/manifest-b4bf6e57a53c2bdb55b8998cc94cd00883793c1c37c5e5aea3ef6749b4f6d92b.js
I, [2021-03-23T21:02:37.817581 #45531] INFO -- : Writing public/assets/manifest-b4bf6e57a53c2bdb55b8998cc94cd00883793c1c37c5e5aea3ef6749b4f6d92b.js.gz
I, [2021-03-23T21:02:37.817881 #45531] INFO -- : Writing public/assets/application-b324c44f04a0d0da658824105489a2676d49df561c3d06723770321fd441977c.css
I, [2021-03-23T21:02:37.818318 #45531] INFO -- : Writing public/assets/application-b324c44f04a0d0da658824105489a2676d49df561c3d06723770321fd441977c.css.gz
I, [2021-03-23T21:02:37.818606 #45531] INFO -- : Writing public/assets/posts-04024382391bb910584145d8113cf35ef376b55d125bb4516cebeb14ce788597.css
I, [2021-03-23T21:02:37.819486 #45531] INFO -- : Writing public/assets/posts-04024382391bb910584145d8113cf35ef376b55d125bb4516cebeb14ce788597.css.gz
Compiling...
Compiled all packs in public/packs
Hash: 01fcdd9bc3cb51647ed0
Version: webpack 4.46.0
Time: 3541ms
Built at: 2021-03-23 21:02:44
Asset Size Chunks Chunk Names
js/application-981ce9ad4b929d610701.js 69.3 KiB 0 [emitted] [immutable] application
js/application-981ce9ad4b929d610701.js.br 15.3 KiB [emitted]
js/application-981ce9ad4b929d610701.js.gz 17.8 KiB [emitted]
js/application-981ce9ad4b929d610701.js.map 205 KiB 0 [emitted] [dev] application
js/application-981ce9ad4b929d610701.js.map.br 43.9 KiB [emitted]
js/application-981ce9ad4b929d610701.js.map.gz 50.9 KiB [emitted]
manifest.json 364 bytes [emitted]
manifest.json.br 129 bytes [emitted]
manifest.json.gz 142 bytes [emitted]
Entrypoint application = js/application-981ce9ad4b929d610701.js js/application-981ce9ad4b929d610701.js.map
[0] (webpack)/buildin/module.js 552 bytes {0} [built]
[4] ./app/javascript/packs/application.js 480 bytes {0} [built]
[5] ./app/javascript/channels/index.js 205 bytes {0} [built]
[6] ./app/javascript/channels sync _channel\.js$ 160 bytes {0} [built]
+ 3 hidden modulesmanifest.js, .css, .jsファイルを生成し、同時にgzなどの圧縮ファイルをコンパイルしています。
bin/webpack-dev-server
$ bin/webpack-dev-server
ℹ 「wds」: Project is running at http://localhost:3035/
ℹ 「wds」: webpack output is served from /packs/
ℹ 「wds」: Content not from webpack is served from /Users/***/projects/my-pj/rails-js/public/packs
ℹ 「wds」: 404s will fallback to /index.html
ℹ 「wdm」: Hash: c5285e41bac959286042
Version: webpack 4.46.0
Time: 2394ms
Built at: 2021-03-23 21:10:05
Asset Size Chunks Chunk Names
js/application-a3df8194e78e85ae2bd1.js 515 KiB application [emitted] [immutable] application
js/application-a3df8194e78e85ae2bd1.js.map 579 KiB application [emitted] [dev] application
manifest.json 364 bytes [emitted]
ℹ 「wdm」: Compiled successfully.エラー内容の詳細
補足として、エラーの詳細を読み解くと以下のようになっています。
Showing app/views/layouts/application.html.erb where line #10 raised:application.html.erbの10行目でエラーが発生。
該当部は以下のコードが記述されています。
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>ここで指定している、javascriptファイル packs/application.jsが読み込めていません。
Webpacker can't find application.js in public/packs/manifest.json. Possible causes:Webpackerがpublic/packs/manifest.jsonの中に、application.jsが記載されていないとのメッセージです。
Webpackerがpublic/packs/manifest.jsonは以下のようになっています。
//= link_tree ../images
//= link_directory ../stylesheets .css確かに存在していないことがわかります。
考えうる5つの要因
エラーの中で考えうる解決策を5つ提示してくれています。
You want to set webpacker.yml value of compile to true
You want to set webpacker.yml value of compile to true for your environment unless you are using the webpack -w or the webpack-dev-server.webpack -wかwebpack-dev-serverを使っていない場合は、webpakcer.ymlのコンパイルをtrueにする。
→ (済)コンパイルはtrueにっています。
▼補足
| コマンド | 内容 |
|---|---|
| webpack -w | ファイル監視と再ビルド。–watch |
| webpack-dev-server | webpackの開発サーバーの起動 |
webpack has not yet re-run to reflect updates.
webpack has not yet re-run to reflect updates.webpackが再起動されていないためアップデート内容が反映されていない。
→ (済) rails newでwebpackをインストールしたばかり
You have misconfigured Webpacker’s config/webpacker.yml file.
You have misconfigured Webpacker's config/webpacker.yml file.webpacker.ymlの設定をミスっている。
→ (済)いじっていない。
Your webpack configuration is not creating a manifest.
Your webpack configuration is not creating a manifest.Your manifest contains: { } Extwebpackの環境環境設定がmanifestを生成してない。
→ (未)manifestを生成するためにはwebpackerが動いている必要がある。(webpackerが動いていない)
webpacker自体は存在しているが、ファイルをコンパイルしていない。
"node_modules/@rails/webpacker": {
"version": "5.2.1",
"resolved": "https://registry.yarnpkg.com/@rails/webpacker/-/webpacker-5.2.1.tgz",
"integrity": "sha512-rO0kOv0o4ESB8ZnKX+b54ZKogNJGWSMULGmsJacREfm9SahKEQwXBeHNsqSGtS9NAPsU6YUFhGKRd4i/kbMNrQ==",
"license": "MIT",
"dependencies": {省略。依存関係のあるパッケージは多数} webpacker (5.2.1)
activesupport (>= 5.2)
rack-proxy (>= 0.6.1)
railties (>= 5.2)
semantic_range (>= 2.3.0)以上により、コンパイルができていないことが今回のエラーの原因だとわかります。



