DBの管理を簡単に操作できるUIを提供してくれるActiveAdminをDocker上のwepbackerを使ったRailsに導入する方法についてです。
実際にテーブルを作成して、2つを関連付け、ActiveAdminで表示する内容や項目をカスタマイズするところまでをまとめています。
一連の流れに沿って作成すれば、ActiveAdminがどのように表示されているかや、カスタマイズの基本的な操作がわかります。
Docker上にRails6を構築する方法
Dcoker上にRails6を構築する方法については、次のページをご参考ください。
RailsアプリケーションにActiveAdminを導入する
Gemfileの編集とインストール
GemfileでActiveAdminを使うことを宣言します。
gem 'activeadmin'起動中のコンテナに入ってbundle installを実行します。
#コンテナの起動
docker-compose up -d && docker-compose exec <サービス名> bin/webpack-dev-server
#コンテナの中に入る
docker exec -it <サービス名> bash
#bundle installの実行
bundle installdocker-compose run でbundle installを実行すると、Active Admin導入時にエラーが発生します。起動中のコンテナの中に入ってからbundle installを実行するようにします。
▼エラー例
/usr/local/lib/ruby/2.7.0/bundler/spec_set.rb:86:in `block in materialize’: Could not find ruby2_keywords-0.0.5 in any of the sources (Bundler::GemNotFound)
bundle installでgemがインストールされているのに、未インストールと出ます。
実例
$ docker exec -it rails-aa-web bash
root@25ef022180d5:/rails-aa# bundle installActiveAdminに必要なファイルの生成
Webpackerを使う場合はオプションに--use_webpackerをつけます。ログイン管理システムを提供するdeviseを使わない場合は--skip-usersをつけます。
rails g active_admin:install --skip-users --use_webpacker必要なファイル一式を自動で生成します。
実例
root@25ef022180d5:/rails-aa# rails g active_admin:install --skip-users --use_webpacker
Running via Spring preloader in process 98
create config/initializers/active_admin.rb
create app/admin
create app/admin/dashboard.rb
route ActiveAdmin.routes(self)
generate active_admin:webpacker
rails generate active_admin:webpacker
Running via Spring preloader in process 120
create app/javascript/packs/active_admin.js
create app/javascript/stylesheets/active_admin.scss
create app/javascript/packs/active_admin/print.scss
create config/webpack/plugins/jquery.js
insert config/webpack/environment.js
insert config/webpack/environment.js
run yarn add @activeadmin/activeadmin from "."
yarn add v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "linux" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
info fsevents@1.2.13: The platform "linux" is incompatible with this module.
info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 4 new dependencies.
info Direct dependencies
└─ @activeadmin/activeadmin@2.9.0
info All dependencies
├─ @activeadmin/activeadmin@2.9.0
├─ jquery-ui@1.12.1
├─ jquery-ujs@1.2.3
└─ jquery@3.6.0
Done in 91.11s.
create db/migrate/20210716233457_create_active_admin_comments.rb
db/migrate/20210716233457_create_active_admin_comments.rb というマイグレーションファイルを生成しています。
マイグレーションの実行
マイグレーションファイルが生成されたので、マイグレーションを行います。
rails db:migrate
# rails db:migrate
== 20210716233457 CreateActiveAdminComments: migrating ========================
-- create_table(:active_admin_comments)
-> 0.0560s
-- add_index(:active_admin_comments, [:namespace])
-> 0.0097s
== 20210716233457 CreateActiveAdminComments: migrated (0.0659s) ===============注意点(マイグレーションを忘れずに)
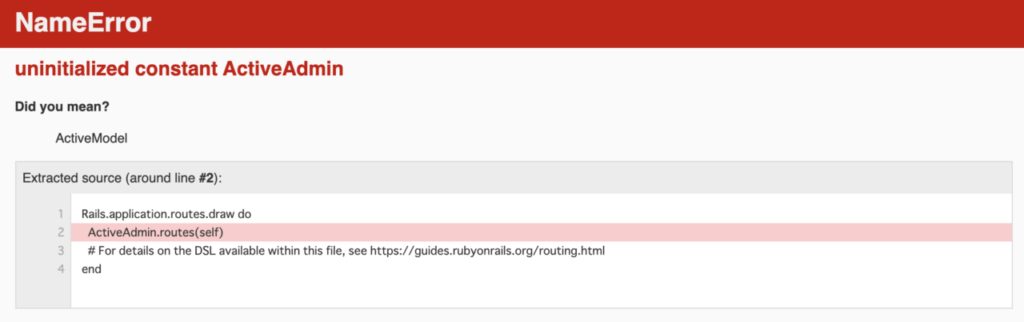
マイグレーションを実行せずに、Railsでページを開こうとすると、uninitialized constant ActiveAdminというエラーが発生します。
uninitialized constant ActiveAdmin
Rails.application.routes.draw do
ActiveAdmin.routes(self)
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
end

管理画面にアクセスする
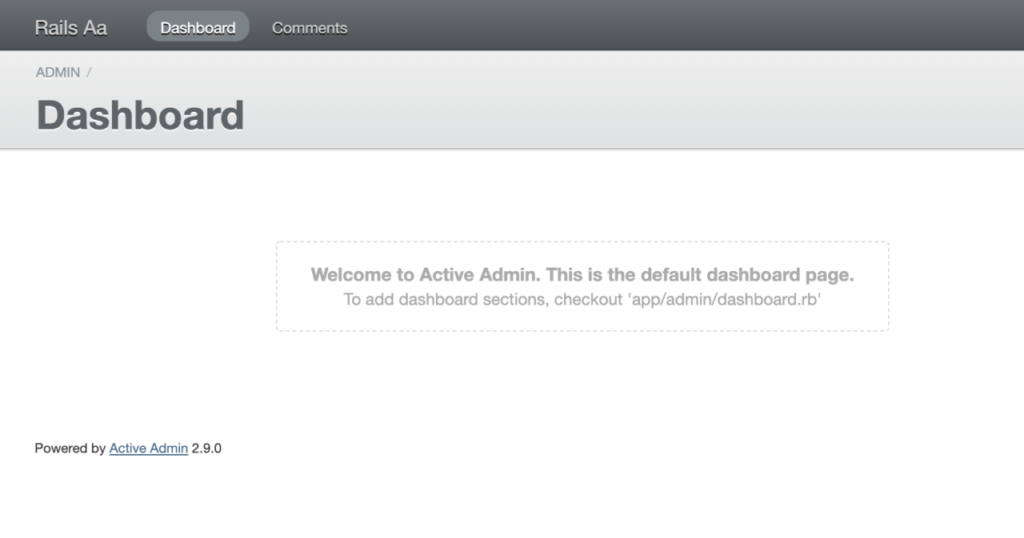
http://localhost:3000/admin/dashboard にアクセスすると、管理画面が表示されます。

クライアント&プロジェクト管理システムの作成手順
ActiveAdminを使って、クライアントとプロジェクトを管理するシステムを作成します。
作成するテーブルは2つです。
- クライアント名の管理
- プロジェクトの管理
これを、ActiveAdminと連携させます。
タイトル名の変更
現在のタイトル名は、Railsのプロジェクト名(ここでは、Rails aa)になっているので、これを「Project List」に変更します。
config/initializers/active_admin.rb を開いて config.site_title の値を変更します。
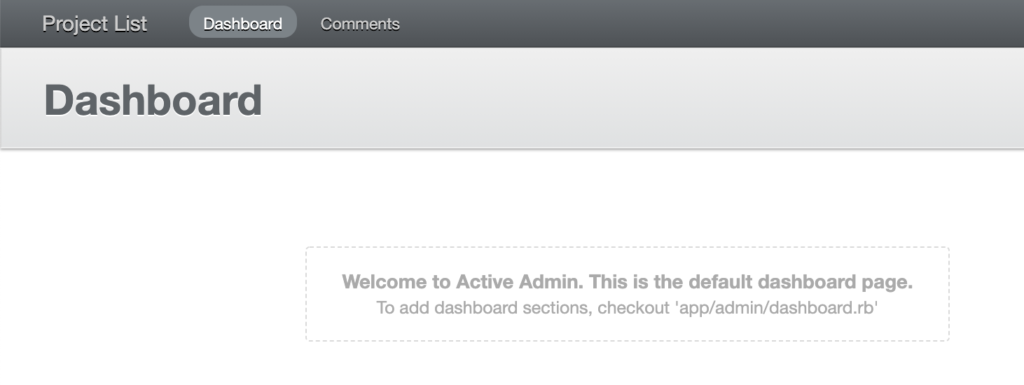
config.site_title = "Project List"
保存して、リロードすると左上のタイトルが変更されます。

クライアント管理テーブルの作成と連携
クライアント名を管理するテーブルを作成して、ActiveAdminと連携させます。
モデルやマイグレーションファイルの作成
モデル名をClientとし、client_nameカラムを作成するためのマイグレーションファイルを生成します。
rails g model client client_name:string
client_nameの型は、string(文字列)を指定しています。
| データ型 | 内容 | 詳細 | 用途例 |
|---|---|---|---|
| integer | 整数 | 4bite, ±2,147,483,647 | |
| bigint | 長い整数 | 8bite, ±9,223,372,036,854,775,808 | 多くの会員ID、金額 |
| decimal | 正確な少数(固定長整数型) | 実数を記録する。10進数。 | 小数点を含む計算 |
| float | 少数(浮動小数点) | 丸め込みやわずかな誤差が発生する。2進数。 | 計算が不要な少数 |
| string | 文字列 | 1 ~ 255文字 | 名前、住所、パスワード |
| text | 長い文字列 | 1 ~ 4,294,967,296文字 | コメント、投稿文 |
| date | 日付 | 1000-01-01 〜 9999-12-31 | |
| datetime | 日付と時刻 | 1000-01-01 00:00:00.000000 〜 9999-12-31 23:59:59.999999 | |
| time | 時刻 | -838:59:59 〜 838:59:59 | |
| timestamp | タイムスタンプ | ‘1970-01-01 00:00:01’ UTC ~ ‘2038-01-19 03:14:07’ UTC | |
| binary | バイナリ文字列 | 2進数(0と1) | |
| boolean | 真偽値 | true, false | |
| primary_key | プライマリーキー(主キー) |
- Railsのデフォルトの型はinteger
- floatの数値計算で誤差が発生する理由:2進数は少数を正確に表現できないため。
- MySQLのtinyint, smalintなどの指定は、オプションに
limit: バイト数をつける。 - RailsのPostgreSQLでのみ使える型もあります。
▼実例
# rails g model client client_name:string
Running via Spring preloader in process 55
invoke active_record
create db/migrate/20210717013018_create_clients.rb
create app/models/client.rb
invoke test_unit
create test/models/client_test.rb
create test/fixtures/clients.ymlマイグレーションの実行
マイグレーションファイルが生成されたので、マイグレーションを実行します。これでDBにclientsテーブルが作成されます。
rails db:migrate
▼実例
# rails db:migrate
== 20210719082013 CreateClients: migrating ====================================
-- create_table(:clients)
-> 0.0431s
== 20210719082013 CreateClients: migrated (0.0432s) ===========================ActiveAdminと連携
作成したテーブルをActiveAdminと連携します。
ActiveAdmin専用のコマンドで rails g active_admin:resource <モデル名> を指定すると、操作用のファイルが自動生成されます。
# rails g active_admin:resource Client
Running via Spring preloader in process 77
create app/admin/clients.rbActiveAdminでのカラム操作を許可する
Rails4以降、セキュリティが強化され、デフォルトでは別のシステムからカラムの値(パラメータ)を操作できなくなっているため、ActiveAdminで操作できるよう許可をします。
app/admin/clients.rb の paermit_paramsのコメントアウトを外します。
ActiveAdmin.register Client do
permit_params :client_name
end以上でActiveAdminとClientテーブルの連携は完了です。
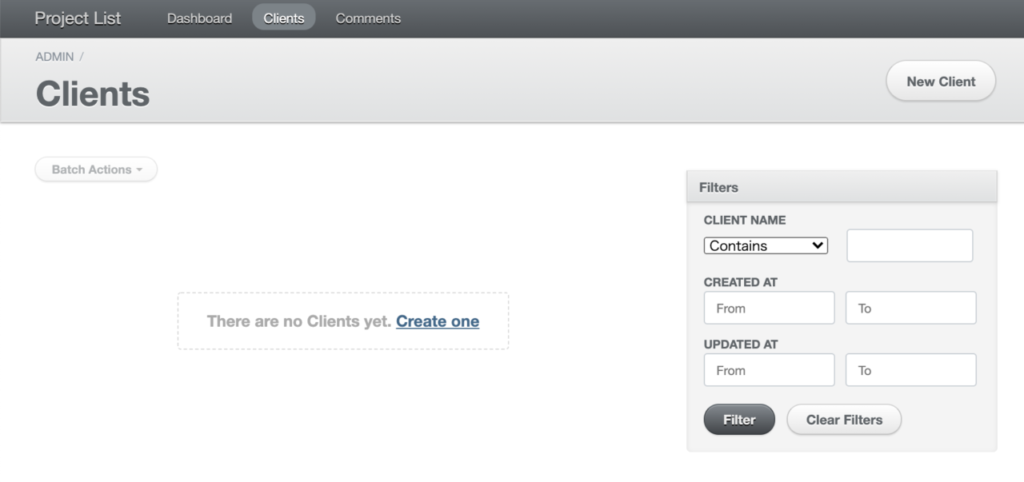
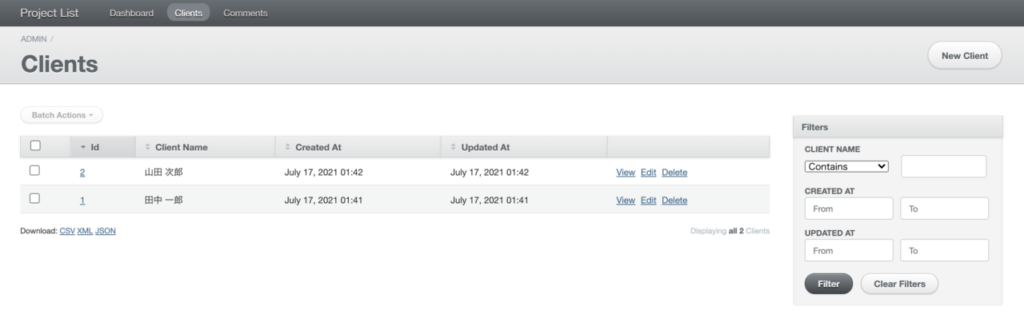
ページをリロードすると、上部メニューにClientsが追加されています。

テーブル操作
実際にClietnsにデータを追加します。右上の「New Client」ボタンから実行できます。
クライアントを生成することができました。

プロジェクト管理テーブルの作成と連携
次に、プロジェクトを管理するテーブルを作成して、ActiveAdminと連携させます。
モデルやマイグレーションファイルの作成
モデル名をProjectとし、 先ほど作成したClientと対応させたclient_idとpj_name, price, order_date の4つのカラムを作成するためのマイグレーションファイルを生成します。
rails g model Project client:references pj_name:string price:integer order_date:date
※注意: referencesを指定するのは、カラム名ではなくテーブル名です。
reference型は他のテーブルを参照するときに使います。
reference型を指定したカラム名は テーブル名_id となります。(client:reference であれば、 client_id というカラムが生成されます)
- 生成したモデルには、属することを示す
belogns_to :テーブル名が記載されます。 - マイグレーションファイルには自由な編集を禁止する外部キー
foreign_key: trueが設定されます。
生成されるモデル(app/models/project.rb)は次のようになります。関連性(リレーション)を示すbelongs_to が記述されています。
class Project < ApplicationRecord
belongs_to :client
end生成されるマイグレーションファイルは次のようになります。references型を指定したカラムに foreign_key: true が設定されています。
これで、クライアント名は外部から参照し、自由な追加・編集を許可しない設定になります。
class CreateProjects < ActiveRecord::Migration[6.1]
def change
create_table :projects do |t|
t.references :client, null: false, foreign_key: true
t.string :pj_name
t.integer :price
t.date :order_date
t.timestamps
end
end
end
Clientモデルの編集
クライアントとプロジェクトの関係は、1:多 の関係になります。一人のクライアントが複数のプロジェクトを持つこともあります。
プロジェクトが一人のクライアントに属するという設定は、先ほどの、client:references によって、モデルファイルの中に、 belongs_to :client が記載されているので設定済みとなります。
一方で、クライアントが複数のプロジェクトを持つことがある(has_many :<テーブル名>)という関係性をClientモデルに追記する必要があります。
app/models/client.rb に以下を追記します。
class Client < ApplicationRecord
has_many :projects
end- has_manyで指定するテーブル名は、複数形
- belongs_toで指定するテーブル名は、単数形
また、Clientモデルのカラム名はnameではなく、client_nameになっているためデフォルトの状態では、各インスタンスのオブジェクト名が返ってしまいます。
これを防ぐために、nameメソッドを追記します。
class Client < ApplicationRecord
has_many :projects
def name
return self.client_name
end
end
(参考)【Rails】ActiveAdminで0x0000558bcと表示されるの修正する方法(belongs_toやhas_many関係のテーブルのカラムを指定する)
マイグレーションの実行
マイグレーションを実行します。これでprojectsテーブルが生成されます。
rails db:migrateActiveAdminと連携
作成したテーブルをActiveAdminと連携します。
ActiveAdmin専用のコマンドで rails g active_admin:resource <モデル名> を指定すると、操作用のファイルが自動生成されます。
# rails g active_admin:resource Project
Running via Spring preloader in process 143
create app/admin/projects.rbActiveAdminでのカラム操作を許可する
Rails4以降、セキュリティが強化され、デフォルトでは別のシステムからカラムの値(パラメータ)を操作できなくなっているため、ActiveAdminで操作できるよう許可をします。
app/admin/projects.rb の permit_paramsのコメントアウトを外します。
ActiveAdmin.register Project do
permit_params :client_id, :pj_name, :price, :order_date
end以上でActiveAdminとProjectテーブルの連携は完了です。
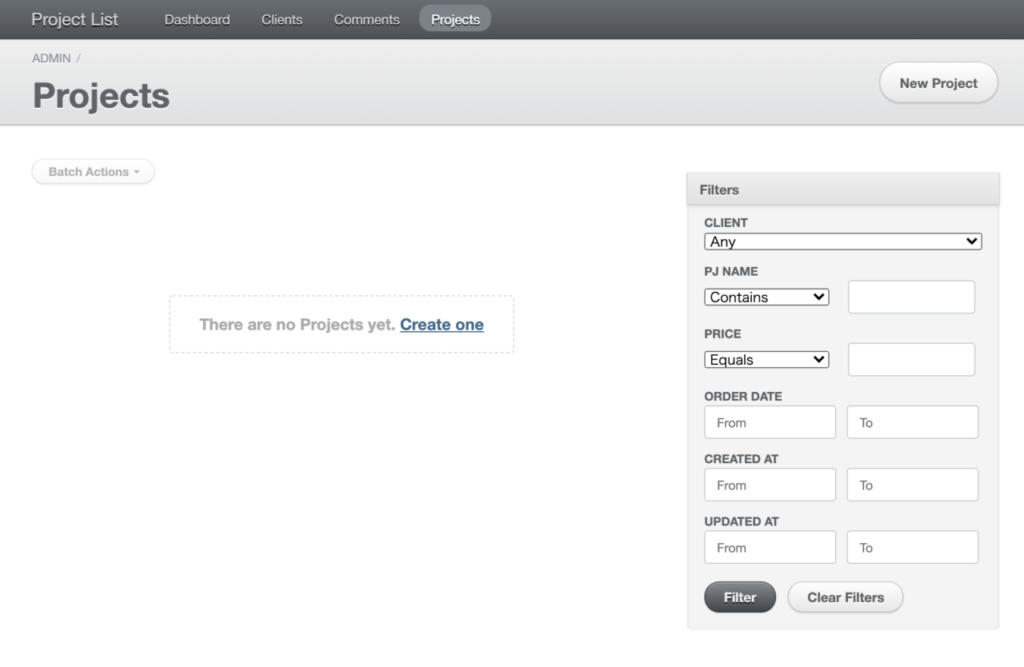
ページをリロードすると、上部メニューにProjectsが追加されています。

テーブル操作
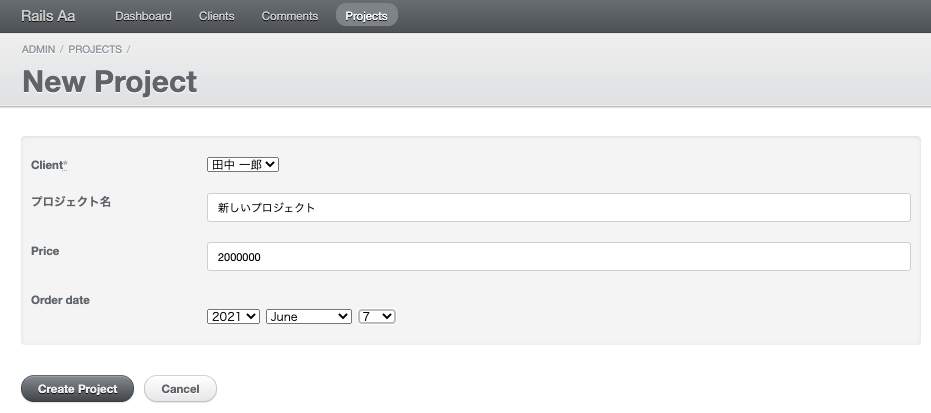
実際にProjectsにデータを追加します。右上の「New Client」ボタンから実行できます。

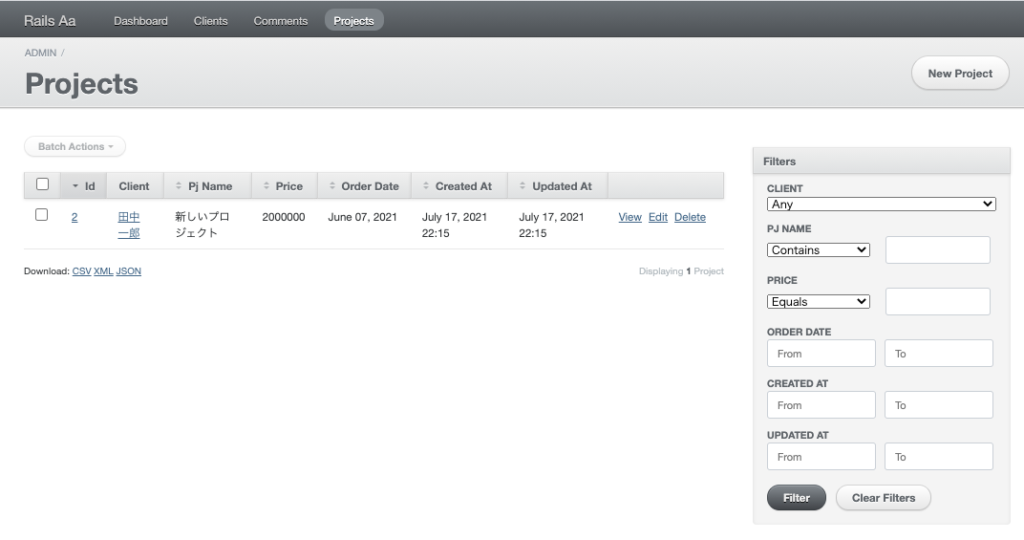
Create Projectをクリックすれば、プロジェクトを生成することができます。

ビューの編集方法
続いて、ActiveAdminの画面を編集していきます。ActiveAdminの画面編集は、formtasticという仕様に沿って作成します。
編集はadmin配下の対象の.rbファイルで行います。(app/admin/テーブル名.rb)
対象のページはオブジェクトで指定します。
| 対象のページ | オブジェクト |
|---|---|
| 新規作成(フォーム) | form |
| 一覧 | index |
| 詳細 | show |
(参考)
– ActiveAdmin Customize Forms
– ActiveAdmin Customize Index as a Table
– ActiveAdmin Customize the Show Page
– Github formtastic
Projects新規登録ページのカスタマイズ
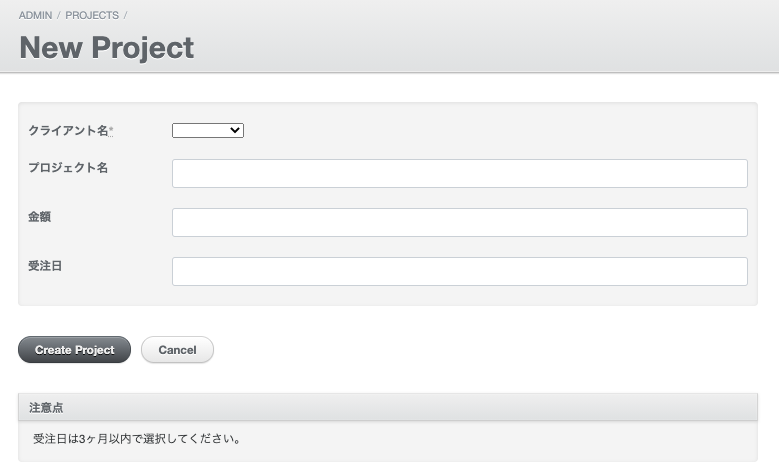
まずは、デフォルトの状態と同じ内容になるように作成します。
記述は入力フォームを表示したい順に、 form.input :カラム名 で指定します。外部キーを指定したカラムは、モデル名(小文字)を記載します。
ActiveAdmin.register Project do
permit_params :client_id, :pj_name, :price, :order_date
form do |f|
f.inputs do
f.input :client
f.input :pj_name
f.input :price
f.input :order_date
end
f.actions
end
end
この内容を次のように編集します。
ActiveAdmin.register Project do
permit_params :client_id, :pj_name, :price, :order_date
form do |f|
f.inputs do
f.input :client, label: "クライアント名"
f.input :pj_name, label: "プロジェクト名"
f.input :price, label:"金額"
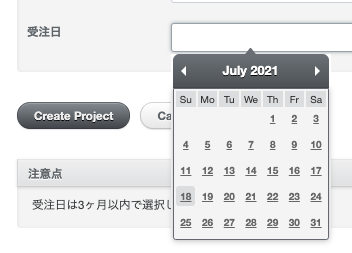
f.input :order_date, label:"受注日", as: :datepicker,
datepicker_options: {min_date: "2021-4-1", max_date: "+3M"}
end
f.actions
panel '注意点' do
"受注日は3ヶ月以内で選択してください。"
end
end
end- label: “表示名”
フォームの項目名を指定します。 - as: :datepicker
日付をdatepickerで選択できるようにします。 - datepicker_options
datepickerの条件を指定します。任意です。
指定できる内容や使える指定子については、jQueryのDatepickerをご参照。 - panel
指定した内容を別パネルで表示できます。

受注日はdatepickerになり、2021-4-1から、現在日の3ヶ月後の間でしか選択できないようにしています。

Client一覧ページの編集
次に、Clientの一覧ページを編集します。まずは、デフォルトの状態と同じ内容になるように作成します。
記述は表示したい項目順に、カラムを指定していきます。
ActiveAdmin.register Client do
permit_params :client_name
# 一覧ページ
index do
selectable_column
id_column
column :client_name
column :created_at
column :updated_at
actions
end
end
この内容を次のように編集します。
ActiveAdmin.register Client do
permit_params :client_name
# 一覧ページ
index do
selectable_column
id_column
column "クライアント名", :client_name
column "プロジェクト数", sortable: :client_name do |client|
client.projects.count
end
column "作成日", :created_at
column "更新日", :updated_at
actions
end
end- selectable_column
チェックボックスを表示します。 - id_column
idを表示します。 - column “タイトル”, :カラム名
任意のカラム名を指定することができます。 - sortable:
ソートを許可します(新しく追加したカラムはソートが許可されていないため)。
デフォルトのソートをオフにするには、sortable: falseを指定します。 - column “カラム名” do |引数| 処理 end
処理結果を指定したカラムの値として返します。
Client詳細ページの編集
Clientの詳細ページを編集します。まずは、デフォルトの状態と同じ内容になるように作成します。
記述は表示したい項目順に、行(row)を指定していきます。
ActiveAdmin.register Client do
permit_params :client_name
# 一覧ページ
index do
selectable_column
id_column
column "クライアント名", :client_name
column "プロジェクト数", sortable: :client_name do |client|
client.projects.count
end
column "作成日", :created_at
column "更新日", :updated_at
actions
end
# 詳細ページ
show do
attributes_table do
row :client_name
row :created_at
row :updated_at
end
active_admin_comments
end
end
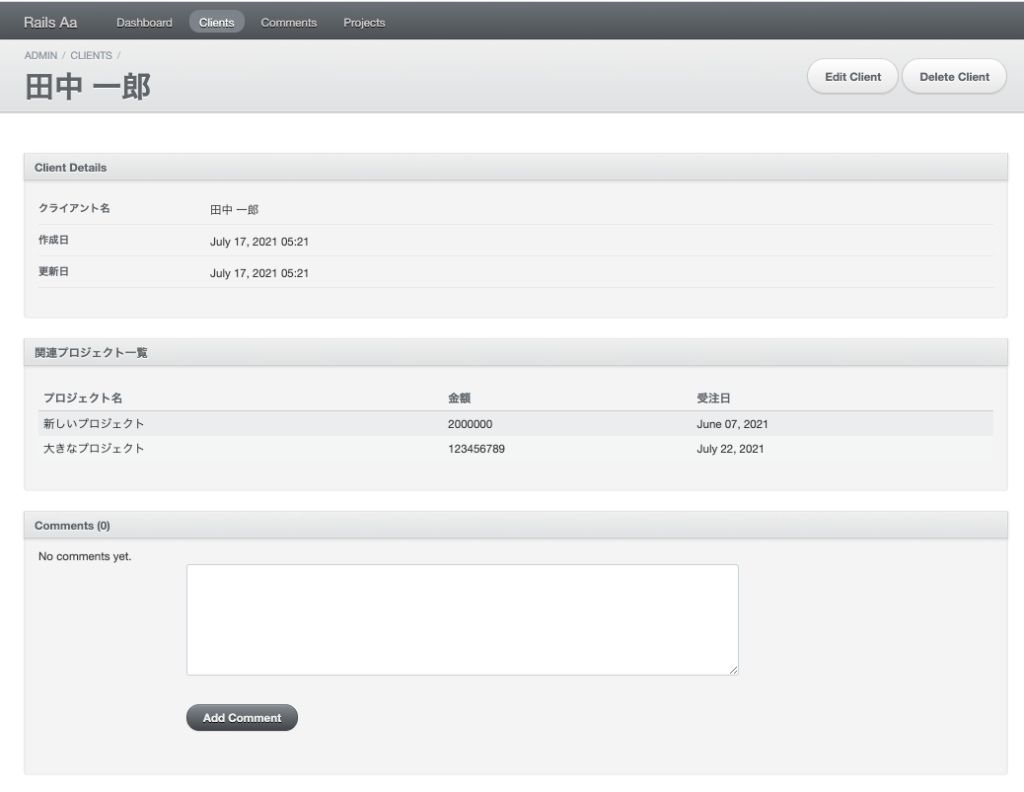
この内容を次のように編集します。
ActiveAdmin.register Client do
permit_params :client_name
# 一覧ページ
index do
selectable_column
id_column
column "クライアント名", :client_name
column "プロジェクト数", sortable: :client_name do |client|
client.projects.count
end
column "作成日", :created_at
column "更新日", :updated_at
actions
end
# 詳細ページ
show do |client|
attributes_table do
row "クライアント名" do
client.client_name
end
row "作成日" do
client.created_at
end
row "更新日" do
client.updated_at
end
end
panel "関連プロジェクト一覧" do
table_for client.projects do
column "プロジェクト名", :pj_name
column "金額", :price
column "受注日", :order_date
end
end
active_admin_comments
end
end- row
表示する列の内容です。 - row “タイトル” do 引数.カラム名 end
行のタイトルを変更します。 - panel
新たなパネルを作成します。 - active_admin_comments
デフォルトのコメントパネルです。 - sortable:
ソートを許可します(新しく追加したカラムはソートが許可されていないため)。
デフォルトのソートをオフにするには、sortable: falseを指定します。 - column “カラム名” do |引数| 処理 end
処理結果を指定したカラムの値として返します。

最初のシンプルなものから、一眼で内容を確認しやすいものになりました。



