Vueのexport defaultの直下にnameというプロパティ名でコンポーネント名などを指定していることがあります。
これは必ずあるわけではなく、export defaultの直下にnameが無い場合もあります。
ではexport defaultの直下に記載されているnameとはいったい何なのか?についてまとめています。
よくある混乱|name記載ありなしの例
よくある混乱
Vueコンポーネントを他のVueファイルの中で子コンポーネントとして読み込む場合、子にはexport defaultが記載してあり、それをimport次のように読み込みます。
import モジュール名 from "ファイルパス"このときimportで指定するモジュール名と、指定したファイルの中で使っているnameの名前が全く異なる場合があります。(あるいはnameが設定されていない)
export default {
name: 'xxx',このとき、違う名前でインポートするのであれば、export default直下のnameは必要な?いらなくない?という疑問を持つ場合があります。
実例
例えば、child.vueというコンポーネントを、parent.vueというファイルの中で呼び出す場合に、
child.vueファイルではexport defaultで「Child」と名付けているのに、それを呼び出すparent.vueでは「MyComponent」という全く異なる名前で呼び出す場合は以下のようになります。
export default {
name: 'Child',import MyComponent from "./child.vue"
export default {
components: { MyComponent }
}子コンポーネントで「Child」という名前をつけているのだから、親コンポーネントでも「Child」という名前でインポートするべきじゃないのという疑問や混乱です。
コンポーネントって何?どうやって使うの?という方は下記をご参考ください。
nameを記載する理由
結論はexport default直下のnameプロパティはコンポーネント名とは一切関係ありません。
たまたまnameの値と、importしたときのモジュール名(コンポーネント名)が一緒になることはありますが、それぞれ別物です。
ではなぜ、export default直下にnameプロパティを設置する必要があるかというと、デバッグ用として使うためです。
nameの使い方実例|Vue.js devtoolsでのデバッグ
Vueを使ったプロジェクトでデバッグを行う際に、とても便利なツールにChromeのアドオン「Vue.js devtools」があります。

なお、Vue3.0を使っている人は、現時点でVue.js devtoolsが対応しておらず「Vue.js not detected」と表示されます。
その場合は、Vue.js devtoolsのベータ版を使ってください。

このデバッグツールを使う場合にexport default直下のnameプロパティが重要になってきます。
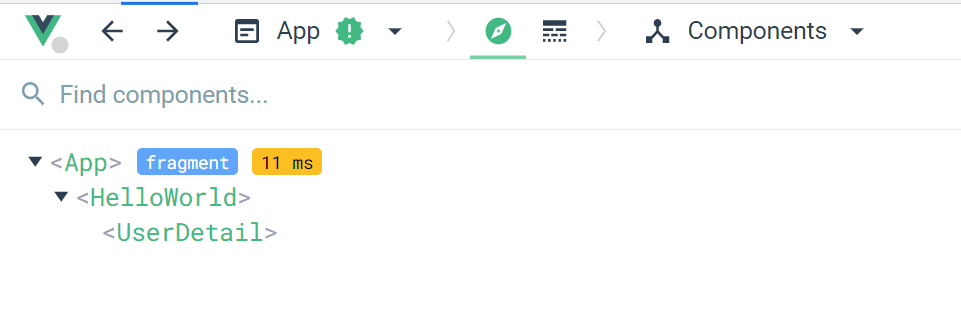
例えば、あるプロジェクトを開くとApp.vueがあって、その中でHelloWorldコンポーネントを読み込んでいて、更にそのHelloWorldコンポーネントの中でUsesrDetailコンポーネントを読み込んでいる場合は以下のように表示されます。

ここで表示される名前は、import モジュール名 from "ファイルパス"で指定したモジュール名や、components: { コンポーネント名 }で指定したコンポーネント名、あるいは、templateタグの中で使っている<コンポーネント名 />ではありません。
デフォルトでは読み込んでいるファイル名が表示されます。
export default直下にnameプロパティを使うと、この表示名を変更することができます。
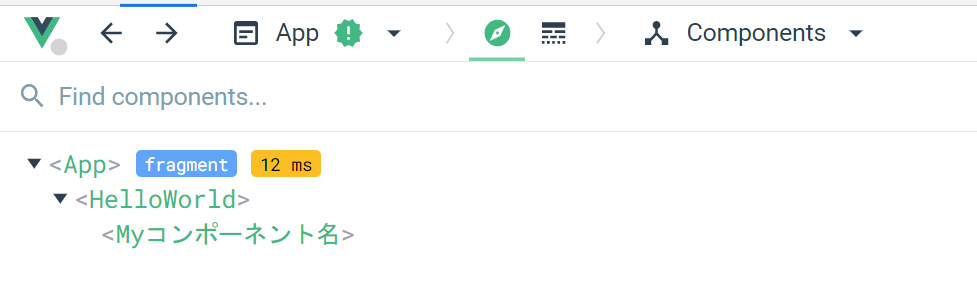
例えば、上記のUserDetail.vueファイルにexport defaultの中で以下のようにnameプロパティを設定します。
export default {
name: "Myコンポーネント名",すると、Vue.js devtoolsに表示されるコンポーネント名がnameプロパティで指定した値に変わります。

このように、どのコンポーネントを読み込んでいるかをわかりやすくしてデバッグしやすくする目的で使うのがnameです。
Vue.js devtoolsで表示されるコンポーネント名は以下ではありません。
import モジュール名 from "ファイルパス"で指定したモジュール名components: { コンポーネント名 }で指定したコンポーネント名- templateタグの中で使っている
<コンポーネント名 />ではありません。



