VSCodeでファイルを編集しているときに、別のディレクトリで同じ名前のファイルが存在する場合など、現在自分が編集しているファイルがどれなのか迷ってしまうことがある。
これを一発で解決する方法。とても簡単です。
対応方法
VSCodeに標準で備わっているパンくず機能を有効化します。たったこれだけです。デフォルトはオフになっています。
パンくず機能の有効化
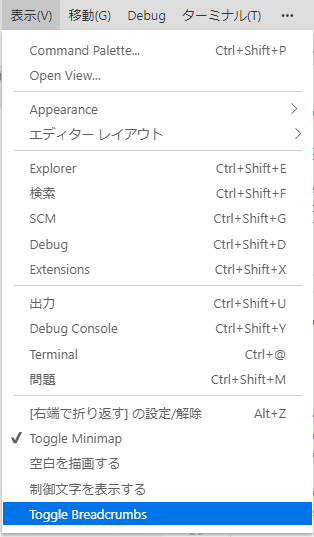
表示 > Togglebreadcrumbs を選択する。

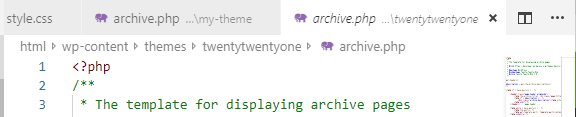
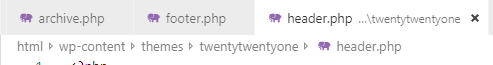
ファイルを開くとタブの下に現在のフィアルの階層(パス)が表示されます。

上記だと、html > wp-content > themes > twentytwentyone > archive.php ということが一発でわかります。
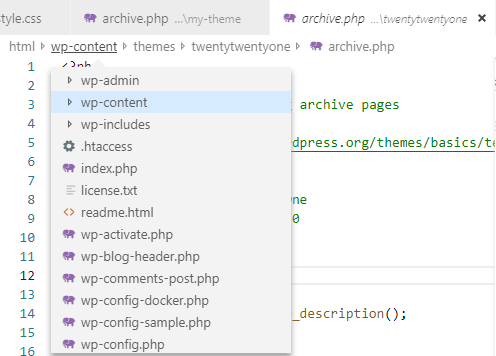
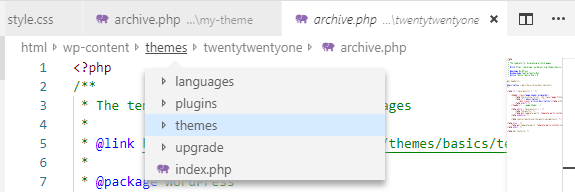
しかも、各パスを選択すると、同じ階層にあるディレクトリやファイルを表示してくれます。
▼例: wp-contentをクリックした場合

▼例:themesをクリックした場合

オプション機能
ファイルの階層構造を表示するbreadcrumbsのオプションは以下が利用できます。
- breadcrumbs.enabled(パンくずの有効化)
- breadcrumbs.filePath(パンくずの表示方法変更)
- breadcrumbs.symbolPath(シンボルパスの表示・非表示)
- breadcrumbs.symbolSortOrder(シンボルパスの並び順変更)
デフォルト設定で十分なのでオプションを使う必要性はないと思いますが参考までに。
VSCodeの設定ファイルの開き方
上記設定はVSCodeの設定ファイルを編集することで変更できます。設定ファイルの開き方は、
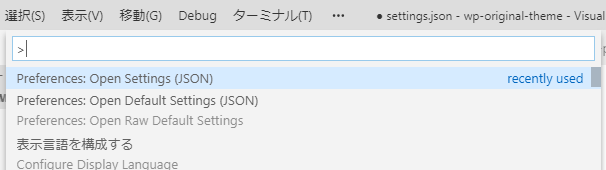
- cmd + shift + p でコマンドパレットの検索窓を開く
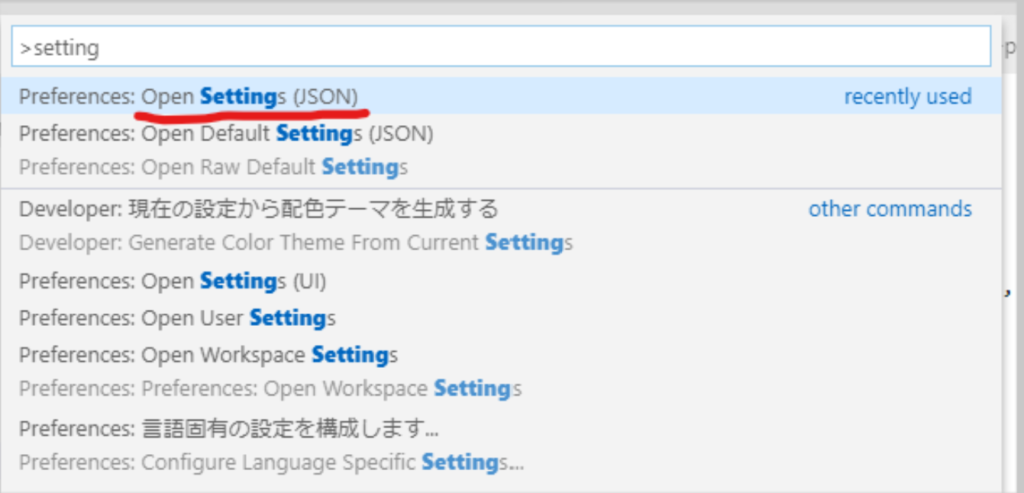
- 「setting」と入力する
- 「Open Settings (JSON)」 を選択する(※default settings.jsonではない)



▼settings.jsonの記述時の注意点
- // はコメントアウト
- 行の末尾には必ずカンマ「,」をつける(一番最後はあってもなくてもいい)
breadcrumbs.enabled(パンくずの有効化)
先程、表示 > Togglebreadcrumbs で有効化したオプションです。trueとfalseがあり、trueにするとパンくずが表示されます。
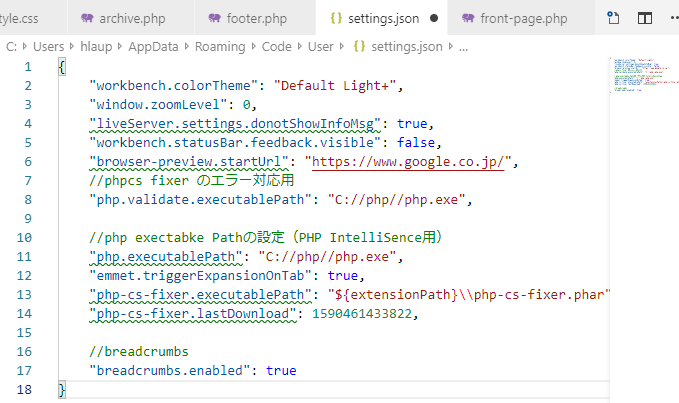
表示から設定する以外に、settings.json ファイルに追記することでも設定できます。表示でTogglebreadcrumbsを有効化すると、このsettings.jsonにtrueが追記されます。
"breadcrumbs.enabled": true非表示にしたい場合は、値を false に変更する。
breadcrumbs.filePath(パンくずの表示方法変更)
breadcrumbs.filePathでは、パンくずの表示方法を変更できます。
| 値 | 内容 |
| on | すべてのパスを表示(デフォルト) |
| off | 表示しない |
| last | 現在のファイルのみ表示 |
{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.filePath": "on"
}
{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.filePath": "off"
}
{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.filePath": "last"
}
表示・非表示の切り替えは “breadcrumbs.enabled” ですればいいので、“breadcrumbs.filePath” は特に使うことはないと思います。
breadcrumbs.symbolPath(シンボルパスの表示・非表示)
シンボルパスの表示・非表示を切り替えます。VSCodeにおけるシンボルとはKey-Value表示のKeyにあたります。(概念としてはrubyのシンボルと似ています)
デフォルトはonになっていて、ファイルの中に複数階層の配列がある場合に、現在選択中のコードの階層を示してくれます。何を言っているのかよくわからないと思うので、画像で見るとわかりやすいです。
| 値 | 内容 |
| on | すべてのシンボルを表示(デフォルト) |
| off | 表示しない |
| last | 現在のシンボルのみ表示 |
{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.symbolPath": "on",
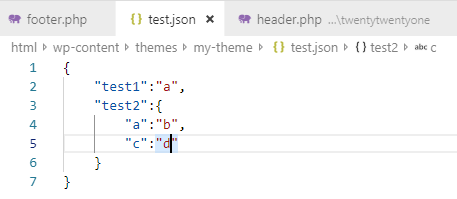
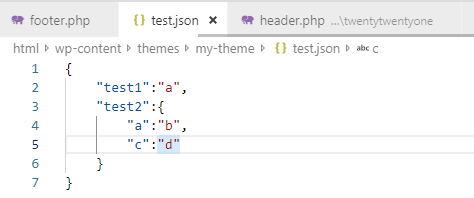
}例えば、以下のように test2 の中の c というデータにアクセスすると。test2 > c が表示されます。

{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.symbolPath": "off"
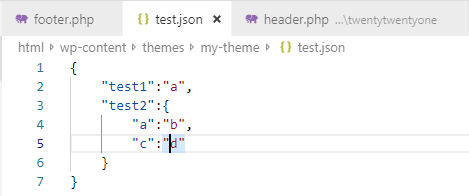
}offだとシンボルは表示されなくなります。

{
//省略
//breadcrumbs
"breadcrumbs.enabled": true,
"breadcrumbs.symbolPath": "last"
}lastにすると、最後のシンボルのみ表示されます。

breadcrumbs.symbolSortOrder(シンボルパスの並び順変更)
breadcrumbs.symbolSortOrderではシンボルパスの並び順を変更することができます。
| 値 | 内容 |
| position | ファイル内の記述順に沿って表示(デフォルト) |
| name | アルファベット順で表示 |
| type | シンボルの種類順に表示 |
デフォルトの設定と確認方法
デフォルトの設定は以下のようになっています。
| 設定 | 内容 |
| “breadcrumbs.enabled”: false, | パンくずを表示しない |
| “breadcrumbs.filePath”: “on”, | すべての階層を表示 |
| “breadcrumbs.symbolPath”: “on”, | すべてのシンボルの階層を表示 |
| “breadcrumbs.symbolSortOrder”: “position”, | シンボルをファイルの記述順に沿って表示 |
なお、デフォルトの設定とオプション一覧は、defaultSettings.json で確認できます。
// ナビゲーション階層リンクを有効/無効にします。
"breadcrumbs.enabled": false,
// 階層リンク ビューでファイル パスをどのように表示するかどうかを制御します。
// - on: 階層リンク ビューでファイル パスを表示します。
// - off: 階層リンク ビューでファイル パスを表示しません。
// - last: 階層リンク ビューでファイル パスの最後の要素のみを表示します。
"breadcrumbs.filePath": "on",
// 階層リンク ビューでシンボルをどのように表示するかどうかを制御します。
// - on: 階層リンク ビューですべてのシンボルを表示します。
// - off: 階層リンク ビューでシンボルを表示しません。
// - last: 階層リンク ビューで現在のシンボルのみを表示します。
"breadcrumbs.symbolPath": "on",
// 階層リンクのアウトライン ビューでシンボルを並び替える方法を制御します。
// - position: ファイル内での位置順にシンボルのアウトラインを表示します。
// - name: アルファベット順でシンボル アウトラインを表示します。
// - type: シンボルの種類の順番でシンボル アウトラインを表示します。
"breadcrumbs.symbolSortOrder": "position",


