LINEのMessaging APIを使うと、友達の追加や削除、メッセージの送信などの何かのイベントがあったときに、その情報をスプレッドシートに書き出すことができます。
ここでは、LINEのMessaging APIを使って何らかのイベントが発生したときに、以下の6つの情報を取得して、スプレッドシートに自動記入するプログラムの作り方を解説しています。
- イベントの発生日時
- ユーザーID
- ユーザーの表示名
- ユーザープロフィール画像のURL
- イベントの種類
- イベントの内容
なお、このプログラムでは「チャネルアクセストークン」が必要となります。
ユーザーの表示名やプロフィール画像が不要な場合は、チャネルアクセストークンなしで、Webhookのみでプログラムを作成することができます。
詳細は下記をご参考ください。
設定の流れ
LINEで友だちの登録情報をスプレッドシートに自動で記録するには(LINE Messaging APIを利用する必要があります。
大まかな流れは以下のようになります。
- Messaging APIのチャネルを作成(LINE Official Account Manager)
- チャネルアクセストークンの発行(LINE Developers)
- GASでプログラムを作成
- Webhook URLを生成して登録する
- イベントを発生させる
Messaging APIのチャネル作成(LINE Official Account Manager)
まずは、Messaging APIのチャネルを作成します。
通常の公式LINE(LINE Official Account Manager)にログインし、対象となるアカウントを選択します。
右上にある「設定」をクリックします。

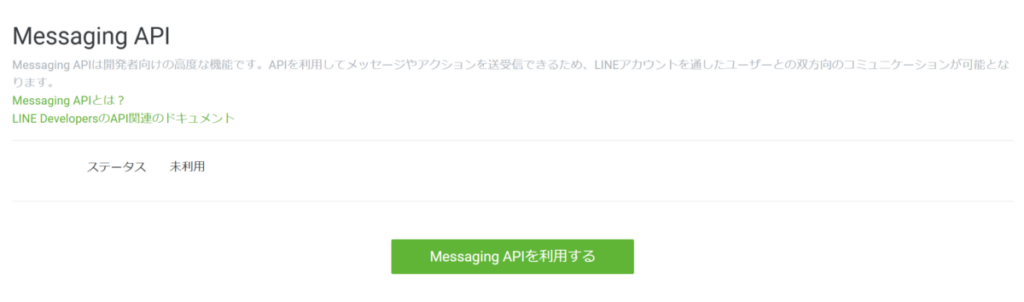
「設定 > Messaging API」をクリックします。

「Messaging APIを利用する」をクリックします。

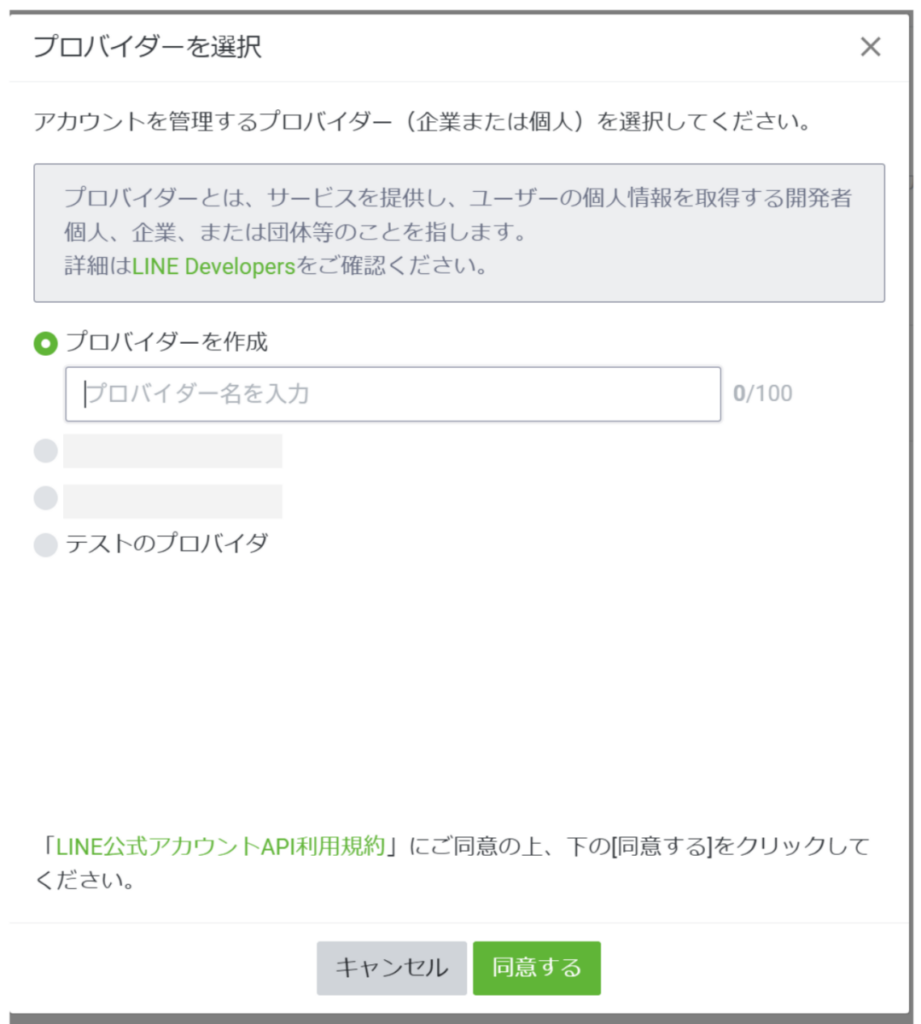
プロバイダーを新規作成、または既存の中から選択します。
プロバイダーとは、LINEの様々なサービス(LINE公式アカウント、LINEログイン、LINEミニアプリなど)を提供する組織(企業)のことです。
1つのプロバイダーに対して、複数のチャネルを設定することができます。

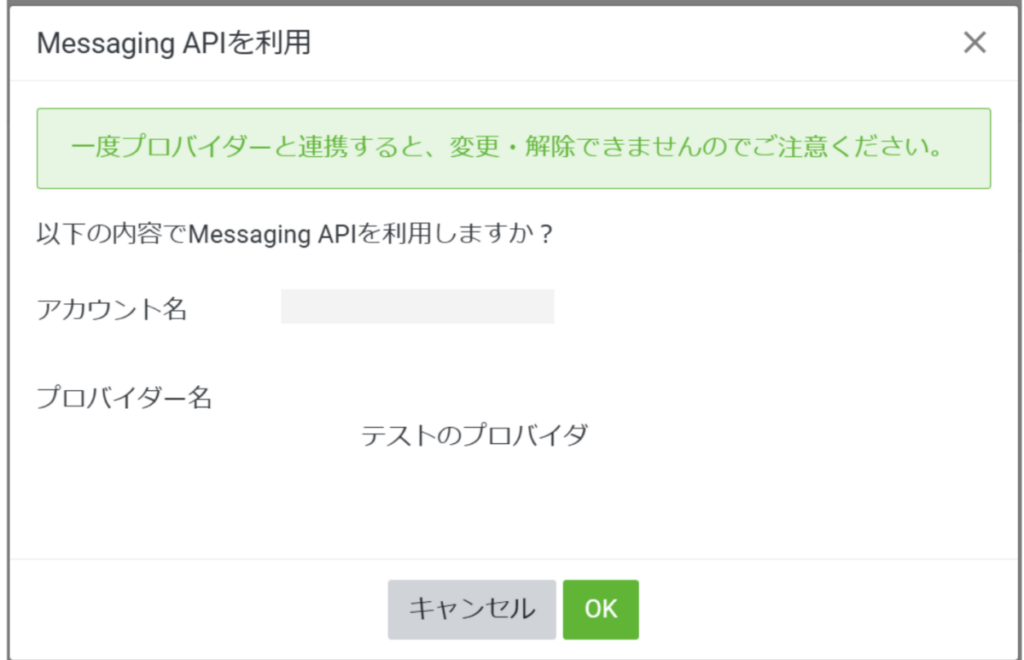
- 一度プロバイダーを連携すると、変更・解除をすることができません。
- プロバイダー名はLINEで友だち登録するときなどに表示されるため、しっかりと検討することをおすすめします。
- プロバイダー名は後から変更できます。
プライバシーポリシーや利用規約のURLがある場合はリンクを入力します(省略可能)。ない場合は「OK」をクリックします。

「OK」をクリックします。

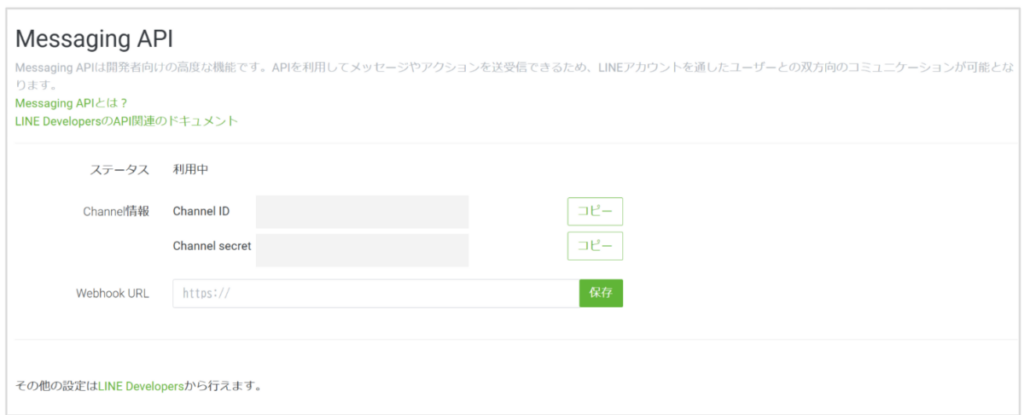
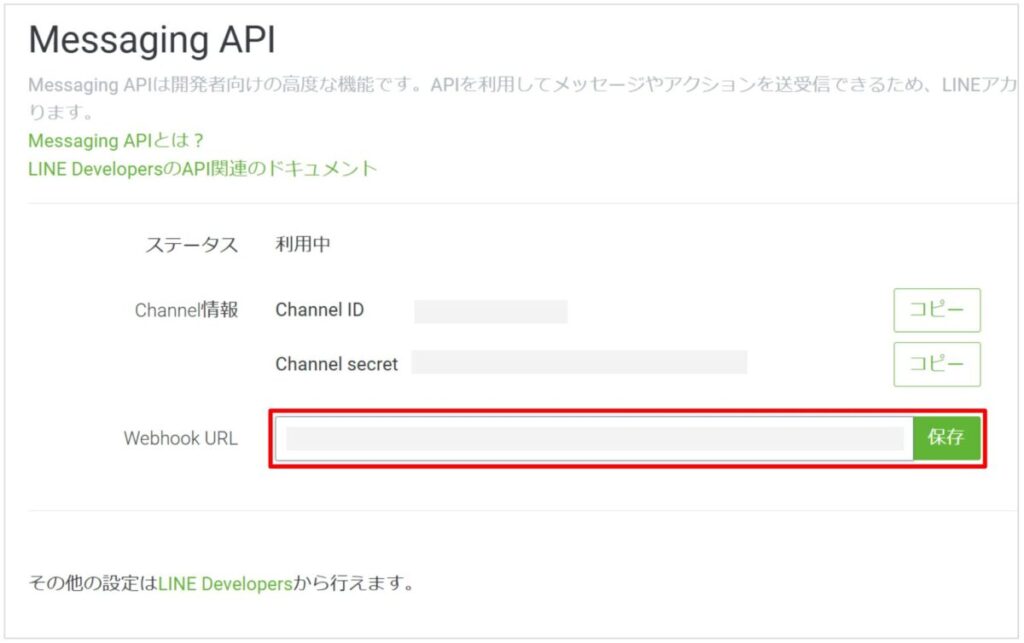
連携が完了すると、「Channel ID」や「Channel secret」が設定されます。

チャネルアクセストークンの発行(LINE Developers)
GASでプログラムを組む前に、Messaging APIのチャネルアクセストークンを発行する必要があります。
チャネルアクセストークンはLINE Developersというツールから作成する必要があります。検索するか、下記URLからログインできます。

ログイン情報は通常のLINEと同じです。
プロバイダーの一覧が表示されるので、対象のプロバイダーを選択します。
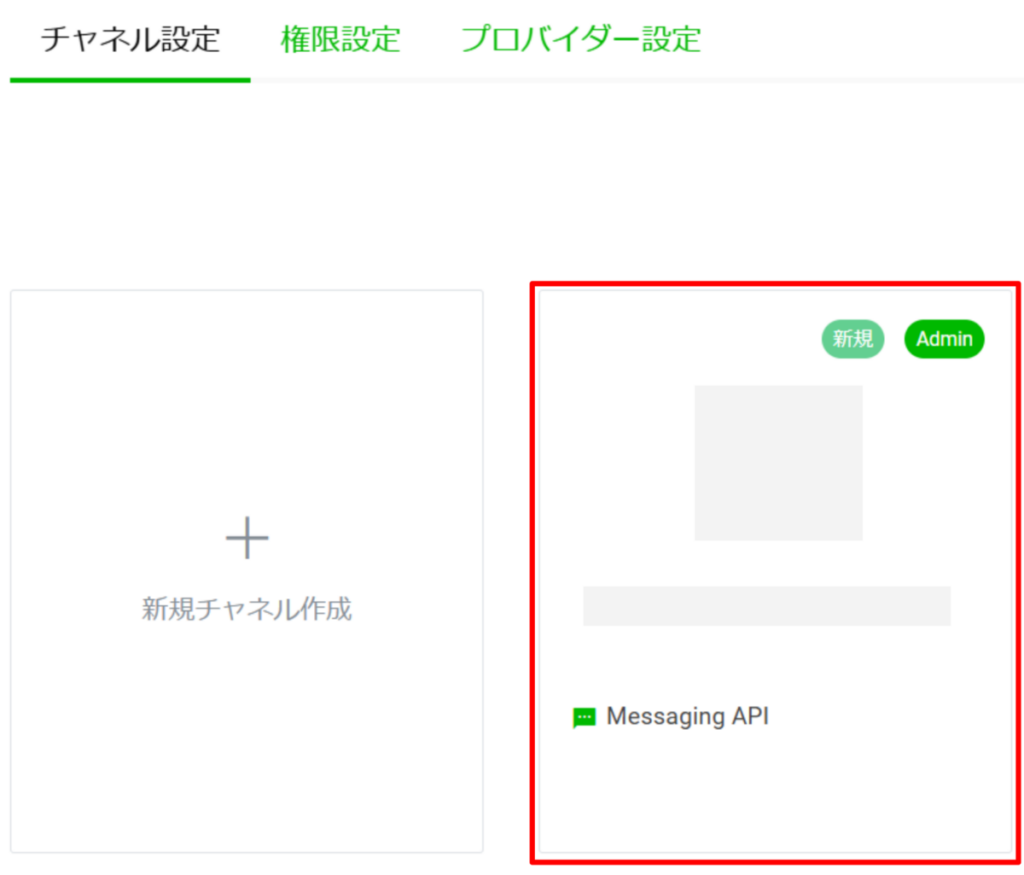
Messaging APIのチャネルが追加されているので、これをクリックします。

タブを「Messaging API設定」にします。

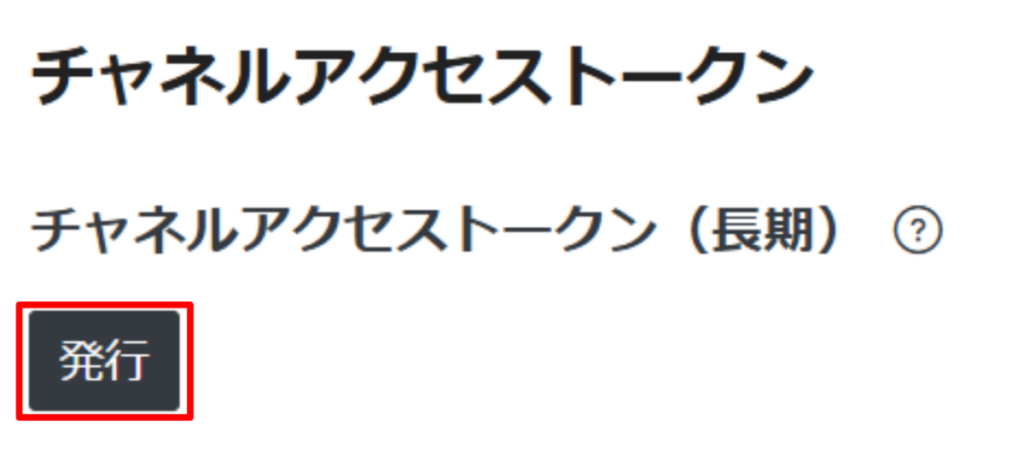
一番下に「チャネルアクセストークン」があるので「発行」をクリックします。

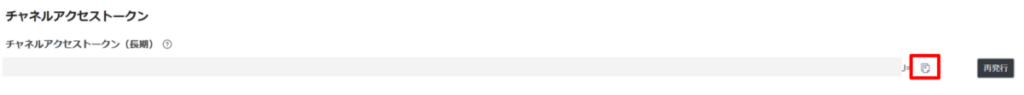
トークンが発行されるので、コピーします。

また、「Webhookの利用」をONにしておきます。

GASでプログラムを作成
続いてGASでプログラムを作成します。
「YOUR_LINE_CHANNEL_ACCESS_TOKEN」の部分に、上記で発行したチャネルアクセストークンをセットします。
// スプレッドシートのIDとシート名を設定
const ACCESS_TOKEN = "チャネルアクセストークン";
const SPREADSHEET_ID = 'スプレッドシートのID';
const SHEET_NAME = 'シート名';
// LINEのWebhookからイベントデータを受信する
function doPost(e) {
const eventData = JSON.parse(e.postData.contents);
// スプレッドシートのシートを取得
const sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
// イベントごとに処理を行う
eventData.events.forEach(event => {
const eventType = event.type; // イベントタイプ(例: message, follow, unfollowなど)
const userId = event.source.userId || '不明なユーザー';
let eventContent = '';
// イベントの種類に応じて内容を設定
if (eventType === 'message') {
eventContent = event.message.text; // 送信されたメッセージ内容
} else if (eventType === 'follow') {
eventContent = '友だち追加';
} else if (eventType === 'unfollow') {
eventContent = '友だち削除';
} else if (eventType === 'join') {
eventContent = 'グループ参加';
} else if (eventType === 'leave') {
eventContent = 'グループ退出';
} else {
eventContent = 'その他イベント';
}
let userProfile = getUserProfile(userId);
// スプレッドシートに書き出す
sheet.appendRow([new Date(), userId, userProfile.displayName, userProfile.pictureUrl, eventType, eventContent]);
});
}
// LINE APIからユーザー情報を取得
function getUserProfile(userId) {
const url = `https://api.line.me/v2/bot/profile/${userId}`;
const options = {
"headers": {
"Authorization": "Bearer " + ACCESS_TOKEN
},
"method": "GET",
};
const response = UrlFetchApp.fetch(url, options);
return JSON.parse(response.getContentText());
}
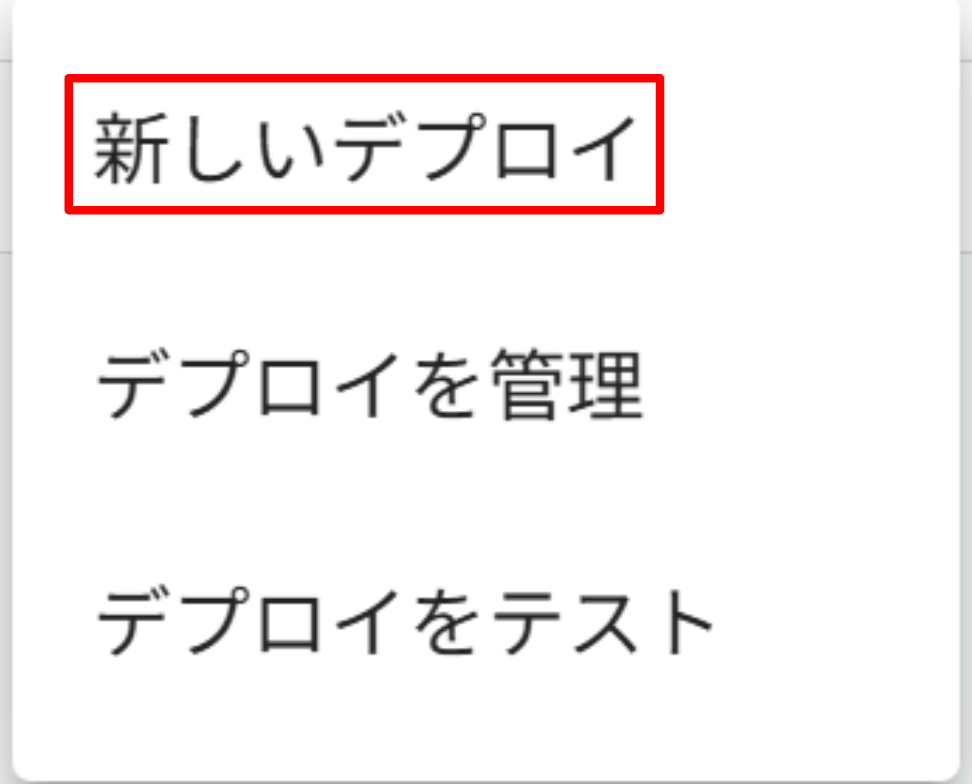
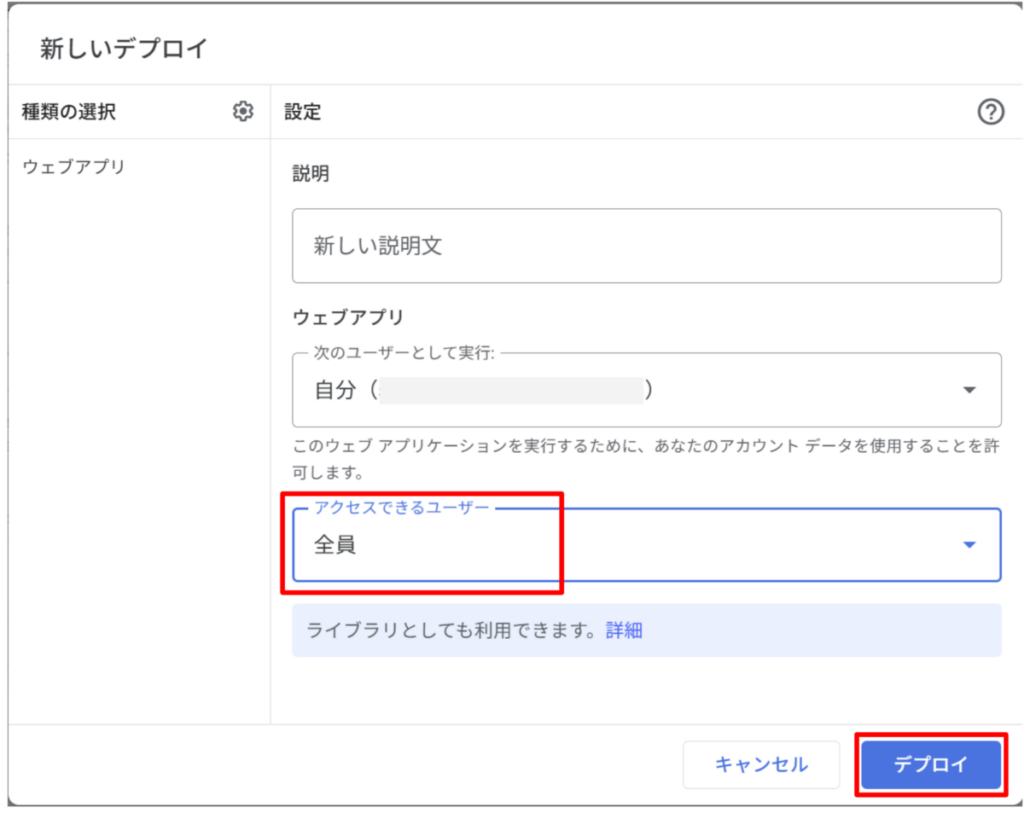
右上の「デプロイ」をクリックし「新しいデプロイ」を選択します。


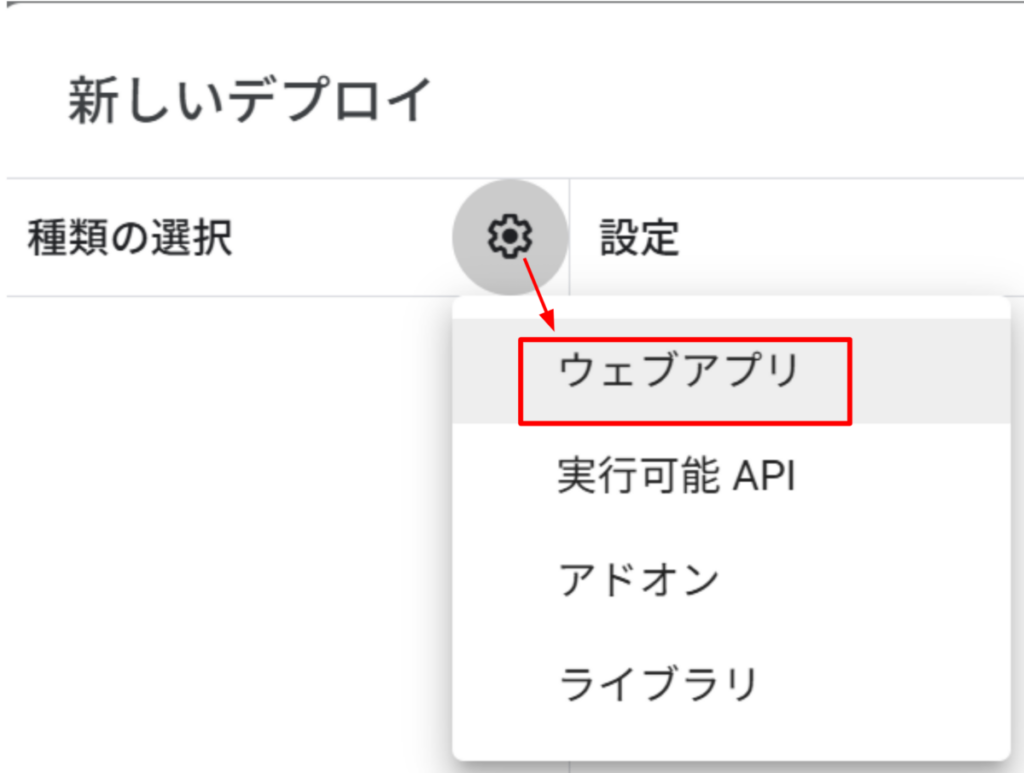
「種類の選択」の歯車アイコンをクリックして「ウェブアプリ」を選択します。

アクセスできるユーザーを「全員」とし、「デプロイ」をクリックします。

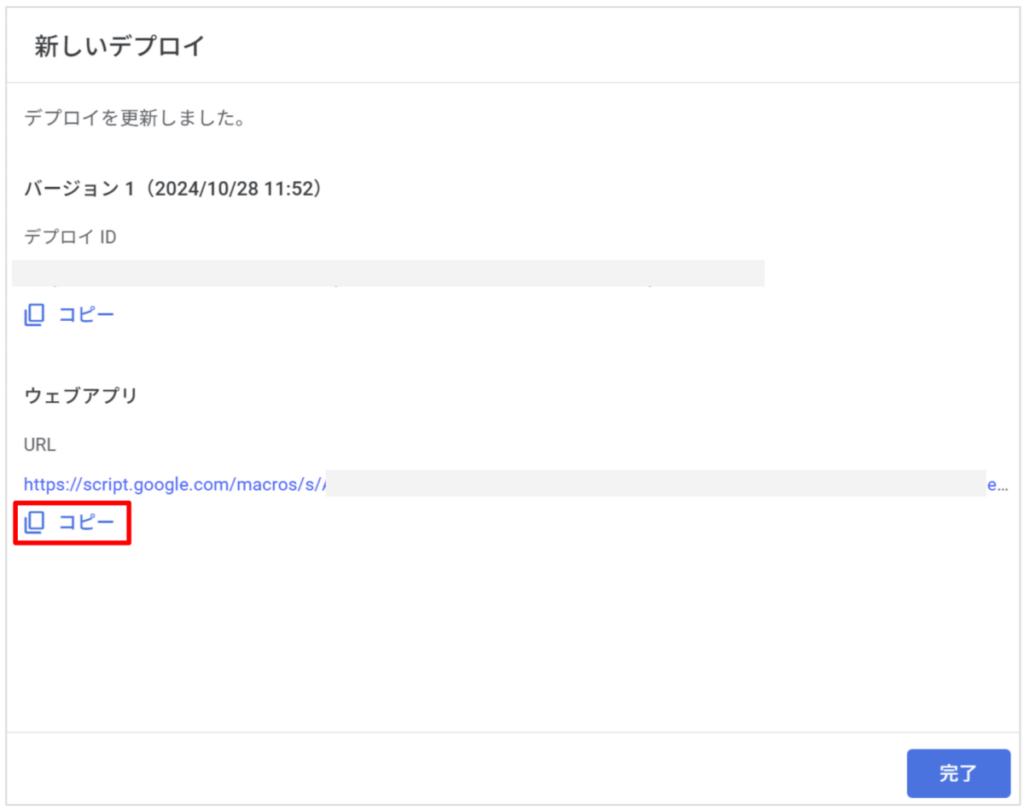
ウェブアプリのURLをコピーします。

コピーしたURLを、LINEのMessaging APIのWebhook URLに貼り付けて「保存」をクリックします。

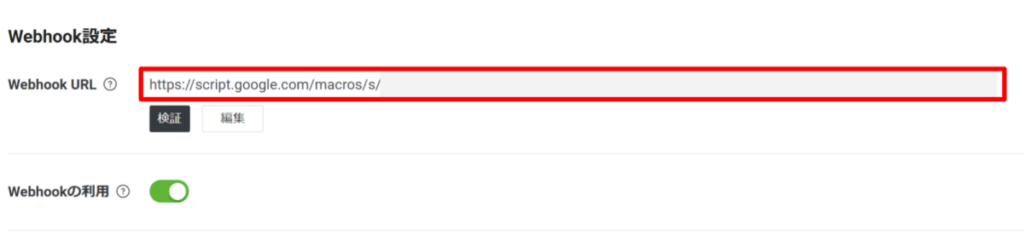
もしくは、LINE DevelopersのWebhook URLでも問題ありません(2つとも同じです)※Webhookの利用がONになっていることを確認してください。

イベントを発生させる
あとはイベントを発生させるだけです。
対象のアカウントに対してメッセージを送信したり、ブロックや、追加をすることでイベントが送信されます。
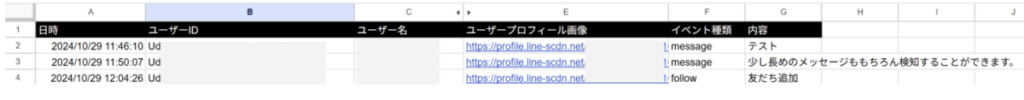
実行した内容が即座にスプレッドシートに反映されます。

以上で完成です。



