LINEでユーザーがメッセージを送信したり、友達追加を行ったりするなど、様々なイベントが発生します。LINEのLINE Messaging APIを利用すると、これらのイベント情報をリアルタイムにGoogleスプレッドシートに記録することができます。
ユーザー行動の分析や、自動応答のトリガーなど、様々な活用が可能になります。
この記事では、Google Apps Script(GAS)を使って、LINEのイベント情報を取得し、ユーザーID、イベントの種類、メッセージ内容などをスプレッドシートに書き込む方法を解説しています。
設定の流れ
LINEで友だち登録やメッセージ、登録解除などの何らかのイベントが発生したときに、イベントの情報をスプレッドシートに自動で記録するにはLINE Messaging APIを利用する必要があります。
大まかな流れは以下のようになります。
- Messaging APIのチャネルを作成(LINE Official Account Manager)
- GASでプログラムを作成
- Webhook URLの発行
- Webhook URLの登録とWebhookの有効化(LINE Developers)
- イベントを発生させる
Messaging APIのチャネル作成(LINE Official Account Manager)
まずは、Messaging APIのチャネルを作成します。
通常の公式LINE(LINE Official Account Manager)にログインし、対象となるアカウントを選択します。
右上にある「設定」をクリックします。

「設定 > Messaging API」をクリックします。

「Messaging APIを利用する」をクリックします。

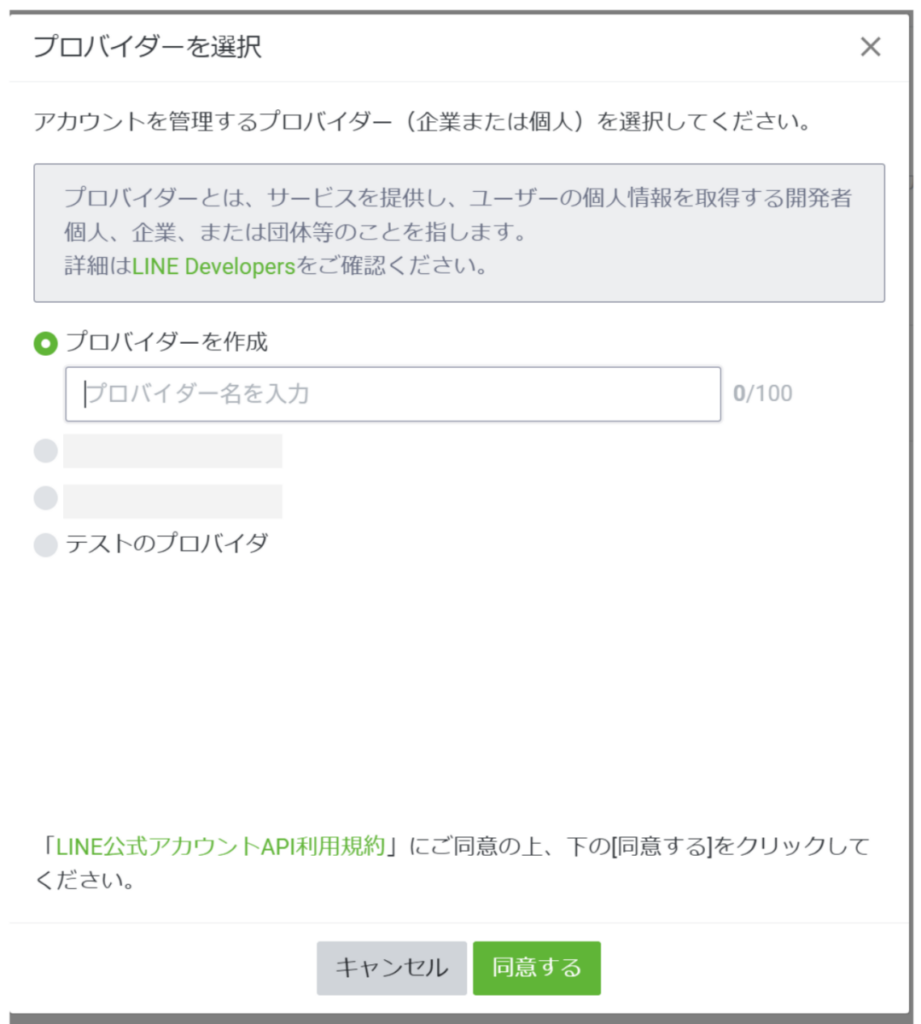
プロバイダーを新規作成、または既存の中から選択します。
プロバイダーとは、LINEの様々なサービス(LINE公式アカウント、LINEログイン、LINEミニアプリなど)を提供する組織(企業)のことです。
1つのプロバイダーに対して、複数のチャネルを設定することができます。

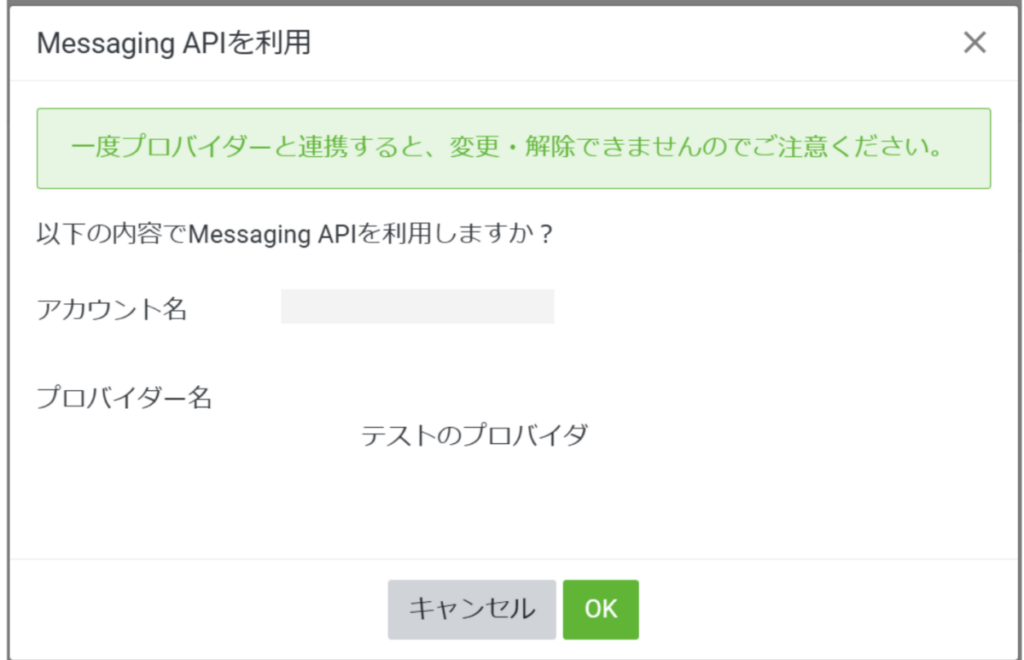
- 一度プロバイダーを連携すると、変更・解除をすることができません。
- プロバイダー名はLINEで友だち登録するときなどに表示されるため、しっかりと検討することをおすすめします。
- プロバイダー名は後から変更できます。
プライバシーポリシーや利用規約のURLがある場合はリンクを入力します(省略可能)。ない場合は「OK」をクリックします。

「OK」をクリックします。

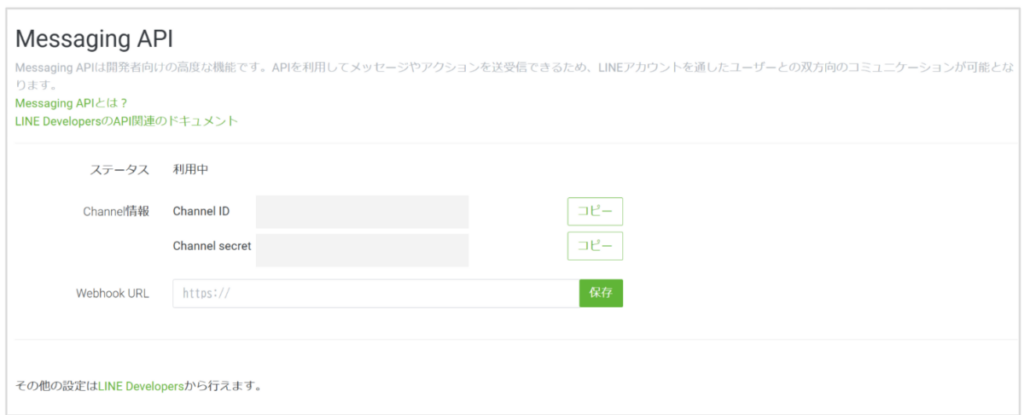
連携が完了すると、「Channel ID」や「Channel secret」が設定されます。

GASでプログラムを作成
続いてGASでプログラムを作成します。
スプシのIDと書き込みたいシート名が必要になります。
// スプレッドシートのIDとシート名を設定
const SPREADSHEET_ID = 'あなたのスプレッドシートID';
const SHEET_NAME = 'シート名';
// LINEのWebhookからイベントデータを受信する
function doPost(e) {
const eventData = JSON.parse(e.postData.contents);
// スプレッドシートのシートを取得
const sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
// イベントごとに処理を行う
eventData.events.forEach(event => {
const eventType = event.type; // イベントタイプ(例: message, follow, unfollowなど)
const userId = event.source.userId || '不明なユーザー';
let eventContent = '';
// イベントの種類に応じて内容を設定
if (eventType === 'message') {
eventContent = event.message.text; // 送信されたメッセージ内容
} else if (eventType === 'follow') {
eventContent = '友だち追加';
} else if (eventType === 'unfollow') {
eventContent = '友だち削除';
} else if (eventType === 'join') {
eventContent = 'グループ参加';
} else if (eventType === 'leave') {
eventContent = 'グループ退出';
} else {
eventContent = 'その他イベント';
}
// スプレッドシートに書き出す
sheet.appendRow([new Date(), userId, eventType, eventContent]);
});
}
POSTでリクエストがあったときに、LINEから次の3つの情報を取得します。
- イベントタイプ(eventType)
- ユーザーID(userId)
- イベントの内容(eventContent)
上記の情報にそのときの日時(new Date())を追加します。
取得した情報を appendRowメソッドを使って、対象のスプシの一番下の行に貼り付ける処理になります。
ユーザーIDのみで、ユーザー名やユーザーのプロフィールを取得しない場合は、チャネルアクセストークンが必要ありません。
Webhook URLの発行
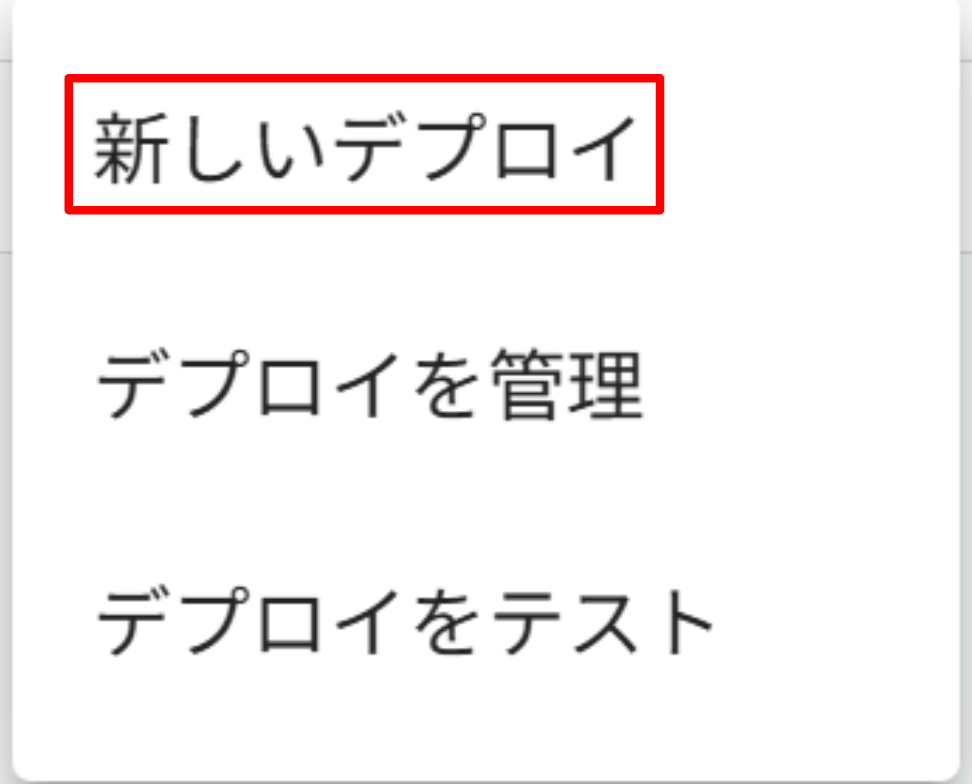
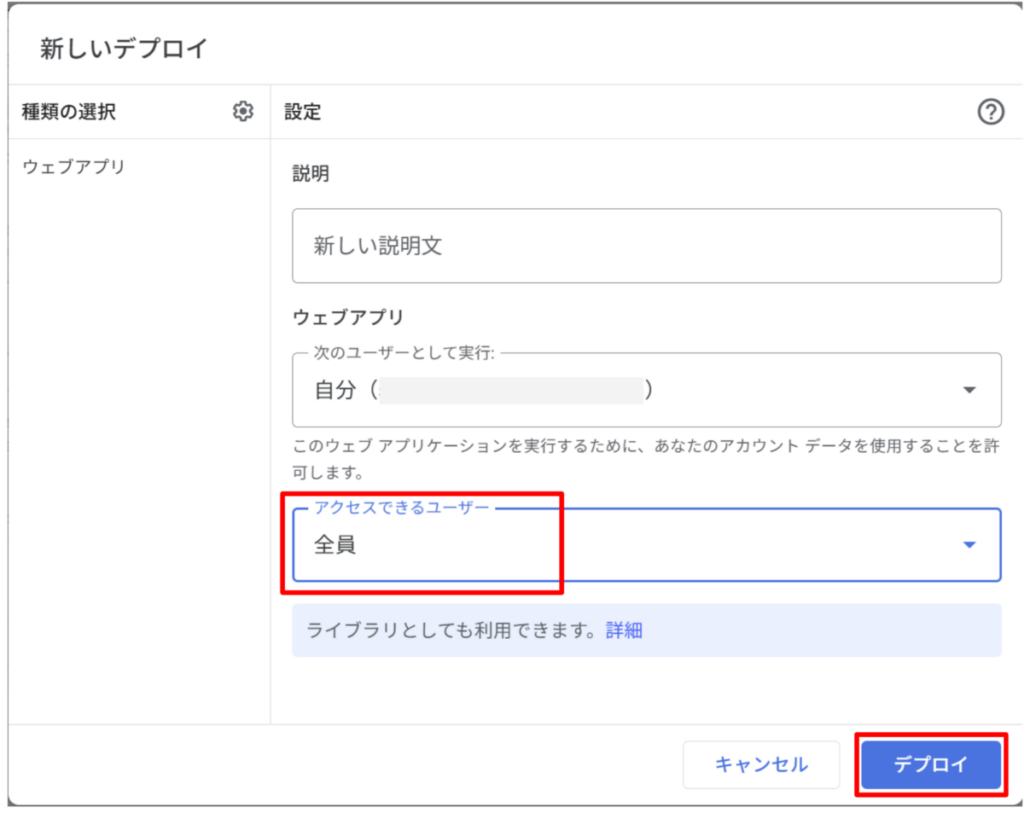
プログラムが完成したら、Apps Scriptの右上の「デプロイ」をクリックし「新しいデプロイ」を選択します。


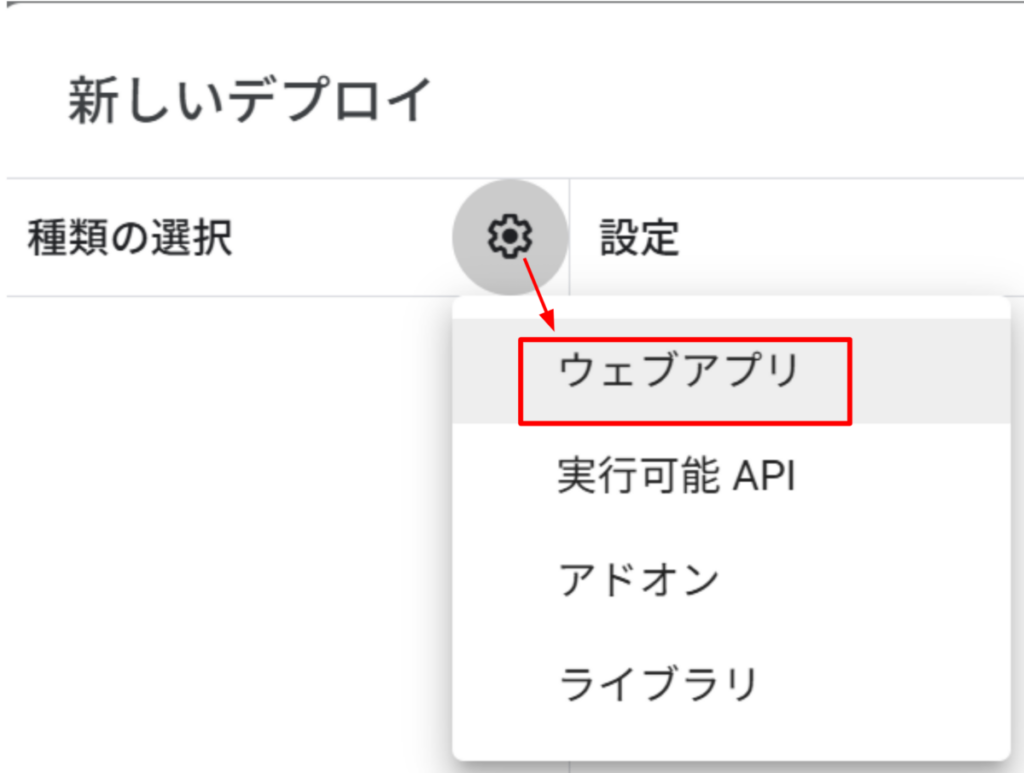
「種類の選択」の歯車アイコンをクリックして「ウェブアプリ」を選択します。

アクセスできるユーザーを「全員」とし、「デプロイ」をクリックします。

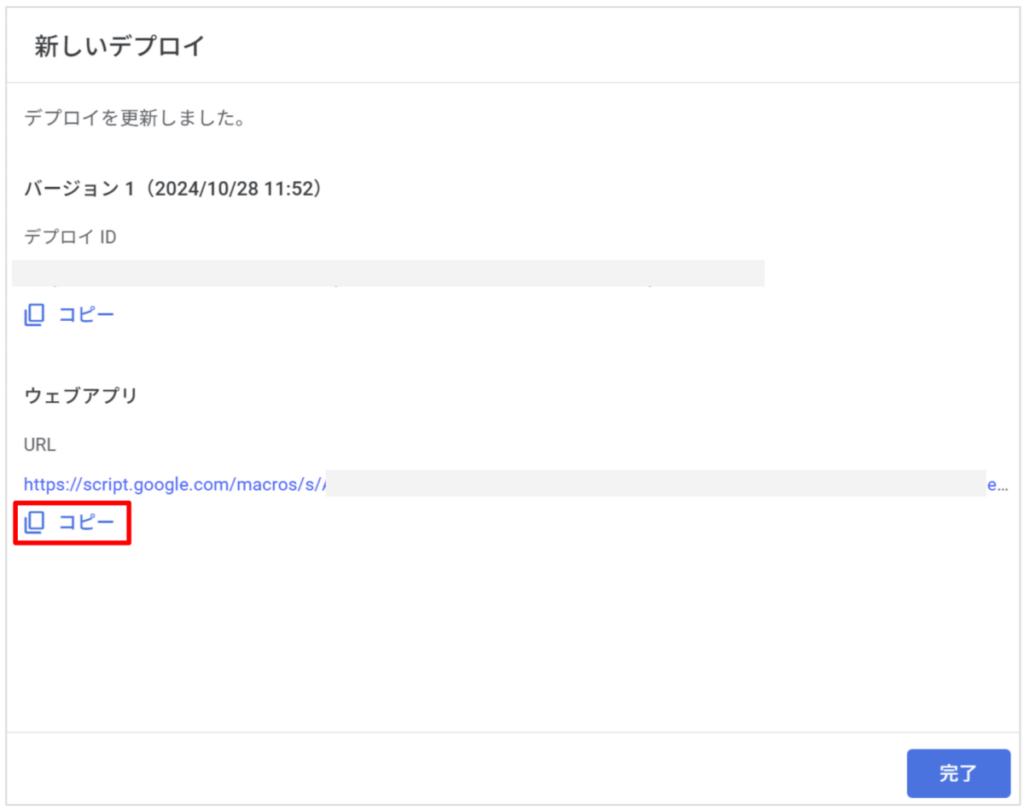
ウェブアプリのURLをコピーします。

Webhook URLの登録とWebhookの有効化(LINE Developers)
GASでプログラムを組む前に、Messaging APIのチャネルアクセストークンを発行する必要があります。
チャネルアクセストークンはLINE Developersというツールから作成する必要があります。検索するか、下記URLからログインできます。

ログイン情報は通常のLINEと同じです。
プロバイダーの一覧が表示されるので、対象のプロバイダーを選択します。
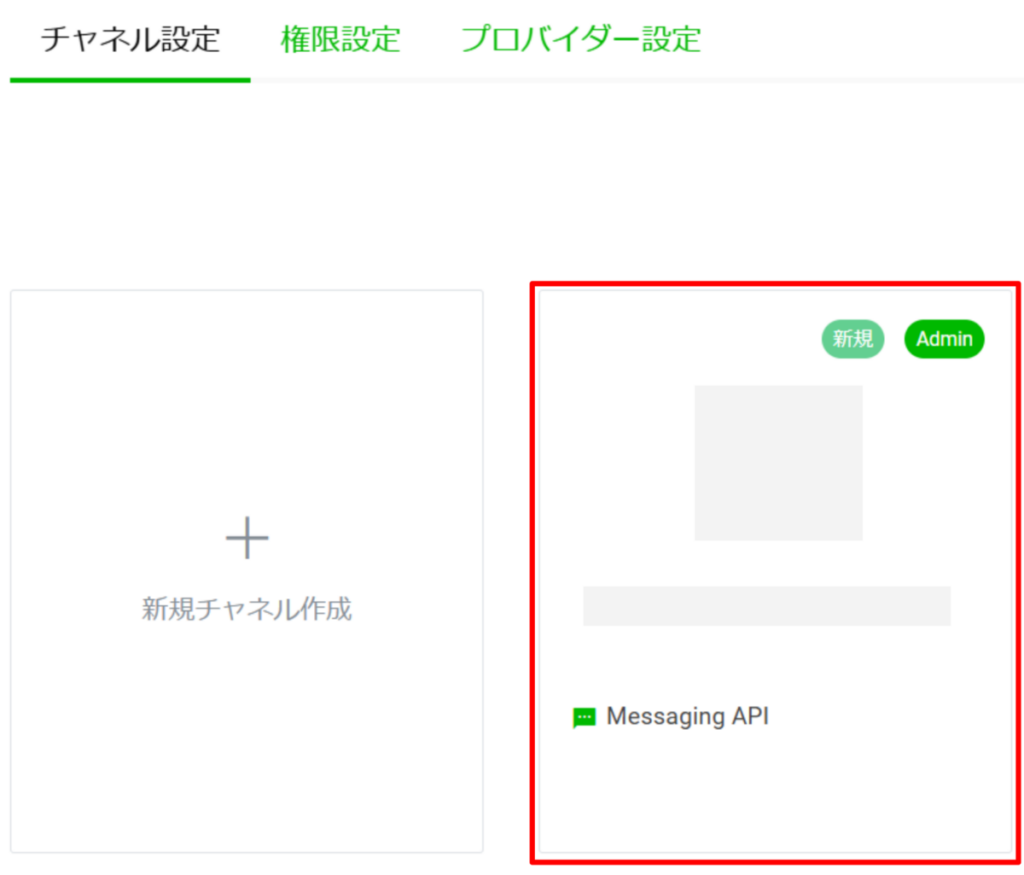
Messaging APIのチャネルが追加されているので、これをクリックします。

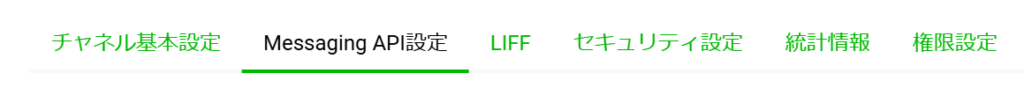
タブを「Messaging API設定」にします。

トークンが発行されるので、コピーします。
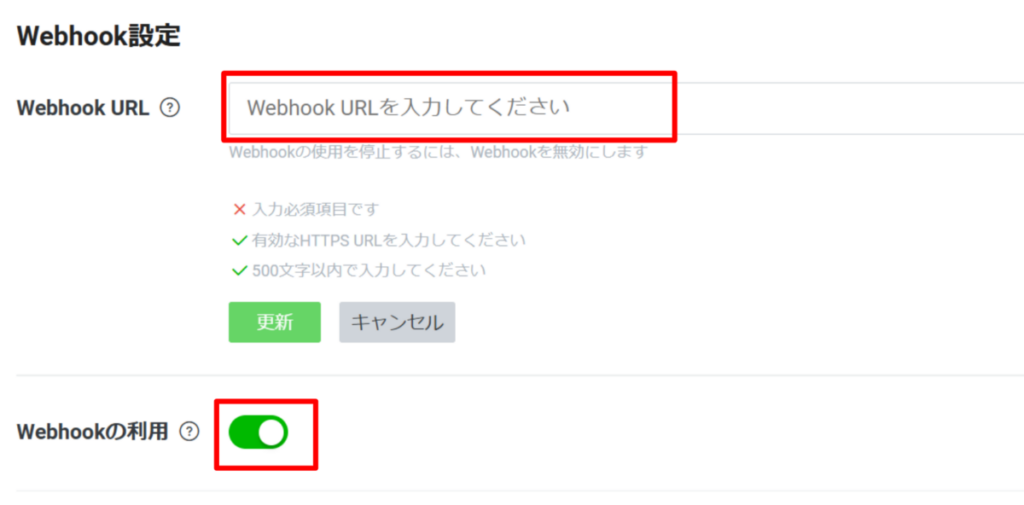
Webhook URLに発行したURLを貼り付けて「登録」または「更新」をクリックします。
その下の「Webhookの利用」もONにします。

以上で設定は完了です。
イベントを発生させる
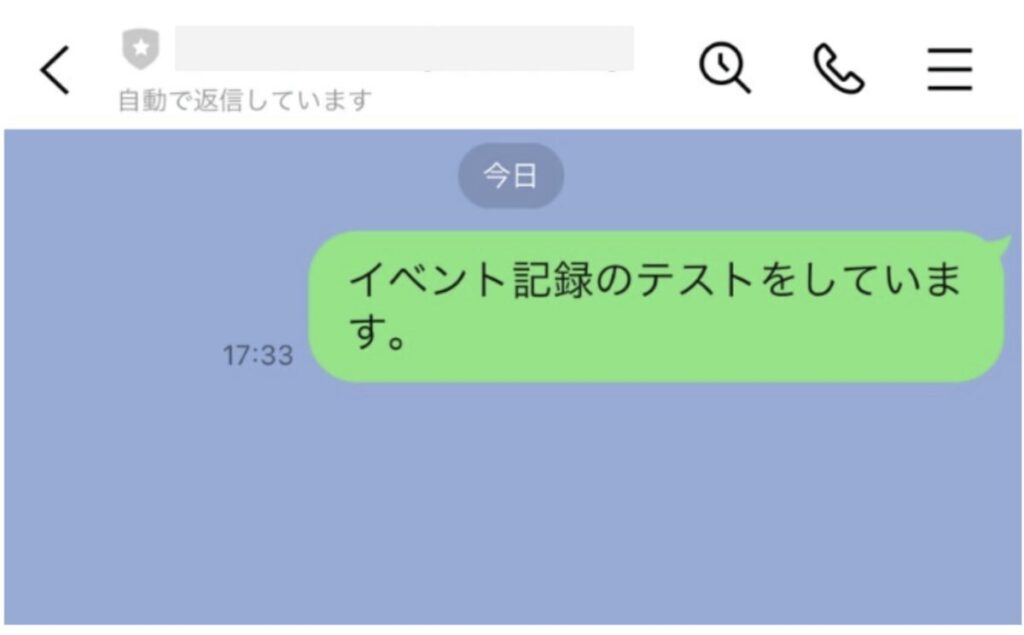
実際に機能するか、LINEで対象のアカウントに対してメッセージを送信します。
テストとして「イベント記録のテストをしています。」を送ります。

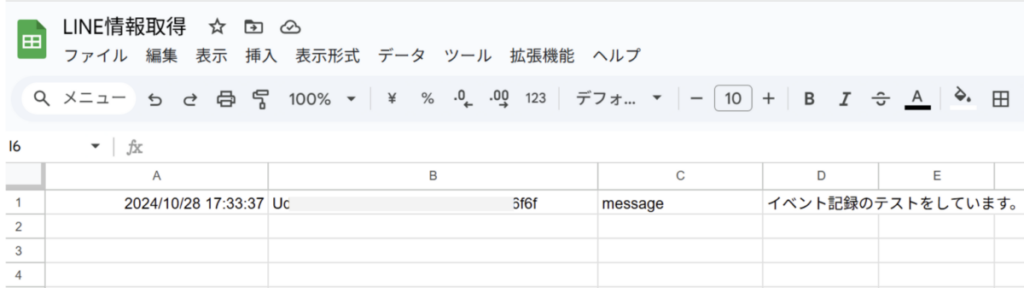
すると、対象のスプレッドシートに自動でデータが追加されます。

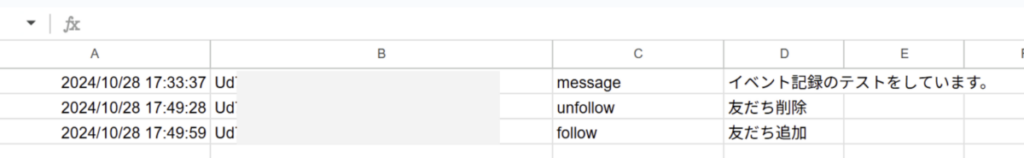
もちろん、ブロックしたり、ブロック解除した場合もイベントが自動的に記録されます。

以上で完了です。



