長いページなど、下の方にスクロールしたときに右下に「↑」のようなトップへ戻るボタンがあると便利です。
Elementor公式ではボタンブロックを使う設置方法を紹介してくれています。ですが、それ以上にもっと簡単な方法があります。
ここでは、トップへ戻るボタン(scroll to top)を簡単に追加する2つの方法を紹介しています。
3つの方法|トップへ戻るボタン(scroll to top)
Elementorで簡単にトップへ戻るボタン(scroll to top)を設置する方法には次の2つがあります。
- Astraを使う
- Essential Addonを使う
- Happy Addonsを使う
Astraを使う
デフォルトで機能が追加される
AstraはElementorと相性のいいテーマです。Astraを使うことで簡単にトップへ戻るボタン(scroll to top)を導入することができます。
Astraを使うとデフォルトでトップへ戻るボタン(scroll to top)が実装されます。

なので、ここでは背景色やサイズのカスタマイズ、あるいはトップへ戻るボタン(scroll to top)をオフにする方法紹介します。
カスタマイズする方法
管理画面で「外観 > カスタマイズ」に進みます。

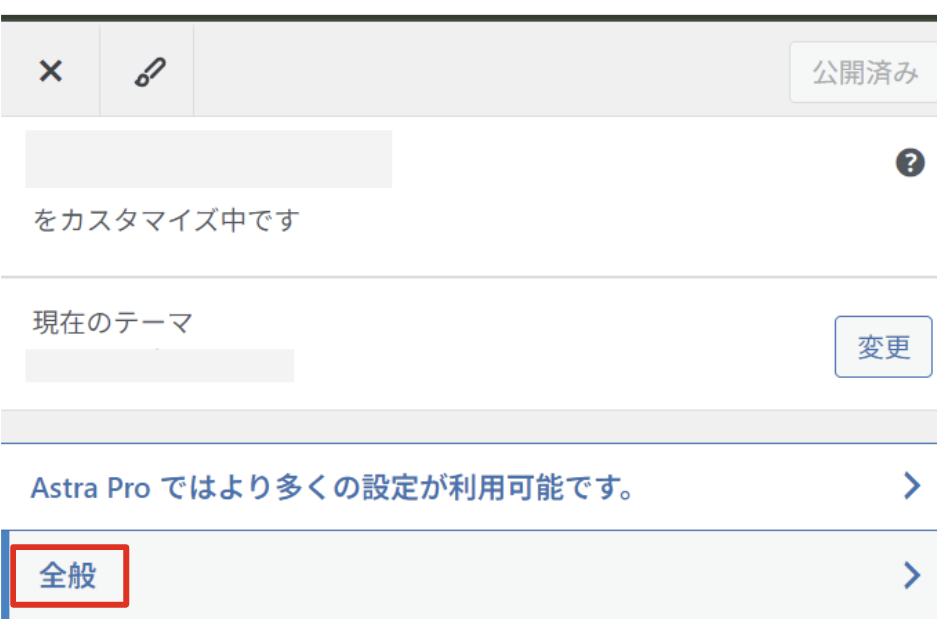
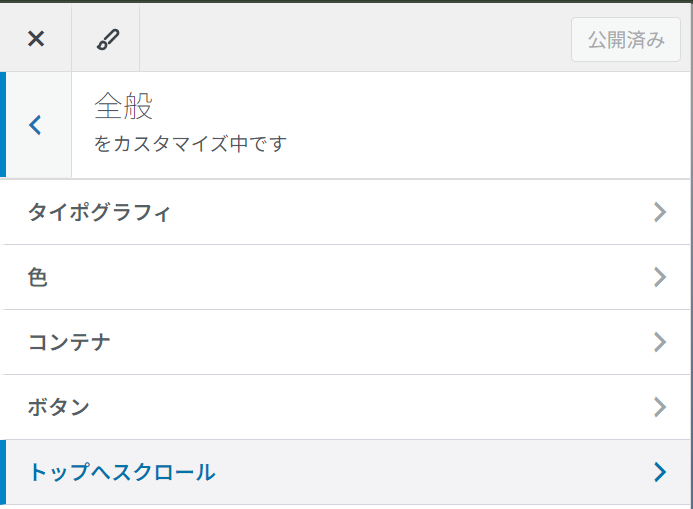
「全般」をクリックします。

中段にある「トップへスクロール」をクリックします。

ここで、以下のことができます。
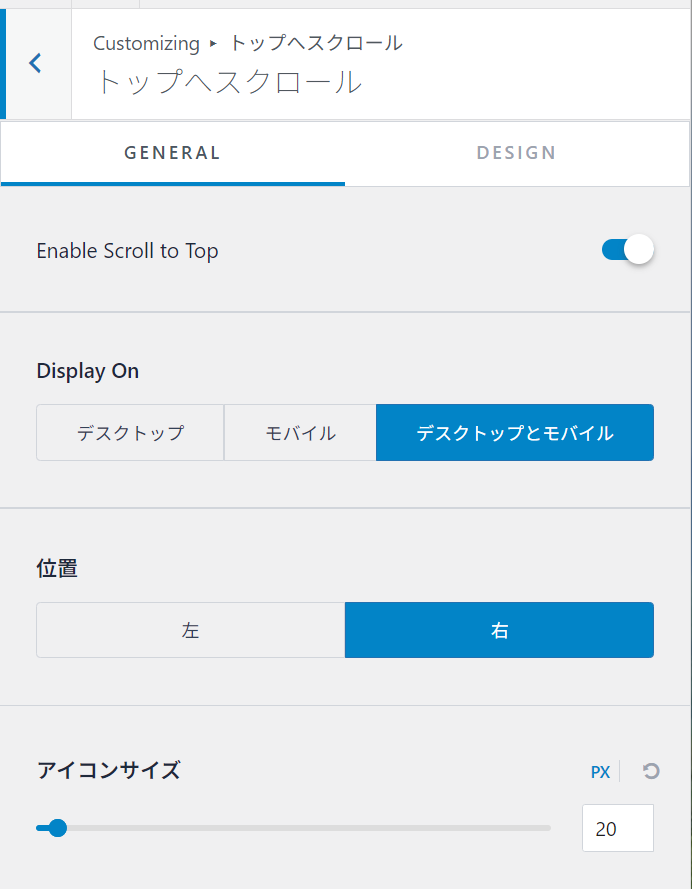
【GNENERAL】
- 機能のON/OFF
- 表示するデバイス
- 表示位置
- アイコンサイズ
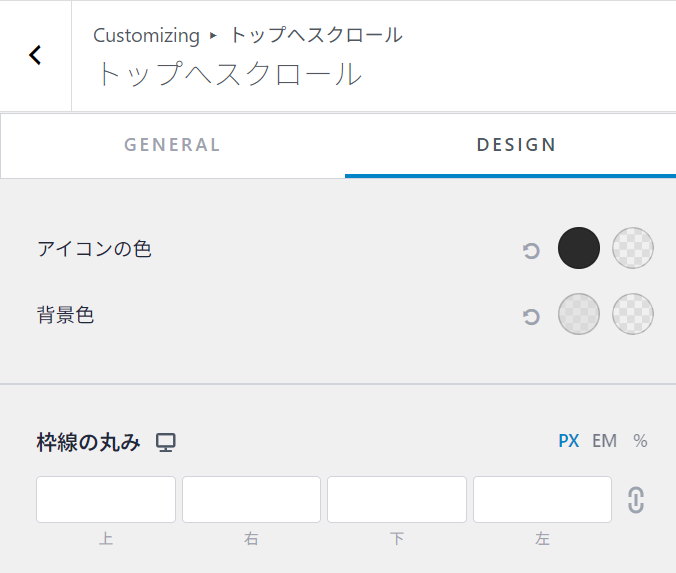
【DESING】
- アイコンの色(通常とホバー)
- 背景色(通常とホバー)
- 枠線の丸み


Essential Addonを使う
Astra以外のテーマを導入している場合は、Essential Addonというプラグインを使うことで簡単に実装することができます。

どれでもいいのでページの編集画面を開きます。
左下の歯車アイコン(設定)をクリックします。

「Scroll to Top」をクリックします。

「Enabel Scroll to Top」をYesにします。

この状態では、対象のページのみに適用されます。
ページ全体に適用したい場合は「Enable Scroll to Top Globally」をYesにします。

プルダウンで、「投稿」か「固定ページ」、あるいは両方かを選ぶことができます。

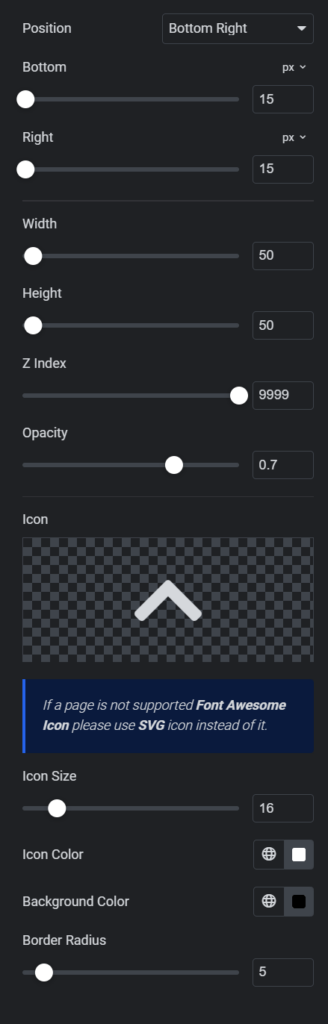
他にも、アイコンサイズ、位置、アイコンのデザイン、色などを自由に変更することができます。

設定を変更したら「更新」をクリックすることをお忘れなく。

Happy Addonsを使う
ElementorのHappy Addonsというプラグインにも「Scroll To Top」が用意されています。
サイト全体に適用するため「サイト設定」の中にメニューが用意されています。
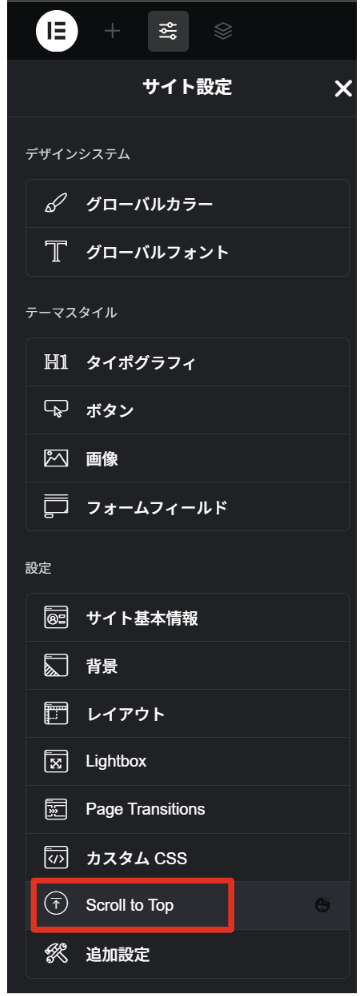
Elementorの編集画面の左上にある設定アイコンをクリックします。

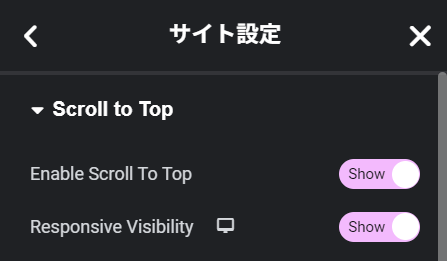
下の方に「Scroll to Top」が追加されています。

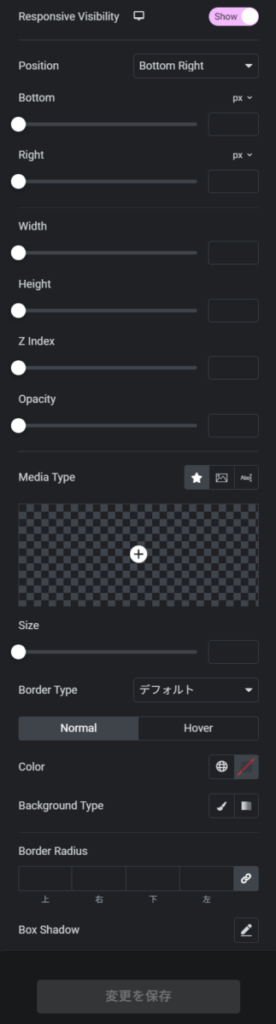
「Enable Scroll To Top」をShowにします。

すると右下にアイコンが表示されます。

場所やデザインを細かく調整することができます。