サブディレクトリにあるWEBサイトをルートディレクトリのURLで公開する設定をした後に、WEBサイトは正しく表示されるのに、管理画面がなんだかおかしいという場合があります。
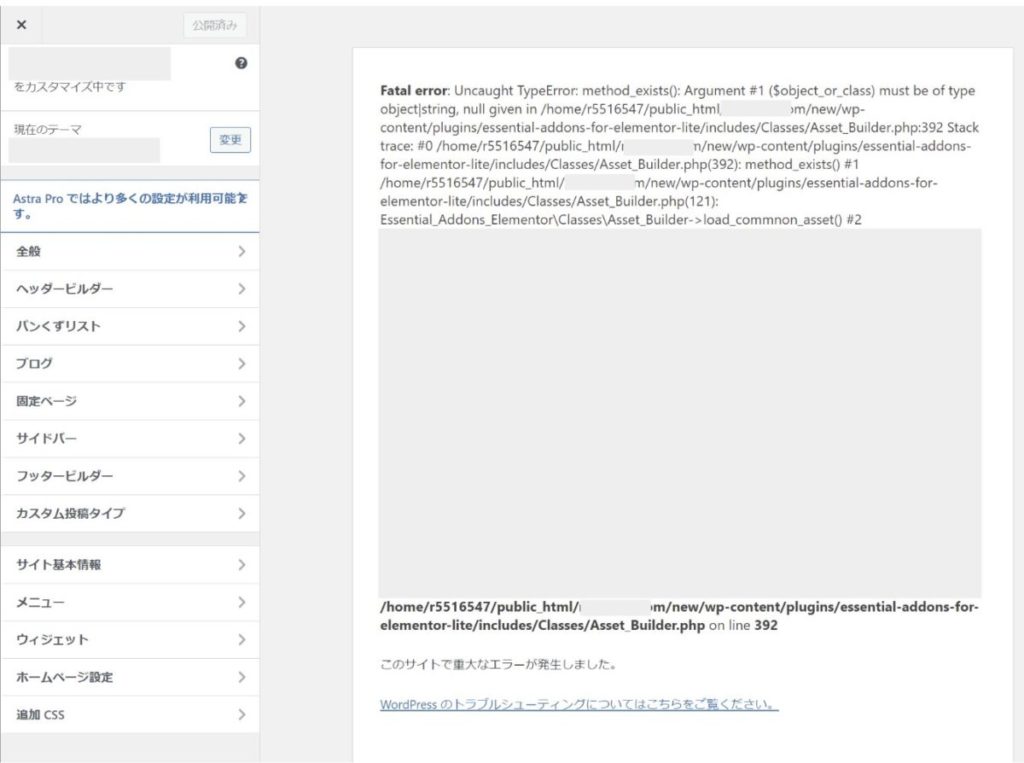
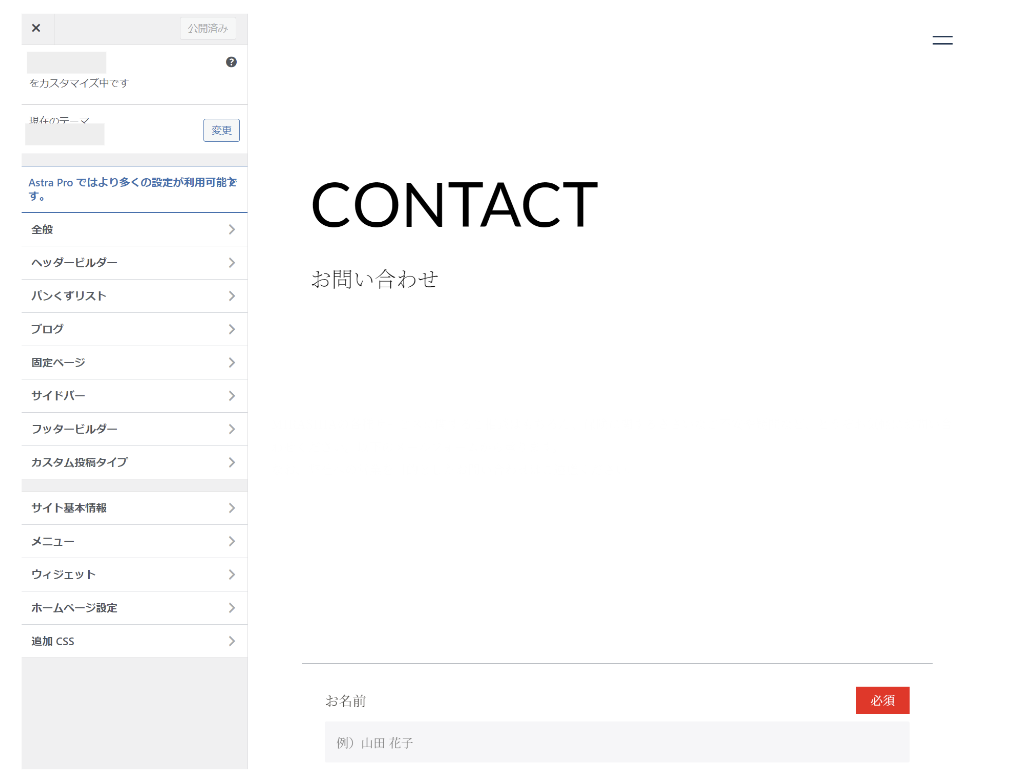
管理画面は正しく表示されるのに、追加CSSなどの外観のカスタマイズページに移動すると以下のようなエラーが発生することがあります。

Fatal error: Uncaught TypeError: method_exists(): Argument #1 ($object_or_class) must be of type object|string, null given in /home/r5516547/public_html/example.com/new/wp-content/plugins/essential-addons-for-elementor-lite/includes/Classes/Asset_Builder.php:392 Stack trace: #0 /home/r5516547/public_html/example.com/new/wp-content/plugins/essential-addons-for-elementor-lite/includes/Classes/Asset_Builder.php(392): method_exists() #1 /home/r5516547/public_html/example.com/new/wp-content/plugins/essential-addons-for-elementor-lite/includes/Classes/Asset_Builder.php(121): Essential_Addons_Elementor\Classes\Asset_Builder->load_commnon_asset() #2 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-hook.php(324): Essential_Addons_Elementor\Classes\Asset_Builder->frontend_asset_load() #3 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-hook.php(348): WP_Hook->apply_filters() #4 /home/r5516547/public_html/example.com/new/wp-includes/plugin.php(517): WP_Hook->do_action() #5 /home/r5516547/public_html/example.com/new/wp-includes/script-loader.php(2265): do_action() #6 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-customize-manager.php(457): wp_enqueue_scripts() #7 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-customize-manager.php(556): WP_Customize_Manager->wp_die() #8 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-hook.php(324): WP_Customize_Manager->setup_theme() #9 /home/r5516547/public_html/example.com/new/wp-includes/class-wp-hook.php(348): WP_Hook->apply_filters() #10 /home/r5516547/public_html/example.com/new/wp-includes/plugin.php(517): WP_Hook->do_action() #11 /home/r5516547/public_html/example.com/new/wp-settings.php(625): do_action() #12 /home/r5516547/public_html/example.com/new/wp-config.php(110): require_once(‘/home/r5516547/…’) #13 /home/r5516547/public_html/example.com/new/wp-load.php(50): require_once(‘/home/r5516547/…’) #14 /home/r5516547/public_html/example.com/new/wp-blog-header.php(13): require_once(‘/home/r5516547/…’) #15 /home/r5516547/public_html/example.com/index.php(17): require(‘/home/r5516547/…’) #16 {main} thrown in /home/r5516547/public_html/example.com/new/wp-content/plugins/essential-addons-for-elementor-lite/includes/Classes/Asset_Builder.php on line 392
このサイトで重大なエラーが発生しました。
WordPress のトラブルシューティングについてはこちらをご覧ください。
また、このとき固定ページなどElementorの編集画面に行こうとすると永遠にローディング状態となり開かないことがあります。
エラーの詳細
このエラーの原因は「Essential Addons for Elementorプラグイン」が原因で発生しているものです。
プラグインのAsset_Builderクラスでmethod_exists関数がnull値を受け取っているため、タイプエラーが発生しています。
エラーメッセージ冒頭の以下太字の部分がその内容にあたります。
Fatal error: Uncaught TypeError: method_exists(): Argument #1 ($object_or_class) must be of type object|string, null given in /home/r5516547/public_html/example.com/new/wp-content/plugins/essential-addons-for-elementor-lite/includes/Classes/Asset_Builder.php:392 Stack
エラーの原因
WEBサイトや管理画面は表示されるのに外観の設定や追加CSS、Elementorの編集画面が表示されないのは、Elementorが内部的にURLを保持していることが原因です。
対処の流れ
このエラーに対する対処の流れは以下になります。
- ElementorのツールでURLを変換する
- ElementorのツールでCSSを再生成する
- 「Essential Addons for Elementor」を無効化→有効化する
- (補足)カスタムHTMLのURL
対処にかかる時間は3分ほどです。割とサクッと対応できます。
ElementorのツールでURLを変換する
まずは、Elementorが内部的に保存しているURLを新しいURLに変換します。
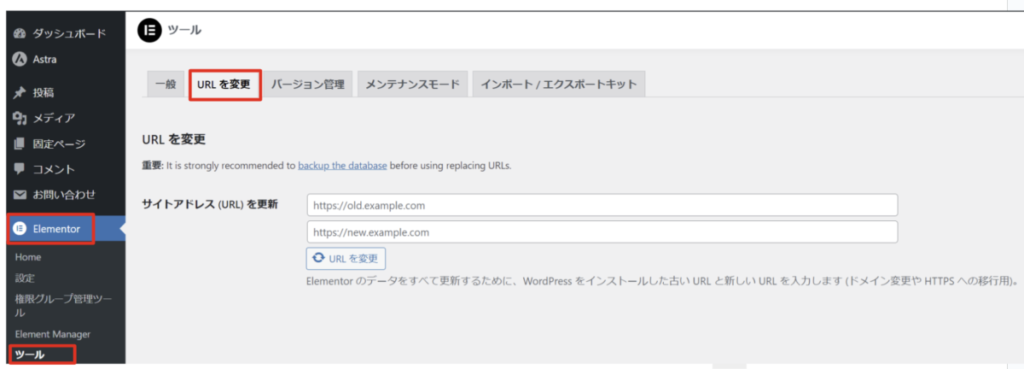
WordPress管理画面の「Elementor → ツール → URLを変更」へと進みます。

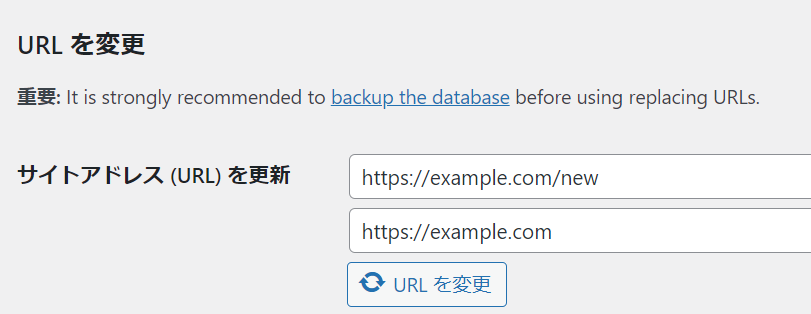
「サイトアドレス(URL)を更新」の上に旧サイトのURL、下側に新サイトのURLを記述します。
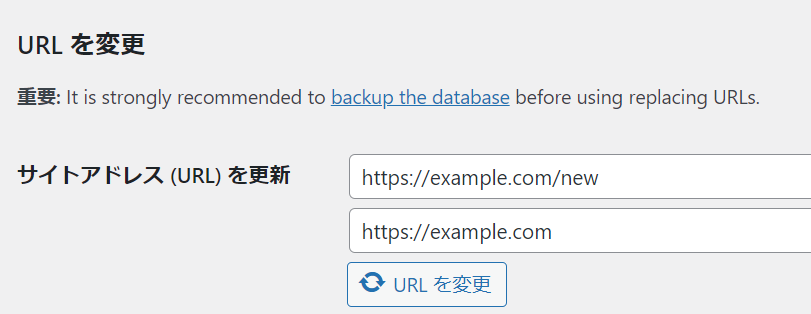
例えば、「https://example.com/new」というサブディレクトリにあるWEBサイトをルートディレクトリのURL「https://example.com」として公開した場合は以下のようにします。

これで「URLを変更」をクリックします。
すると、データベースの中で「https://example.com/new」に一致した文字列を「https://example.com」に変換する処理が走ります。
処理が完了すると、以下のようなモーダルが表示されます(2369か所置換)

Elementorのエディタの中でカスタムHTMLブロックを使っている場合、その中に置換前のURLに該当するものがあると、これらも自動で置換されてしまいます。
この場合はカスタムHTML内のURLを手動で修正する必要があります(後ほど解説します)
CSSファイルを再生成する
次に、同じくElementorのツールを使って、現在の設定でCSSファイルを再生成します。
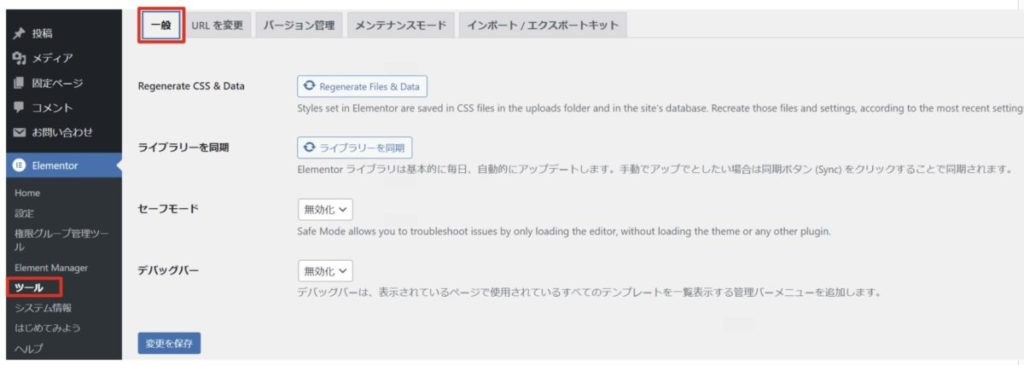
「Elementor → ツール → 一般」へと進みます。

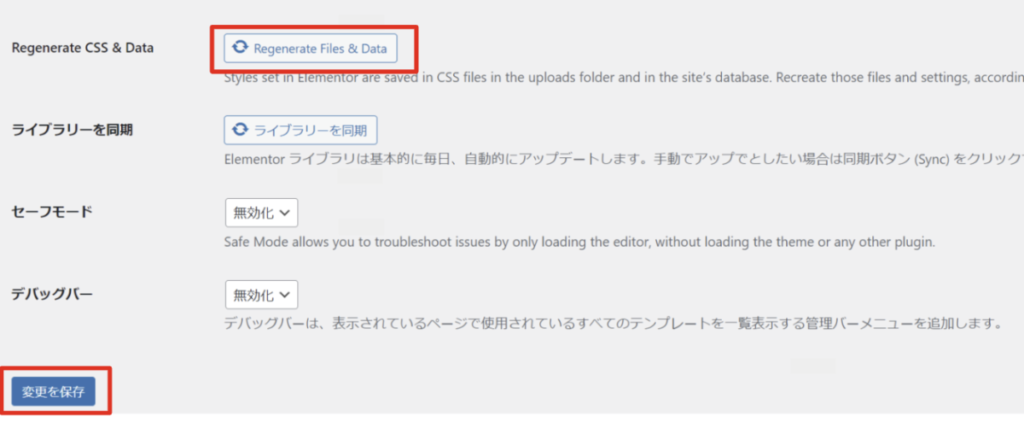
「Regenerate CSS & Data」ボタンをクリックし、「変更を保存」をクリックします。

この段階ではまだエラーは残ったままで、固定ページなどのElementor編集画面も開くことができません。
「Essential Addons for Elementor」を無効化→有効化する
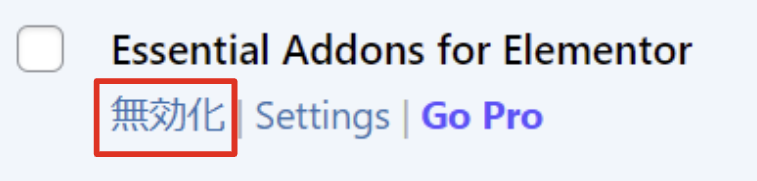
最後にエラーの元となっている「Essential Addons for Elementor」を一旦無効化します。

「無効化」してもこれまでのデータは削除されずそのまま残るので安心してください。
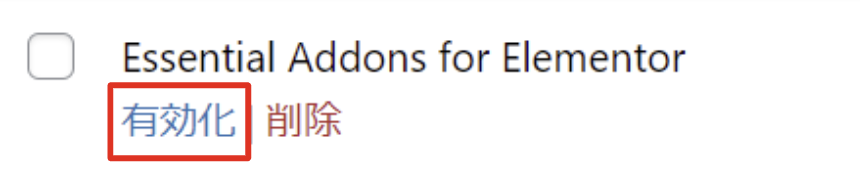
再度「有効化」をクリックします。

WordPressのプラグインは「無効化」してもデータは残ります。このため、再度「有効化」すれば、元の状態を復元することができます。
なお、プラグインを削除してもデータベースにデータが残る設定になっているプラグインも多くあります。これはプラグインのアップデートなどに対応するためです。プラグイン削除時にデータも完全に削除したい場合は自分で設定する必要があることもあります。
以上で設定は完了です。
WordPressの管理画面をリロードすると、ページがきちんと表示されるようになりました。

もちろん、Elementorの編集画面も開くことができます。

カスタムHTMLのURL
Elementorツール URL変換の特徴
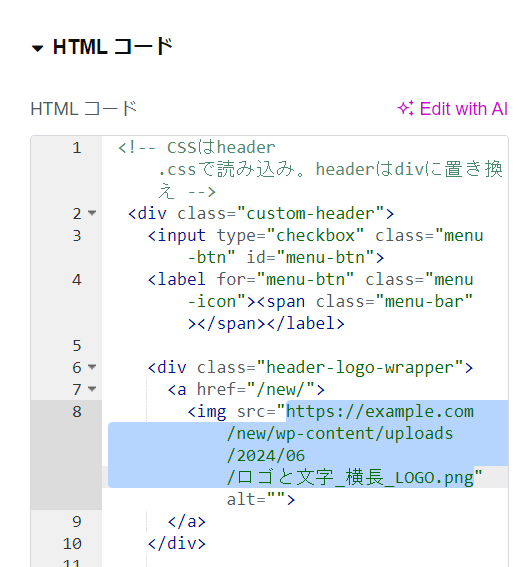
もし、Elementorのエディタの中でHTMLブロックを使って独自のコードを埋め込んでいる場合、その中にツールで置換前のURLがあるとこれも置き換わってしまいます。

画像や動画が表示されなくなる原因
例えば、メディアにアップロードしている画像や動画を読み込んでいる場合、そのURLが置換されてしまいます。
ここで1つ注意しなければいけないのは、ElementorのURL置換ツールでURLを置き換えたとき、URLが置き換わるのはElementorの範囲内だけです。メディアなどWordPress側のデータは置き換わりません。
このため、本来表示されるはずの画像が表示されないといった症状が発生します。
対処法
対処法はとても簡単です。カスタムHTMLの中のURLをもとのものに戻すだけです。
Elementorのツールで以下のように修正した場合は、「/new」が消えているので、これを追記します。

実例

↓ 修正

以上で設定は完了です。


