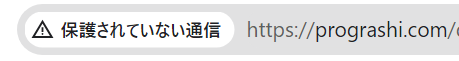
WEBサイトのURLの入力欄のドメインの横に「保護されていない通信」という表示がでることがあります。

この原因と対処法について解説しています。
保護されていない通信の原因
「保護されていない通信」が表示される原因は、ウェブサイトがHTTPS(https://)ではなくHTTP(http://)を使用しているためです。
現在のページがhttpsだったとしても、そのソースコード内にhttp://から始まるリンク先が含まれている場合は「保護されていない通信」として判断されます。
HTTPSは通信が暗号化されるプロトコルであり、ユーザーとウェブサイト間のデータの安全性を確保します。一方、HTTPは暗号化されていないため、第三者にデータが盗聴される可能性があります。
このため、Chromeなどのブラウザでは「保護されていない通信」という警告が表示される仕様になっています。
対処法
対処法は以下の2つです。
- SSL証明書の取得とインストール
- Mixed Contentの修正
SSL証明書の取得とインストール
まず最初にやるべきことは、SSL証明書の取得とインストールです。
既にSSL化してあるという場合は、この章は飛ばしてください。
レンタルサーバーでSSL化を有効化する
SSL証明書は各レンタルサーバーで無料で対応していることが多く、「SSL化」を有効に設定すれば、自動で対象のドメインがSSL化します。

SSL証明書を取得してサーバーを設定する
もし自力で行う場合は、無料または有料のSSL証明書を取得して、サーバーで設定する必要があります。
SSL証明書の取得
- 無料のSSL証明書
Let’s Encryptなどの無料のSSL証明書プロバイダから取得可能です。 - 有料のSSL証明書
主要な証明書プロバイダ(例:Comodo, DigiCert, GlobalSign)から購入する。
証明書を取得したら、ウェブサーバーで設定する必要があります。各サーバーごとに設定が異なるため、ここでは、WordPress, Apache, Nginxの設定を紹介します。
WordPressの場合
WordPressの場合は以下の手順を踏みます。
- URLの更新
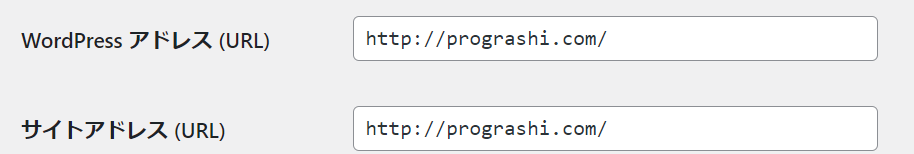
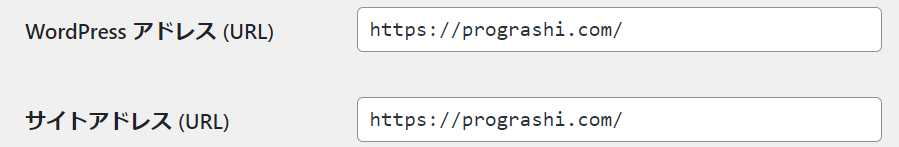
WordPress管理画面の「設定」→「一般」で、WordPressアドレスとサイトアドレスをhttpからhttpsに変更します。

↓

2. 「.htaccess」にリダイレクトルールを追記する。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>.htaccessに追記した IfModuel mod_rewrite.c、RewriteCondなどの記述については下記をご参考ください。
【WordPress】.htaccessとは何か?IfModule mod_write.c, Rewrite Engine, RewriteRuleの意味や書き方、フラグの一覧を分かりやすく解説
.htaccessのRewriteCondとは何か?%{REQUEST_FILENAME} !-f, -d, -f, !-d, -eq, [OR], [NC]の意味や使い方をわかりやすく解説
WordPressでSSL化するには、「Really Simple SSL」などのプラグインを使用して、サイト全体をHTTPSに変換することも可能です。
Apacheの場合
Apacheの場合は「httpd.conf」か「.htaccess」に以下を追記します。
<VirtualHost *:80>
ServerName yourdomain.com
Redirect permanent / https://yourdomain.com/
</VirtualHost>
<VirtualHost *:443>
ServerName yourdomain.com
DocumentRoot /path/to/your/documentroot
SSLEngine on
SSLCertificateFile /path/to/your/certificate.crt
SSLCertificateKeyFile /path/to/your/privatekey.key
SSLCertificateChainFile /path/to/your/chainfile.pem
</VirtualHost>Nginxの場合
Nginxの場合は「nginx.conf」に以下を追記します。
server {
listen 80;
server_name yourdomain.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name yourdomain.com;
ssl_certificate /path/to/your/certificate.crt;
ssl_certificate_key /path/to/your/privatekey.key;
ssl_trusted_certificate /path/to/your/chainfile.pem;
root /path/to/your/documentroot;
index index.html index.htm;
}Mixed Contentの修正
既にSSL化してあるのに、「保護されていない通信」の警告が表示される場合は、表示しているWEBページの中でhttp://~ のソースを読み込んでいることが原因です。
このように、https://の中にhttp://が混ざりこむことをMixed Content(ミックスド コンテンツ)といいます。
つまり、WEBページの中で「http://~」で読み込んでいるリソースを「https://~」に変更(あるいは削除する)すればOKということです。
ここで以下の点に注意してください。
- 「http://schema.org」や「http://www.w3.org」「http://www.serif.com」は例外
- CSSの中で読み込んでいるリソースも対象になる
「http://schema.org」や「http://www.w3.org」「http://www.serif.com」は例外
警告が表示されている対象のURLで「ctrl + u」でソースを表示し、「http://」で検索をかけると、「http://」となっているコード部分が表示されます。
このときに、「http://schema.org」や「http://www.w3.org」、「http://www.serif.com」が含まれている場合がありますが、これはSSLの対象外です。
つまり、修正する必要はありません。

「http://schema.org」や「http://www.w3.org」の詳細については下記をご参考ください。
PCで保護された通信(SSL, https)になっているのに、スマホで保護されていない警告ビックリマークが表示されるのはなぜ?
CSSの中で読み込んでいるリソースも対象になる
上記のschema.orgなどがSSL警告の対象外となると、ソースコード内に「http://~」は見つからない、、、という場合があります。
そんなときは、CSSの中で読み込んでいる背景画像などのリソースが対象となっている可能性があります。
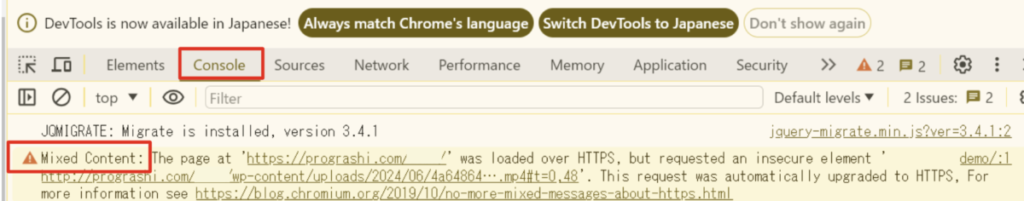
ブラウザのデベロッパーツールで、タブを「console」に切り替えると、Mixed Contentsが発生している場合は警告が表示されます。

Mixed Contentとして判定されているリソースのURLが表示されているため、これを確認してWEBサイト上で修正すれば警告はなくなります。
まとめ
WEBページを読みこんだときに「保護されていない通信」や「!」が表示されるのは嫌なものです。
ですが、これは安全面で大切なものなので、ブラウザがそのことを教えてくれるのはありがたいと言えます。
原因がわかっていれば修正はとても簡単なので、焦らず対処してみてください^^



