CSSのプロパティの1つにtransition-timing-functionというものがあります。transitionプロパティの中で設定する要素の1つです。
transition-timing-functionは値に①linear、②ease(ease-in, ease-out, ease-in-out)、③cubic-bezier、④steps (step-start, step-end)という大きく4種類の値を指定することができます。
ここでは、transition-timing-functionの各値による動きの違いを実例を用いて解説しています。
transition-timing-functionとは何か?
CSSのtransition-timing-functionとはホバー(:hover)したときやチェックボックスをクリック(:checked)したときに、transition-durationを使って時間をかけて変化させるときの変化方法を指定するものです。
例えば、ホバー前の状態を開始点、ホバーしている状態を終了点とすると、開始点→終了点までの変化を一定で変化させるか、それとも、最初はゆっくりで後半を早く変化させるといった指定をすることができます。
:checkedとは何か?については下記をご参考ください。
指定できる値
transition-timing-functionでは変化方法として以下の9つの値を指定することができます。
- ease
- linear
- ease-in
- ease-out
- ease-in-out
- steps
- step-start
- step-end
- cubic-bezier
あまり見慣れない単語が9つも並ぶと多いですね。
似たような動きのグループでまとめると以下のようになります。
- ease(ease-in, ease-out, ease-in-out)
- linear
- cubic-bezier
- steps (step-start, step-end)
「ease」「linear」「cubic-bezier」「steps」の4つになります。
cubic-bezierとは何か?(カスタム指定)
まず初めに紹介するのはeaseとlinearの基本となる「cubic-bezier」です(stepsは除きます)。これはキュービックベジェと呼び、3次ベジェ曲線という意味です。
cubic-bezierは以下のように4つの値をとります。
cubic-bezier(x1, y1, x2, y2)それぞれの値は基本的に0~1の間で指定します(※行って戻るといった動きを付けたい場合は1以上やマイナスの数値を指定することもあります)
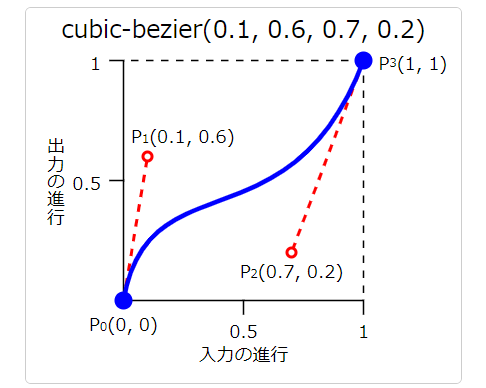
cubic-bezier(3次ベジェ曲線)というのは、制御点を指定して曲線を描く方法です。
CSSでは動きの変化を曲線で表したもので、開始点の座標を(0,0)、終了点の座標を(1,1)とし、開始点付近の進行スピードと終了点付近の終了スピードをP1とP2のx、y座標を指定することで決めるものです。

なお、3次ベジェ曲線はIllustratorやAffinity Designerなどのイラスト作成ツールで直線を変形させるときに使われる方法でもあります。
「eaes」と「linear」
cubic-bezierで表せる
eaesとlinearはよく使う動きをcubic-bezierの数値ではなく名称で指定したものです。
このため、easeやlinearの動きはcubic-bezierでも指定することができます。
| 名称 | cubic-bezier | 動き |
|---|---|---|
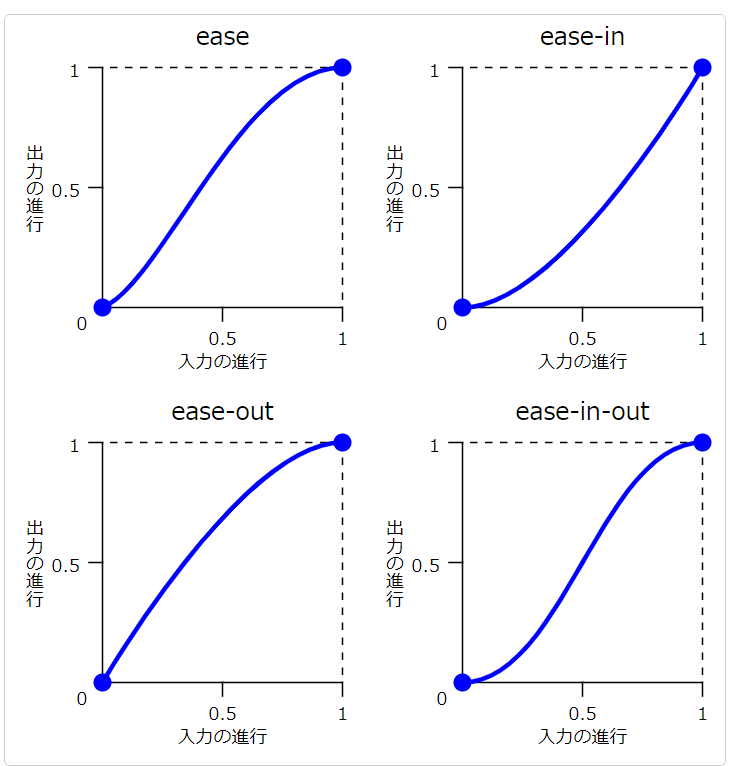
| ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | 半分あたりまで徐々に変化スピードが速くなり、最後の方は遅くなる。 |
| ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | 最初はゆっくり、その後は終了まで加速し続ける。 |
| ease-out | cubic-bezier(0, 0, 0.58, 1.0) | 最初は早く、その後は終了まで減速し続ける。 |
| ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | 最初はゆっくり、徐々に加速し、最後はまたゆっくりになる。 |
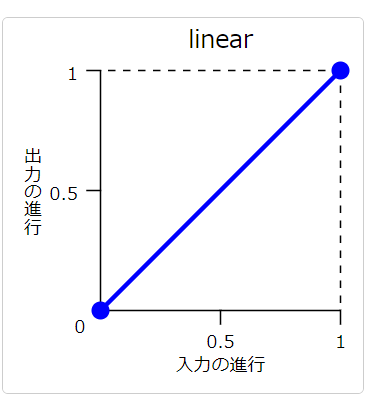
| linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | 一定の速度で変化する |
それぞれの動きを3次ベジェ曲線で表すと以下のようになります。cubic-bezierで指定しているP1(x1, y1)とP2(x2, y2)の位置を想像しながら見るとわかりやすいです。

easeとは?
ちなみに「ease(イーズ)」とは緩和・ゆっくりといった意味です。
このためeaseといったら開始も終了もゆっくり、ease-inなら開始だけゆっくりにするという意味です。
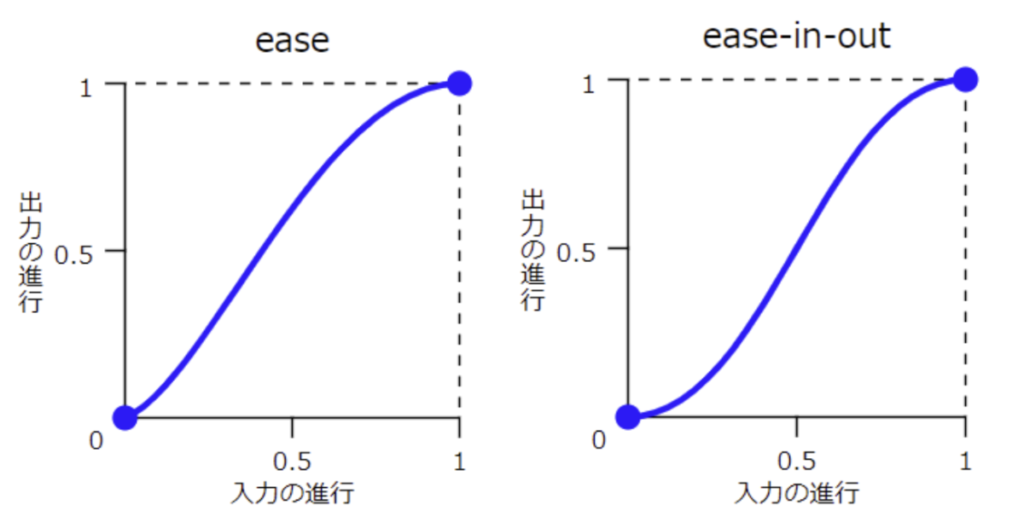
easeとease-in-outの違い
easeとease-in-outはどちらも開始も終了もゆっくりという指示ですが、変化スピードが違います。
ease-in-outはeaseの強化版でより最初と最後のゆっくりさを際立たせる(その分中間の加速も際立つ)動きになります。
| 名称 | cubic-bezier |
|---|---|
| ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) |
| ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) |

linearとは?
linearとは直線という意味でリニアと呼びます。
その名のとおり、3次ベジェ曲線は直線となり、最初から最後まで一定の速度で変化します。

実例:linearとease
linearとeaseの実際の動きを紹介しておきます。
- linear
- ease
- ease-in
- ease-out
- ease-in-out
linearは単調、easeはちょっと慌ただしい、ease-in-outは滑らかという印象になります。
上記のコードは以下のようになっています。
<section>
<style>
.c-btn {
background: blue;
color: #fff;
display: block;
font-weight: bold;
max-width: 100px;
margin: 10px 0;
padding: 15px 40px;
text-align: center;
transition-duration: 2s;
}
.c-btn:hover{
background: red;
max-width: 100%;
}
.linear{
transition-timing-function: linear;
}
.ease{
transition-timing-function: ease;
}
.ease-in{
transition-timing-function: ease-in;
}
.ease-out{
transition-timing-function: ease-out;
}
.ease-in-out{
transition-timing-function: ease-out;
}
section{
height: 100px;
}
</style>
<div class="c-btn linear">linear</div>
<div class="c-btn ease">ease</div>
<div class="c-btn ease-in">ease-in</div>
<div class="c-btn ease-out">ease-out</div>
<div class="c-btn ease-in-out">ease-in-out</div>
</section>linearの応用
直線の動きを変化させる
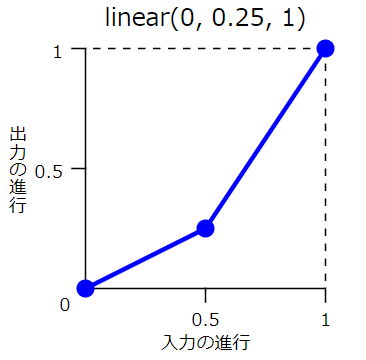
linearはtransition-timing-functionの値としてそのまま指定する他に、変化点となるポイントを数値で指定することもできます。
速度が一定で変化することは変わりませんが、ある点まではゆっくりめに、以降は早く変化させるといった指示ができます。
linear(0, 変化点 ,1)
ちなみに、デフォルトのlinearはlinear(1,0)と同じです。
実例
例えば、通常のlinearともう一つ最初はゆっくりで途中から早くするlinearを指定する場合は以下のように記述します。
.linear{
transition-timing-function: linear(0,1);
}
.linear2{
transition-timing-function: linear(0, 0.15, 1);
}コードの全体像は以下になります。
<section>
<style>
.c-btn {
background: blue;
color: #fff;
display: block;
font-weight: bold;
max-width: 100px;
margin: 10px 0;
padding: 15px 40px;
text-align: center;
transition-duration: 2s;
}
.c-btn:hover{
background: red;
max-width: 100%;
}
.linear{
transition-timing-function: linear(0,1);
}
.linear2{
transition-timing-function: linear(0, 0.15, 1);
}
section{
height: 100px;
}
</style>
<div class="c-btn linear">linear1</div>
<div class="c-btn linear2">linear2</div>
</section>cubic-bezierの応用(行って戻る)
cubic-bezierの指定で1以上の数値やマイナスの数値を指定すると行って戻ってのような動きをつけることができます。
transition-timing-function: cubic-bezier(0.29, 1.01, 1, -0.68);コードの全体像は以下になります。
<section>
<style>
.c-btn {
background: blue;
color: #fff;
display: block;
font-weight: bold;
max-width: 100px;
margin: 10px 0;
padding: 15px 40px;
text-align: center;
transition-duration: 2s;
}
.c-btn:hover{
background: red;
max-width: 100%;
}
.box{
transition-timing-function: cubic-bezier(0.29, 1.01, 1, -0.68);
}
section{
height: 100px;
}
</style>
<div class="c-btn box">Box</div>
</section>steps(段階的に変化させる)
steps(段階的に変化させる)
stepsはeaseやlinerなどのcubic-bezierとは異なり、要素を段階的に変化させるための指示です。
stepsには大きく3つの指定方法があります。
- steps( n[, jump-term])
- step-start
- step-end
※step-startとstep-endは「steps」の複数形ではなく「step」です。
steps
開始点から終了点までの段階的な変化の基本となるのはstepsです。基本構文は以下のようになっています。
steps( n[, jump-term])
1つ目の値「n」は何回変化させるか。
2つ目の値「jump-term」は開始や終了でジャンプを発生させるか(動きを変えるか)を指定します。これは任意です。
なお、jump-termでは以下の4つの指定方法ができます。
| jump-term | 内容 |
|---|---|
| jump-start (または start) | 開始時に最初のジャンプが発生 |
| jump-end (または end) | 終了時に最後のジャンプが発生 |
| jump-none | ジャンプを発生させない。0% の位置と 100% の位置の両方が長さの 1/n だけ表示 |
| jump-both | 0% と 100% の両方で停止。その分、ステップが 1 つ追加となる |
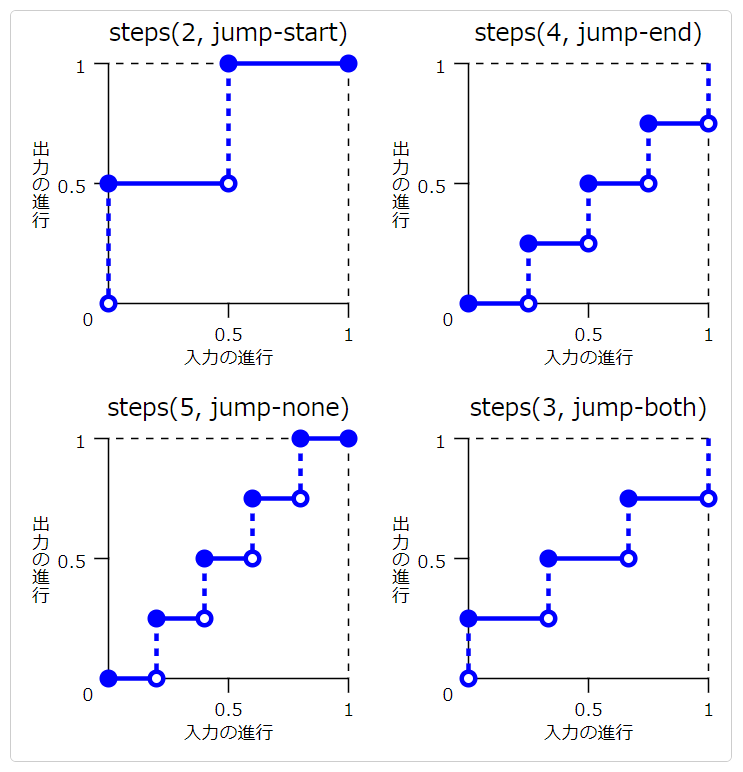
xy座標で変化を描くと以下のようになります。

実例1: nの指定数値による変化
実際に見てみた方がわかりやすいと思いますので、実例を紹介します。
例えば、0.5秒の間にnを1~7で指定するにはstepsを以下のようにしていまします。
.steps1{
transition-timing-function: steps(1);
}
.steps2{
transition-timing-function: steps(2);
}
.steps3{
transition-timing-function: steps(3);
}
.steps4{
transition-timing-function: steps(4);
}
.steps5{
transition-timing-function: steps(5);
}
.steps6{
transition-timing-function: steps(6);
}
.steps7{
transition-timing-function: steps(7);
}
コードの全体像は以下のようになっています。
<section>
<style>
.c-btn {
background: blue;
color: #fff;
display: block;
font-weight: bold;
max-width: 100px;
margin: 10px 0;
padding: 15px 40px;
text-align: center;
transition-duration: 0.5s;
transition-property: max-width;
}
.c-btn:hover{
background: red;
max-width: 100%;
}
.steps1{
transition-timing-function: steps(1);
}
.steps2{
transition-timing-function: steps(2);
}
.steps3{
transition-timing-function: steps(3);
}
.steps4{
transition-timing-function: steps(4);
}
.steps5{
transition-timing-function: steps(5);
}
.steps6{
transition-timing-function: steps(6);
}
.steps7{
transition-timing-function: steps(7);
}
section{
height: 500px;
}
</style>
<div class="c-btn steps1">Steps1</div>
<div class="c-btn steps2">Steps2</div>
<div class="c-btn steps3">Steps3</div>
<div class="c-btn steps4">Steps4</div>
<div class="c-btn steps5">Steps5</div>
<div class="c-btn steps6">Steps6</div>
<div class="c-btn steps7">Steps7</div>
</section>実例:jump-termの指定
次に何段階で変化させるかというnと、最初と最後をどのように変化させるかのjump-termを設定します。
| jump-term | 内容 |
|---|---|
| jump-start (または start) | 開始時に最初のジャンプが発生 |
| jump-end (または end) | 終了時に最後のジャンプが発生 |
| jump-none | ジャンプを発生させない。0% の位置と 100% の位置の両方が長さの 1/n だけ表示 |
| jump-both | 0% と 100% の両方で停止。その分、ステップが 1 つ追加となる |
ジャンプすると指定したステップを1つすっ飛ばすので、ステップが減る動きになります。
nを6に固定して、それぞれの値を指定します。
.steps6{
transition-timing-function: steps(6);
}
.jump-start{
transition-timing-function: steps(6, jump-start);
}
.jump-end{
transition-timing-function: steps(6, jump-end);
}
.jump-none{
transition-timing-function: steps(6, jump-none);
}
.jump-both{
transition-timing-function: steps(6, jump-both);
}
コードの全体像は以下のようになっています。
<section>
<style>
.c-btn {
background: blue;
color: #fff;
display: block;
font-weight: bold;
max-width: 100px;
margin: 10px 0;
padding: 15px 40px;
text-align: center;
transition-duration: 0.8s;
transition-property: max-width;
}
.c-btn:hover{
background: red;
max-width: 100%;
}
.steps6{
transition-timing-function: steps(6);
}
.jump-start{
transition-timing-function: steps(6, jump-start);
}
.jump-end{
transition-timing-function: steps(6, jump-end);
}
.jump-none{
transition-timing-function: steps(6, jump-none);
}
.jump-both{
transition-timing-function: steps(6, jump-both);
}
.steps5{
transition-timing-function: steps(5);
}
.steps6{
transition-timing-function: steps(6);
}
.steps7{
transition-timing-function: steps(7);
}
section{
height: 160px;
}
</style>
<div class="c-btn steps6">steps6</div>
<div class="c-btn jump-start">jump-start</div>
<div class="c-btn jump-end">jump-end</div>
<div class="c-btn jump-none">jump-none</div>
<div class="c-btn jump-both">jump-both</div>
</section>step-startとstep-end
transition-timing-functionプロパティの値に直接「step-start」と「step-end」を指定した場合は以下と同じになります。
| 値 | stepsの表記 |
|---|---|
| step-start | steps(1, start) |
| step-end | steps(1, end) |
つまり、step-startなら最初に1回ポーンとジャンプして終わり。step-endなら最後の方に1回ジャンプして終わりです。
.step-start{
transition-timing-function: step-start;
}
.jump-end{
transition-timing-function: step-end;
}あまり段階的な変化とはいえないので使うことは少なそうです。
ご参考
transition関連のプロパティの使い方は下記をご参考ください。


