AppSheetのビューのカレンダーで「Category」でカラムを指定すると、カレンダー上に表示する項目の色を指定したカラム毎に自動で色分けしてくれます。
しかし、ときには色を自分で指定したいことがあります。
ここではカレンダー上に表示するデフォルトカラーをカスタマイズして指定した色を表示する方法を実例で解説しています。
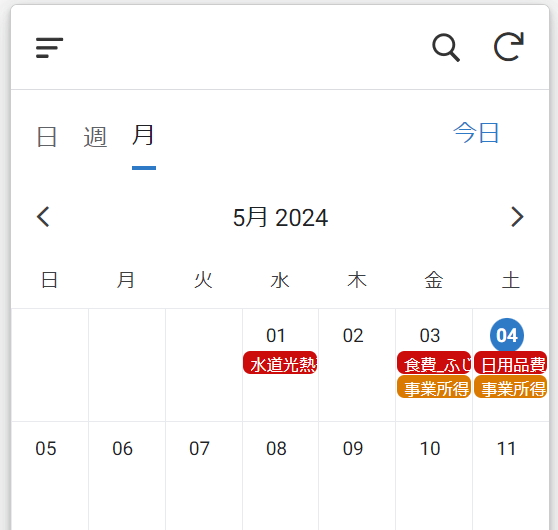
デフォルトの状態
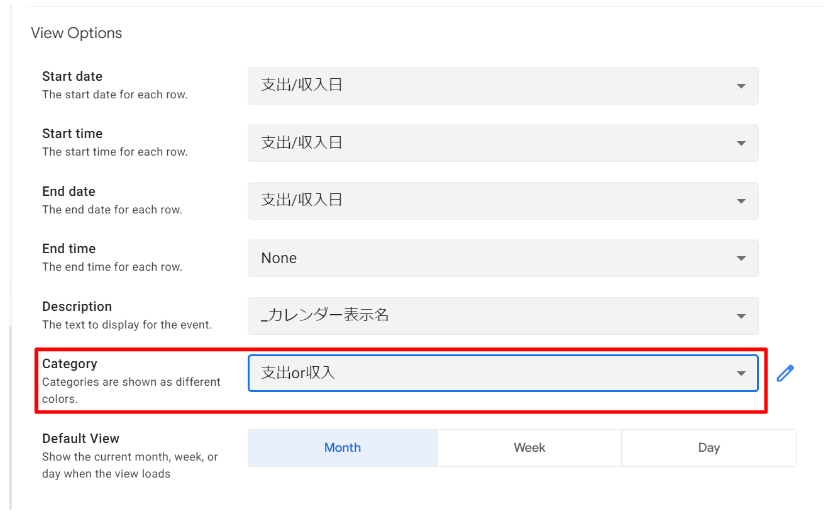
ビューで「カレンダー(Calendar)」を選択し、「View Options」の中の「Category」でカラムを選択すると、選択したカラムの値によって色分けをすることができます。


しかし、デフォルトの色分けは自動のため、値によって色を指定することができません。
カレンダーの表示色を変更する流れ
カレンダーの表示色を変更する流れは大きく以下のようになります。
- バーチャルカラムを作成する
- App Formulaで色を指定する
- 型をColorにし色を追加する
- Show ifの設定(カレンダービューでのみ表示する)
- ビューのCategoryで作成したカラムを指定する
指定可能な色
実際の手順を解説する前に重要なことがあります。
それは、AppSheetのColor型で指定できる色は以下の8色と決まっています。
- Black
- Blue
- Green
- Orange
- Purple
- Red
- Yellow
- White.
以下で実例を用いて手順を解説します。
バーチャルカラムを作成する
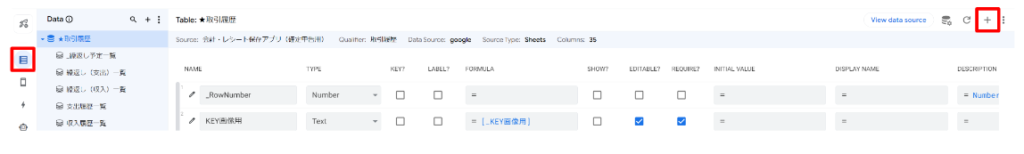
まずは「Date」でカレンダーに表示するテーブルを選択し、右上の+アイコンをクリックします。


App Formulaで色を指定する
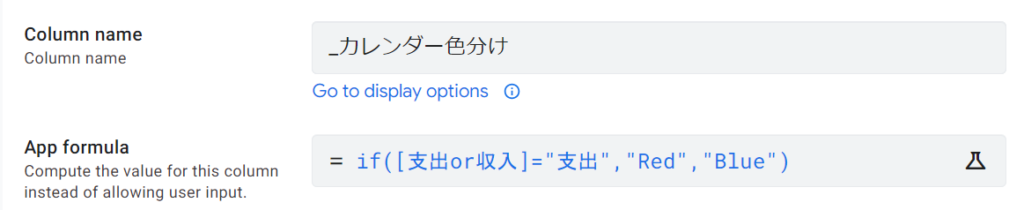
バーチャルカラムの設定メニューが表示されるので、カラム名を入力し、App Formulaに色を指定する数式を入力します。
2色の場合|if関数を使う
if([カラム名]="値","色1","色2")条件式を満たす場合は色1とし、falseになる場合は色2になる数式です。
例えば以下のように記述します。
if([支出or収入]="支出","Red","Blue")
3色以上の場合|switch関数を使う
3色以上の場合はswitch関数を使うと便利です(ifsとかでもできます)
switch(
[カラム名],
"値1", "色1",
"値2", "色2",
"デフォルト色"
)カラムを指定して、各値毎に色を指定します。末尾で該当なしの色を指定します(必須)。
例えば以下のように記述します。
switch(
[大カテゴリー],
"食費", "Green",
"医療費", "Orange",
"Blue"
)型をColorにし色を追加する
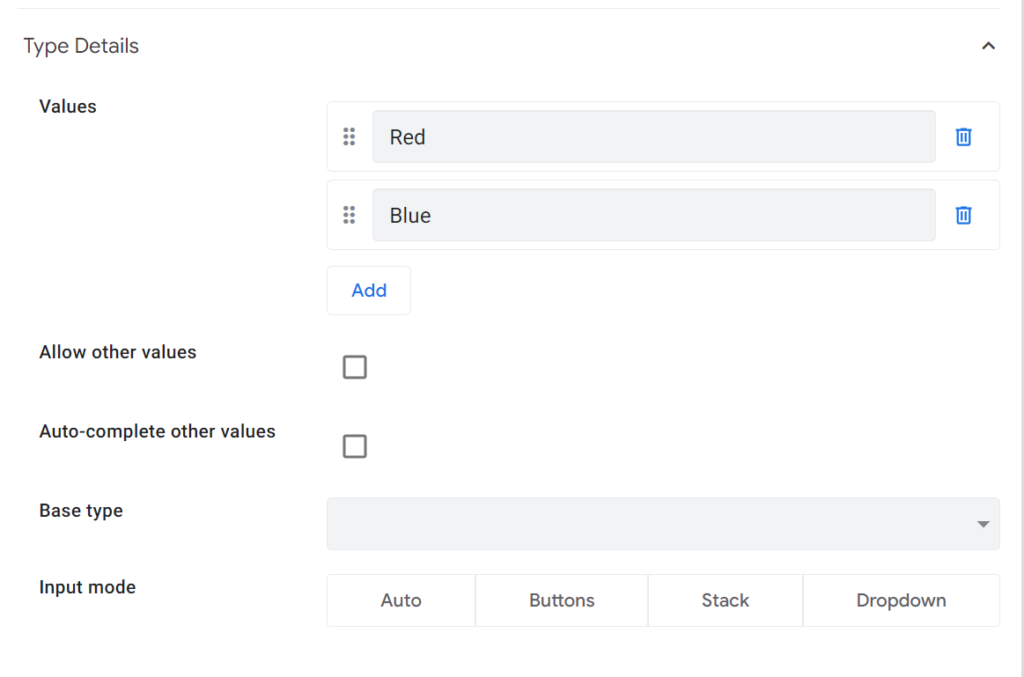
App formulaが記述できたら、型を「Color」にして、「Values」に使用する色を追加します。

ここに追加するのは以下のAppSheetで使える色、かつ、使用するものです。
- Black
- Blue
- Green
- Orange
- Purple
- Red
- Yellow
- White.
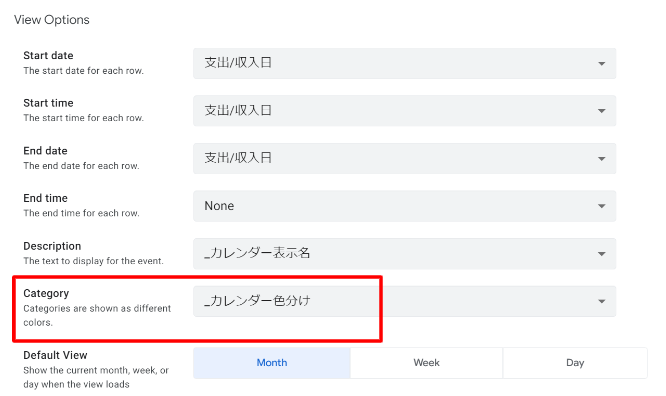
ビューのCategoryで作成したカラムを指定する
最後に、ビューの対象のカレンダーの「Category」に先ほど作成したバーチャルカラムを指定します。

右上の「Done」をクリックし、SAVEします。
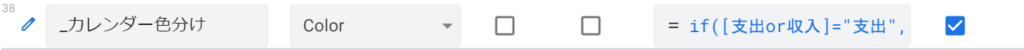
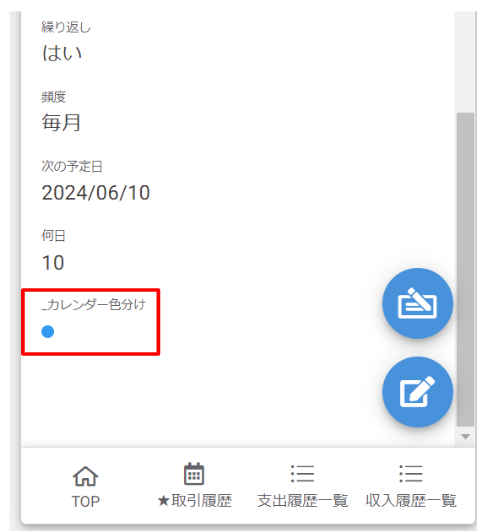
作成したバーチャルカラムは対象のテーブルの一番下に追加されます。このとき「SHOW?」にチェックが入っていることを確認してください。

SHOW?にチェックが入っていないと次の手順でCategoryに作成したバーチャルカラムを指定することができません。
Show ifの設定(カレンダービューでのみ表示する)
現在の状態では作成したバーチャルカラムが詳細ビューなどでも表示されてしまいます。

表示したいのはカレンダービューのみなので、Show ifを設定します。
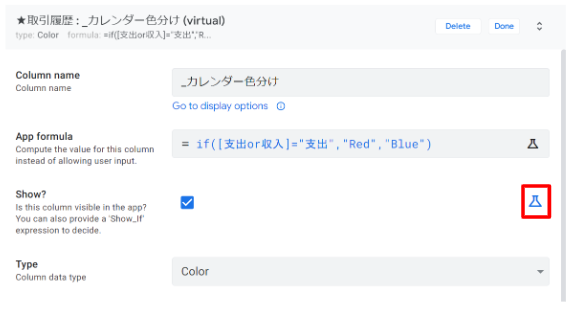
Show?の数式マークをクリックします。

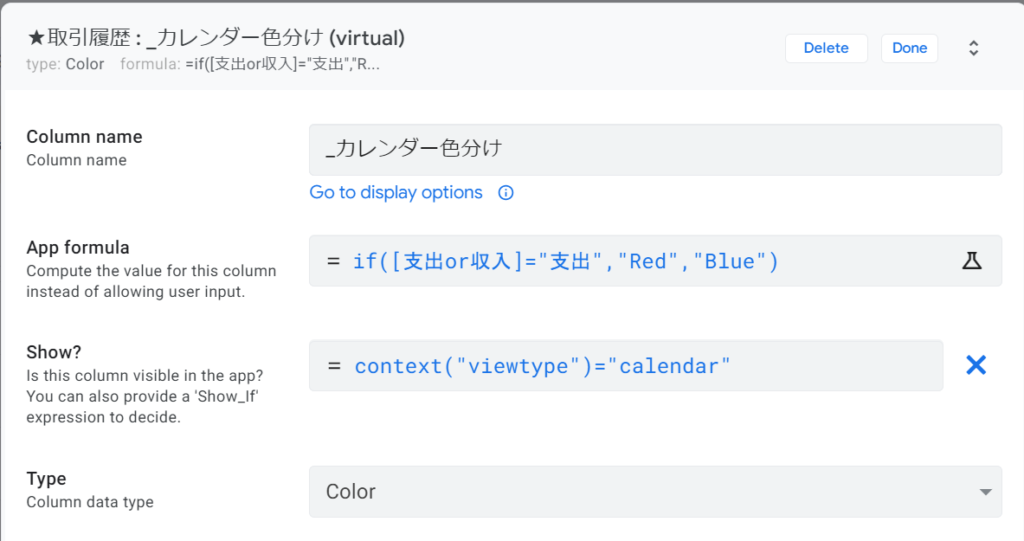
以下の数式を入力します。
context("viewtype")="calendar"
これで、カレンダーのCategoryで指定することが可能で、かつ、詳細ビューなどでは表示されなくなります。

ビューの表示
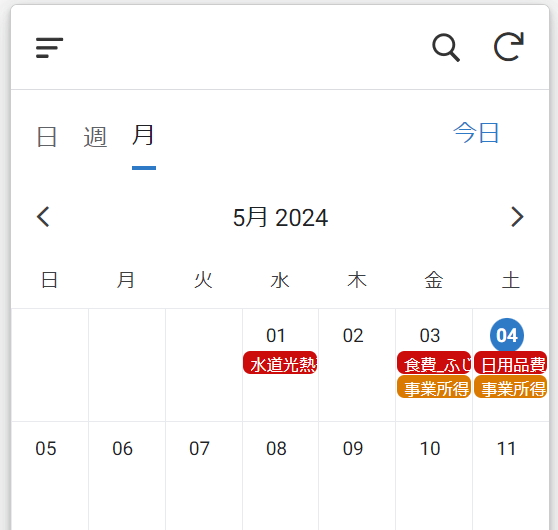
ビューで確認すると指定した色で表示されていることがわかります。
▼元のカラー

▼変更後のカラー

if([支出or収入]="支出","Red","Blue")

