WordPressで子テーマを作成するときは、親がどのようにスタイルシートを読み込んでいるかによって、functions.phpの記述方法が変わってくる。
(参考)【WordPress】子テーマの適用でレイアウトが崩れた(レスポンシブデザインが効かなくなった)時の対処法
ここでは、人気のテーマの一つであるHestiaで、子テーマを作成する方法について解説する。
style.cssの作成
子テーマを作成するために必須になるのは、以下の2つ。
- style.css
- functions.php
style.cssの書き方のルールはどのテーマでも同じ。重要なのは、「Theme Name」と「Template」。
- Theme Name: 子テーマの名前
- Template: 親テーマの名前(親テーマのディレクトリ名と合わせる)
あとは、DescriptionやAuthorなどを任意で設定する。作成例は以下。
/*
Theme Name: Hestia Child
Template: hestia
Description: hestia用の子テーマ.
Author: Proぐらし
URI: https://prograshi.com/
Version: 1.0
*/
テーマでHestia Proを使用している場合は、「Template: hestia-pro 」とする。
functions.phpの作成
次にfunctions.phpを作成する。
<?php
if ( !defined( 'ABSPATH' ) ) exit;
if ( !function_exists( 'hestia_child_parent_css' ) ){
function hestia_child_parent_css() {
wp_enqueue_style( 'hestia_child_parent', trailingslashit( get_template_directory_uri() ) . 'style.css', array( 'bootstrap' ) );
if( is_rtl() ) {
wp_enqueue_style( 'hestia_child_parent_rtl', trailingslashit( get_template_directory_uri() ) . 'style-rtl.css', array( 'bootstrap' ) );
}
}
}
add_action( 'wp_enqueue_scripts', 'hestia_child_parent_css');
/**
* Import options from Hestia
*
* @since 1.0.0
*/
function hestia_child_get_lite_options() {
$hestia_mods = get_option( 'theme_mods_hestia' );
if ( ! empty( $hestia_mods ) ) {
foreach ( $hestia_mods as $hestia_mod_k => $hestia_mod_v ) {
set_theme_mod( $hestia_mod_k, $hestia_mod_v );
}
}
}
add_action( 'after_switch_theme', 'hestia_child_get_lite_options' );Hestia Proを使っている場合は、下部にある「theme_mods_hestia」を「theme_mods_hestia-pro」に変更する。
フォルダの設置
子テーマのフォルダを作成して、上記2つのファイルを配置する。
設置場所はhestiaのテーマがあるディレクトリ。
WordPressのルートディレクトリ > wp-content > themes

必要に応じてテーマの画像(screenshot.png)を用意。
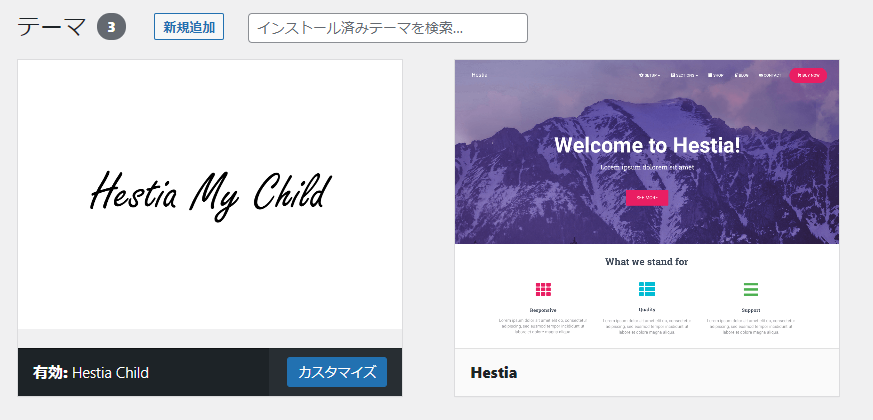
WordPressの設定画面から「テーマ」を選択すれば追加した子テーマが表示される。あとは、有効化すれば使えるようになる。

functions.phpの各コードの意味
以下は補足内容。functions.phpの処理が何をしているかについて。
処理は大きく2ブロックに分けられる。
- 親テーマのスタイルシートの読み込み
- 管理画面のオプション設定の読み込み
親テーマのスタイルシートの読み込み
if ( !defined( 'ABSPATH' ) ) exit;
if ( !function_exists( 'hestia_child_parent_css' ) ){
function hestia_child_parent_css() {
wp_enqueue_style( 'hestia_child_parent', trailingslashit( get_template_directory_uri() ) . 'style.css', array( 'bootstrap' ) );
if( is_rtl() ) {
wp_enqueue_style( 'hestia_child_parent_rtl', trailingslashit( get_template_directory_uri() ) . 'style-rtl.css', array( 'bootstrap' ) );
}
}
}
add_action( 'wp_enqueue_scripts', 'hestia_child_parent_css');if ( !defined( ‘ABSPATH’ ) ) exit;
冒頭の「if ( !defined( ‘ABSPATH’ ) ) exit;」は、外部からのPHPファイル実行を防ぐためのセキュリティ。
詳細は以下をご参照。
【WordPress】意味と目的:if ( !defined( ‘ABSPATH’ ) ) exit の使い方をわかりやすく解説
if ( !function_exists( ‘hestia_child_parent_css’ ) )
heastia_child_parent_cssという関数が定義されていない場合に以下の処理を実行する。
function_existsはPHPの関数で、引数でしてした関数が存在していればtrueを、そうでなければfalseを返す。
子テーマのfunctions.phpは親テーマのfunctions.phpに追記される形になるので、親の関数処理を打ち消さないようにしている。
wp_enqueue_style
CSSスタイルを追加するためのWordpressの関数。
wp_enqueue_style( $handle, $src, $deps, $ver, $media );
- $handle: スタイルのハンドル名
- $src: スタイルシートのURL。ハンドル名を登録していない場合は必須。
- $deps: 依存するスタイルシート(先に読み込むべきファイル)
- $var: バージョン
- $media: スタイルシートが定義されているメディア( ‘all’、’screen’、’handheld’、’print’)
$handle以外はオプション。引数が3つの時は、順に、$handel, $src, $depsとなる。
wp_enqueue_style( 'hestia_child_parent', trailingslashit( get_template_directory_uri() ) . 'style.css', array( 'bootstrap') );ここでは、設定は以下となる。
| $handle | hestia_child_parent |
| $src | trailingslashit( get_template_directory_uri() ) . ‘style.css’ |
| $deps | array( ‘bootstrap’ ) |
trailingslashit
末尾に「/」を追加する。「trailingslashit(文字列)」
get_template_directory_uri
有効化している親テンプレートのディレクトリパスを取得する関数。末尾に「/」がつかない。
※子テーマを使用している場合も、親テーマのディレクトリを返す。子テーマは「get_stylesheet_directory_uri()」を使う。
http://example.com/wp-content/themes/my_theme array( ‘bootstrap’ )
親テーマでBootstrapがハンドル名bootstrapとして登録されているので、そのスタイルシートを読み込んでいる。
if( is_rtl() )
is_rtlはWordpressの関数で、ヘブライ語やアラビア語のように右から左(RTL: Right To Left)に記述する言語かどうかを調べる。
その場合は、「hestia_child_parent_rtl」として、親テーマのstyle-rtl.cssを読み込むように指示している。
add_action
add_actionはWordpressの関数で、指定した関数を指定したタイミングで実行する。(functionを作成しても、add_actionしなければ、その関数は実行されない)
add_action( $hook, $function_to_add, $priority, $accepted_args )
- $hook: アクションフックを指定する。(実行するタイミング)
- $function_to_add: 実行する関数名。
- $prioirty: 1~10で設定。1から順に実行していく。デフォルトは10
add_action( 'wp_enqueue_scripts', 'hestia_child_parent_css' );管理画面のオプション設定の読み込み
function hestia_child_get_lite_options() {
$hestia_mods = get_option( 'theme_mods_hestia' );
if ( ! empty( $hestia_mods ) ) {
foreach ( $hestia_mods as $hestia_mod_k => $hestia_mod_v ) {
set_theme_mod( $hestia_mod_k, $hestia_mod_v );
}
}
}
add_action( 'after_switch_theme', 'hestia_child_get_lite_options' );$hestia_mods = get_option( ‘theme_mods_hestia’ );
get_optionはWordpressの関数で、「get_option(‘プロパティ名’)」xxx_optionsテーブルのoption_nameカラムの指定したプロパティの値を取得する。

この取得した値を、$hestia_modsという変数に代入している。
if ( ! empty( $hestia_mods ) )
上記の$hestia_modsの値が存在するなら続く処理を実行する。
foreach ( $hestia_mods as $hestia_mod_k => $hestia_mod_v )
foreach (配列変数 as キー変数 => 値変数) の形で、変数$hestia_modsの中にあるデータのキーと値を一つづつ取り出し、続く処理を実行する。
set_theme_mod( $hestia_mod_k, $hestia_mod_v );
set_theme_modはWordpressの関数。テーマに設定を追加(または更新)する。
set_theme_mod( $name, $value );
- $name: 設定名
- $value: 設定値
add_action( ‘after_switch_theme’, ‘hestia_child_get_lite_options’ );
add_actionはWordpressの関数で、指定した関数を指定したタイミングで実行する。(functionを作成しても、add_actionしなければ、その関数は実行されない)
add_action( $hook, $function_to_add, $priority, $accepted_args )
- $hook: アクションフックを指定する。(実行するタイミング)
- $function_to_add: 実行する関数名。
- $prioirty: 1~10で設定。1から順に実行していく。デフォルトは10
after_switch_theme
テーマ変更したタイミングで処理を行うためのフック。
読み込み内容の例
▼KeyとValueの例
array(8) {
["ti_about_recommended_plugins"]=>
array(1) {
["themeisle-companion"]=>
string(7) "visible"
}
["custom_css_post_id"]=>
int(178)
["sidebars_widgets"]=>
array(2) {
["time"]=>
int(1623120510)
["data"]=>
array(10) {
["wp_inactive_widgets"]=>
array(0) {
}
["sidebar-1"]=>
array(6) {
[0]=>
string(8) "search-2"
[1]=>
string(14) "recent-posts-2"
[2]=>
string(17) "recent-comments-2"
[3]=>
string(10) "archives-2"
[4]=>
string(12) "categories-2"
[5]=>
string(6) "meta-2"
}
["subscribe-widgets"]=>
array(0) {
}
["sidebar-woocommerce"]=>
array(0) {
}
["sidebar-top-bar"]=>
array(0) {
}
["header-sidebar"]=>
array(0) {
}
["sidebar-big-title"]=>
array(0) {
}
["footer-one-widgets"]=>
array(0) {
}
["footer-two-widgets"]=>
array(0) {
}
["footer-three-widgets"]=>
array(0) {
}
}
}
["nav_menu_locations"]=>
array(1) {
["primary"]=>
int(3)
}
["show_on_front"]=>
string(4) "page"
["zerif_frontpage_was_imported"]=>
string(9) "not-zerif"
["hestia_feature_thumbnail"]=>
string(70) "http://localhost:10091/wp-content/themes/hestia/assets/img/contact.jpg"
["hestia_feature_thumbnail_buffer"]=>
string(70) "http://localhost:10091/wp-content/themes/hestia/assets/img/contact.jpg"
}


