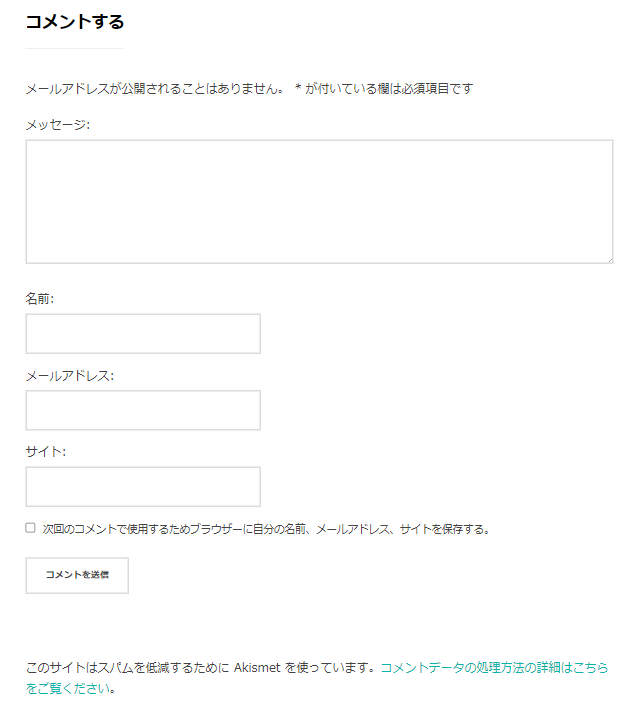
WordPressの投稿ページ下部では、コメントが投稿できるようになっている。ただし、デフォルトでは以下のように、時には不要な文章や要素が表示されている。
- 「*が付いている欄は必須項目です」
- 「サイト」
- 「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」

これらの要素を非表示にしたり変更する方法について解説します。
各項目の非表示方法
各項目を非表示にする方法は大きく6つあります。
- 管理画面で非表示に設定する。
- CSSで非表示にする。
- comment_form_default_fieldsフックを使う(フィールドの非表示、編集)
- comment_form_defaultフックを使う(テキストの変更)
- comment_form_fieldsフックを使う(並べ替え)
- コメントのテンプレートを編集する。
それぞれの方法について説明していきます。
管理画面で非表示に設定する
WordPressの管理画面であらかじめ設定されている項目は、表示・非表示を切り替えることができます。
「*が付いている欄は必須項目です」を非表示にする
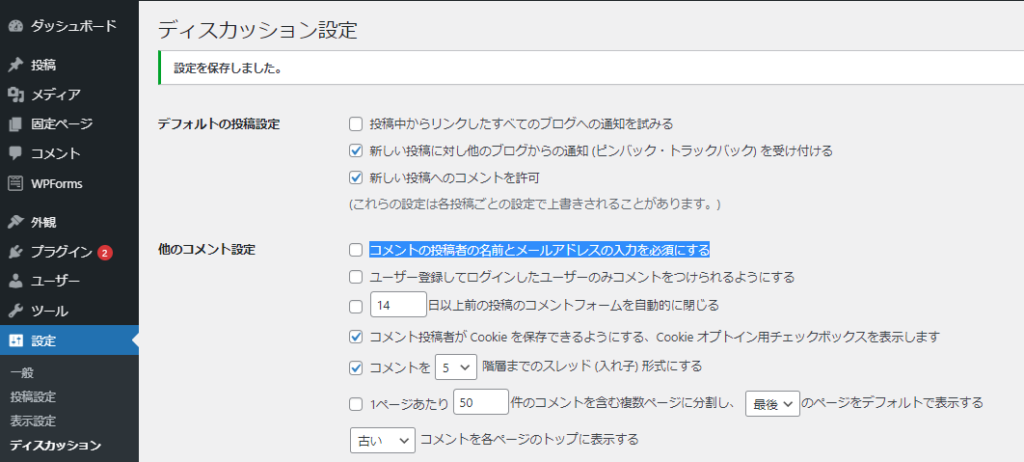
「*が付いている欄は必須項目です」の表示切り替えは管理画面で行うことができます。
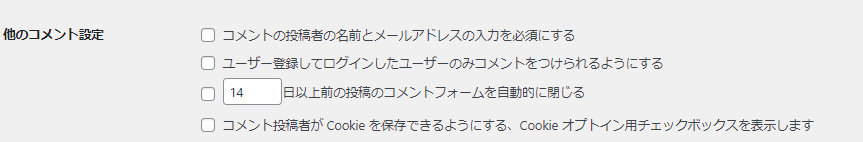
WordPress管理画面 → 「ディスカッション」→「他のコメント設定」→「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックマークを外し、一番したの「変更を保存」をクリックすれば完了です。

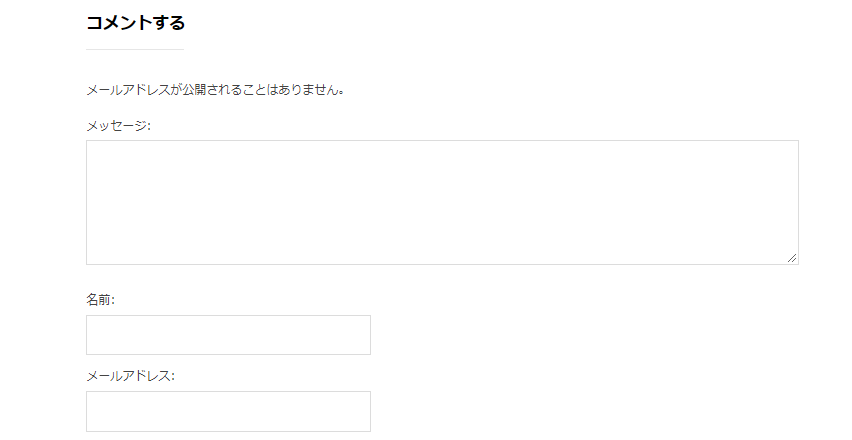
ブラウザをリロードすれば、表示が消えたことが確認できます。

「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」の非表示
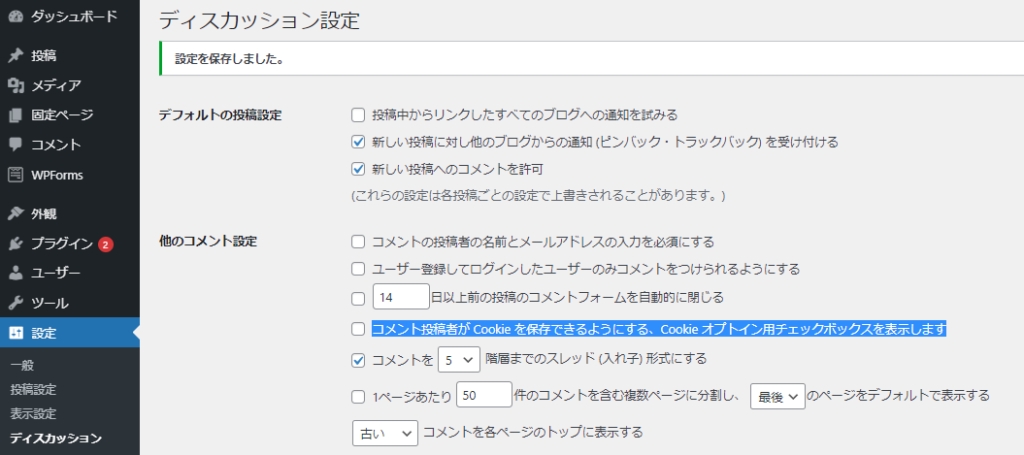
「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」の表示切り替えも管理画面で行うことができます。
WordPress管理画面 → 「ディスカッション」→「他のコメント設定」→「コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します」のチェックマークを外し、一番したの「変更を保存」をクリックすれば完了です。

テーマによっては非表示にならない場合があります。その時は、CSSで非表示にするか、comments.phpなど大元のテンプレートを編集します。
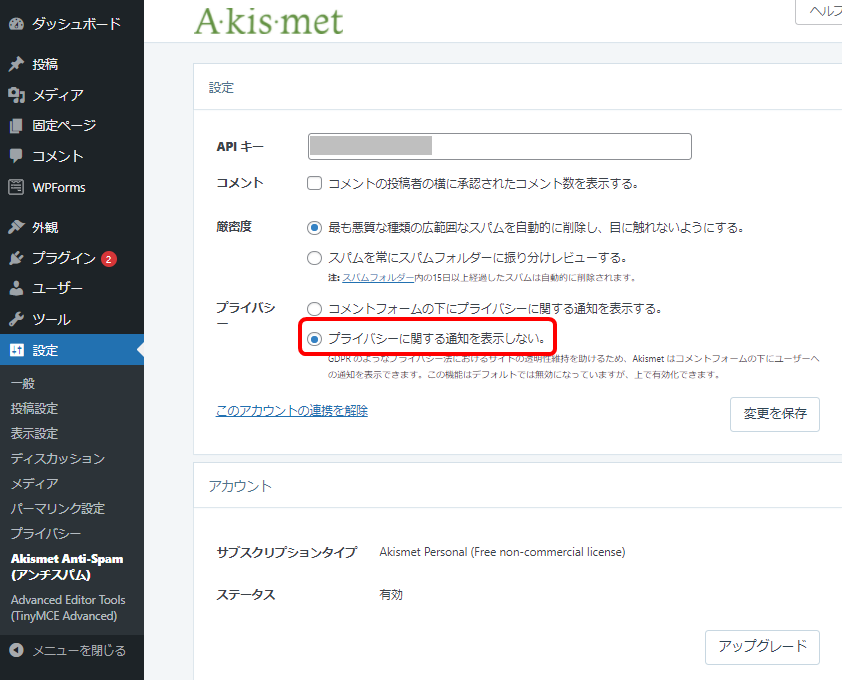
「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」の非表示
コメントの一番したに表示されている「このサイトはスパムを低減するために Akismet を使っています。コメントデータの処理方法の詳細はこちらをご覧ください。」も表示・非表示の切り替えが簡単にできます。
こちらは、Wordpressの機能ではなく、Akismetプラグインによって表示されているものです。
WordPress管理画面 → 「設定」→「Akismet Anti-Spam(アンチスパム)」をクリックし、プライバシーの欄にある「プライバシーに関する通知を表示しない。」にチェックを入れます。

ブラウザをリロードすれば、Akismetの文章が非表示になります。

CSSで非表示にする
続いて、CSSで各要素を非表示する方法です。
処理は簡単ですが、デメリットが2つあるので、基本的にこの方法は使わない方がいいです。
- 隠しテキストになり、SEO的によくない。
- ユーザーが自分で表示することができてしまう。
ただし、場所によっては使いたいこともあります。何しろ簡単なので。CSSによる非表示方法は以下になります。
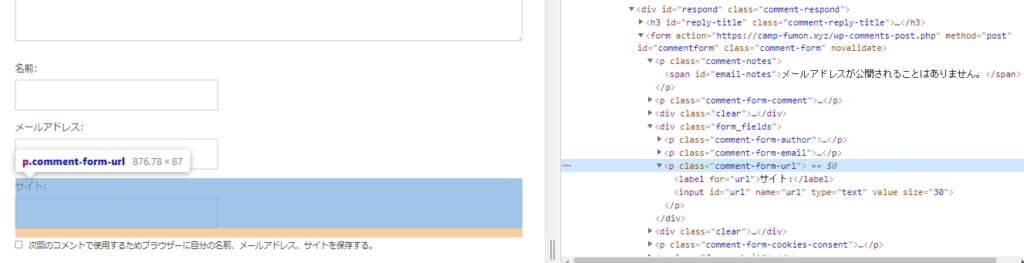
まずは、ChromeなどのDeveloperツールで対象の要素のidかクラス名を確認します。Developerツールは、「ctrl + shift + i」か「F12キー」で起動します。
例えば、「サイト」のブロックは、comment-form-url というクラス名です。これを非表示にするには、display: none; を適用すれば完了です。

「外観」→「カスタマイズ」→「追加CSS」に以下を記述し、「公開」をクリックします。
.comment-form-url{
display: none;
}ブラウザをリロードすれば、「サイト」の部分がごっそり非表示になります。

複数の要素を指定したい場合は、セレクタをカンマでつなぐと記述がシンプルになります。
.comment-form-url, .comment-notes, .comment-form-cookies-consent, .akismet_comment_form_privacy_notice{
display: none;
}
comment_form_default_fieldsフックを使う(フィールドの非表示、編集)
CSSで非表示にするのではなく、ソースコードに表示されないようすることもできます。
WordPressには、コメントフォームのフィールドの内容を設定を変更できる comment_form_default_fields というフックが用意されています。
フィールドの削除
このフックに、非表示にしたいフィールドを指定して値を空にして渡せば、コード上から消すことができます。記述は、functions.phpで行います。
テーマの更新で消されてしまってはこまるので、子テーマのfunctions.phpに記述するようにします。
| フィールド名 | ページの該当箇所 |
|---|---|
| author | 名前 |
| メールアドレス | |
| url | サイト |
| cookies | 次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。 |
| comment | メッセージ |
フックへの適用は、add_filter関数を使います。第1引数でフックを指定し、第2引数で実行する関数を指定します。
add_filter('comment_form_default_fields', '関数名');渡す関数の記述は、引数に一つの変数を渡して、$変数名[‘フィールド名’] = “” とします。
サイトとクッキーの表示を消す場合は以下のようになります。
if ( ! function_exists( 'comment_field_customize' ) ) {
function comment_field_customize($arg) {
$arg['url'] = '';
$arg['cookies'] = '';
return $arg;
}
}
add_filter('comment_form_default_fields', 'comment_field_customize');フィールドを非表示にした時の注意点
名前やメールアドレスのフィールドを非表示にした場合は、Wordpressの管理画面で以下2点のチェックマークを外して保存する必要があります。
- コメントの投稿者の名前とメールアドレスの入力を必須にする
- コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します

ページ上の「*が付いている欄は必須項目です」と「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する。」に該当します。
これをしないと、名前などの入力欄がないのに、入力を必要とされ、コメントが投稿できない状況が発生します。
フィールドの内容変更
comment_form_default_fieldsフックを使えば、フィールドの表示内容を変更することもできます。
先程は、値を空「””」としましたが、ここに変更後のHTMLを入れます。
例えば、「名前」の部分を「お名前(ニックネーム)」にする場合は以下のようになります。
if ( ! function_exists( 'comment_field_customize' ) ) {
function comment_field_customize($arg) {
$arg['author'] = '<div class="form_fields"><p class="comment-form-author">' .
'<label for="author">お名前(ニックネーム)</label> ' .
'<input id="author" name="author" type="text" value="' .
esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' class="required" />';
return $arg;
}
}
add_filter('comment_form_default_fields', 'comment_field_customize');labelタグのテキストを好きな文字列に変更すれば完了です。
(参考)【WordPress】if ( !defined( ‘ABSPATH’ ) ) exit の意味と目的。

なお、$commenterはコメントを投稿する人の情報、$aria_reqは必須項目とするかどうかの指定です。
どちらも、コメントのテンプレート comments.php に記述してあります。
ちなみに、フィールドの削除と、内容の変更は合わせて記載することができます。
if ( ! function_exists( 'comment_field_customize' ) ) {
function comment_field_customize($arg) {
$arg['author'] = '<div class="form_fields"><p class="comment-form-author">' .
'<label for="author">お名前(ニックネーム)</label> ' .
'<input id="author" name="author" type="text" value="' .
esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' class="required" />';
$arg['url'] = '';
$arg['cookies']='';
return $arg;
}
}
add_filter('comment_form_default_fields', 'comment_field_customize');comment_form_defaultフックを使う(テキストの変更)
comment_form_defaultフックを使うと、「コメントする」「メールアドレスが公開サれることはありません」「コメントを送信」といった、各テキストを変更することができます。
該当する項目名を指定して、 $args[‘項目名’] = “変更後の値” とします。設定できる項目は以下になります。
| must_log_in | コメントを投稿するにはログインしてください。 |
| logged_in_as | 〇〇としてログインしています。ログアウトしますか ? |
| comment_notes_before | メールアドレスが公開されることはありません。 * が付いている欄は必須項目です |
| comment_notes_after | 次のHTMLタグと属性が使えます:~ |
| title_reply | コメントを残す |
| title_reply_to | 〇〇にコメントする |
| cancel_reply_link | コメントをキャンセル |
| label_submit | コメントを送信 |
| id_form | formに適用されているid: #commentform |
| id_submit | input type=”submit” に適用されているid: #submit |
これらの項目は、WPルートディレクトリ > wp-includes > comment-template.php に記載されています。
コメントの冒頭のテキスト(title_reply)と、「メールアドレスが公開されることはありません。 * が付いている欄は必須項目です」(commentnotesbefore)を変更する場合は以下のようになります。
こちらも、子テーマのfunctions.phpに記述します。
if ( ! function_exists( 'comment_form_customize' ) ) {
function comment_form_customize($args) {
$args['title_reply'] = 'コメントを投稿する';
$args['ommentnotesbefore'] = '';
return $args;
}
}
add_filter('comment_form_defaults', 'comment_form_customize');
(参考)【WordPress】if ( !defined( ‘ABSPATH’ ) ) exit の意味と目的。

テーマによっては非表示にならない場合があります。その時は、CSSで非表示にするか、comments.phpなど大元のテンプレートを編集します。
comment_form_fieldsフックを使う(並べ替え)
comment_form_fieldsフックを使うと、formの順番を並べ替えることができます。
引数で、$fields を渡して、下に移動したい順番に記述していきます。
例えば、「名前」→「メールアドレス」→「メッセージ」の順にする場合は以下のようになります。
if ( ! function_exists( 'comment_field_custom_order' ) ) {
function comment_field_custom_order($fields){
//メッセージを一番下に移動
$default_item = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $default_item;
//クッキーの保存を一番下に移動
$default_item = $fields['cookies'];
unset( $fields['cookies'] );
$fields['cookies'] = $default_item;
return $fields;
}
}
add_filter( 'comment_form_fields', 'comment_field_custom_order' );処理の流れとしては、もともと設定されている要素を一度変数に格納し、unset関数でリセットした後、再設定しています。
配列を新しく定義し直す( return = array[] や return = [] )文献もありましたが、これだとログインしている状態でメッセージボックス($fields[‘comment’])が表示されなくなってしまいます。
(参考)【WordPress】if ( !defined( ‘ABSPATH’ ) ) exit の意味と目的。

コメントのテンプレートを編集する
続いて、コメントのテンプレート本体を編集する方法についてです。
コメントのテンプレートは基本的にテーマの中の、comments.php ファイルに記述されています。
テーマによっては異なる可能性があります。その場合は、コメントが表示されているページのテンプレートを見れば、どのテンプレートを引っ張ってきているか(あるいは、直接記述しているか)がわかります。
comments.phpは、例えば以下のような記述になっています。
<?php
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$custom_comment_form = array(
'fields' => apply_filters(
'comment_form_default_fields',
array(
'author' => '<div class="form_fields"><p class="comment-form-author">' .
'<label for="author">' . __( 'Name:', 'inspiro' ) . '</label> ' .
'<input id="author" name="author" type="text" value="' .
esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' class="required" />' .
'' .
'</p>',
'email' => '<p class="comment-form-email">' .
'<label for="email">' . __( 'Email Address:', 'inspiro' ) . '</label> ' .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' class="required email" />' .
'' .
'</p>',
'url' => '<p class="comment-form-url">' .
'<label for="url">' . __( 'Website:', 'inspiro' ) . '</label> ' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30"' . $aria_req . ' />' .
'</p></div><div class="clear"></div>',
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.', 'inspiro' ) . '</label></p>',
)
),
'comment_field' => '<p class="comment-form-comment">' .
'<label for="comment">' . __( 'Message:', 'inspiro' ) . '</label> ' .
'<textarea id="comment" name="comment" cols="35" rows="5" aria-required="true" class="required"></textarea>' .
'</p><div class="clear"></div>',
/* translators: %1$s: admin url to profile %2$s: User identity %3$s: logout URL */
'logged_in_as' => '<p class="logged-in-as">' . sprintf( __( 'Logged in as <a href="%1$s">%2$s</a>. <a href="%3$s">Log out?</a>', 'inspiro' ), admin_url( 'profile.php' ), $user_identity, wp_logout_url( apply_filters( 'the_permalink', get_permalink() ) ) ) . '</p>',
'title_reply' => __( 'Leave a Comment', 'inspiro' ),
'cancel_reply_link' => __( 'Cancel', 'inspiro' ),
'label_submit' => __( 'Post Comment', 'inspiro' ),
'comment_form_after' => '<div class="clear"></div>',
);
comment_form( $custom_comment_form );
?>
フィールドの表示名や、並び順、表示・非表示を変えたい場合は、’fields’の中の、comment_form_default_fieldsフックの次に記載されている配列の内容を変更します。
大元のテーマのファイルを編集すると、テーマの更新時に変更内容が消えてしまうので、ファイルを編集するときは、ディレクトリごとごっそり子テーマにコピーして、子テーマの中でいじります。
また、__()は指定した言語ファイルから、該当するプロパティを探しその値を表示するためのWorpressの関数です。指定の言語ファイルやプロパティが存在しない場合は、第1引数をそのまま表示します。
この言語ファイル自体を書き換えるか、__()を好きな文字列にすることで表示を変更することができます。
(参考)WordPressのアンダーバー2つ __() とは何?意味と使い方を実例で解説。
他にも、コメント用のテンプレートを新たに作るなど、コメントの編集方法は色々とあるので、試してみてください。



