wordpressでphpファイルを編集しているときにコードにエラーがあると、サイトに「このサイトで重大なエラーが発生しました。WordPress のトラブルシューティングについてはこちらをご覧ください。」という画面が表示される。

リンクをクリックすると公式ページのFAQに飛ばされてしまう。。これではどこでどんなエラーが発生しているのかわからないため、画面上にエラーの発生箇所を表示し、デバッグできるようにする方法について。
デバッグモードをONにする
デバッグモードをONにするのはとても簡単。プロジェクトディレクトリの直下にあるwordpressの設定ファイル wp-config.php を開きます。
「WP_DEBUG」で検索すると以下のような表示にたどりつきます。
/**
* For developers: WordPress debugging mode.
*
* Change this to true to enable the display of notices during development.
* It is strongly recommended that plugin and theme developers use WP_DEBUG
* in their development environments.
*
* For information on other constants that can be used for debugging,
* visit the documentation.
*
* @link https://wordpress.org/support/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', '') );/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*/
define('WP_DEBUG', false);WordPressのデバッグモードの設定でデフォルトはfalse(または空欄)になっています。開発モードの場合はこれをtrueにしデバッグモードを有効にすることを推奨するという内容。
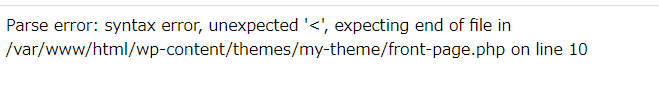
define( 'WP_DEBUG', 'true') );ctrl + s でセーブしてからブラウザをリロードすると、画面にどのファイルでどんなエラーが発生しているかが表示されます。

Dockerで起動時にデバッグモードを有効化する方法
Dockerのコンテナ上でWordpressを起動している場合は、デバッグモードを有効化する方法は2つあります。
wp-config.phpの設定
Dockerを使っている場合wp-config.phpの内容が若干ことなります。「WP_DEBUG」で検索すると以下が引っかかるので、
define( 'WP_DEBUG', !!getenv_docker('WORDPRESS_DEBUG', '') );!!getenv_docker(‘WORDPRESS_DEBUG’, ”)の第2引数をtrueにします。
define( 'WP_DEBUG', !!getenv_docker('WORDPRESS_DEBUG', 'true') );
この場合、コンテナを再起動すると、デフォルトの設定に戻ります。
デバッグモードの常時有効化(コンテナ起動時に環境変数を渡す)
コンテナ起動時に環境変数を渡すことでデバッグモードを常に有効化することができます。
docker-compose.ymlの場合、environmentにWORDPRESS_DEBUG : 1を追記し再起動すればOKです。
wp-config.phpの中がgetenv_docker(‘WORDPRESS_DEBUG’, ‘true’)になります。
wordpress:
image: wordpress:latest
container_name: my_wordpress
restart: always
depends_on:
- db
ports:
- "10091:80"
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: root
WORDPRESS_DB_NAME: wp_db
WORDPRESS_DEBUG : 1 #追記。デバッグモードON
volumes:
- ./html:/var/www/html!!getenv_dockerとは?
設定ファイルで使われている getenv_docker() は指定したDockerの環境変数の値を取得する関数です。
・getenv_docker(‘dockerの環境変数名’, ‘環境変数の値’)
冒頭に「!!」をつけると値が存在するならtrue、存在しないならfalseになります。「!」ひとつだとその後ろに続く要素がtrue(または存在する)ならfalseに、逆にfalseだったらtrueに変換します。そこに更に「!」を加えた状態です。
豆知識
(1) WORDPRESS_DEBUGが取れる値は数値か文字列で、trueやfalseを指定することはできません。エラーが発生します。
ERROR: The Compose file '.\docker-compose.yml' is invalid because:
services.wordpress.environment.WORDPRESS_DEBUG contains true, which is an invalid type, it should be a string, number, or a null(2) 1の意味
1はtureを表します。0にするとfalseになります。
(3) WORDPRESS_DEBUG=1とWORDPRESS_DEBUG : 1の違い
環境変数の値指定するときに「:」の他に「=」も使えます。これはヤムル(yaml)ファイルの記述ルールがどちらもサポートしているからです。