Elementorで制作したウェブサイトで、Wi-FiがつながっているPCなどの大画面用の動画を設定していると、出先でスマホで読み込んだときに画像が全然ロードされない・・・といったことが起こります。
そんなときに、デバイスの画面サイズによって表示する動画を切り替えることができればと思ったことはありませんか?
本記事では、Elementorでvideoタグのsrc属性を動的に変更し、スマホやタブレット、PCなど、様々なデバイスに最適化された動画を表示する方法を解説しています。
デフォルトでは1つの動画しか指定できない
Elementorはデフォルトでは1つの動画しか指定することができません。
このため、デバイスの画面幅によって動画を出し分けることができません。

動画を切り分ける方法
デバイスの画面サイズで表示する動画を切り分ける方法は様々ありますが、ここでは2つの方法を紹介します。
- Youtubeを使う
- JavaScriptを使う
Youtubeを使う
自宅などWi-Fiがつながっている環境では動画が表示されるものの、出先など4Gなど通信速度が遅い場合に、なんとか動画を表示させたいという場合に使える方法がYoutubeです。
Youtube動画を使えば、通信速度が遅い場合でも低画質でストリーミング再生することが可能です。
ただし、メリットとデメリットがあるので注意が必要です。
メリット
Youtubeで動画をアップロードするメリットは次のとおりです。
- とにかく簡単
- 通信速度に合わせて再生画質を自動で変更してくれる
とにかく簡単
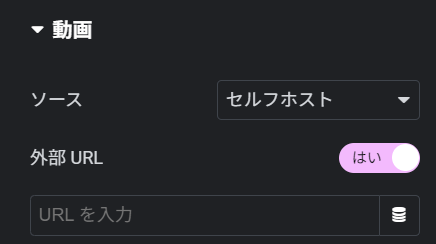
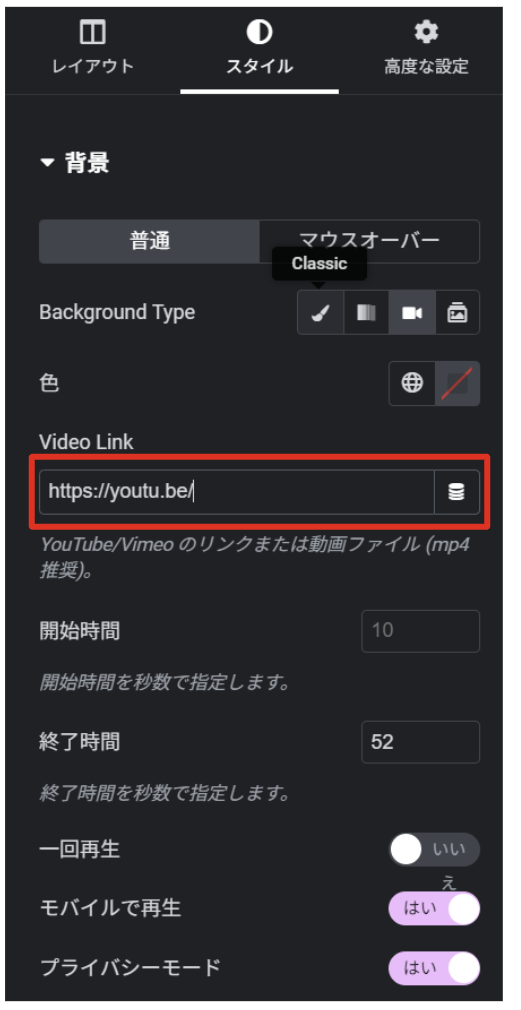
Youtubeに動画をアップロードして、動画のURLを貼り付けるだけでいいのでとても簡単です。
背景画像として指定する場合、再生の開始時間や終了時間を指定することもできます。

通信速度に合わせて再生画質を自動で変更してくれる
URLを指定すれば、通信速度に合わせた動画が表示されます。
デメリット
Youtube動画は一見万能そうに見えますが、デメリットもあります。
- 画質の悪い画像が長く流れる
- 画面左上にタイトルが表示される
画質の悪い画像が長く流れる
通信環境が良くない場合、低画質でストリーミング再生を行い、通常の動画のダウンロードが完了したところから高画質に切り替わります。
高画質に切り替わるまでの間ずっと低画質動画が流れ続けることになります。正直ザラザラしていて見れたものではありません(バックグラウンド再生で音だけ聞くためのもの)
このため、高画質な画像や動画で印象を良くしたいWEBサイトなどと相性はあまりよくありません。
画面左上にタイトルが表示される
Youtube動画を埋め込んだ場合、最初の方で左上に動画のタイトルが表示されます。
再生開始時間などを調整したり、タイトルの文字数を変えることで見えにくくしたりすることは可能です。
ですが、デスクトップでは見えなかったのに、スマホ画面では見えてしまうといったデバイスによる違いが表れることがある場合があります。
このため、高画質な画像や動画で印象を良くしたいWEBサイトなどと相性はあまりよくありません。
Youtube動画は、通信環境に合わせて自動で画質を調整しストリーミング再生を行ってくれるため、画面が何も表示されないという時間を最小限にすることができます。
しかし、高画質のダウンロードが終わるまで低画質動画が流れ続けるので、高画質な画像や動画で印象を良くしたいWEBサイトなどと相性はあまりよくありません。
JavaScriptを使う
画面の幅に合わせて動画を確実に切り替えるためにはJavaScriptを使います。
JavaScriptを使う手順は以下になります。
- 動画を入れるブロックにid名をつける
- jsファイルを作成する
- JavaScriptを記述する
- functions.phpで読み込む
動画を入れるブロックにid名をつける
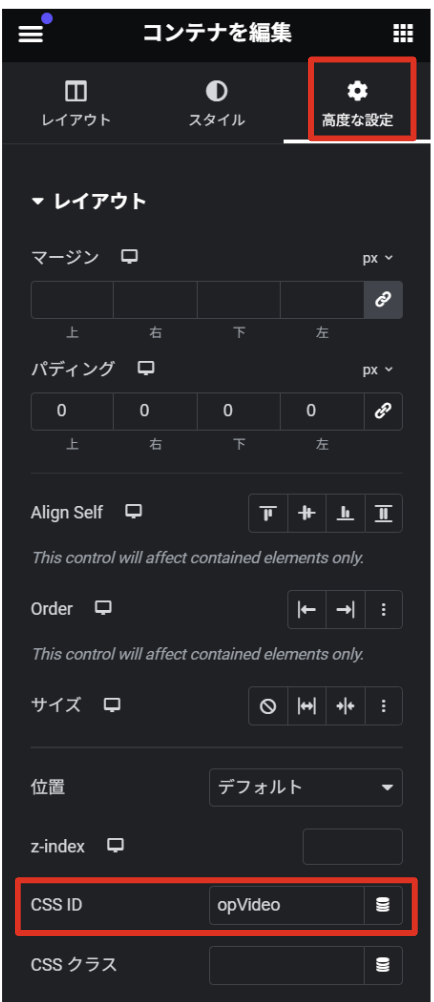
まずはJavaScriptで制御対象となる要素を指定するためにブロックにid名をつけます。
対象のブロックを選択し、「高度な設定」タブに切り替えて、「CSS ID」に識別名称を入力します。(例:opVideoとした場合)

この状態で保存します。
jsファイルを作成する
JSを記述するためのファイルを作成します。
ここでは、common.jsというJavaScriptファイルを作成し、テーマ名のフォルダの中にアップロードします。(ディレクトリは以下のようになっています)
wp-content > themes > テーマ名
こうすることで、WordPress管理画面の「外観 > テーマファイルエディタ」でアップロードしたファイルにアクセスできるようになります。

JavaScriptを記述する
次に、アップロードしたjsファイルの中に、対象のvideoタグを取得して画面幅によってsrc属性の値を切り替える処理を記述をします。
注意すべき点は、ElementorでCSS IDやクラスを指定すると直接videoタグに付与されるのではなく、ラッパーとなっているdivタグに付与されるということです。
例えば以下の場合は、id=”opVideo”は「video< div < div < div」という3階層上のdivタグに付与されています。
<div class="elementor-element elementor-element-40c1f18 e-flex e-con-boxed e-con e-parent e-lazyloaded" data-id="40c1f18" data-element_type="container" id="opVideo">
<div class="e-con-inner">
<div class="elementor-background-video-container">
<video class="elementor-background-video-hosted elementor-html5-video" autoplay="" muted="" playsinline="" loop="" src="https://example.com/video.mp4#t=0,52" style="width: 753.925px; height: 424.083px;">
</video>
</div>
</div>
</div>この点を踏まえてJavaScriptを記述すると以下のようになります。
//画面幅による動画の切り替え
try {
const opVideo = document.getElementById('opVideo').querySelector('div div video');
// ページが読み込まれたときに実行
window.onload = function() {
changeVideo(opVideo);
};
} catch (e) {}
function changeVideo(opVideo) {
if (window.innerWidth >= 1280) {
//デフォルトの動画を再生
} else if (window.innerWidth >= 760) {
opVideo.src = 'https://example.com/wp-content/uploads/video2.mp4#t=0,52';
} else {
opVideo.src = 'https://example.com/wp-content/uploads/video3.mp4#t=0,52';
}
}「getElementById」や「querySelector」は対象の要素がないときエラーになります。対象のIDを設定した要素があるページ以外ではエラーになります。
このため、try catch構文でエラー除外処理をする必要があります。(if文でページを指定する方法も使えます)
コードの解説
初めに、対象となるvideoタグを取得します。
専用のIDを割り当てたので「getElementById」を使って要素を取得します。この状態では親要素のdivタグとなるので、「querySelector」で3階層下のvideoタグを取得します。
const opVideo = document.getElementById('openingMovie').querySelector('div div video');.querySelector('div div video') とすることで、対象のタグの中のdiv > div > videoタグを取得することができます。
引数はCSSのセレクタと同じ指定方法です。
続いて、changeVideo という関数を作成して、window.innerWidth で画面幅によってsrc属性の値を切り替える指定をしています。
window.innerWidth >= 1280のときは、デフォルトで設定した動画を再生するためsrc属性を書き換える必要はありません。このため、何も処理をしないようにしています。
src属性の値の末尾にある「#t=0,52」は開始時間0秒、終了時間52秒の指定です。
このままではコードは実行されないので、ページが読み込まれたときに実行するよう、window.onload を記述します。
// ページが読み込まれたときに実行
window.onload = function() {
changeVideo(opVideo);
};functions.phpで読み込む
最後に、対象のJavaScriptファイルをWordPressで読み込むために、functions.phpに記述をします。
function child_enqueue_js() {
wp_enqueue_script( 'common-js', get_stylesheet_directory_uri() . '/common.js', array(), 'ver1.0.0' );
}
add_action( 'wp_footer', 'child_enqueue_js' );
これで保存すれば完了です。
JavaScriptを記述したcommon.jsファイルの内容を変更したときは、必ず「ver1.0.0」を「ver.1.0.1」にするといった書き換えをする必要があります。
バージョンを変更しないと、キャッシュによって変更内容が反映されません。
詳細については下記をご参考ください。
確認する
最後に、正しく読みこめるか確認をしてください。
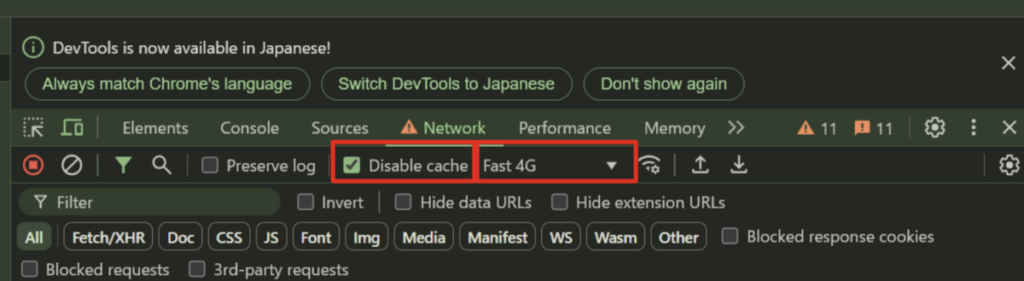
開発ツールを開いて、「Disable cache」にチェックすることでキャッシュを読み込まないようにします。
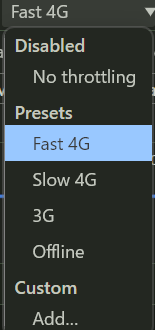
通信速度を「Fast 4G」や「Slow 4G」にすることで、実際にWi-Fiがない環境でどう表示されるかを確認することができます。


ページを読みこんだ際は必ずコンソールを確認するようにします。JavaScriptでエラーが発生していればここにエラー内容が表示されます。