WordPressを使っていると、ページ下部のbody閉じタグの直前にJavaScriptのファイルを読み込むためのscriptタグを追加したいことがあります。
ここではその方法について解説しています。
body閉じタグ直前にscriptタグを追加する方法
コード
body閉じタグ直前にscriptタグを追加するにはWordPressの「外観 > テーマファイルエディタ」を選択し、functions.phpに以下のコードを記述します。
///body閉じタグ直前にscriptを追加//
function footer_script() {
$scriptTag = <script src="URL絶対パス"></script>
echo $scriptTag;
}
add_action('wp_footer', 'footer_script', 99);
add_action関数を使って、WordPressのフッターに文字列を追加するwp_footerフックを指定し、作成した関数footer_scriptを実行します。
scriptタグをbody閉じタグの下の方に挿入する目的はページのロードを早くすることが目的のため、コード実行の優先順位を下げるために、priorityは99を指定します。
WordPressの優先順位は低い方が高くなります。何も記述しない場合のデフォルトは10になります。
実例
例えば以下のように記述します。
function footer_script() {
$scriptTag = '<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script>';
echo $scriptTag;
}
add_action('wp_footer', 'footer_script', 99);
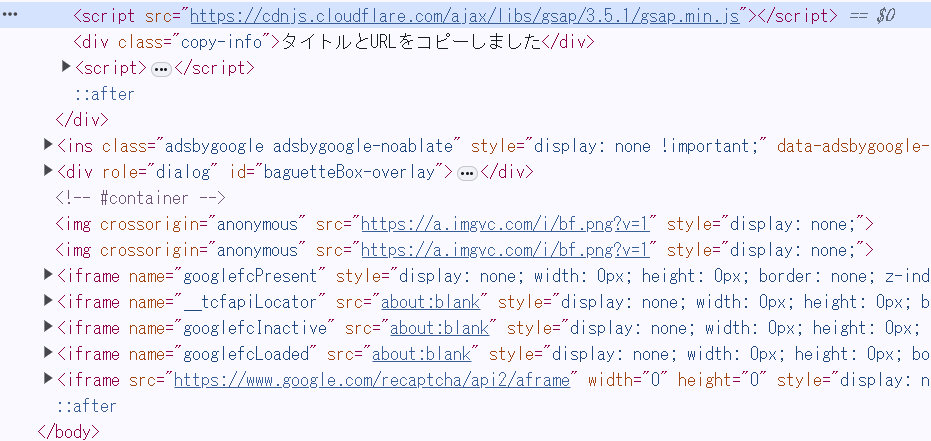
これで指定した内容をフッター部分に挿入することができます。

複数行のコードを指定する場合(文字列)
上記の例では、1行のみのscriptタグを読み込んでいますが、もちろん複数行を指定することもできます。
ヒアドキュメント構文を使って、挿入したい内容をそのまま記述できます。
function footer_script() {
$scriptTags = <<<EOT
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script>
<script src="https://prograshi.com/common/js/common_reservation.js"></script>
EOT;
echo $scriptTags;
}
add_action('wp_footer', 'footer_script', 99);
上記例で使用したヒアドキュメント構文やEOTといった表記については下記をご参考ください。
【WordPress】EOF, EOT, EOM, EODとは何か?functions.phpで変数に代入する値を改行する方法|ヒアドキュメント構文(Hear Doc.)
複数行のコードを指定する場合(関数あり)
get_stylesheet_directory_uri()などのコードを含む形でscriptタグを指定したい場合は以下のように記述します。
function footer_script() {
$scriptTags .= '<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js"></script>' . "\n";
$scriptTags .= '<script src="' . get_stylesheet_directory_uri() . '/common/css/common_reservation.js></script>' . "\n";
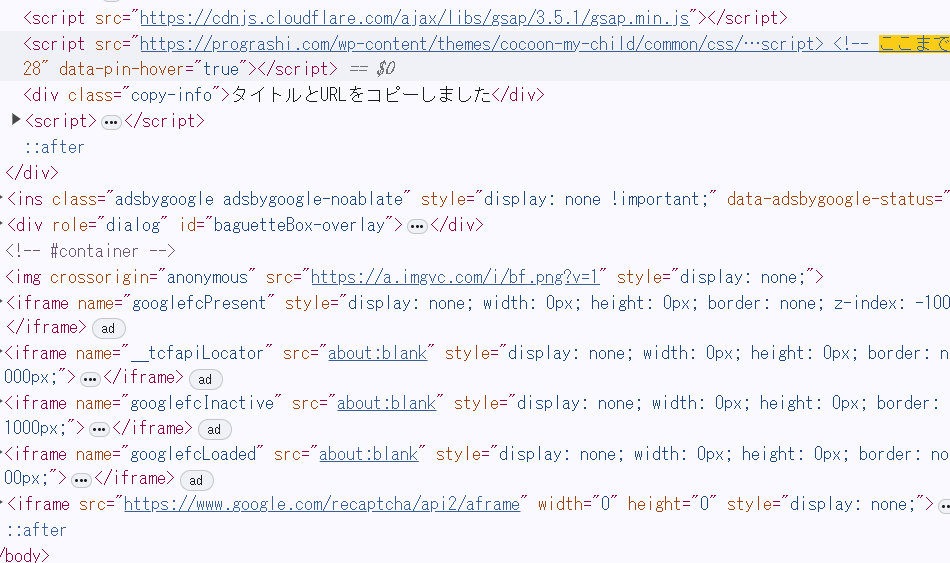
$scriptTags .= '<!-- ここまで -->' ;
echo $scriptTags;
}
add_action('wp_footer', 'footer_script', 99);
add_action関数
wp_footerフックを指定して作成したコールバック関数を呼び出したadd_action関数は以下のようになっています。
基本構文
add_actionの基本構文は以下のようになっています。
add_action( string $hook_name, callable $callback, int $priority = 10, int $accepted_args = 1 ): true型とデフォルト値を省略すると以下になります。
add_action( $hook_name, $callback, $priority, $accepted_args)| 引数 | 型 | 意味 | 省略可 | デフォルト値 |
|---|---|---|---|---|
| $hook_name | 文字列 | フック名 指定したコールバック関数を追加するアクションを指定します。 | ||
| $callback | 関数 | コールバック関数 アクションが呼び出されたときに実行するコールバック関数です。 | ||
| $priority | 整数 | 優先度 指定したコールバック関数の優先順位を指定します。デフォルトは10で、数値が小さいほど優先度が高いです。 同じ優先度の場合は先に読み込んだ方を先にキューに追加します。 | ✓ | 10 |
| $accepted_args | 整数 | 関数が受け入れる引数の数です。 | ✓ | 1 |
$hook_name
$hook_nameは指定したコールバック関数をどこに追加するかを指定するものです。WordPressには挿入箇所として複数のフックが用意されており、該当するフック名を指定します。
スタイルシートを追加する場合はフック名をwp_enqueue_scriptsにします。なお、スタイルシートだけでなくJavaScriptファイルも対象となります。
add_action( 'wp_enqueue_scripts', コールバック関数);$callback
第2引数で指定したバンドルに追加するコールバック関数を指定します。
直接関数を記述してもいいですし、functionで関数を作成して関数名を指定するのでもどちらでも機能します。
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');↑↓ 同じ
add_action( 'wp_enqueue_scripts', wp_enqueue_style(
'common-stylesheet',
get_stylesheet_directory_uri() . '/common/css/common_reservation.css')
);$priority
$priorityは関数を実行する優先度を決める引数です。
省略時のデフォルトは10です。数値が小さいほど実行される順序が速くなります。もし、priorityが同じ値の場合は先に読み込まれた方が先に実行されます。
priorityを15にする場合は以下のように記述します。
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );$accepted_args
$accepted_argsは関数が受け付ける引数の数です。デフォルトは1です。
実例
function child_enqueue_common_style() {
wp_enqueue_style( 'common-stylesheet', get_stylesheet_directory_uri() . '/common/css/common_reservation.css');
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_common_style');
この場合、「wp_enqueue_scripts」というアクションフックで「child_enqueue_common_style」という関数を実行する指示です。
プライオリティは指定していないため、優先度は10となります。


