vue createでプロジェクトを立ち上げる際に表示される各オプションについてまとめています。
vue create実行時の表示
vue create を実行すると、対話モードでプロジェクトに必要なツールを選択していく。
$ vue create vue-project
Vue CLI v4.5.4
┌─────────────────────────────────────────┐
│ │
│ New version available 4.5.4 → 4.5.6 │
│ Run npm i -g @vue/cli to update! │
│ │
└─────────────────────────────────────────┘
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
❯ Manually select featuresVue2とVue3の違いは何か?
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
❯ Manually select featuresvue2の後継が、vue3。vue3.x系では、スピード、メンテ性などが向上している。
| 項目 | vue2 | vue3 |
|---|---|---|
| 公開 | 2016 | 2020 |
手動選択|Manually select features
Vue2や, Vue3だと一気に環境構築してくれるが、マニュアルで選択することも可能。
デフォルトではChoose Vue version, Bable, Linterの3つが選択されている。
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◯ Router
◯ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E TestingChoose Vue version
2.xか3.xを選択できる。
❯ 2.x
3.x (Preview)Babel
世の中のブラウザが読み込めるように、新しい記述のJavaScriptを古い記述に変換するツール。
TypeScript
マイクロソフトが開発したオープンソース言語。
・JavaScriptの応用版で型定義ができる。
・クラスの定義が簡単にできる。
人気が高くGoogleの6番目の社内標準言語として採用されている。
? Use class-style component syntax? (Y/n)VueをTypeScriptかつクラス属性で書くためのツールをインストールする。
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)?TypeScriptと一緒にbabelを使用するか?下記オプションが付与される。
・Babel・・・古いブラウザ用にJSを下位互換するツール
・modern mode・・・下位互換した時にコードが長くなりすぎないよう最適化する
・polyfills・・・更新されてなくなってしまったJSライブラリを自動保管する(JSはバージョンが更新される毎にライブラリが一変する)
・transpiling JSX・・・JSXをトランスパイルする
基本的には2つともインストールしておく。
PWA
Progressive Web App (PWA) SupportChromeのPWA機能をインストールできる。
アプリのようにデスクトップ上に専用のアイコンを作成できたり、プッシュ通知を送ることができるようになる。
Router
SPA(シングルページアプリケーション)を行うルーティング処理ができるようになる。
▼後からインストールする場合
#下記コマンドでもインストール可能
$ npm install vue-router#CDNを読み込む
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>Routerを選択したときにインストールされるVue Routerの使い方については下記をご参考ください。
Vuex
状態管理ライブラリ。いつどこで誰が何を変更したかをモニタリングする。
グローバル変数が変わるため、プロジェクトによっては使用しないものもある。
CSS Pre-processors
CSSの進化版(SCSSなど)をインストールする。
CSSをネストで記述したり、専用の書き方で簡易的に記述できる。
❯ Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
Less
Stylus
新たらしいのはSass/SCSS (with dart-sass)、Stylusは node-sassとLessのいいとこ取りで、こちらも便利らしい。
Linter / Formatter
コード整形ツール。VSCodeのプラグインで別途入れている場合は不要。
Linter・・・コーディングミスがあった場合に指摘
Formatter・・・コードの自動補完
❯ ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
TSLint (deprecated)LinterであるESLintの種類を選択する。エラー防止のみであれば一番上を選ぶ。(Basic)
Airbnbが使っているESLintの設定も有名なものらしい。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Lint on save
◯ Lint and fix on commitLint on save・・・保存時にLintを実行する
Lint and fix on commit・・・コミット時にLintを実行し修正する
Unit Testing
単体テスト用のオプションを使用導入するかどうか。ある特定の関数を対象に、入力値と出力値が仕様通りかを検査する。
? Pick a unit testing solution: (Use arrow keys)
❯ Mocha + Chai
JestJestの方が新しくオールインワンで使いやすいらしい。
E2E Testing
End to End testingの略で、Unit Testing(単体テスト)とは異なりシステム全体を実稼働に近い状態で動かしてテストする方法。
サーバーを起動しブラウザを立ち上げた状態でテストする。
? Pick an E2E testing solution: (Use arrow keys)
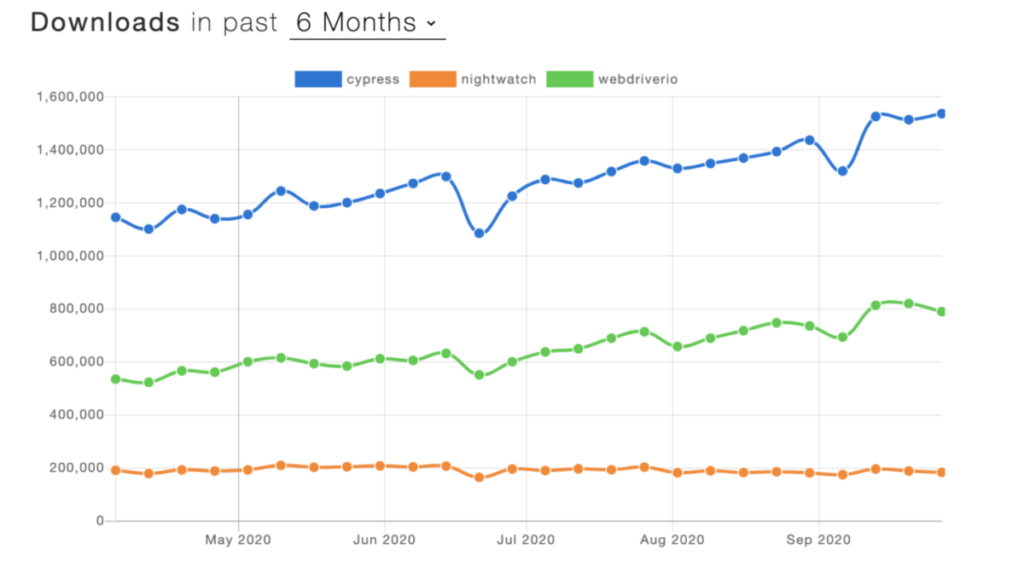
❯ Cypress (Chrome only)
Nightwatch (WebDriver-based)
WebdriverIO (WebDriver/DevTools based)3つの選択肢の中だと、Cypressが最も多く使われている。
Cypress・・・操作の旅にDOMのスナップショットを取得する。


history mode
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)vue-routerで作成された(SPA)ページのURLは/#/でページ内容を切り分ける。これをハッシュモードという。
https://localhost:8080/#/aboutこれに対し、各ページに個別のURLを振り分けるのがhistoryモード。
https://localhost:8080/aboutApacheやnginxなどサーバー毎に適切な設定が必要。
configファイルの置き場
Babel、ESLintなどのconfigファイルをどこにおくか。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.jsonIn dedicated config files・・・個別に設定ファイルを作成
In package.json・・・nodeの管理ファイルpakage.jsonに書き込む。
プリセットの保存
ここまでの設定を次回プロジェクト立ち上げのために保存しておくかどうか。
Yesを選択した場合、名前を入力して保存する。
? Save this as a preset for future projects? Yes
? Save preset as:選択の例
個人でテストする程度であれば下記で十分。
❯◉ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◉ Router
◯ Vuex
◉ CSS Pre-processors
○ Linter / Formatter
◯ Unit Testing
◯ E2E Testinghistoryモードはオフ。
Vue CLIでVueを使ってみるという目的であれば、typeScriptやPWA、Vuex, Linter, Testingなどは不要。プリセットの保存も不要。



