Vue.jsではv-modelを使うときに合わせてよく使う処理が「修飾子」として用意されています。
修飾子を使うと、入力ボックスに打ち込まれた文字の不要な空白を自動で削除したり、通常一文字打つごとにプロパティの値が変更されるのを、ひとまとまりの入力が終わってからデータに反映するといった処理を簡単に行うことができます。
ここでは、v-modelの便利な修飾子 lazy, trim, numberの使い方を実例でまとめています。
v-modelの修飾子の一覧
v-modelで使える修飾子は lazy, trim, numberの3つです。
| 修飾子 | 概要 |
|---|---|
| .lazy | バインドのタイミング(プロパティへの反映)を遅らせる |
| .trim | 入力値の空白を除外してプロパティに代入する |
| .number | 入力値を数値型に変換してから代入する |
修飾子の使い方
修飾子は以下のようにv-modelの後ろに「.(ドット)」でつなげて記述します。
v-model.修飾子="プロパティ名"例えば、lazyを適用する場合はv-model.lazy="プロパティ名"とします。
複数指定する場合
併用して指定することも可能です。
v-model.修飾子1.修飾子2...="プロパティ名"例えば、lazy, trim, numberの全てを適用する場合はv-model.lazy.number.trim="プロパティ名"とします。(記述の順番に指定はありません)
.lazyの使い方と実例
lazyのメリットと使い方
通常のキーをクリックしてアルファベットや数値を入力する度や、1文字削除する毎に、データがリアルタイムで反映されます。
入力されたプロパティに連動して処理が走る場合、1文字ごとに処理が走り非常に重くなります。
lazy修飾子を使うことで、Enterキーや入力ボックスの外をクリックした場合に入力内容が確定され、プロパティに反映されます。
v-model.lazy="プロパティ名"lazyの実例
名前と苗字を入力すると、フルネームを返してくれるシンプルな機能を作成します。
通常キーを入力するごとにフルネームが更新されますが、lazyを使うことで、Enterキーをクリックして入力内容を確定しないと変更が反映されないようにできます。
<body>
<div id="app">
<div>
<div>
名前: <input type="text" v-model.lazy="firstName" >
</div>
<div>
苗字: <input type="text" v-model.lazy="lastName" >
</div>
<p>フルネーム:{{ fullName }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
lastName: '',
firstName: '',
fullName: '',
},
watch:{
lastName: function(){
this.fullName = this.firstName + " " + this.lastName
},
firstName: function(){
this.fullName = this.firstName + " " + this.lastName
}
}
})ブラウザの表示
デフォルト状態は何も表示されていません。

↓ 名前にsteveと入力します。
確定ボタンを押していないので、フルネームには変更がありません。

↓ 確定ボタンをクリック
フルネームの値が更新されました。

↓ 苗字にjobsを入力します。
確定ボタンを押していないので、フルネームには変更がありません。

↓ 確定ボタンをクリック
フルネームの値が更新されました。

lazy修飾子便利です。
.trimの使い方と実例
trimのメリットと使い方
trimを使わない場合は入力された空白も含めてそのままプロパティの値に保存されます。
trim修飾子を使うと、入力値から、前後の空白(全角・半角)を削除して、プロパティに反映します。
v-model.trim="プロパティ名"※中間の空白が2つ以上の場合に1つのみとなります。
例: 「 you good 」→「you good」
trimの実例
テキストを入力すると、その内容が下に表示されるシンプルなプログラムを作ります。
通常は入力された空白も含めてそのままプロパティの値に保存されますが、trimを使うことで前後の空白(全角・半角)や中間の不要な空白を削除してプロパティに反映します。
<body>
<div id="app">
<div>
<div>
入力: <input type="text" v-model.trim="english" >
</div>
<p>出力:{{ english }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
english: ""
}
})ブラウザの表示
デフォルト状態は何も表示されていません。

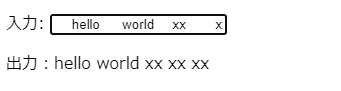
↓ 「 hello world xx xx xx 」と入力
大量の空白を含んだ文章を入力しても、出力では余計な空白が削除されています。

trim便利です。
.numberの使い方と実例
numberのメリットと使い方
v-modelでは連動して保存されたプロパティのデータは文字列で保存されます。入力値が数値であったり、inputタグのタイプがnumber(type=”number”)になっていたとしても文字列で保存されます。
このため、v-modelで連動させているデータを使って数値計算をすると文字列+数値となり、計算結果がおかしくなります。
number修飾子を使うことでデータバインディングしているプロパティに格納される値が数値になります。
このため計算処理を正しく行うことができるようになります。
計算がうまくいかない場合の例(number修飾子なし)
numberをつけない場合は以下のようになります。
<body>
<div id="app">
<div>
<p>①number修飾子なし (type="number")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure1">
<p>「+10」した値:{{figure1 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure1: '',
}
})▼ブラウザの表示
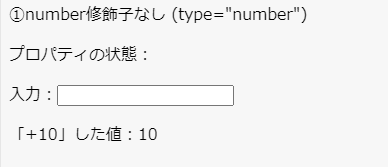
「+10した値」の横に表示されている値は初期状態では0 + 10のため「10」になっています。

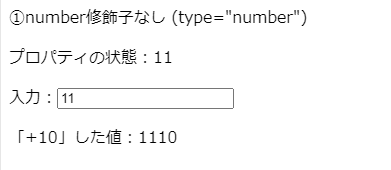
↓ 数値の「11」を入力

数値の11を入力すると “11” + 10 が行われ、結果が「1110」になってしまっています。
number修飾子がある場合の実例
v-modelにnumber修飾子をつけると、数値計算が正しく行われるようになります。
<body>
<div id="app">
<div>
<p>②number修飾子あり (type="number")</p>
<p>プロパティの状態:{{ figure2 }}</p>
入力:<input type="number" v-model.number="figure2">
<p>「+10」した値:{{figure2 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure2: '',
}
})▼ブラウザの表示
「+10した値」の横に表示されている値は初期状態では0 + 10のため「10」になっています。

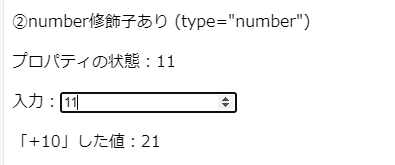
↓ 数値の「11」を入力

数値計算が正しく行われ「21」が表示されています。
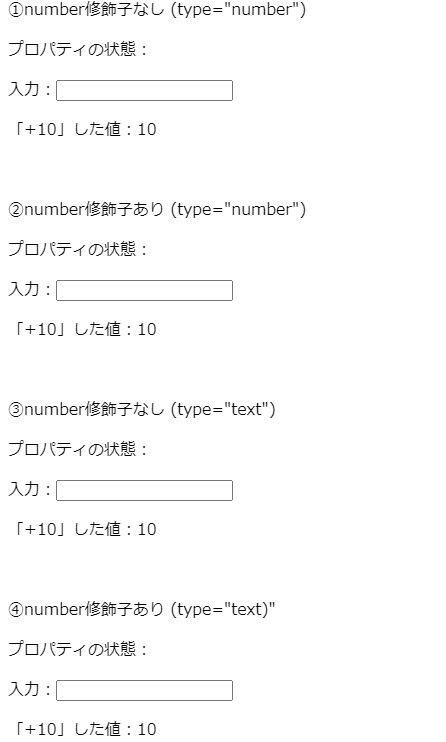
参考:type=”number”とtype=”text”の確認用コード
type=”number”とtype=”text”のインプットタグにおいて、numberの有り無しで数値計算がどのようになるかをまとめて確認するためのコードを載せておきます。
<body>
<div id="app">
<div>
<p>①number修飾子なし (type="number")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure1">
<p>「+10」した値:{{figure1 + 10}}</p>
<br>
<p>②number修飾子あり (type="number")</p>
<p>プロパティの状態:{{ figure2 }}</p>
入力:<input type="number" v-model.number="figure2">
<p>「+10」した値:{{figure2 + 10}}</p>
<br>
<p>③number修飾子なし (type="text")</p>
<p>プロパティの状態:{{ figure1 }}</p>
入力:<input type="number" v-model="figure3">
<p>「+10」した値:{{figure3 + 10}}</p>
<br>
<p>④number修飾子あり (type="text)"</p>
<p>プロパティの状態:{{ figure3 }}</p>
入力:<input type="text" v-model.number="figure4">
<p>「+10」した値:{{figure4 + 10}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
</body>var app = new Vue({
el:'#app',
data:{
//.number修飾子確認用
figure1: '',
figure2: '',
figure3: '',
figure4: ''
}
})▼ブラウザの表示